DevEco Studio 端云协同开发之云函数
1 端云一体化
之前本人在OpenHarmony/HarmonyOS应用程序中集成了AppGallery Connect中的认证服务做应用程序的登录入口,而HarmonyOS 3.1 Beta1更进一步提升了开发体验,依托AppGakkery Connect的Serverless云服务开放接口,通过DevEco Studio的云开发能力,开发者可以在创建工程时通过选择云开发模板,即可体验端云一体化协同开发,关于端云一体化详细介绍可参见端云一体化开发,这里关于概念性的不在赘述。
1.1 创建端云一体化示例应用
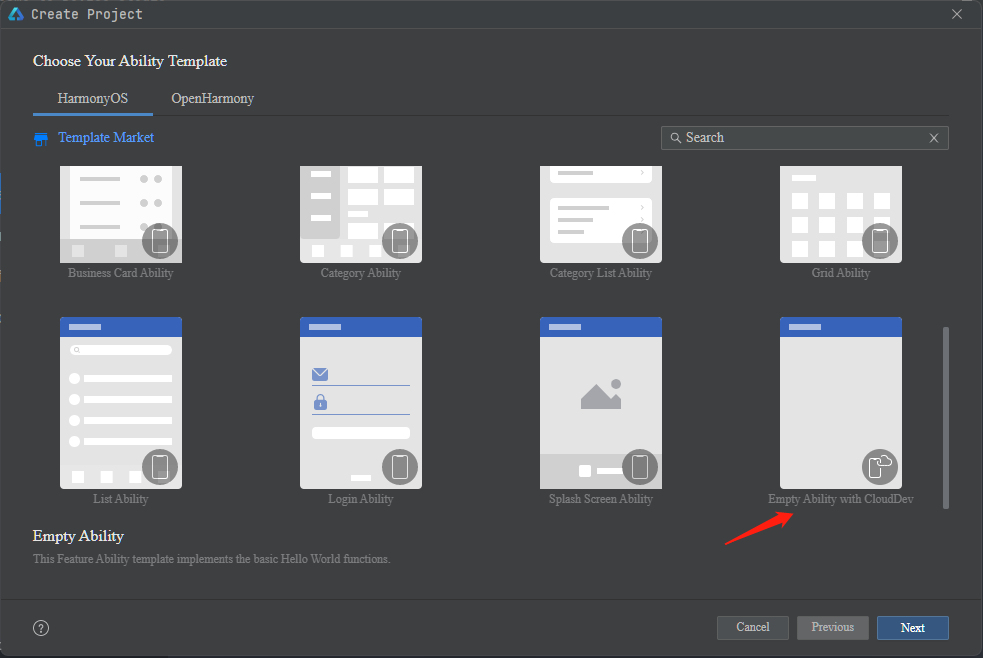
使用DevEco Studio创建端云一体化示例应用程序HelloCloud,选择模板为Empty Ability with CloudDev。

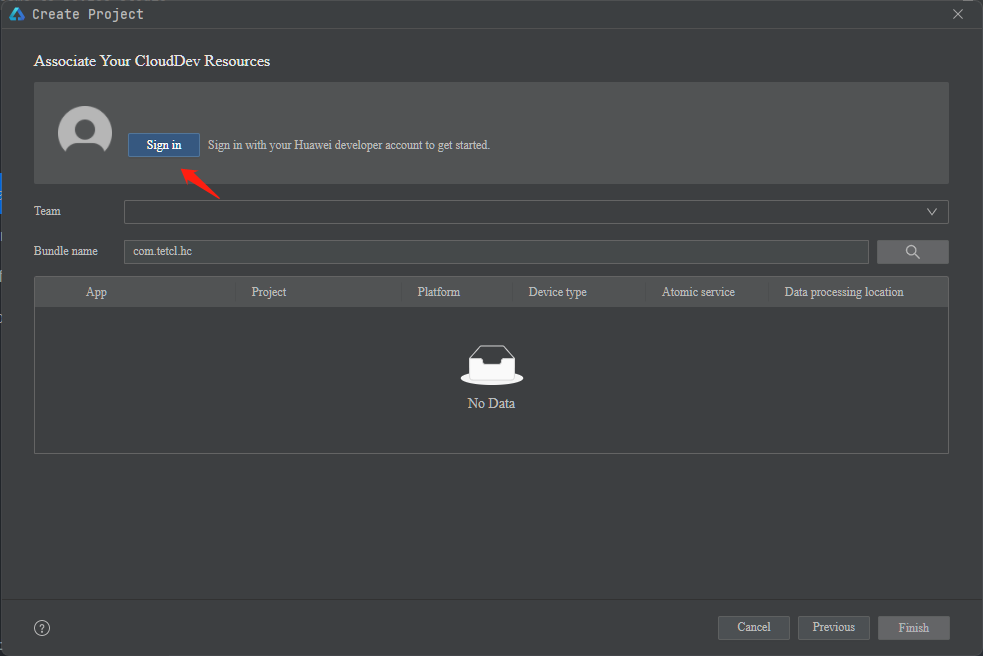
端云一体化需要关联云开发资源,需要在DevEco Studio中使用已实名认证的华为开发者账号登录。

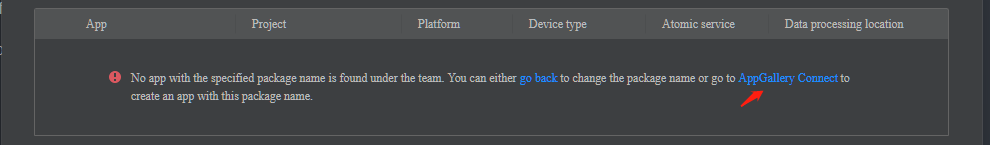
登录完成后在Team下拉框中选择开发团队,若提示以下错误信息,则说明未在AppGallery Connect中创建对应的应用,因此需要先去AppGallery Connect中创建对应的应用。点击错误信息中的AppGallery Connect链接跳转到创建应用界面。

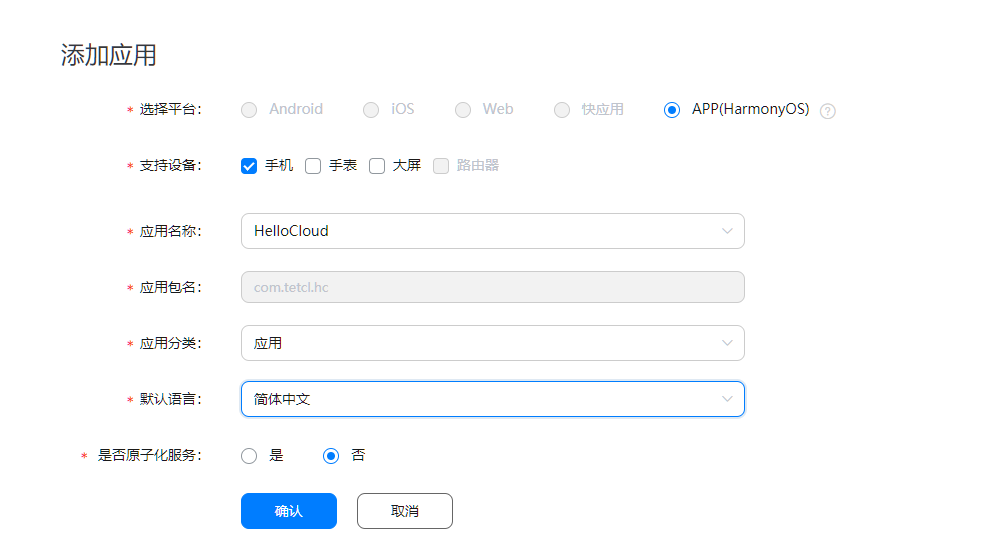
首先添加一个项目,然后添加一个应用,配置如下:

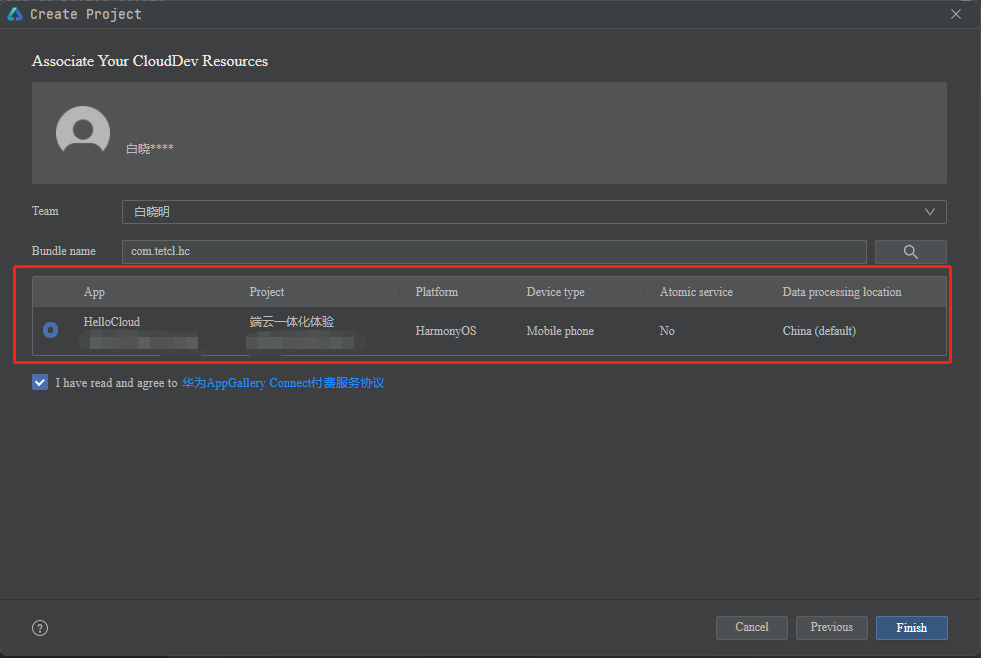
在AppGallery Connect中创建应用完成后,回到DevEco Studio创建工程向导,工程向导会自动查询该组织下,包名下的云端相匹配的应用信息。

HelloCloud工程创建完成后,在主界面Project页签中会显示详细工程目录,包括端开发工程(Application)、云开发工程(CloudProgram)、端侧公共库(External Libraries)。

-
端开发工程主要用于开发应用端侧业务代码;
- 云开发工程主要用于为端侧应用用到的云函数、云数据库等。
-
clouddb:云数据库工程目录
-
cloudfunctions:云函数工程目录
-
创建端云一体化应用程序并关联云开发资源后,DevEco Studio会自动初始化配置并开启云开发相关服务,如认证服务、云函数、云数据库、云托管、API网关。服务开通状态可在Event Log窗口查看,也可以在AppGallery Connect控制台查看。
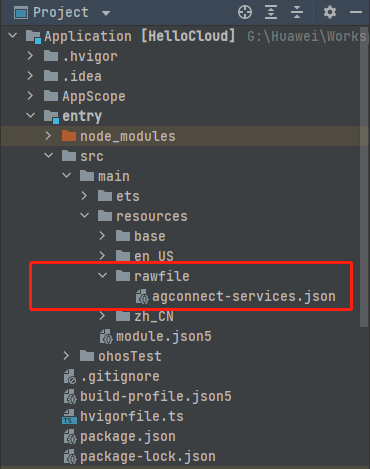
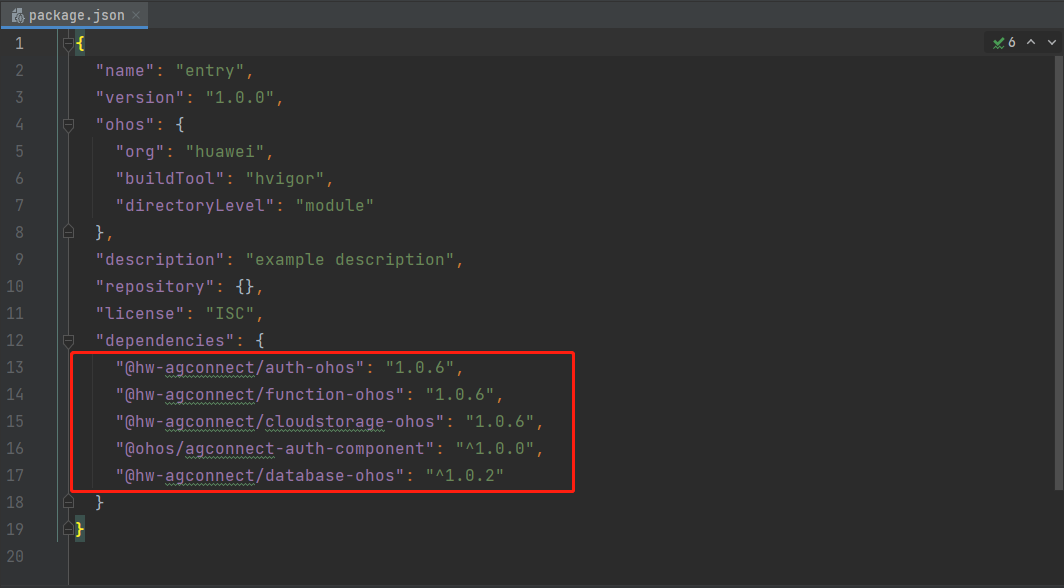
相较于我之前发布的集成AppGallery Connect认证服务实现登录而言,端云一体化开发更加便捷,创建应用完成后会端侧应用自动集成agconnect-services.json配置文件以及相关云服务最新版本HarmonyOS SDK,云端自动集成云数据库SDK。



1.2 端云一体化开发体验
使用端云一体化开发,可以让团队协同开发更简单,同时可以更大程度节省企业开发成本。接下来以云函数为例,更多请参见官网。
1.2.1 创建云函数
打开云端工程,在cloudfunctions目录右键选择New --> Cloud Function,输入云函数名称,自动生成ts文件。

云函数创建完成后需要在function-config.json函数配置文件中配置触发器(会自动完成HTTP触发器配置),当前可配置HTTP、CLOUDDB、AUTH、CLOUDSTORAGE、CRON五种触发器,每种触发器配置规则不同。HTTP触发器属性如下所示:
| 参数 | 说明 |
|---|---|
| type | 触发器类型,配置为"http" |
| enableUriDecode | 触发器是否启用decode。 true:启用; false:不启用。 |
| authFlag | 是否鉴权,默认为true。 |
| authAlgor | 鉴权算法,默认为HDA-System。 |
| authType | HTTP触发器的认证类型。 apigw-client:API客户端鉴权(Client)端适用。 cloudgw-client:API客户端鉴权(Server端适用)。 |
在函数入口文件addition-test.ts中完善函数业务逻辑。
// myHandler为入口方法名称// event 调用方法传递的事件对象,JSON格式// context 函数运行时上下文对象,封装了日志接口、回调接口、环境变量env对象等// callback 事件处理结果// logger 记录日志let myHandler = async function (event, context, callback, logger) { // do something here let res = new context.HTTPResponse({ "faas-content-type": "json" }, "application/json", "200"); var body = { code: 0, message: "", data: null } var _body = JSON.parse(event.body); var username = _body.username; var password = _body.password; if (username !== 'admin') { body.code = 10001; body.message = "账号不存在!"; } else if (username === 'admin' && password !== '123456') { body.code = 10002; body.message = "密码错误!"; } else { body.code = 200; body.message = "登录成功!"; body.data = { username: username } } res.body = body; callback(res);};export { myHandler };1.2.2 部署函数
完善函数代码之后,可以将函数部署到AppGallery Connect控制台,支持单个部署和批量部署。其中单个部署选中具体需要部署的函数,批量部署则选中cloudfunctions目录,右键选择Deploy Function进行部署。
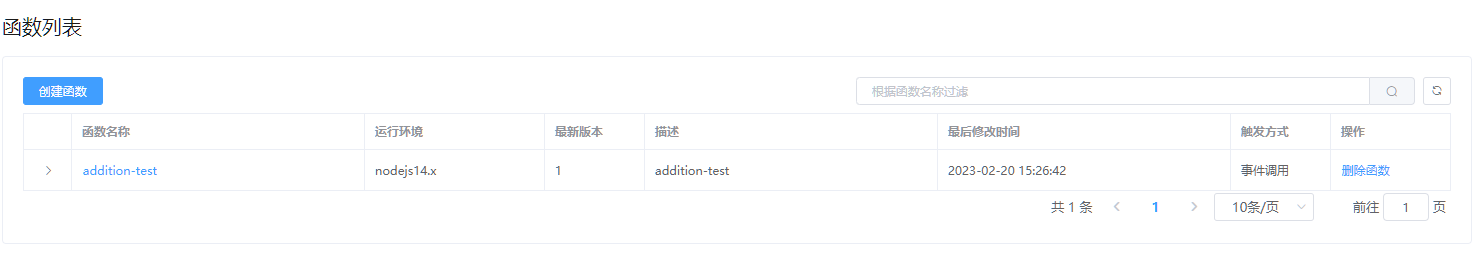
部署完成后,可在AppGallery Connect控制台中云函数服务页面查看。

1.2.3 编写运行测试示例
在ets/services目录下编写云函数回调方法:
// services/ArgAlgFunc.tsimport agconnect from '@hw-agconnect/api-ohos';import "@hw-agconnect/function-ohos";import { getAGConnect } from './AgcConfig';export function login(context, reqBody: any): Promise { return new Promise((resolve, reject) => { getAGConnect(context); let functionResult; let functionCallable = agconnect.function().wrap('argalg-$latest'); functionCallable.call(reqBody).then((ret: any) => { functionResult = ret.getValue(); resolve(functionResult); }).catch((error: any) => { reject(error); }) })}在ets/pages目录下构建调用云函数页面:
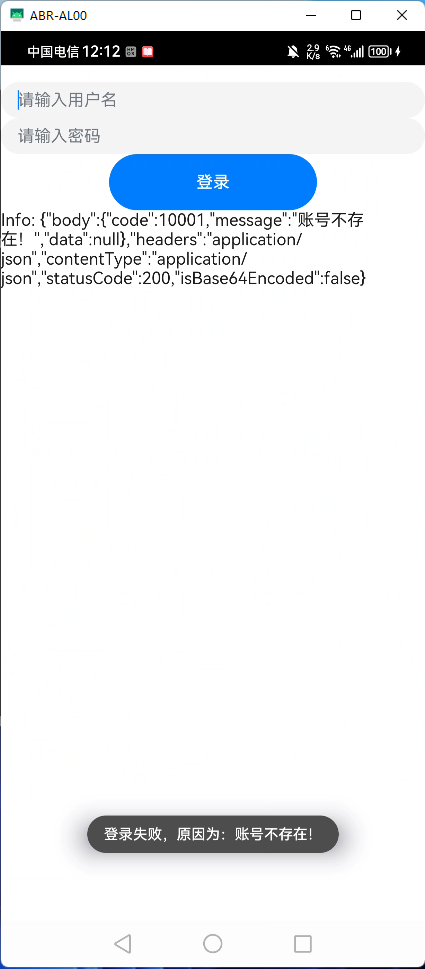
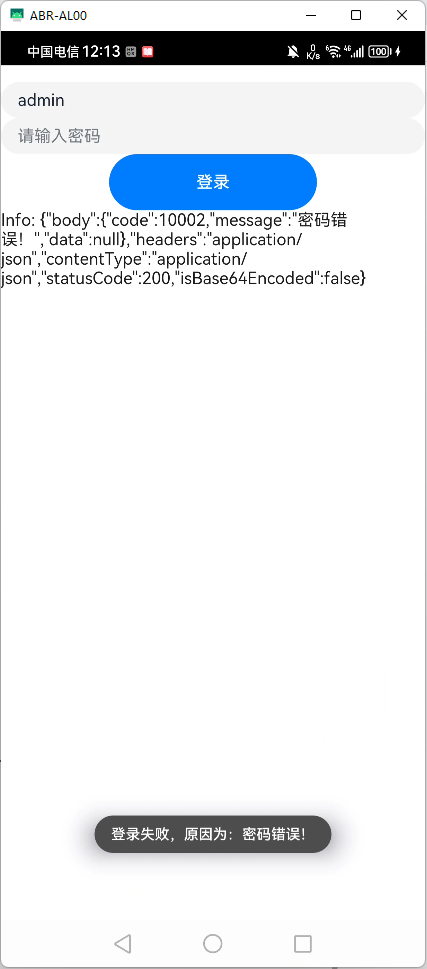
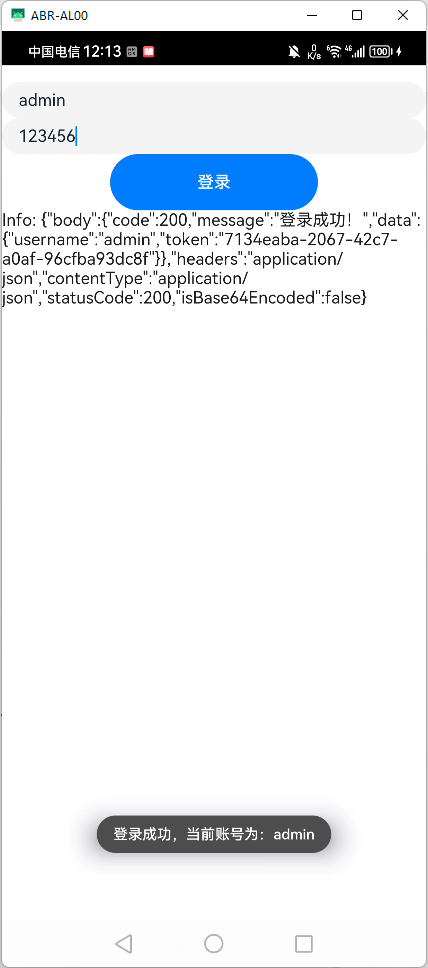
import { login } from '../services/ArgAlgFunc';import prompt from '@system.prompt';@Entry@Componentstruct ArgAlg { @State result: string = ""; @State username: string = ""; @State password: string = ""; getFunctionResult = () => { let reqBody = { "username": this.username, "password": this.password } login(getContext(this), reqBody).then((ret) => { this.result = JSON.stringify(ret) if (ret.body.code === 200) { prompt.showToast({ message: `登录成功,当前账号为:${ret.body.data.username}`, duration: 5000 }) } else { prompt.showToast({ message: `登录失败,原因为:${ret.body.message}`, duration: 5000 }) } }).catch((err) => { this.result = JSON.stringify(err); prompt.showToast({ message: `出现异常,原因为:${err}`, duration: 5000 }) }) } build() { Column() { TextInput({ placeholder: '请输入用户名'}) .fontSize(16).placeholderFont({ size: 16 }) .onChange((value: string) => { this.username = value; }) TextInput({ placeholder: '请输入密码'}) .fontSize(16).placeholderFont({ size: 16 }) .onChange((value: string) => { this.password = value; }) Button('登录') .width(200).height(54) .fontSize(16) .onClick(() => { this.getFunctionResult(); }) Text(`Info: ${this.result}`).fontSize(16) } .width('100%').height('100%') .padding({ top: 16 }) }}注:需要更改EntryAbility.ts中onWindowStageCreate()方法中初始加载页面为pages/ArgAlg。切记在调用云函数的时候,需要发布一个正式版本才能够响应。
1.3 运行效果