JavaWeb静态资源的访问
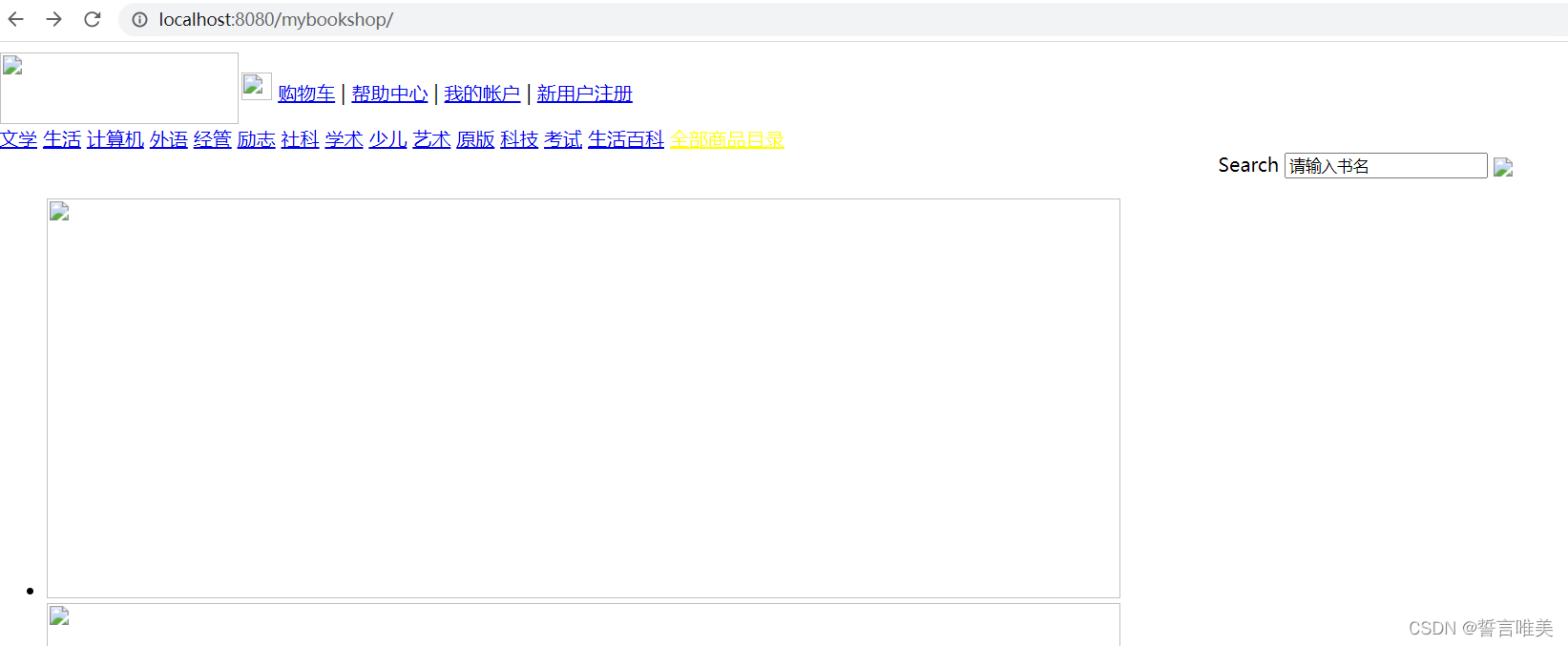
当我们搭建SSM项目的时候,我们发现,跟前端页面相关的一些静态资源不能访问到,导致出现下图的形式:

这是因为我们现在在服务器上配置的主要处理Servlet的前端处理器是DispatcherServlet这个SpringMVC的处理器,servlet的url-pattern为“\”表示拦截所有请求,这样会导致我们的静态资源如图片,js,css等静态资源无法被访问,在 SSM 中设立起拦截器之后,很多静态的资源在加载的时候是会被拦截下来的,它不能完成静态资源的访问处理,所以⻚⾯中的相关静态资源的引⽤是⽆法实现的,所以要想办法解决静态资源的处理⽅式,有以下三种方法:

1.引⼊Tomcat的默认处理Servlet(DefaultServlet),使⽤该Servlet来完成静态资源的处理。在web.xml中添加以下的配置信息:
<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> <url-pattern>*.css</url-pattern> <url-pattern>*.png</url-pattern> <url-pattern>*.gif</url-pattern> <url-pattern>*.js</url-pattern> </servlet-mapping>2.处理静态资源的⽅式,将原来的DispatcherServlet的处理映射请求修改为*.action样式
<servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>SpringMVC</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping>3.使⽤SpringMVC中的静态资源的映射设置这⾥需要在SpringMVC-servlet.xml中进⾏配置如下的内容:
这其中包含两具属性分别是:
mapping–是指访问映射的路径,就是jsp⻚⾯中引⼊该静态资源的超链接,href,src。
location–是指定要访问的静态资源在服务器中的相对位置
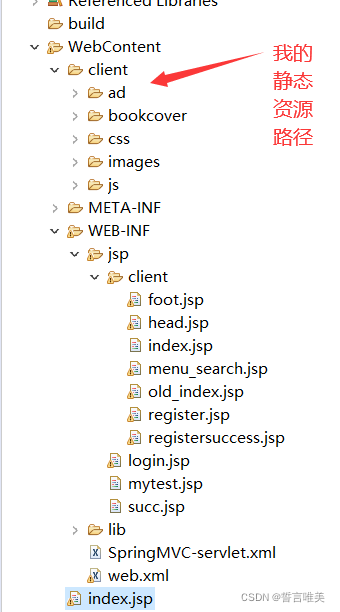
SpringMVC-servlet.xml:注意里面的路径一定要跟你自己的路径相对应
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"><context:annotation-config /><context:component-scan base-package="com.lz.xbmu" /><bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/jsp/"></property><property name="suffix" value=".jsp"></property></bean><mvc:annotation-driven /><mvc:resources mapping="client/js/" location="client/js/" /><mvc:resources mapping="client/ad/" location="client/ad/" /><mvc:resources mapping="client/bookcover/" location="client/bookcover/" /><mvc:resources mapping="client/css/" location="client/css/" /><mvc:resources mapping="client/images/" location="client/images/" /></beans>以上三种⽅式都可以解决静态资源的访问问题,但是了各有各⾃的优缺点。使⽤时要全⾯考滤。


