国外最近突然爆火的「Wordle」是什么鬼?
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
过去这段时间,一款名为「Wordle」的小游戏以燎原之势席卷全球!
短短几个月时间,经各大社交平台的 "病毒式传播",Wordle 从寥寥无几的几个玩家,发展到了几百万用户。截至发稿,该游戏玩家仍在持续增长。。。
随着这一游戏的爆火,国外一些程序员,也通过开发实现了这款游戏的克隆版,并将代码开源到了 GitHub 上。
接下来,便由我来为大家揭开 Wordle 的神秘面纱,聊聊这款游戏的诞生历程,以及背后爆火的原因。
Wordle 是什么鬼?
去年疫情期间,国外有不少互联网大厂的员工需要居家办公隔离。在此其中,自然也不乏那些拥有动手能力和极具创意的工程师。
身为 Reddit 工程师的 Josh Wardle 便是其中一员,为了让自己宅在家的老婆不那么无聊,Wardle 开发了一款「文字猜谜游戏」,并以自己名字为灵感,将游戏命名为「Wordle」。

地址:https://www.powerlanguage.co.uk/wordle/
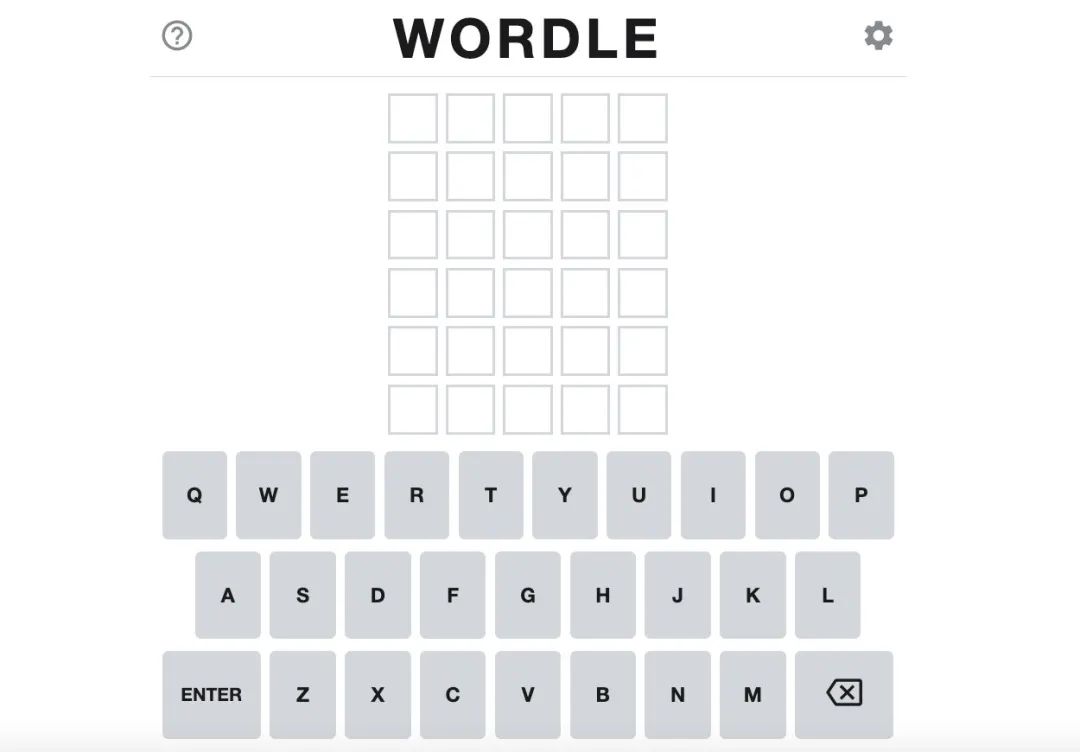
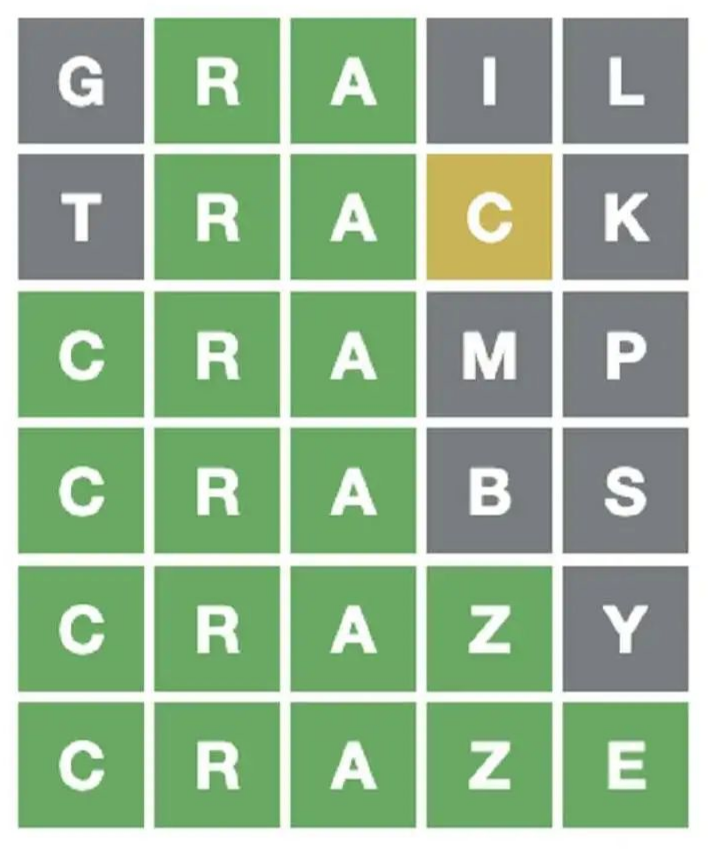
在这款游戏中,有 5x6 个可供你输入单词的格子。
每一行由 5 个格子组成一个单词,每次输入完一个单词时,可点击 ENTER(回车)验证结果。
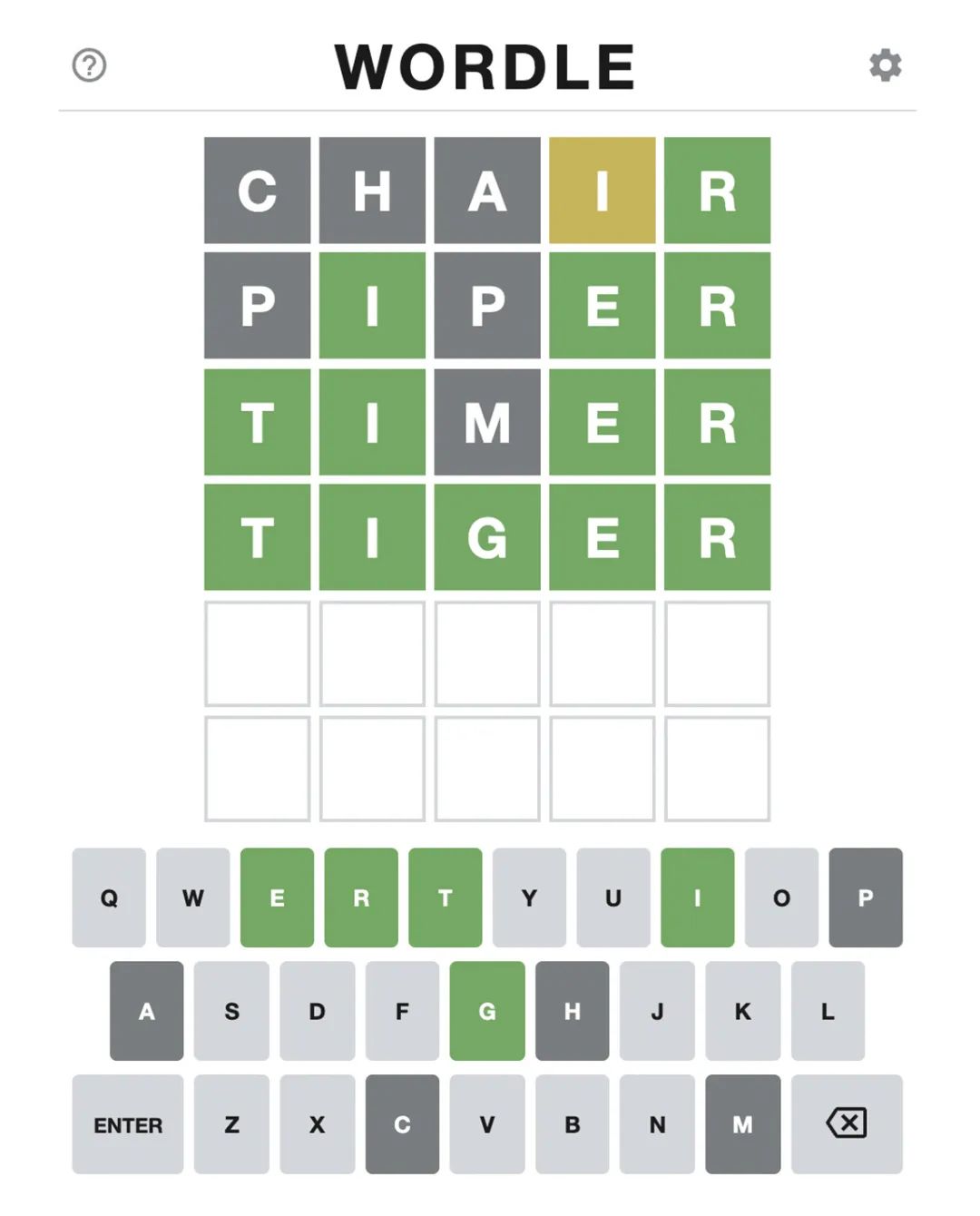
不同结果,会使格子背景颜色发生改变:

结果共分 3 种:
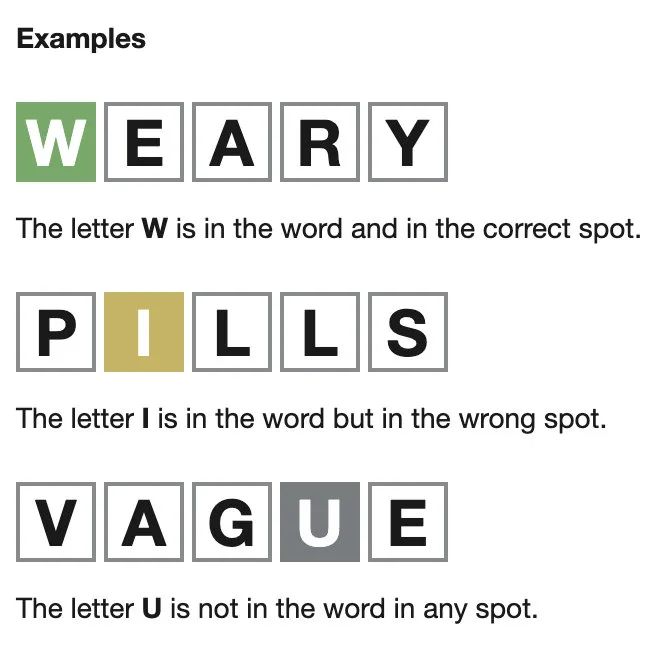
-
🟩 绿色背景方块,代表该字母出现的位置是正确的;
-
🟨 黄色背景方块,代表单词中含有该字母,但放在了错误位置;
-
⬜️ 灰色背景方块,代表单词中未包含该字母。

每次输入完一个单词,便运行一次结果。
你需要根据方块颜色的结果提示,判断是否要重新输入单词,直至 6 次机会用完或猜出答案。
这,就是该游戏的主要玩法。

起初,这款游戏只在 Josh 身边的亲朋好友之间相互传播,不过,在得到大家的一致认可之后,Josh 觉得应该将这款游戏发布至社交网站上。
去年 10 月,作者将这款游戏对外公布,并建立了相关的比赛机制和分享按钮,让更多人可以一起参与到这款游戏中来。
于是,在一场盛大的游戏狂欢之下,Wordle 便一发不可收的开始呈现爆发性增长。
不少人可能会困惑,不就一款普普通通的「文字猜谜游戏」吗?为什么一夜之间会火的这么离谱。
其实,「文字猜谜游戏」在国外一直颇受欢迎,人工智能之父阿兰 · 图灵的一部传记电影《模仿游戏》,便有出现过类似场景。
电影中,图灵一直热衷于破解各种「猜谜游戏」,并将这种解密技术融合到了破解德军密报的机器上,最终,成功破译了德国海军密码,为二战反法西斯战争做出了巨大贡献。

Wordle 这款游戏,之所以能得到广泛传播,主要原因有两点。
一是作者每天只更新发布一道题,网友玩得越少,越想玩,有点饥饿营销的味道。
二是在游戏传播环节上,默认只能传播色块出现的位置,不能直接公布答案,让整个过程变得更加神秘,增强了大家的探索欲。
就像下面这样:

Wordle 究竟有多火?
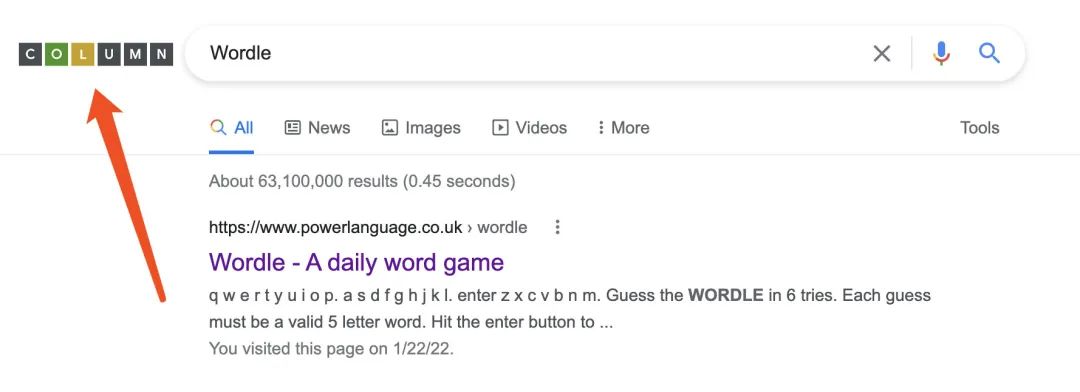
这么说吧,现在直接在 Google 搜索 Wordle 时,会在搜索框左侧出现一个动画,将 Google 的默认 Logo 换成了 Wordle 解谜答案样式:

开源衍生品
在 Wordle 爆火之后,国外一位叫 Hannah 的前端小姐姐,还通过 Typescript、React、Tailwind 等前端编程语言和开发框架,在 GitHub 上开源了一款与之类似的项目 - Wordle Clone,前几天也上了 GitHub 热榜。

在该项目中,你所用到的所有单词数据,都存储在一个前端数组中。
每次打开游戏时,都会自动根据当前时间戳,从数组中加载数据。
代码大致如下:
WORDS[Math.floor((NOW_IN_MS - GAME_EPOCH_IN_MS) / ONE_DAY_IN_MS)]React 框架主要用于将游戏键盘和字母进行组件化,再通过 Typescript 确保每个字母状态的类型安全,至于 Tailwind 框架,则主要用于构建游戏玩法的弹出窗口等界面。
GitHub:https://github.com/hannahcode/wordle
该项目的运行步骤也很简单。
将项目克隆到本地后,使用 npm 在本地快速启动项目:
$ cd wordle$ npm install$ npm run start在本次成功运行后,在浏览器打开项目的默认端口映射地址,即可开始游玩:
http://localhost:3000
Wordle 项目捐款
当大家沉迷于文字猜谜游戏无法自拔时,这中间还发生了一件非常暖心的小插曲。
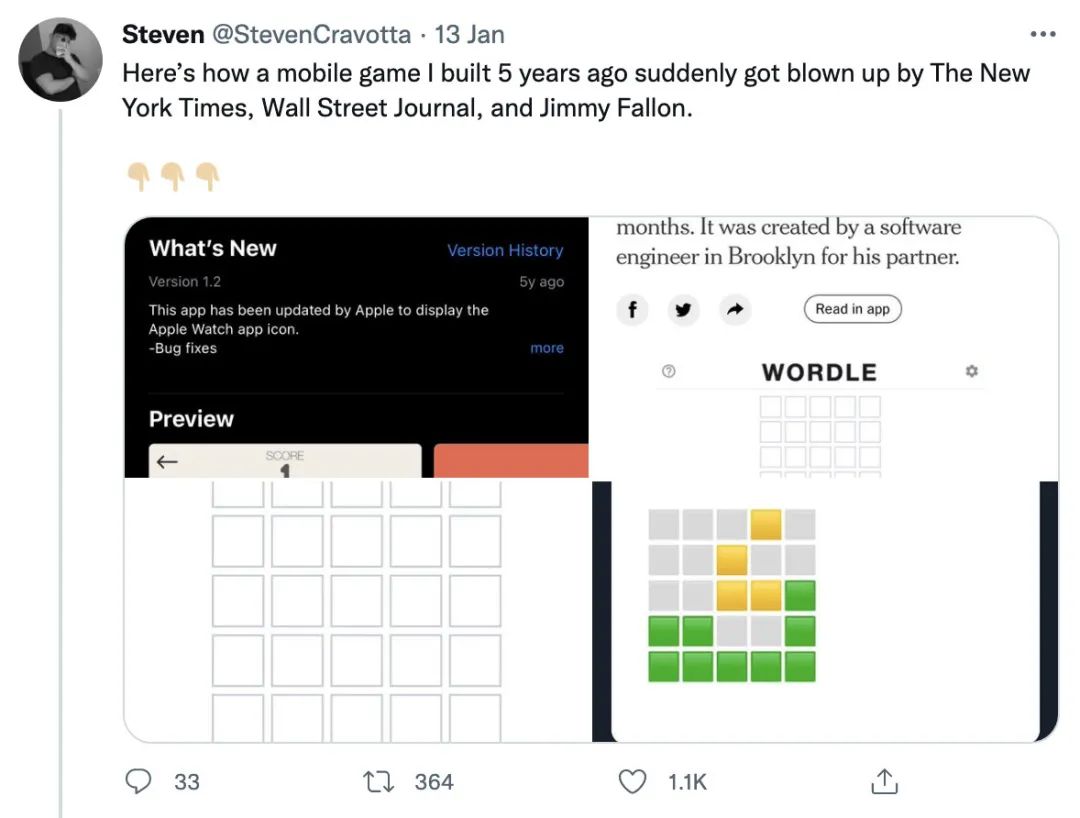
5 年前,国外一名 18 岁的 iOS 开发者 Steven Cravotta 做了一款游戏,名字叫「Wordle!」,不过玩法跟当下爆红的文字游戏「Wordle」毫不相关。
Cravotta 透露,一开始做这款 iOS 游戏的初衷,主要是为了好玩以及提升自己的编程技能,顺带挣点小钱。
不过,自发布之后,该游戏一直不愠不火,因此作者在游戏突破 10 万次下载之后,便停止了更新。
直到近期「Wordle」游戏的爆火,因为同名的关系,才给「Wordle!」这款 iOS 游戏带来了一大波流量。

短短 7 天之内,「Wordle!」游戏被网友疯狂下载超过 20 万次!并且流量没有放缓,仍在持续增长当中。
对于作者 Cravotta 来说,这种情况完全始料未及,如此大的下载量,也让他收获一笔意外之财。
不过,Cravotta 并不想将这笔意外之财占为己有,而是联系了「Wordle」作者 Josh Wardle,将双方在游戏上所获得的所有收入捐赠给「Boost!West Oakland」慈善机构。

该慈善机构成立于 1997 年,主要为一些困难地区的学生提供免费的数学辅导、阅读写作指导等公益服务。
「穷则独善其身,达则兼济天下」。
这,就是格局。
文中所提到的所有开源项目,已收录至 GitHubDaily 的开源项目列表中,有需要的,可访问下方 GitHub 地址或点击「阅读原文」查看:
GitHub:https://github.com/GitHubDaily/GitHubDaily


