HarmonyOS/OpenHarmony应用开发-ArkTS画布组件CanvasRenderingContext2D对象(十五)
quadraticCurveTo
quadraticCurveTo(cpx: number, cpy: number, x: number, y: number): void
创建二次贝赛尔曲线的路径。
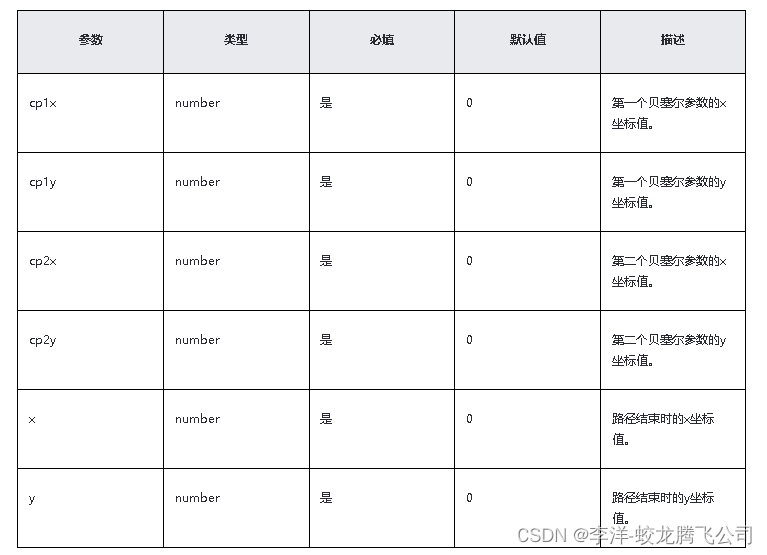
参数:

示例:
// xxx.ets@Entry@Componentstruct QuadraticCurveTo { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.beginPath() this.context.moveTo(20, 20) this.context.quadraticCurveTo(100, 100, 200, 20) this.context.stroke() }) } .width('100%') .height('100%') }}
arc
arc(x: number, y: number, radius: number, startAngle: number, endAngle: number, counterclockwise?: boolean): void
绘制弧线路径。
参数:

示例:
// xxx.ets@Entry@Componentstruct Arc { private settings: RenderingContextSettings = new RenderingContextSettings(true) private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Canvas(this.context) .width('100%') .height('100%') .backgroundColor('#ffff00') .onReady(() =>{ this.context.beginPath() this.context.arc(100, 75, 50, 0, 6.28) this.context.stroke() }) } .width('100%') .height('100%') }}


