OpenHarmony实现聊天UI-沉浸式状态栏
上篇文章新建了项目,但是效果不是很美观,首先我们加入沉浸式状态栏
1.打开MainAbility

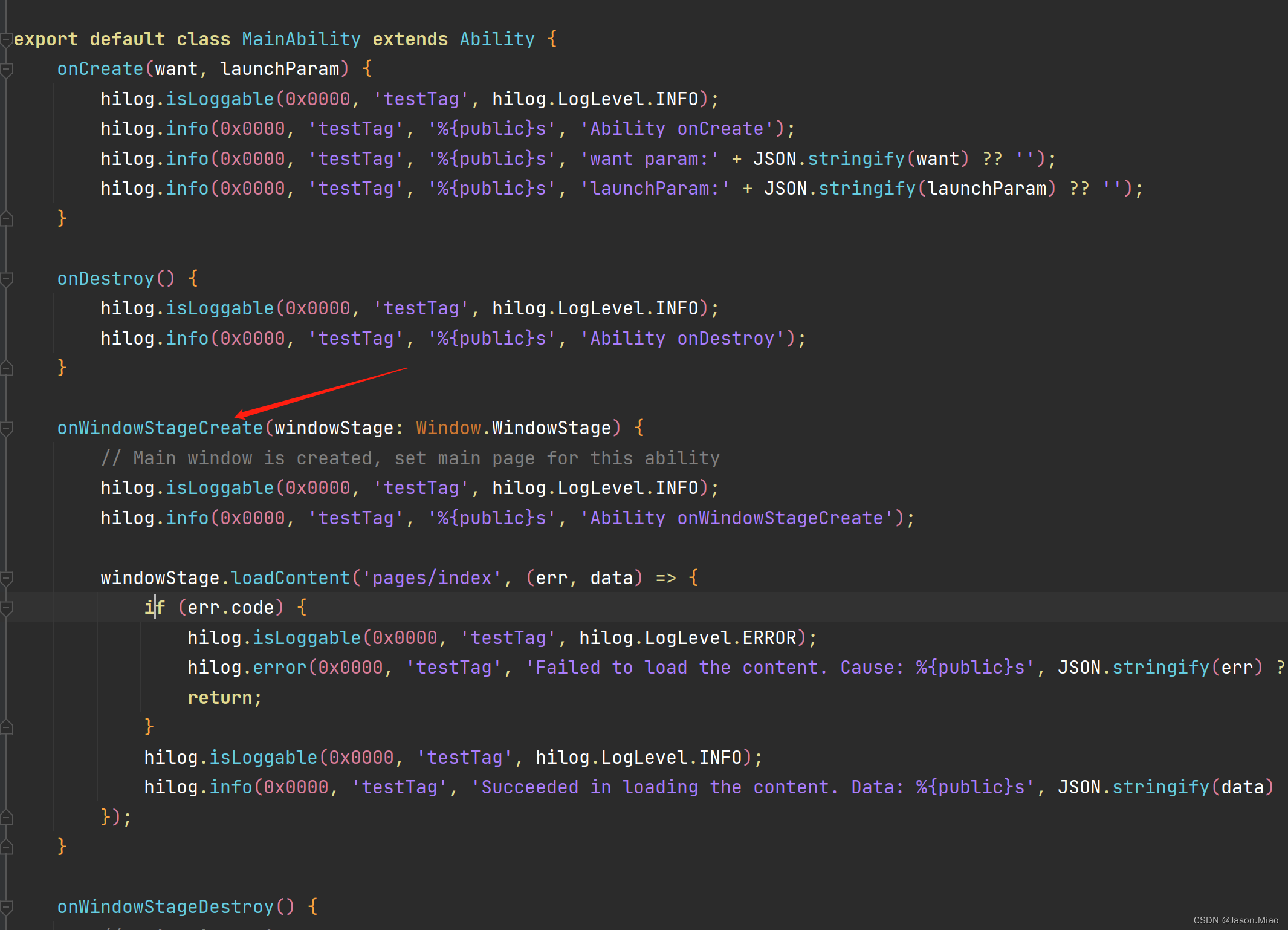
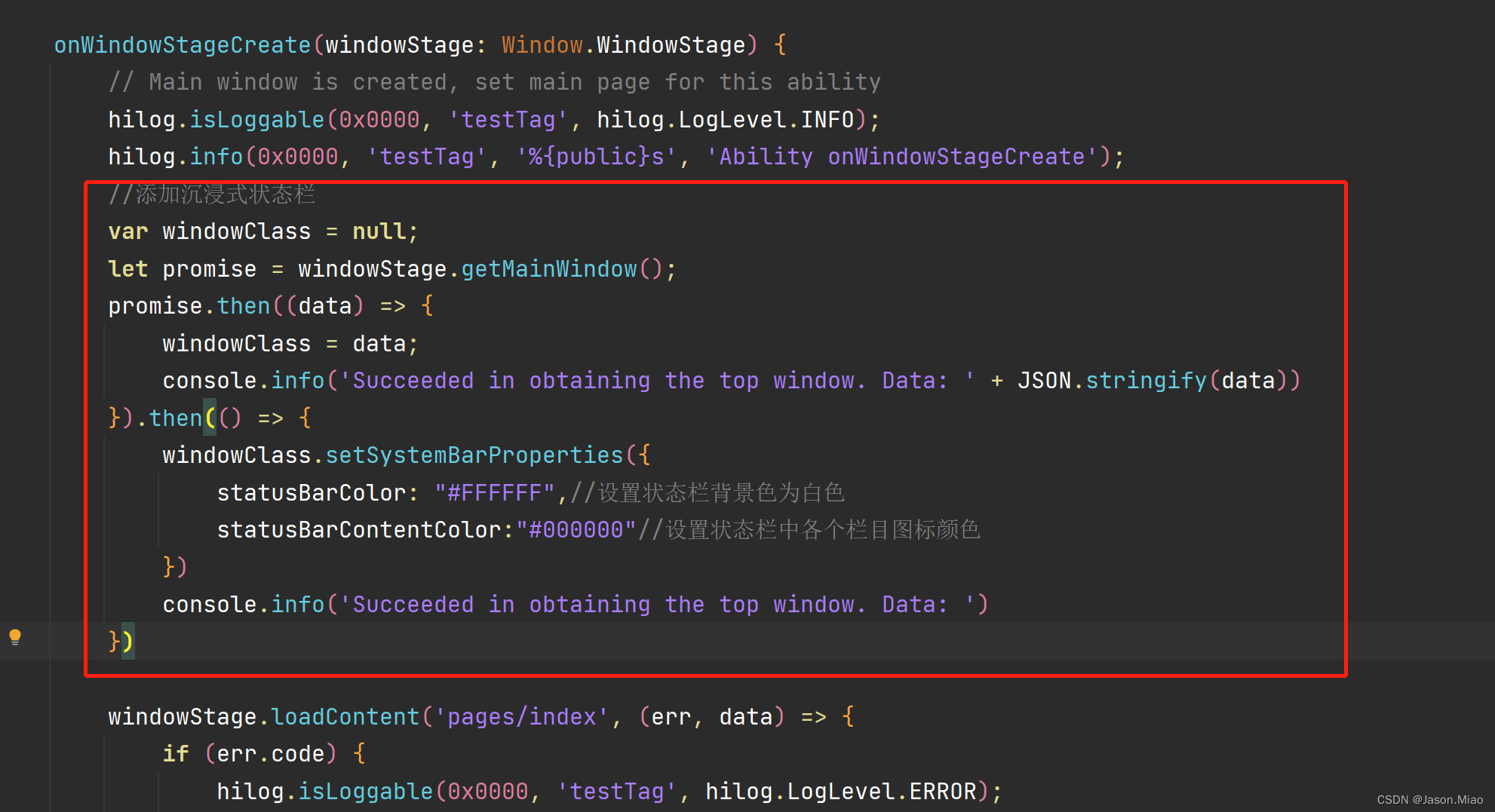
2.在MainAbility中添加


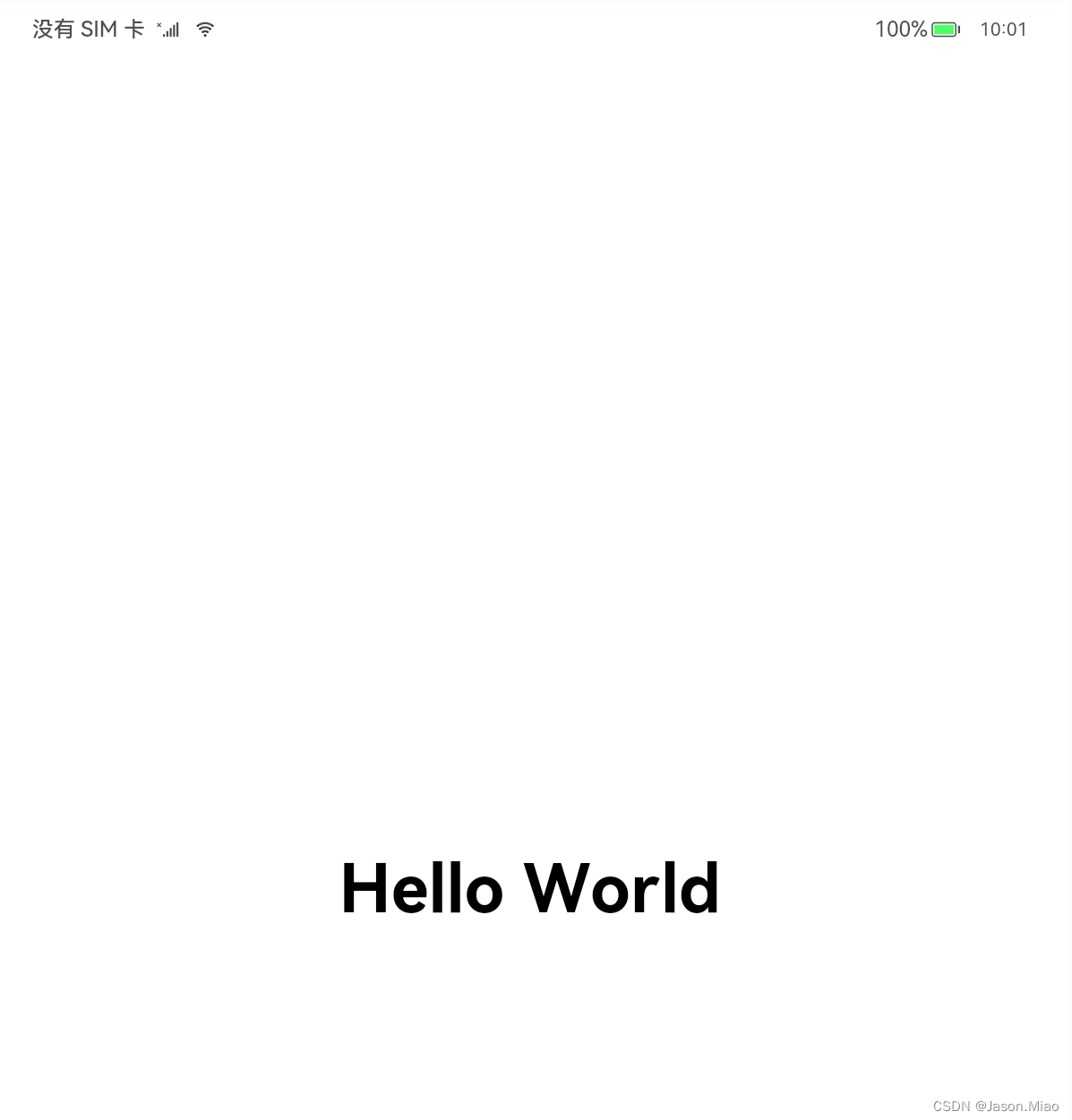
3.效果如下

代码如下:
//添加沉浸式状态栏 var windowClass = null; let promise = windowStage.getMainWindow(); promise.then((data) => { windowClass = data; console.info('Succeeded in obtaining the top window. Data: ' + JSON.stringify(data)) }).then(() => { windowClass.setSystemBarProperties({ statusBarColor: "#FFFFFF",//设置状态栏背景色为白色 statusBarContentColor:"#000000"//设置状态栏中各个栏目图标颜色 }) console.info('Succeeded in obtaining the top window. Data: ') })


