【无标题】
常用基础组件
1 组件介绍
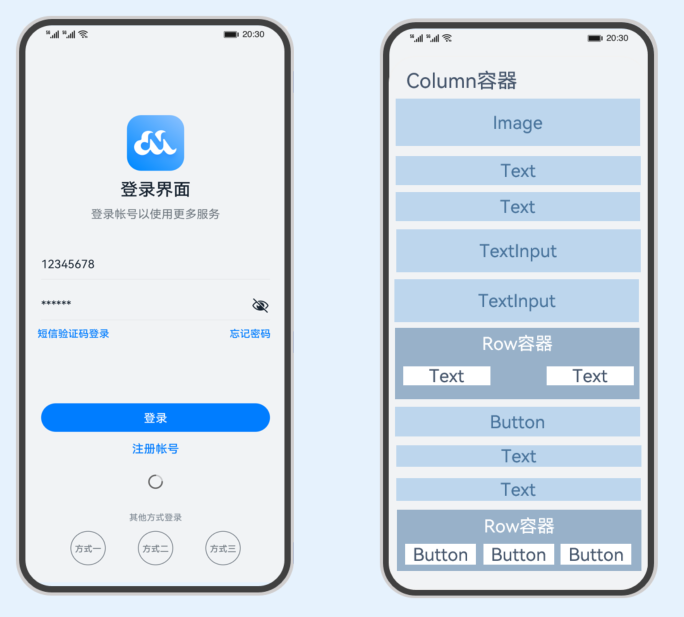
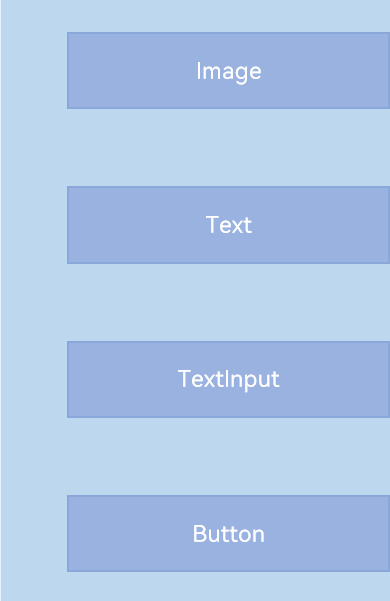
组件(Component)是界面搭建与显示的最小单位,组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等,例如下面这个常用的登录界面就是由这些基础组件组合而成。
2 Text
文本样式
fontColor、fontSize、fontStyle、 fontWeight、fontFamily分别设置文本的颜色、大小、样式、粗细以及字体,如图:

设置文本对齐方式
使用textAlign属性可以设置文本的对齐方式,示例代码如下:
Text('HarmonyOS') .width(200) .textAlign(TextAlign.Start) .backgroundColor(0xE6F2FD)-
Start(默认值):水平对齐首部。
-
Center:水平居中对齐。
-
End:水平对齐尾部。
设置文本超长显示
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...” 表示:
Text('This is the text content of Text Component This is the text content of Text Component') .fontSize(16) .maxLines(1) .textOverflow({overflow:TextOverflow.Ellipsis}) .backgroundColor(0xE6F2FD) 效果图如下:

设置文本装饰线
使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
下面的示例代码给文本设置了下划线,下划线颜色为黑色:
Text('HarmonyOS') .fontSize(20) .decoration({ type: TextDecorationType.Underline, color: Color.Black }) .backgroundColor(0xE6F2FD)效果图如下:

TextDecorationTyp包含以下几种类型:
-
None:不使用文本装饰线。

-
Overline:文字上划线修饰。

-
LineThrough:穿过文本的修饰线。

-
Underline:文字下划线修饰。

3 Image
设置缩放类型
将图片加载到Image组件,设置宽高各100,设置objectFit为Cover(默认值),设置图片背景色为灰色0xCCCCCC。示例代码如下:
Image($r("app.media.image2")) .objectFit(ImageFit.Cover) .backgroundColor(0xCCCCCC) .width(100) .height(100) ImageFit包含以下几种类型:
-
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
-
Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
-
Auto:自适应显示。
-
Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
-
ScaleDown:保持宽高比显示,图片缩小或者保持不变。
-
None:保持原有尺寸显示。
加载网络图片
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.example.com/xxx.png')为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{ "module" : { "requestPermissions":[ { "name": "ohos.permission.INTERNET" } ] }}4 TextInput
含义
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
TextInput() .fontColor(Color.Blue) .fontSize(20) .fontStyle(FontStyle.Italic) .fontWeight(FontWeight.Bold) .fontFamily('Arial') 效果图如下:

设置输入提示文本
可以使用type属性来设置输入框类型。例如密码输入框,一般输入密码的时候,为了用户密码安全,内容会显示为“......”,针对这种场景,将type属性设置为InputType.Password就可以实现。示例代码如下:
TextInput({ placeholder: '请输入密码' }) .type(InputType.Password)效果图如下:

type的参数类型为InputType,包含以下几种输入类型:
-
Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。

-
Password:密码输入模式。

-
Email:e-mail地址输入模式。

-
Number:纯数字输入模式。

设置光标位置
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
@Entry@Componentstruct TextInputDemo { controller: TextInputController = new TextInputController() build() { Column() { TextInput({ controller: this.controller }) Button('设置光标位置') .onClick(() => { this.controller.caretPosition(2) }) } .height('100%') .backgroundColor(0xE6F2FD) }}效果图如下:

获取输入文本
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry@Componentstruct TextInputDemo { @State text: string = '' build() { Column() { TextInput({ placeholder: '请输入账号' }) .caretColor(Color.Blue) .onChange((value: string) => { this.text = value }) Text(this.text) } .alignItems(HorizontalAlign.Center) .padding(12) .backgroundColor(0xE6F2FD) }}效果图如下:

5 Button
含义
Button组件主要用来响应点击操作,可以包含子组件。下面的示例代码实现了一个“登录按钮”:
Button('登录', { type: ButtonType.Capsule, stateEffect: true }) .width('90%') .height(40) .fontSize(16) .fontWeight(FontWeight.Medium) .backgroundColor('#007DFF')效果图如下:

设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:
-
Capsule:胶囊型按钮(圆角默认为高度的一半)。
-
Circle:圆形按钮。
-
Normal:普通按钮(默认不带圆角)。
设置按钮点击事件
Button('登录', { type: ButtonType.Capsule, stateEffect: true }) ... .onClick(() => { // 处理点击事件逻辑 })包含子组件
Button({ type: ButtonType.Circle, stateEffect: true }) { Image($r('app.media.icon_delete')) .width(30) .height(30)}.width(55).height(55).backgroundColor(0x317aff)6 LoadingProgress
LoadingProgress() .color(Color.Blue) .height(60) .width(60)Column&Row组件
1 介绍
容器组件是一种比较特殊的组件,它可以包含其他的组件,而且按照一定的规律布局,帮助开发者生成精美的页面。容器组件除了放置基础组件外,也可以放置容器组件,通过多层布局的嵌套,可以布局出更丰富的页面。

2 组件介绍
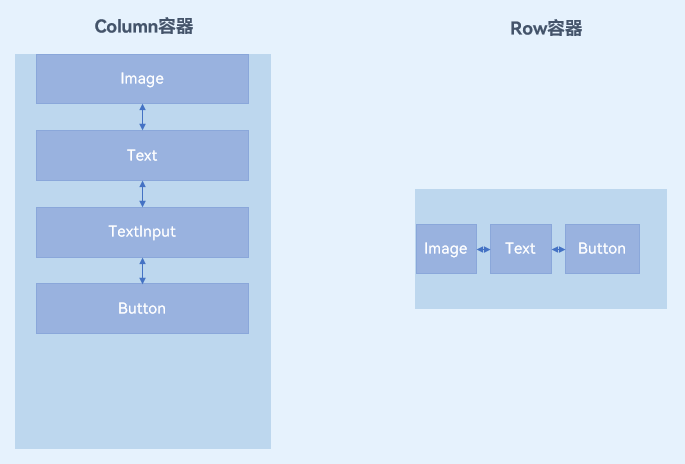
布局容器概念
-
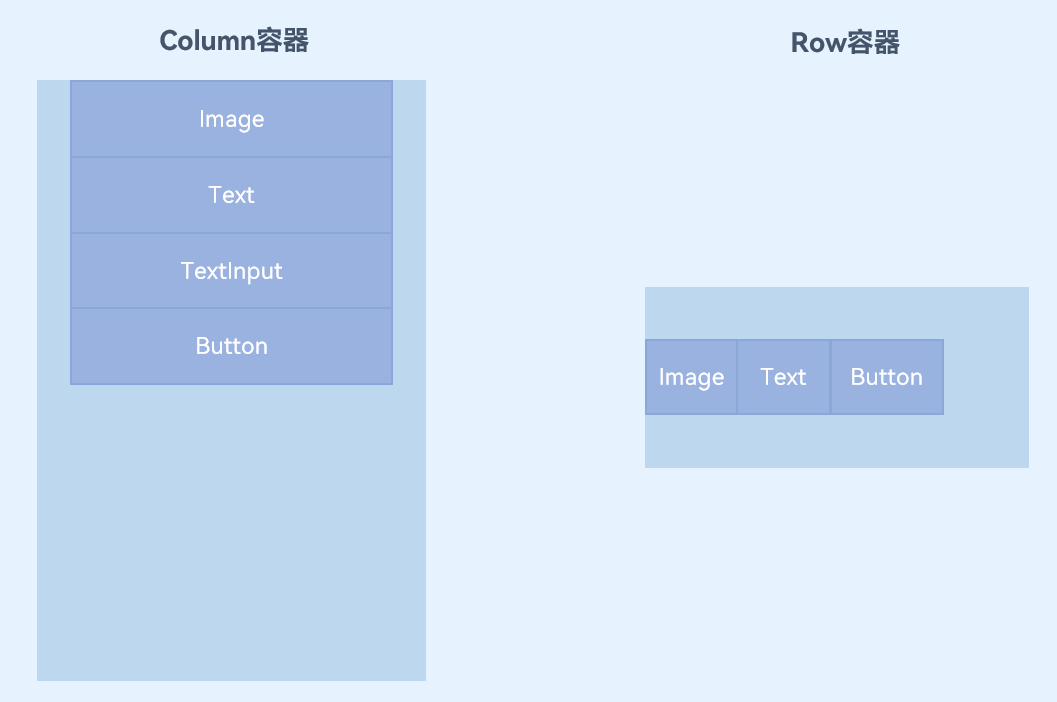
Column表示沿垂直方向布局的容器。
-
Row表示沿水平方向布局的容器。
主轴和交叉轴概念
-
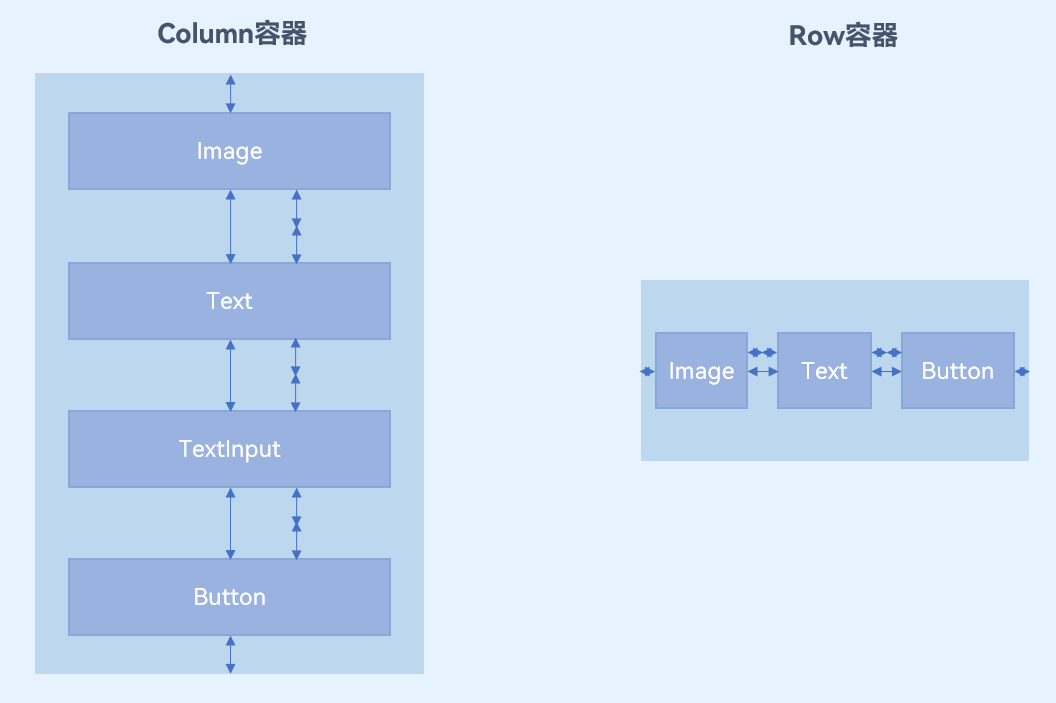
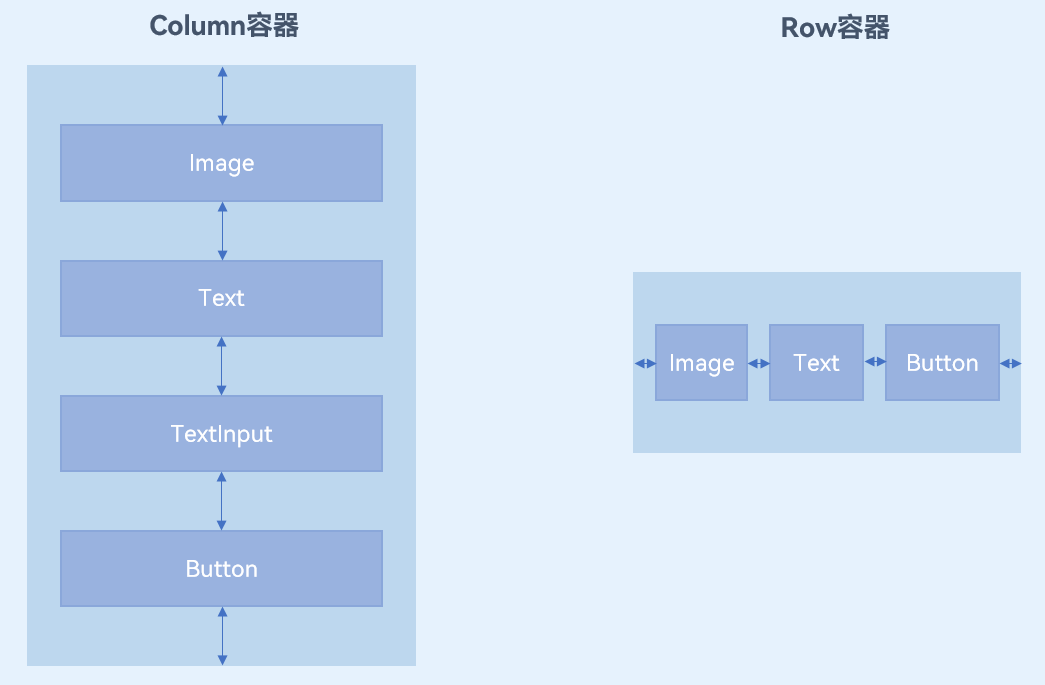
主轴:在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向;在Row容器中的组件是按照从左到右的水平方向布局的,其主轴的方向是水平方向。
-
交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
图2-2 Column容器&Row容器交叉轴
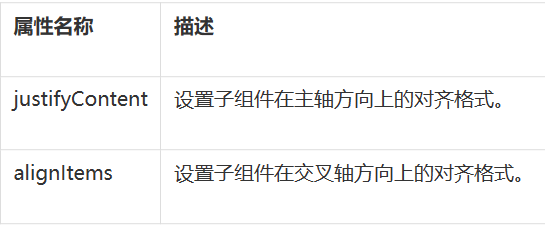
属性介绍

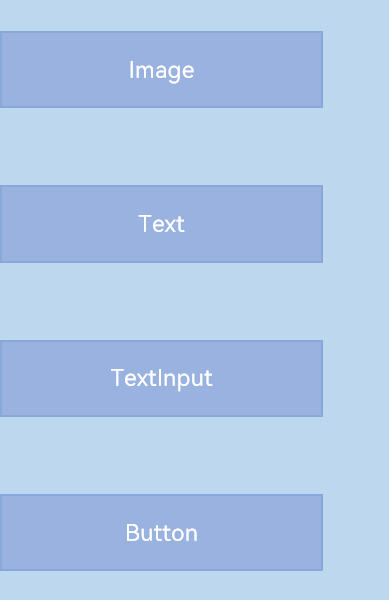
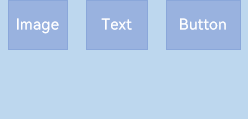
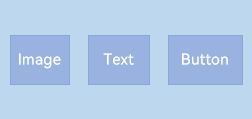
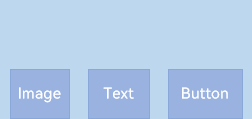
1. 主轴方向的对齐(justifyContent)
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:
-
Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。

-
Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同。

-
End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。

-
SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。

-
SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。

-
SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。

2. 交叉轴方向的对齐(alignItems)
子组件在交叉轴方向上的对齐方式使用alignItems属性来设置。
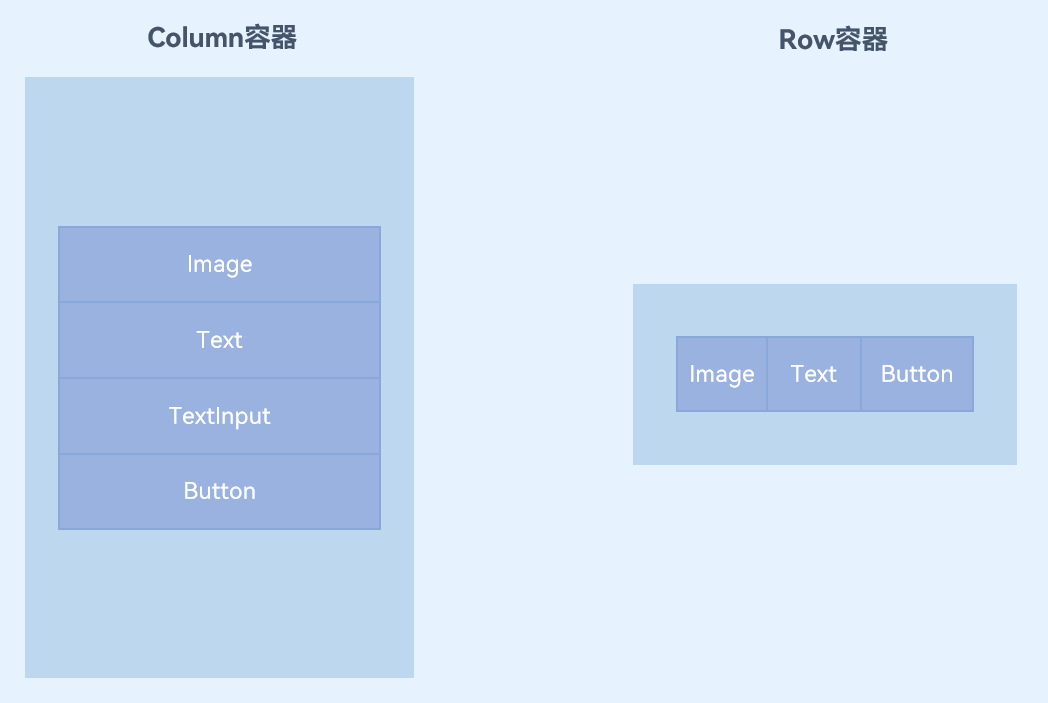
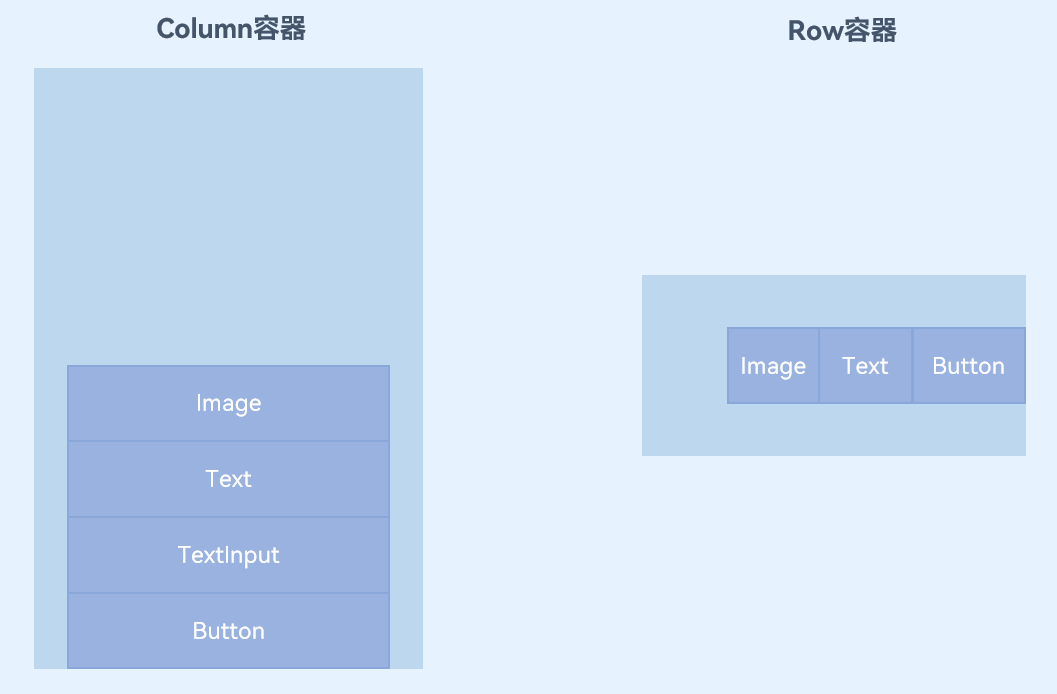
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐),HorizontalAlign定义了以下几种类型:
-
Start:设置子组件在水平方向上按照起始端对齐。

-
Center(默认值):设置子组件在水平方向上居中对齐。

-
End:设置子组件在水平方向上按照末端对齐。

Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐),VerticalAlign定义了以下几种类型:
-
Top:设置子组件在垂直方向上居顶部对齐。

-
Center(默认值):设置子组件在竖直方向上居中对齐。

-
Bottom:设置子组件在竖直方向上居底部对齐。

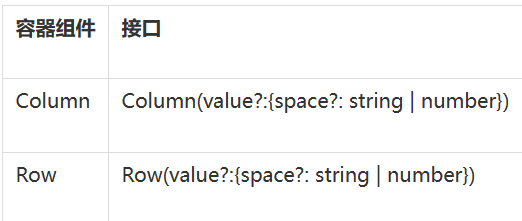
接口介绍

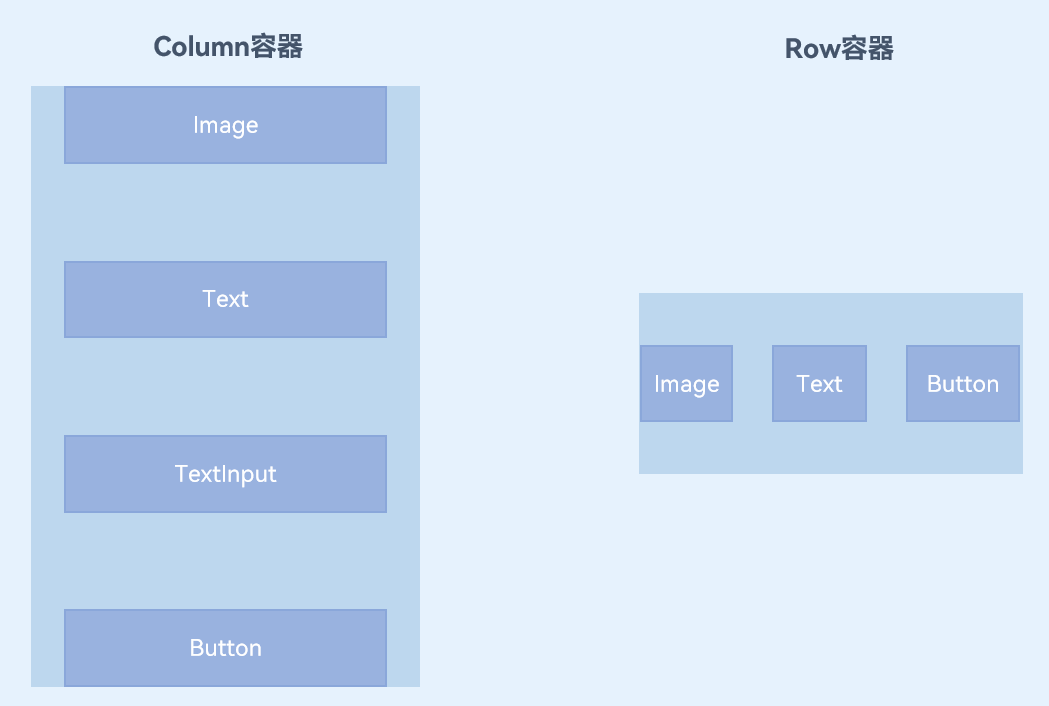
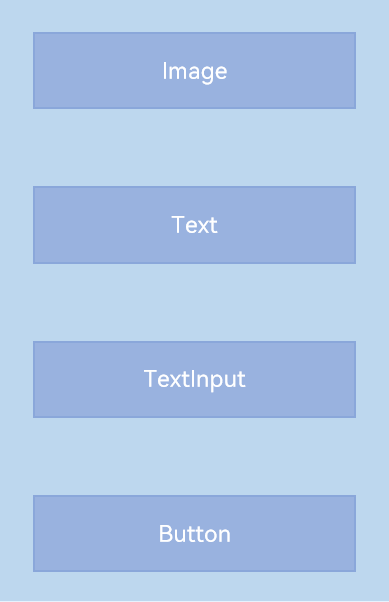
Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
效果如下:

3 组件使用
我们仔细分析这个登录页面。在静态布局中,组件整体是从上到下布局的,因此构建该页面可以使用Column来构建。在此基础上,我们可以看到有部分内容在水平方向上由几个基础组件构成,例如页面中间的短信验证码登录与忘记密码以及页面最下方的其他方式登录,那么构建这些内容的时候,可以在Column组件中嵌套Row组件,继而在Row组件中实现水平方向的布局。

根据上述页面拆解,在Column容器里,依次是Image、Text、TextInput、Button等基础组件,还有两组组件是使用Row容器组件来实现的,主要代码如下:
@Entry@Componentexport struct LoginPage { build() { Column() { Image($r('app.media.logo')) ... Text($r('app.string.login_page')) ... Text($r('app.string.login_more')) ... TextInput({ placeholder: $r('app.string.account') }) ... TextInput({ placeholder: $r('app.string.password') }) ... Row() { Text($r(…)) Text($r(…))} Button($r('app.string.login'), { type: ButtonType.Capsule, stateEffect: true }) ... Row() { this.imageButton($r(…)) this.imageButton($r(…)) this.imageButton($r(…)) } ... } ... }}我们详细看一下使用Row容器的两组组件。
两个文本组件展示的内容是按水平方向布局的,使用两端对齐的方式。这里我们使用Row容器组件,并且需要配置主轴上(水平方向)的对齐格式justifyContent为FlexAlign.SpaceBetween(两端对齐)。
Row() { Text($r(…)) Text($r(…)) } .justifyContent(FlexAlign.SpaceBetween) .width('100%')其他登录方式的三个按钮也是按水平方向布局的,同样使用Row容器组件。这里按钮的间距是一致的,我们可以通过配置可选参数space来设置按钮间距,使子组件间距一致。
Row({ space: CommonConstants.LOGIN_METHODS_SPACE }) { this.imageButton($r(…)) this.imageButton($r(…)) this.imageButton($r(…))}

