HarmonyOS/OpenHarmony应用开发-ArkTS画布组件CanvasRenderingContext2D对象(九)
fillRect strokeRect
fillRect
fillRect(x: number, y: number, w: number, h: number): void
填充一个矩形。
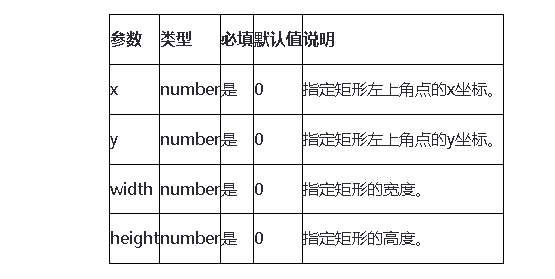
参数:

示例:
// xxx.ets@Entry@Componentstruct FillRect { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.fillRect(0,30,100,100)}) } .width('100%') .height('100%') }}效果

strokeRect
strokeRect(x: number, y: number, w: number, h: number): void
绘制具有边框的矩形,矩形内部不填充。
参数:
示例:
// xxx.ets@Entry@Componentstruct StrokeRect { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.strokeRect(30, 30, 200, 150) }) } .width('100%') .height('100%') }}效果