JavaWeb:理解JSP以及原理,能在JSP中使用 EL表达式和JSTL标签
↑↑Java语法基础 —> 小型项目练习 —> MySQL 更多学习内容均更新在专栏了,记得关注专栏哦 ↑↑
-
🍬JDBC:从CRUD开始,理解JDBC中的各个对象作用,掌握Druid的使用
-
🍬Maven从安装到手把手教学进行项目管理
-
🍬MyBatis完成代理方式查询数据以及核心文件配置、
-
🍬Mybatis:使用映射配置文件实现CRUD操作,能够使用注解实现CRUD操作
-
🐒HTML标签大全,存起来总有一天用的上
-
🐒Java后端学习之CSS内容
-
🐒JavaWeb学习内容之3万字核心JavaScript笔记
-
🐒了解JavaWeb开发的技术栈从掌握Tomcat的使用开始,手把手带你用Maven创建web项目
-
🐒JavaWeb:完成用户登录注册案例的实现,SqlSessionFactory工具类的抽取
JSP
今日目标:
- 理解 JSP 及 JSP 原理
- 能在 JSP中使用
EL表达式和JSTL标签
文章目录
1,JSP 概述
==JSP(全称:Java Server Pages):Java 服务端页面。==是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容,也就是 JSP = HTML + Java。如下就是jsp代码
Title JSP,Hello World
上面代码 h1 标签内容是展示在页面上,而 Java 的输出语句是输出在 idea 的控制台。
那么,JSP 能做什么呢?现在我们只用 servlet 实现功能,看存在什么问题。如下图所示,当我们登陆成功后,需要在页面上展示用户名

上图的用户名是动态展示,也就是谁登陆就展示谁的用户名。只用 servlet 如何实现呢?在今天的资料里已经提供好了一个 LoginServlet ,该 servlet 就是实现这个功能的,现将资料中的 LoginServlet.java 拷贝到 request-demo 项目中来演示。接下来启动服务器并访问登陆页面

输入了 zhangsan 用户的登陆信息后点击 登陆 按钮,就能看到如下图效果

当然如果是 lisi 登陆的,在该页面展示的就是 lisi,欢迎您,动态的展示效果就实现了。那么 LoginServlet 到底是如何实现的,我们看看它里面的内容

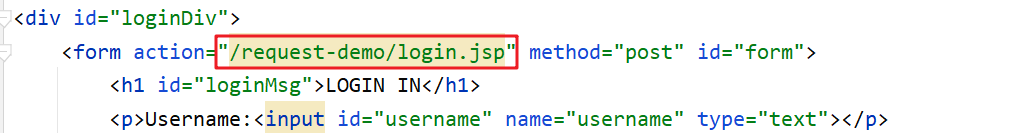
上面的代码有大量使用到 writer 对象向页面写标签内容,这样我们的代码就显得很麻烦;将来如果展示的效果出现了问题,排错也显得有点力不从心。而 JSP 是如何解决这个问题的呢?在资料中也提供了一个 login.jsp 页面,该页面也能实现该功能,现将该页面拷贝到项目的 webapp下,需要修改 login.html 中表单数据提交的路径为下图

重新启动服务器并进行测试,发现也可以实现同样的功能。那么 login.jsp 又是如何实现的呢?那我们来看看 login.jsp 的代码

上面代码可以看到里面基本都是 HTML 标签,而动态数据使用 Java 代码进行展示;这样操作看起来要比用 servlet 实现要舒服很多。
JSP 作用:简化开发,避免了在Servlet中直接输出HTML标签。
2,JSP 快速入门
接下来我们做一个简单的快速入门代码。
2.1 搭建环境
创建一个maven的 web 项目,项目结构如下:

pom.xml 文件内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>jsp-demo</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> <dependencies> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins> </build></project>2.2 导入 JSP 依赖
在 dependencies 标签中导入 JSP 的依赖,如下
<dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope></dependency>该依赖的 scope 必须设置为 provided,因为 tomcat 中有这个jar包了,所以在打包时我们是不希望将该依赖打进到我们工程的war包中。
2.3 创建 jsp 页面
在项目的 webapp 下创建jsp页面

通过上面方式创建一个名为 hello.jsp 的页面。
2.4 编写代码
在 hello.jsp 页面中书写 HTML 标签和 Java 代码,如下
Title hello jsp
2.5 测试
启动服务器并在浏览器地址栏输入 http://localhost:8080/jsp-demo/hello.jsp,我们可以在页面上看到如下内容

同时也可以看到在 idea 的控制台看到输出的 hello,jsp~ 内容。
3,JSP 原理
我们之前说 JSP 就是一个页面,那么在 JSP 中写 html 标签,我们能理解,但是为什么还可以写 Java 代码呢?
因为 ==JSP 本质上就是一个 Servlet。==接下来我们聊聊访问jsp时的流程

- 浏览器第一次访问
hello.jsp页面 tomcat会将hello.jsp转换为名为hello_jsp.java的一个Servlettomcat再将转换的servlet编译成字节码文件hello_jsp.classtomcat会执行该字节码文件,向外提供服务
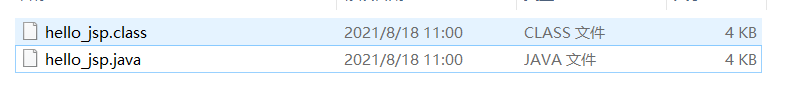
我们可以到项目所在磁盘目录下找 target\tomcat\work\Tomcat\localhost\jsp-demo\org\apache\jsp 目录,而这个目录下就能看到转换后的 servlet

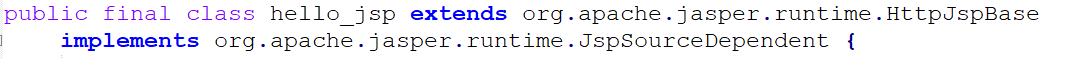
打开 hello_jsp.java 文件,来查看里面的代码

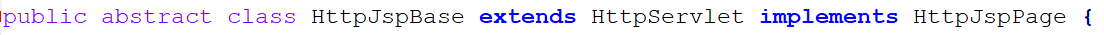
由上面的类的继承关系可以看到继承了名为 HttpJspBase 这个类,那我们在看该类的继承关系。到资料中的找如下目录: 资料\tomcat源码\apache-tomcat-8.5.68-src\java\org\apache\jasper\runtime ,该目录下就有 HttpJspBase 类,查看该类的继承关系

可以看到该类继承了 HttpServlet ;那么 hello_jsp 这个类就间接的继承了 HttpServlet ,也就说明 hello_jsp 是一个 servlet。
继续阅读 hello_jsp 类的代码,可以看到有一个名为 _jspService() 的方法,该方法就是每次访问 jsp 时自动执行的方法,和 servlet 中的 service 方法一样 。
而在 _jspService() 方法中可以看到往浏览器写标签的代码:

以前我们自己写 servlet 时,这部分代码是由我们自己来写,现在有了 jsp 后,由tomcat完成这部分功能。
4,JSP 脚本
JSP脚本用于在 JSP页面内定义 Java代码。在之前的入门案例中我们就在 JSP 页面定义的 Java 代码就是 JSP 脚本。
4.1 JSP 脚本分类
JSP 脚本有如下三个分类:
- :内容会直接放到_jspService()方法之中
- :内容会放到out.print()中,作为out.print()的参数
- :内容会放到_jspService()方法之外,被类直接包含
代码演示:
在 hello.jsp 中书写
通过浏览器访问 hello.jsp 后,查看转换的 hello_jsp.java 文件,i 变量定义在了 _jspService() 方法中

在 hello.jsp 中书写
通过浏览器访问 hello.jsp 后,查看转换的 hello_jsp.java 文件,该脚本的内容被放在了 out.print() 中,作为参数

在 hello.jsp 中书写
通过浏览器访问 hello.jsp 后,查看转换的 hello_jsp.java 文件,该脚本的内容被放在了成员位置

4.2 案例
4.2.1 需求
使用JSP脚本展示品牌数据

说明:
- 在资料
资料\1. JSP案例素材中提供了brand.html静态页面 - 在该案例中数据不从数据库中查询,而是在 JSP 页面上写死
4.2.2 实现
-
将资料
资料\1. JSP案例素材中的Brand.java文件放置到项目的com.itheima.pojo包下 -
在项目的
webapp中创建brand.jsp,并将brand.html页面中的内容拷贝过来。brand.jsp内容如下Title
序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 1 三只松鼠 三只松鼠 100 三只松鼠,好吃不上火 启用 修改 删除 2 优衣库 优衣库 10 优衣库,服适人生 禁用 修改 删除 3 小米 小米科技有限公司 1000 为发烧而生 启用 修改 删除 现在页面中的数据都是假数据。
-
在
brand.jsp中准备一些数据<% // 查询数据库 List brands = new ArrayList(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));%>==注意:==这里的类是需要导包的
-
将
brand.jsp页面中的table标签中的数据改为动态的序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 1 三只松鼠 三只松鼠 100 三只松鼠,好吃不上火 启用 修改 删除 上面的for循环需要将
tr标签包裹起来,这样才能实现循环的效果,代码改进为序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 1 三只松鼠 三只松鼠 100 三只松鼠,好吃不上火 启用 修改 删除 注意: 里面写的是 Java 代码,而外边写的是 HTML 标签
上面代码中的
td标签中的数据都需要是动态的,所以还需要改进序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 修改 删除
4.2.3 成品代码
<% // 查询数据库 List brands = new ArrayList(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));%> Title
序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 <% for (int i = 0; i 修改 删除
4.2.4 测试
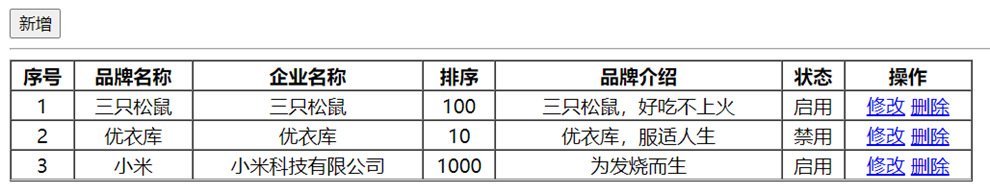
在浏览器地址栏输入 http://localhost:8080/jsp-demo/brand.jsp ,页面展示效果如下

4.3 JSP 缺点
通过上面的案例,我们可以看到 JSP 的很多缺点。
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
-
书写麻烦:特别是复杂的页面
既要写 HTML 标签,还要写 Java 代码
-
阅读麻烦
上面案例的代码,相信你后期再看这段代码时还需要花费很长的时间去梳理
-
复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
-
占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
-
调试困难:出错后,需要找到自动生成的.java文件进行调试
-
不利于团队协作:前端人员不会 Java,后端人员不精 HTML
如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP 页面
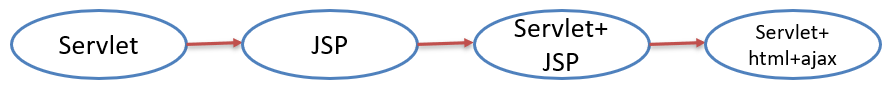
由于上述的问题, ==JSP 已逐渐退出历史舞台,==以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。下来对技术的发展进行简单的说明

-
第一阶段:使用
servlet即实现逻辑代码编写,也对页面进行拼接。这种模式我们之前也接触过 -
第二阶段:随着技术的发展,出现了
JSP,人们发现JSP使用起来比Servlet方便很多,但是还是要在JSP中嵌套Java代码,也不利于后期的维护 -
第三阶段:使用
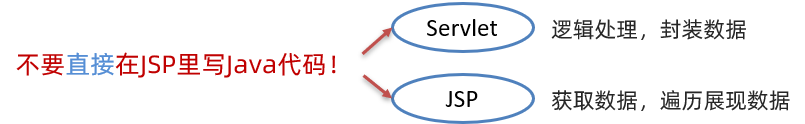
Servlet进行逻辑代码开发,而使用JSP进行数据展示

- 第四阶段:使用
servlet进行后端逻辑代码开发,而使用HTML进行数据展示。而这里面就存在问题,HTML是静态页面,怎么进行动态数据展示呢?这就是ajax的作用了。
那既然 JSP 已经逐渐的退出历史舞台,那我们为什么还要学习 JSP 呢?原因有两点:
- 一些公司可能有些老项目还在用
JSP,所以要求我们必须动JSP - 我们如果不经历这些复杂的过程,就不能体现后面阶段开发的简单
接下来我们来学习第三阶段,使用 EL表达式 和 JSTL 标签库替换 JSP 中的 Java 代码。
5,EL 表达式
5.1 概述
EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
而 EL 表达式的语法也比较简单,== e x p r e s s i o n = = 。 例 如 : {expression}== 。例如: expression==。例如:{brands} 就是获取域中存储的 key 为 brands 的数据。
5.2 代码演示
-
定义servlet,在 servlet 中封装一些数据并存储到 request 域对象中并转发到
el-demo.jsp页面。@WebServlet("/demo1")public class ServletDemo1 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 准备数据 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1)); //2. 存储到request域中 request.setAttribute("brands",brands); //3. 转发到 el-demo.jsp request.getRequestDispatcher("/el-demo.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); }}注意: 此处需要用转发,因为转发才可以使用 request 对象作为域对象进行数据共享
-
在
el-demo.jsp中通过 EL表达式 获取数据Title ${brands} -
在浏览器的地址栏输入
http://localhost:8080/jsp-demo/demo1,页面效果如下:

5.3 域对象
JavaWeb中有四大域对象,分别是:
- page:当前页面有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
el 表达式获取数据,会依次从这4个域中寻找,直到找到为止。而这四个域对象的作用范围如下图所示

例如: ${brands},el 表达式获取数据,会先从page域对象中获取数据,如果没有再到 requet 域对象中获取数据,如果再没有再到 session 域对象中获取,如果还没有才会到 application 中获取数据。
6,JSTL标签
6.1 概述
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码。如下代码就是JSTL标签
男 女上面代码看起来是不是比 JSP 中嵌套 Java 代码看起来舒服好了。而且前端工程师对标签是特别敏感的,他们看到这段代码是能看懂的。
JSTL 提供了很多标签,如下图

我们只对两个最常用的标签进行讲解, 标签和 标签。
JSTL 使用也是比较简单的,分为如下步骤:
-
导入坐标
<dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version></dependency><dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version></dependency> -
在JSP页面上引入JSTL标签库
-
使用标签
6.2 if 标签
:相当于 if 判断
- 属性:test,用于定义条件表达式
男 女代码演示:
-
定义一个
servlet,在该servlet中向 request 域对象中添加 键是status,值为1的数据@WebServlet("/demo2")public class ServletDemo2 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 存储数据到request域中 request.setAttribute("status",1); //2. 转发到 jstl-if.jsp 数据request.getRequestDispatcher("/jstl-if.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); }} -
定义
jstl-if.jsp页面,在该页面使用标签Title 启用 禁用注意: 在该页面已经要引入 JSTL核心标签库
6.3 forEach 标签
:相当于 for 循环。java中有增强for循环和普通for循环,JSTL 中的 也有两种用法
6.3.1 用法一
类似于 Java 中的增强for循环。涉及到的 中的属性如下
-
items:被遍历的容器
-
var:遍历产生的临时变量
-
varStatus:遍历状态对象
如下代码,是从域对象中获取名为 brands 数据,该数据是一个集合;遍历遍历,并给该集合中的每一个元素起名为 brand,是 Brand对象。在循环里面使用 EL表达式获取每一个Brand对象的属性值
${brand.id} ${brand.brandName} ${brand.companyName} ${brand.description} 代码演示:
-
servlet还是使用之前的名为ServletDemo1。 -
定义名为
jstl-foreach.jsp页面,内容如下:Title 序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 <%-- ${brand.id} --%>${status.count} ${brand.brandName} ${brand.companyName} ${brand.ordered} ${brand.description} 启用 禁用 修改 删除
6.3.2 用法二
类似于 Java 中的普通for循环。涉及到的 中的属性如下
-
begin:开始数
-
end:结束数
-
step:步长
实例代码:
从0循环到10,变量名是 i ,每次自增1
${i}

