HarmonyOS/OpenHarmony应用开发-ArkTS自适应线性布局自适应拉伸实现
自适应拉伸,在线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应拉伸效果。
实现方式
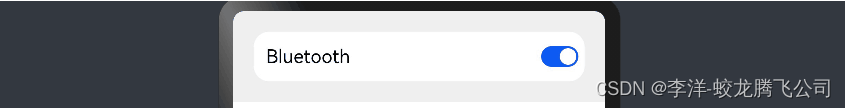
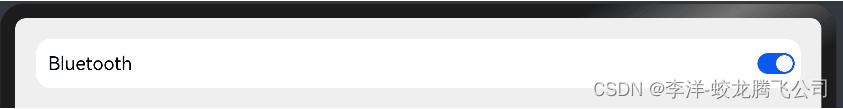
@Entry@Componentstruct BlankExample { build() { Column() { Row() { Text('Bluetooth').fontSize(18) Blank() Toggle({ type: ToggleType.Switch, isOn: true }) }.backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 }).width('100%') }.backgroundColor(0xEFEFEF).padding(20).width('100%') }}拉伸效果


参考引用自官方文档。


