前端程序员《HTML》标签学习
每天浪漫主义
提示:来自哔哩哔哩博主《长乐゛》
学习累了,就来听听超治愈的罗生门(Follow)吧
计划:
- 一周把HTML和CSS复习一遍,并明确其含义并能够解释
学习内容:HTML标签学习
- 排版标签
-
-
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
-
- 文本格式化标签
-
-
- 文字加粗
- 下划线
- 斜体
- 删除
-
- 媒体标签
-
-
- 图片标签
-
- src属性
-
- 绝对路径
- 相对路径
- alt属性
- title属性
- 音频标签
- 视频标签
-
- 超链接
排版标签
提示1:标题标签
标题标签
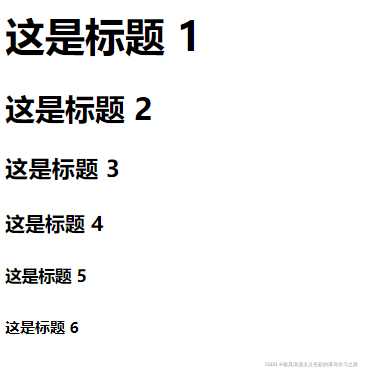
<h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>效果

语义:1~6级标题,重要程度依次递减
特点:
- 文字都有加粗
- 文字都有变大,并且从h1到h6文字逐渐减小
- 独占一行
h 是 header(标题、标头) 的缩写,在以后的学习中,元素一般采取的都是英文单词的缩写,所以理解元素的英文意义,也方便我们理解元素。
一般情况下,一一个页面只能有一个 h1 标签,而 h2 ~ h6 标签可以有多个,h1 表示的是这个页面最大的标题
段落标签
提示2:段落标签
<p>这是一个段落。</p>
语义:段落
特点:
-
段落之间存在间隙

-
独占一行
HTML
元素(或者说 HTML
段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。
另外,是块级元素。
换行标签
提示3:换行标签
<p> 使用 br 元素<br>在文本中<br>换行。 </p>
语义:换行
特点:
- 单标签
- 让文字强制换行
标签插入一个简单的换行符。
标签是一个空标签,意味着它没有结束标签。
提示:在写地址信息或者写诗词时
标签非常有用。
水平线标签
提示4:水平线标签
<h1>HTML</h1><p>HTML 是用于描述 web 页面的一种语言。</p><hr><h1>CSS</h1><p>CSS 定义如何显示 HTML 元素。</p>
语义:主题的分割转换
特点:
- 单标签
- 在页面中显示一条水平线
标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。
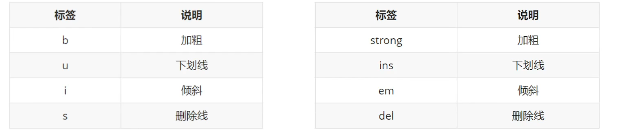
文本格式化标签
提示1:需要让文字加粗、下划线、倾斜、删除线等效果

文字加粗
<b>这个文本是加粗的</b><br /><strong>这个文本是加粗的</strong>
下划线
<u>这个文本是下划线</u><br /><ins>这个文本是下划线</ins><br />这个文本是正常的
斜体
<em>这个文本是斜体的</em><br /><i>这个文本是斜体的</i>
删除
<s>这个文本是删除</s><br /><del>这个文本是删除</del><br />这个文本是正常的
媒体标签
图片标签
提示1:在网页中显示图片
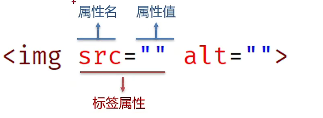
<img src="" alt="" >特点:
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置!

-
标签定义 HTML 页面中的图像。
-
标签有两个必需的属性:src 和 alt。

src属性
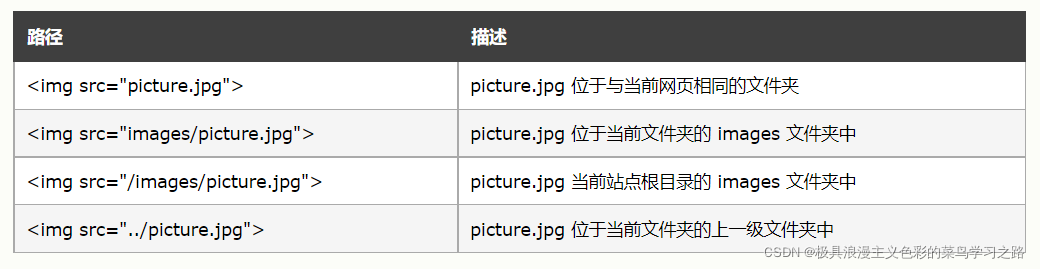
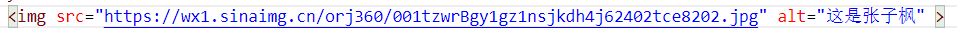
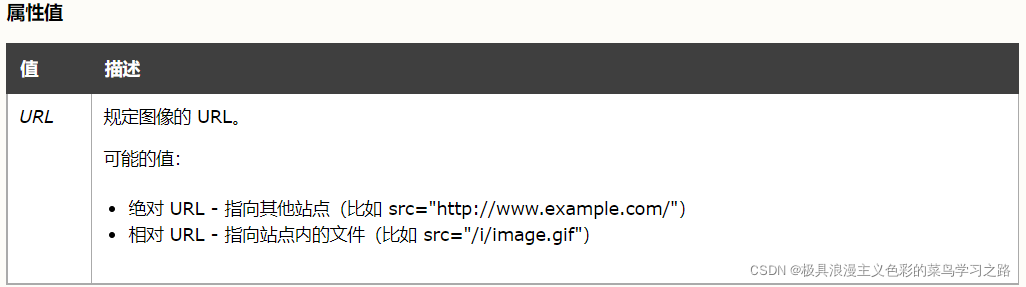
标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
提示:提示:为了整理文档的存储,创作者通常会把图像文件存放在一个单独的文件夹中,而且通常会将这些目录命名为 "pics" 或者 "images" 之类的名称。
提示:路径
对于URL我们有
引用
HTML 文件路径
文件路径描述了网站文件夹结构中某个文件的位置。
文件路径会在链接外部文件时被用到:
- 网页
- 图像
- 样式表
- JavaScript
绝对路径
绝对文件路径是指向一个因特网文件的完整

相对路径
相对路径指向了相对于当前页面的文件。


alt属性
如果无法显示图像,浏览器将显示替代文本,就像这样:

定义和用法
- alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息: - 网速太慢
- src 属性中的错误
- 浏览器禁用图像
- 用户使用的是屏幕阅读器
标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
我们强烈推荐您在文档的每个图像中都使用这个属性。这样即使图像无法显示,用户还是可以看到关于丢失了什么东西的一些信息。而且对于残疾人来说,alt
属性通常是他们了解图像内容的唯一方式。
title属性
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)
<img src="1.jpg" alt="这是张子枫"title="这是张子枫" >
音频标签
提示:在页面中插入音频
<audio src="" controls></audio>
常见属性:

视频标签
<video src="http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4" controls ></video>
超链接
提示:标签(超链接)
在 HTML 中,我们使用 a标签来表示超链接。
超链接(Hyperlink)是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。每个网站都由众多的网页组成,超链接使得网页之间不再独立,它就像一根线,把网页连接在一起,形成一个网状结构。互联网之所以能够称之为“网”,就是因为有超链接的存在。
<a href="" target="_blank" ></a><a href="http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4" target="_blank">电影宣传片</a>其中,href 属性用来指明要跳转到的 url,链接文本需要写在 和 之间。
链接视频宣传片

点击链接有:

标签的各个属性
target属性
提示:target 属性用来指明新页面的打开方式
<a href="" target="_blank" ></a>href属性
提示:href 属性指定链接的目标,也就是要跳转到什么位置。href 可以有多种形式
- href 可以指向一个网页(.html、.php、.jsp、.asp等格式),这也是最常见的形式
- href 可以指向图片(.jpg、.gif、.png 等格式)、音频(.mp3、.wav等格式)、视频(.mp4、.mkv格式)等媒体文件
- href 可以指向压缩文件(.zip、.rar等格式)、可执行程序(.exe)等,一些下载网站的链接就可以写成这种形式
- href 甚至还可以指向本机的文件,只是很少这样使用
href 使用的路径可以是绝对路径,也可以是相对路径。
标签的默认样式
-
鼠标样式
提示:当鼠标移入网页上的某个超链接时,其样式会变为一只小手;当鼠标移出超链接区域时,样式会再次回到箭头形状。


-
颜色及下划线
提示:任何 HTML 元素都有默认的样式,<a>标签也不例外。在浏览器下,超链接被点击后颜色会发生改变:超链接被点击之前是蓝色的,点击之后会变成红色。

超链接默认是带下划线的,下划线颜色和文本颜色保持一致。
浏览器根据历史记录来判断超链接是否被点击过,如果标签的 href 属性和历史记录中的某条 URL重合,那就说明该链接被点击了,否则是没有被点击的。
所以,清空浏览器的历史记录会让超链接的颜色再次变回蓝色。
提示:对于这篇学习笔记就暂时到这了,兄弟们加油
对于这篇学习笔记就暂时到这了,兄弟们加油
| 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! |
如果又出错的,请各位友友指正。

新人报到,各位友友们,给我个三联(点赞,关注,收藏)