HarmonyOS/OpenHarmony应用开发-ArkTS画布组件Canvas
提供画布组件,用于自定义绘制图形。该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。子组件,不支持。
接口:Canvas(context?: CanvasRenderingContext2D)
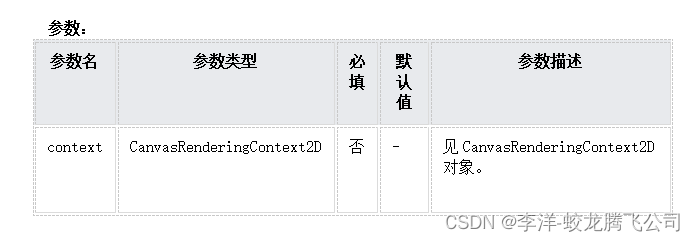
参数:

属性,支持通用属性。
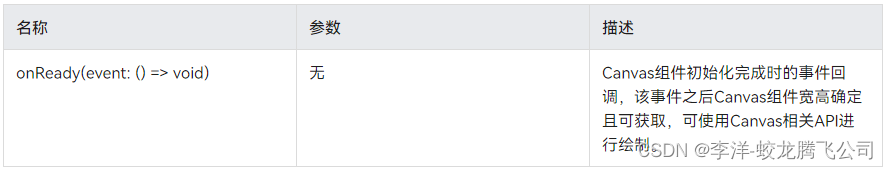
事件
除支持通用事件外,还支持如下事件:

示例代码:
/ xxx.ets@Entry@Componentstruct CanvasExample { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() => { this.context.fillRect(0, 30, 100, 100) }) } .width('100%') .height('100%') }}效果



