编号 |
名称 |
类别 |
图片 |
价格 |
操作 |
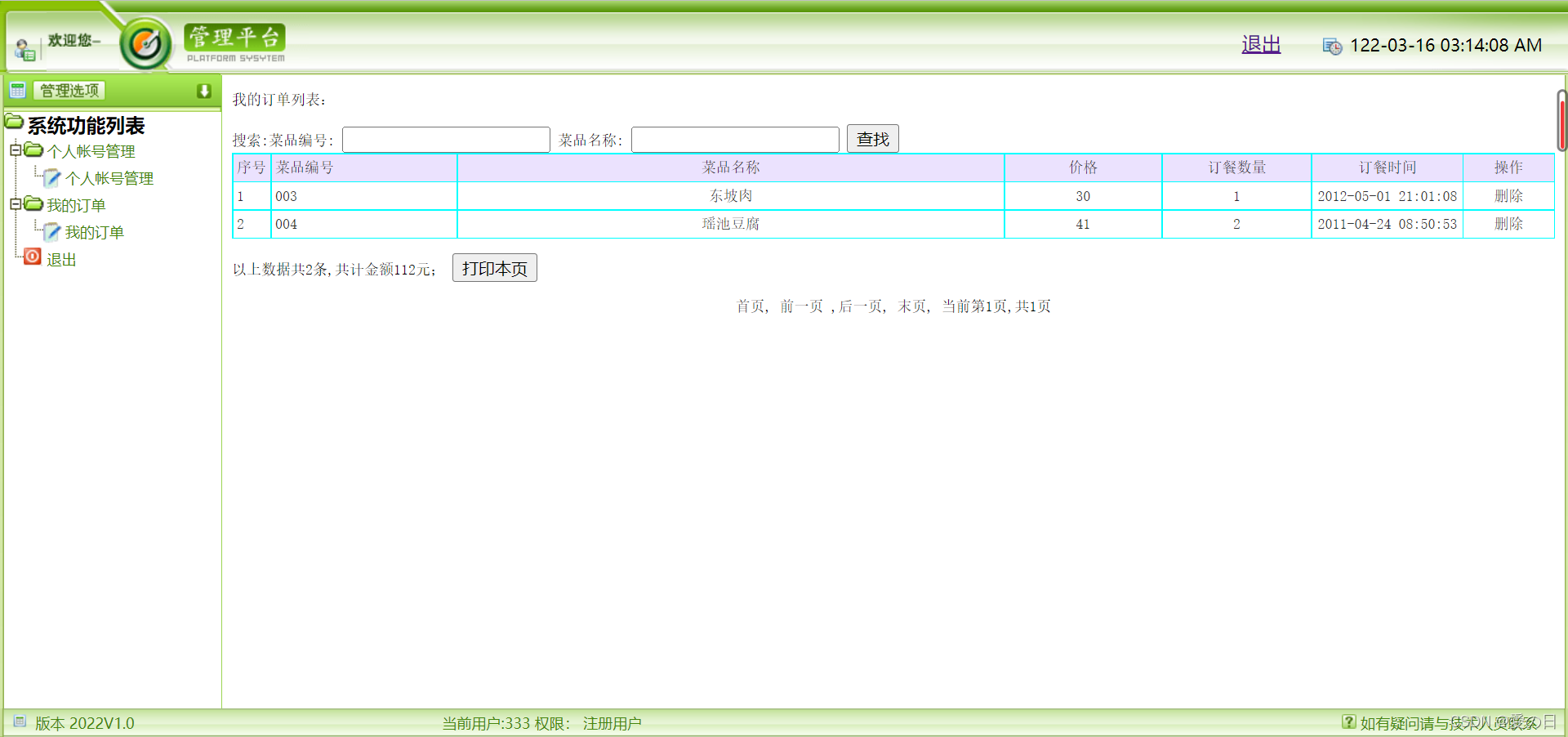
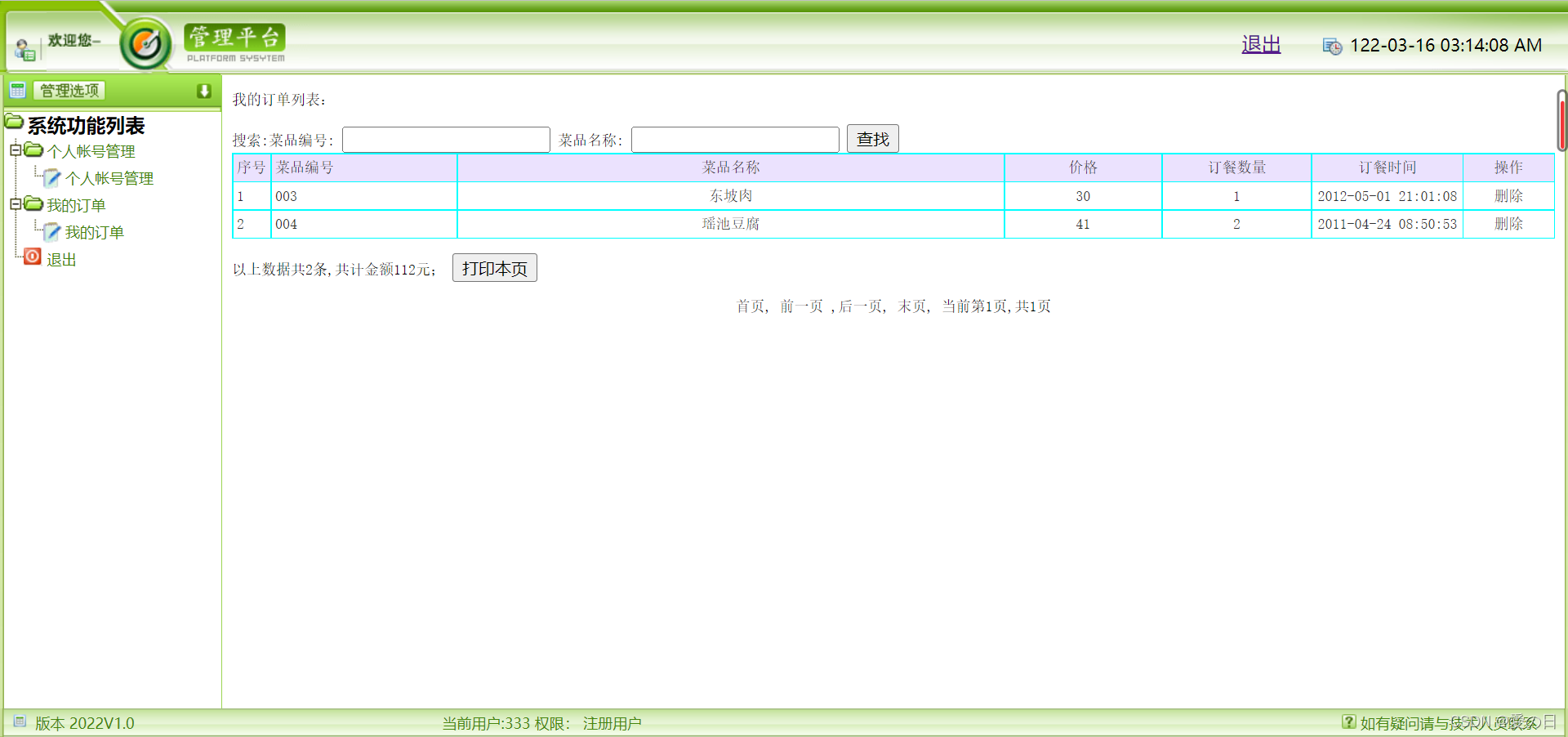
4.4 我的订单界面的设计

该界面即为用户选购的所有商品的清单,包括商品编号、商品名称、每类商品的价格及总价格,以及进行删除操作。提供了翻页显示功能,可分页进行浏览。
菜品类别
我的订单列表:
搜索:菜品编号:
菜品名称:
序号 |
菜品编号 |
菜品名称 |
价格 |
订餐数量 |
订餐时间 |
操作 |
<?php
$sql="select * from gwc where username='".$_SESSION['username']."'";
if ($_POST["bh"]!="")
{
$nreqbh=$_POST["bh"];
$sql=$sql." and bh like '%$nreqbh%'";
}
if ($_POST["mc"]!="")
{
$nreqmc=$_POST["mc"];
$sql=$sql." and mc like '%$nreqmc%'";
}
$sql=$sql." order by id desc";
$query=mysql_query($sql);
$rowscount=mysql_num_rows($query);
if($rowscount==0)
{}
else
{
$pagelarge=10;//每页行数;
$pagecurrent=$_GET["pagecurrent"];
if($rowscount%$pagelarge==0)
{
$pagecount=$rowscount/$pagelarge;
}
else
{
$pagecount=intval($rowscount/$pagelarge)+1;
}
if($pagecurrent=="" || $pagecurrent<=0)
{
$pagecurrent=1;
}
if($pagecurrent>$pagecount)
{
$pagecurrent=$pagecount;
}
$ddddd=$pagecurrent*$pagelarge;
if($pagecurrent==$pagecount)
{
if($rowscount%$pagelarge==0)
{
$ddddd=$pagecurrent*$pagelarge;
}
else
{
$ddddd=$pagecurrent*$pagelarge-$pagelarge+$rowscount%$pagelarge;
}
}
for($i=$pagecurrent*$pagelarge-$pagelarge;$i<$ddddd;$i++)
{
$ze=$ze+mysql_result($query,$i,shuliang)*mysql_result($query,$i,jiage);
?>
<?php
echo $i+1;
?> |
|
|
|
|
<?php
echo mysql_result($query,$i,"addtime");
?> |
<a href="del.php?id=<?php
echo mysql_result($query,$i,"id");
?>&tablename=gwc" οnclick="return confirm('真的要删除?')">删除 |
<?php
}
}
?>
以上数据共<?php
echo $rowscount;
?>条,共计金额元;
首页, <a href="dd_list2.php?pagecurrent=">前一页 ,<a href="dd_list2.php?pagecurrent=">后一页, <a href="dd_list2.php?pagecurrent=">末页, 当前第页,共页
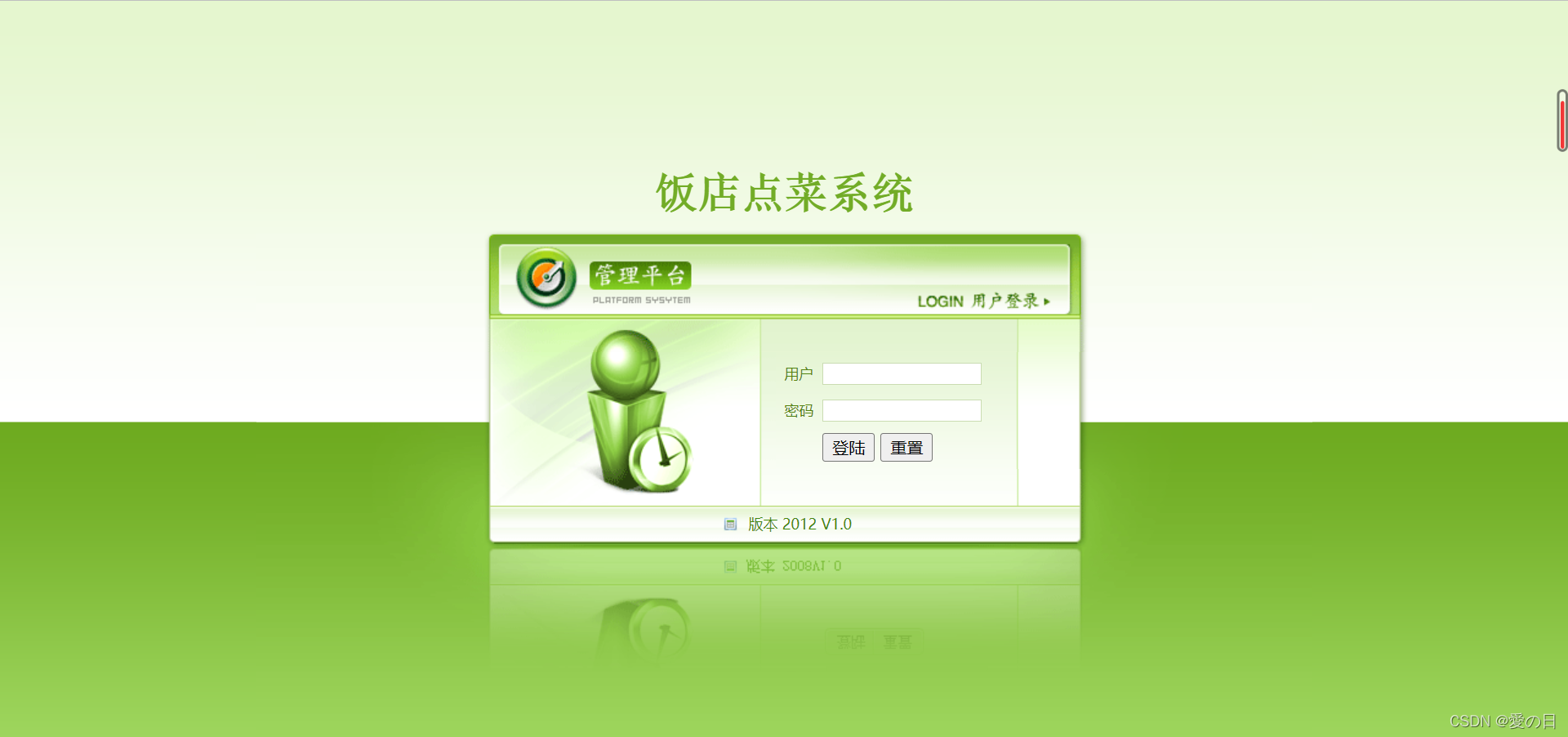
5.5 管理员登陆界面设计

此页面为管理员登陆界面,整体设计时尚清雅。当拥有合法身份的管理员在输入正确的帐号及密码,并点击右侧的“登陆”按钮后,进入后台管理系统。
由于后台操作是对系统数据库的直接操作,关系到系统的正常运作,而系统管理员登陆界面是后台登陆的唯一入口,所以在此页面要做好信息核对过程的设计。
<?php
//验证登陆信息
session_start();
include_once 'conn.php';
//if($_POST['submit']){
$login=$_POST["login"];
$username=$_POST['username'];
$pwd=$_POST['pwd'];
//$userpass=md5($userpass);
if($login=="1")
{
if ($username!="" && $pwd!="")
{
$sql="select * from allusers where username='$username' and pwd='$pwd'";
$query=mysql_query($sql);
$rowscount=mysql_num_rows($query);
if($rowscount>0)
{
$_SESSION['username']=$username;
$_SESSION['cx']=mysql_result($query,0,"cx");
//$row = mysql_fetch_row($query)
//echo $_SESSION['cx'];
echo "alert('登陆成功!');location='main.php';";
}
else
{
echo "alert('用户名或密码错误!');history.back();";
}
}
else
{
echo "alert('请输入完整!');history.back();";
}
}
//}
?>
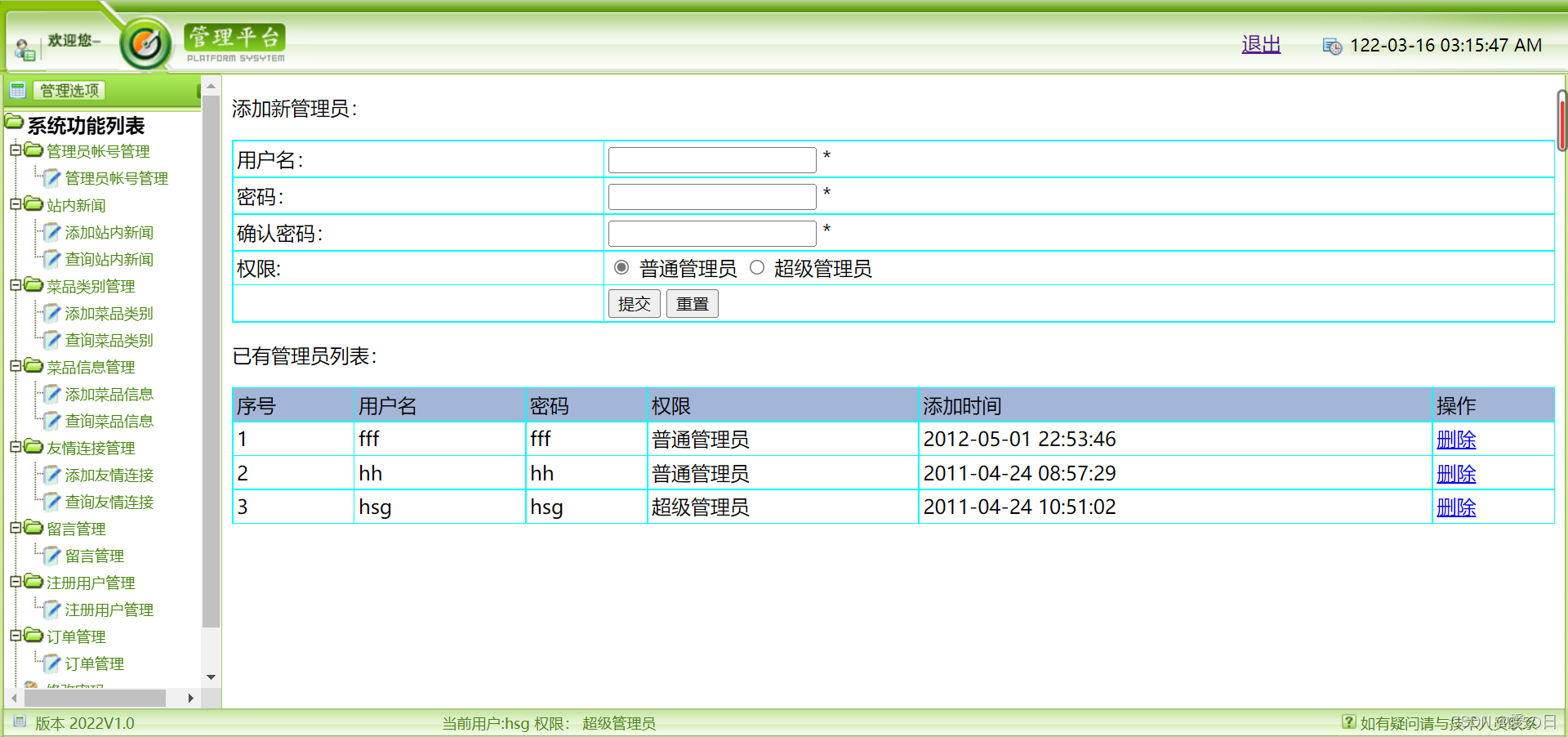
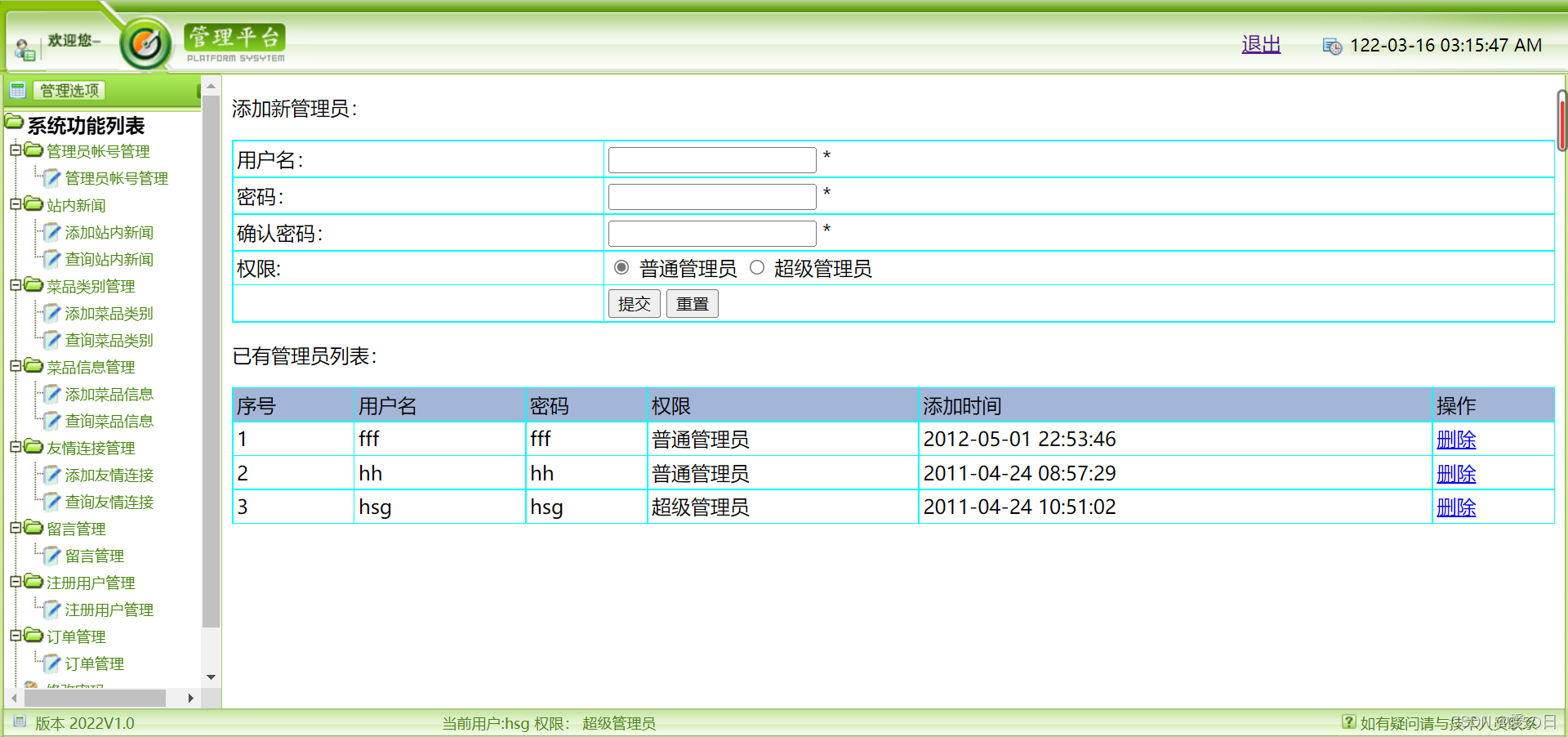
6.6 后台首页界面设计

在此界面,管理员可以进行管理员信息的添加,为了减少系统信息冗余度,所以只设置了用户名、密码两项输入内容,而系统编号和注册时间则由系统自行设置,无需进行输入工作。
所有操作功能都以菜单的形式列开。当管理员点击“系统用户管理”按钮时,系统则会将所有在库的管理员信息展示出来:
用户名: |
|
权限: |
|
|
  |