从零开始学前端:CSS引入 --- 今天你学习了吗?(Day07)
从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day07)
复习:从零开始学前端:列表标签 — 今天你学习了吗?(Day06)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day07)
-
- 前言
- 第七节课:初识CSS
-
- 一、认识CSS
- 二、引入CSS样式表
- 三、CSS样式规则
- 四、基础选择器
-
- 1.标签选择器
- 2.类选择器
- 3.多类选择器
- 4.id选择器
- 5.通配符选择器
- 五、练习
前言
啦啦啦啦啦啦~ 我是卖报的小行家~ 认真学习,不延误~
第七节课:初识CSS
一、认识CSS
CSS美化样式
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
二、引入CSS样式表
CSS引入方式有三种:
-
行内式(内联样式)
-
内部样式表
-
外部样式表(外链式)
-
引入CSS样式表–行内式
行内式:内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式
语法结构为:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>- 引入CSS样式表–内部样式
内部样式:又可以成为内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义(练习最常用)
语法结构为:
<head><style type="text/CSS"> 选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>结构中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type="text/css"在html5中可以省略,写上也比较符合规范,所以这个地方可以写也可以省略。
- 引入CSS样式表–外部样式表(外链式)
链入式是将所有的样式放在一个或多个以
.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中(开发中最常用).
语法结构如下:
<head> <link href="CSS文件的路径" rel="stylesheet" /></head>注意*:
link是个单标签,并且可以放在HTML文档的任何地方。
该语法结构中,link标签需要放head头部标签中,必须给link标签两个必须属性值具体如下:
href:定义所连接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet",表示被链接的文档是一个样式表文件。
- 总结
|样式表|优点|缺点|使用情况|控制范围|
|–|--|–|--|–|
|行内样式表|书写方便 |没有实现样式和结构分离|较少|控制一个标签|
|内部样式表|部分结构和样式分离|没有彻底分离|较多|控制一个页面|
|外部样式表|完全实现结构样式相分离|需要引入|最多,最强烈推荐|控制整个项目(站)|
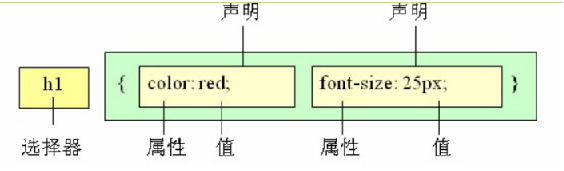
三、CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练的使用CSS对网页进行修饰,首先需要了解CSS样式规则。

- 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。
四、基础选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
CSS选择器就是用于指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
CSS的选择器分为两大类:基本选择器和扩展(高级)选择器。
- 标签选择器:针对一类标签
- 类选择器:针对你想要的所有标签使用
- ID选择器:针对某一个特定的标签使用
- 通用选择器(适配符):针对所有的标签都适用(不建议使用)
1.标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
其基本语法格式如下:
- 标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
- 标签选择器 可以把某一类标签全部选择出来 div span
2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名
其基本语法如下:
- .类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 标签调用的时候用 class=“类名” 即可。
- 类选择器最大的优势是可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签.
Tips:
- 长名称或词组可以使用中横线来为选择器命名。
- 不建议使用“_”下划线来命名CSS选择器。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
3.多类选择器
我们可以给标签指定多个类名,从而达到更多的选择目的
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
注意:
- 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
- 各个类名中间用空格隔开。
4.id选择器
id选择器使用“#”进行标识,后面紧跟id名
其基本语法格式如下:
- #id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。(整个页面id的属性值只能出现一次)
- 用法基本和类选择器相同。
id选择器和类选择器的区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟…
- id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
- id选择器和类选择器最大的不同在于 使用次数上。
5.通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。* { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/}注意:这个通配符选择器,不建议使用.影响浏览器渲染效率五、练习

代码:
html文件:
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="CSS01.css" type="text/css"/></head><body> <div> <h2>世界最美的四大旅游景点介绍</h2> <hr> <div> <h4> 1.尼加拉瓜:Ometepe </h4> <p> Ometepe位于离马拉瓜约两小时船程的尼加拉瓜湖,Ometepe被誉为自然世界新七大奇迹之一。这是一个由双子火山口形成的小岛屿, 这两座火山都是活动的。是你过去没有亲眼所见的景点。 </p> <img src="./img/one.jpg" alt=""> </div> <div> <h4> 2.哥斯达黎加:Manual </h4> <p> 这里有世界顶级海滩之一,也是深受欢迎的哥斯达黎加的国家公园的所在地。Manual Antonio 不会让你失望。越过整个丛林, 你会看到三种不同类型的猴子。同时,它也是知名的冲浪去处。这里是你死之前一定要来的景点。 </p> <img src="./img/two.jpg" alt=""> </div> <div> <h4> 3.马尔代夫 </h4> <p> 麦兜弟弟最大的梦想就是去马尔代夫,那个水清沙白的小岛国成为多少人梦中的浪漫之地。但马尔代夫的美景全部位于低海拔, 全国平均高度仅高出海面1.5米,八成的国土不高于1米。如果联合国对全球暖化下海面上升速度计算准确的话,最快一个世纪这些 岛屿将被海水逐一吞噬。 </p> <img src="./img/three.jpg" alt=""> </div> <div> <h4> 4.内华达州:拉斯维加斯 </h4> <p> 拉斯维加斯是绝无仅有的一个城市,它是闻名全球的成人游乐场:全天候的刺激赌博,世界级的商店和餐馆, 让拉斯维加斯成为了美国最吸引人的观光圣地之一。 </p> <img src="./img/four.jpg" alt=""> </div></div></body></html>css文件:
*{ background-color: rgb(190, 250, 247);}img{ width: 700px;}h2{ color: rgb(80, 80, 233);}h4{ color: cornflowerblue;}p{ color: rgb(247, 179, 224);}hr{ color: rgb(205, 252, 253);}注意:
/* * img不能加# * .+class * *+id名 * *的作用范围最广,不是# */预习:从零开始学前端:CSS字体属性和文本属性 — 今天你学习了吗?(Day08)
-----青春须早为,岂能长少年。


