微信小程序,云函数的初始化
微信小程序,云函数的初始化!
-
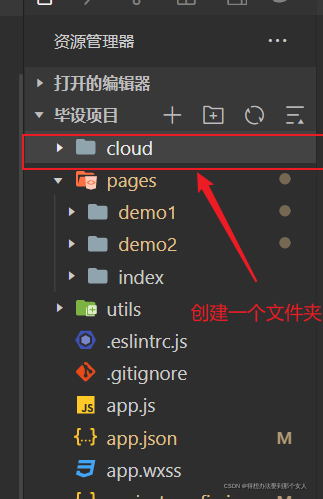
新建一个文件夹

-
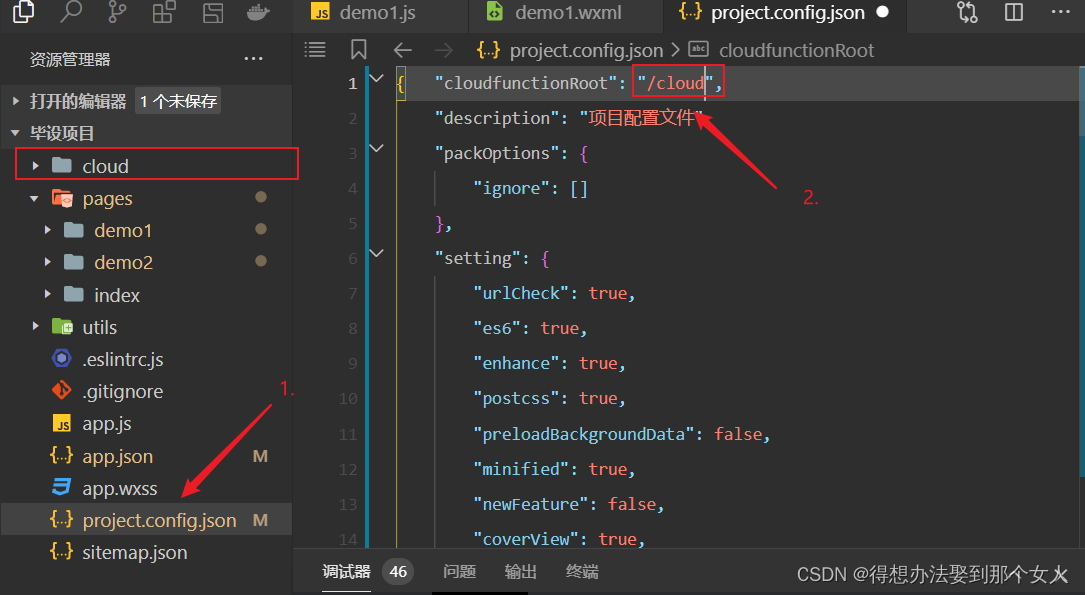
在项目根目录找到
project.config.json 文件,新增 cloudfunctionRoot 字段,指定cloud目录作为云开发的本地根目录

-
文件夹出现一个云朵就成功了

-
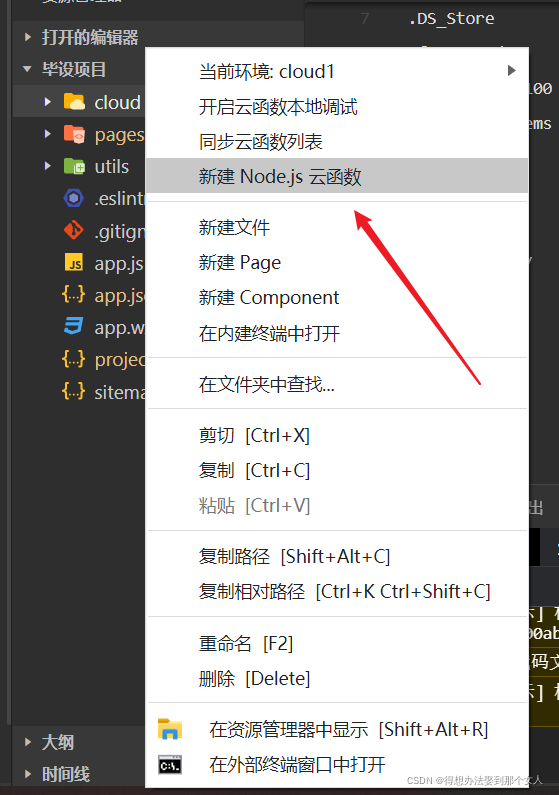
创建第一个云函数

-
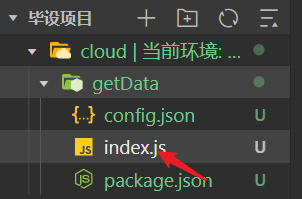
成功之后,找到index.js编写

-
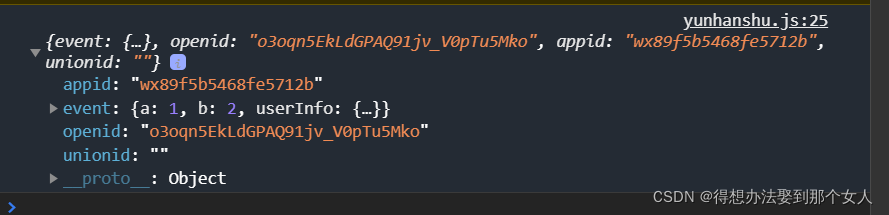
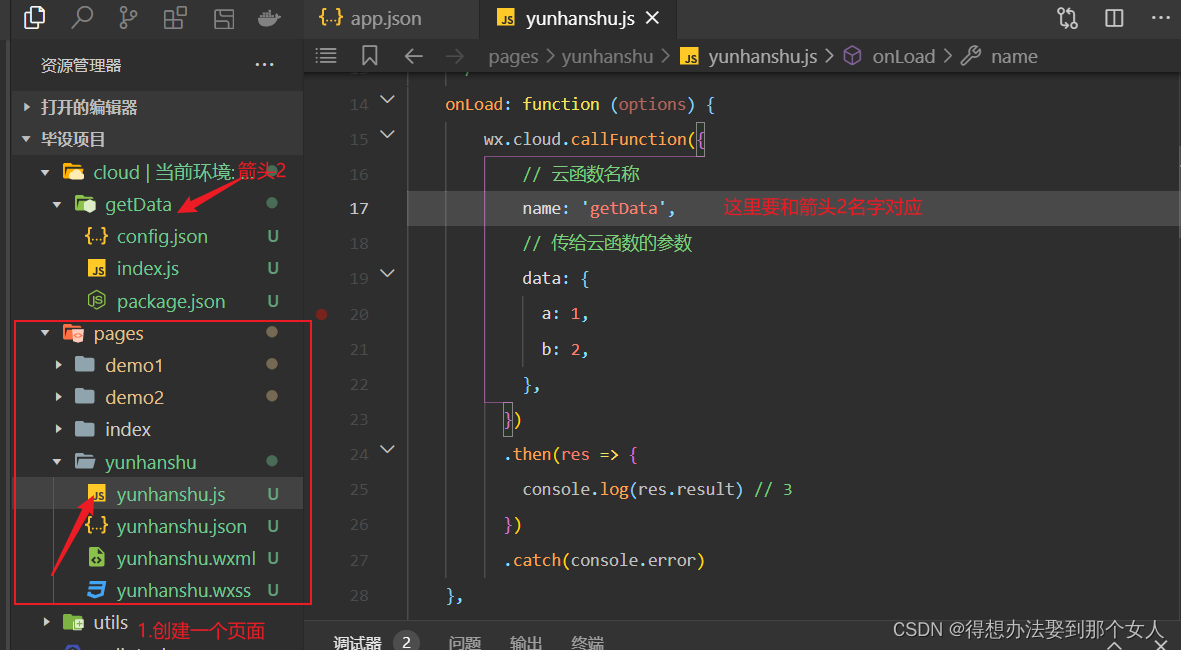
创建页面调用云函数

这里是代码
```javascript onLoad: function (options) { wx.cloud.callFunction({ // 云函数名称 name: 'getData', // 传给云函数的参数 data: {a: 1,b: 2, }, }) .then(res => { console.log(res.result) // 3 }) .catch(console.error) },最后得到结果