layui一行并排两个卡片面板小记
layui一行并排两个卡片面板小记
-
- 使用背景
- 解决方案
- 结尾
使用背景
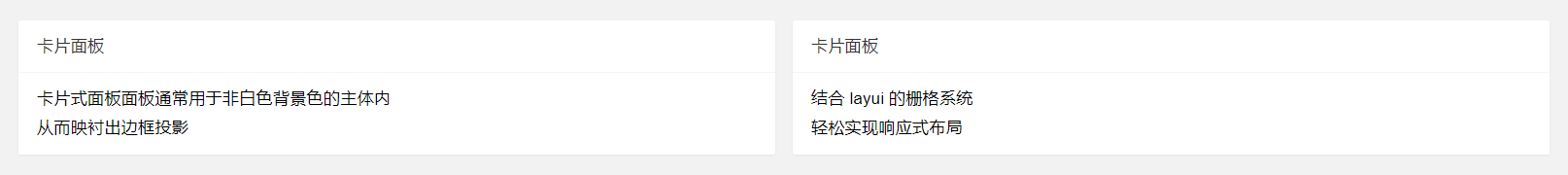
工作上遇到要使用卡片面板的页面,且一行并排两个,效果图如下:

解决方案
代码如下:
<div style="padding: 20px; background-color: #F2F2F2;"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 卡片式面板面板通常用于非白色背景色的主体内<br> 从而映衬出边框投影 </div> </div> </div> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 结合 layui 的栅格系统<br> 轻松实现响应式布局 </div> </div> </div> </div></div>结尾
有问题或者有更好的方案欢迎评论或私信,一起交流进步。


