从零开始学前端:if判断,for循环,,switch判断 --- 今天你学习了吗?(JS:Day4)
从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:中括号代替点操作,获取对象,自定义标签属性 — 今天你学习了吗?(JS:Day3)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
-
- 前言
- 第四节课:if判断,for循环,while循环
-
- 一、比较符
- 二、if判断
- 三、六大假值
- 四、switch
- 五、三目运算
- 六、字符串拼接
- 七、正向遍历、反向遍历
- 八、for循环
- 九、自定义属性保存值
- 十、练习
前言
啊~ 把两节课的整混了,下节课内容讲解本节课习题,勤加练习~
第四节课:if判断,for循环,while循环
一、比较符
| 符号 | 名称 |
|---|---|
| < | 小于 |
| > | 大于 |
| == | 等于 |
| <= | 小于等于 |
| >= | 大于等于 |
| != | 不等于 |
| === | 全等,除了值的判断,还会进行unicode编码的对比 |
| !== | 不全等 |
比较符返回的值,通常有两种结果,要么真,要么假! true/false!
直接在控制台进行打印
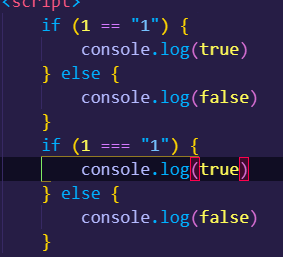
这里重点讲解一下===与==的区别:
“ == ”不能区分数据类型,但是 “ ===”可以区分数据类型,同理“!=”与“!==”也是一样的。

输出结果:

二、if判断
if判断流程
if进行判断根据情况不同,选择不同的方向:
if (条件判断) { // 这是条件满足时的代码 code } else { // 这是条件不满足时的代码 code }只走真而不走假
if(条件判断){ // 这是条件满足时执行的代码 code } // 不写进行假的判断多层判断:
var a=10, b=10; if(a>b){ console.log('a大于b'); }else if(a < b){ console.log('a小于c'); }else{ console.log('a等于c') }三、六大假值
- false
- 0
- “” ------空字符串是假,空格字符串是真
- undefined
- null
- NaN -------俗称假值,坏值,(Not a number),但是注意,他的数据类型是number
四、switch
当if的判断条件是一个变量来跟其它的数据作比较的时候(全等于比较时),if可以改写成switch.
var num = 1; switch (num) { case 1: console.log("1"); break; case 2: console.log("2"); break; case 3: console.log("3"); break; case 4: console.log("4"); break; // 默认值都是卸载最后一个的。最好把break写上 default: console.log("都不等于") break; }五、三目运算
if判断:只有真和只有假的时候,并且真的语句只有一条且假的语句只有一条的时候。可以使用三目运算。
语法:
判断 ? 判断为真执行 :判断为假执行
typeof num === 'number' ? console.log('数据类型是number!') : console.log('非数字!');六、字符串拼接
用“+”即可把两个字符串拼接起来。
var peoson1 = '甜柚'; var person2 = '我' console.log(person2 + '的朋友是' + peoson1)例图:

七、正向遍历、反向遍历
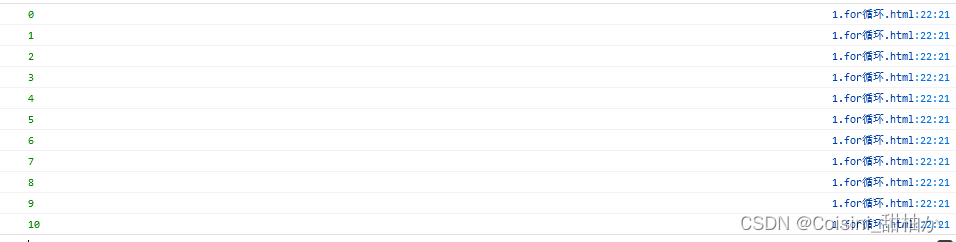
正向遍历:
// 正向遍历 for (var i = 0; i < 10; i++) { console.log(i) }结果:

反向遍历:
// 反向遍历 for (var i = 10; i > 0; i--) { console.log(i) }结果:

八、for循环
循环可以将代码块执行指定的次数,如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
如何数数,从1打印到100;
如果按照目前所学过的知识来写,我们无意识一个console.log一个console.log的来写,但是如果用到for循环,则可以很简单,方便。
for循环的方法:
for (var i = 0; i <= 100; i++) { console.log(i); }输出:

for循环的方法:
- 记录次数: i初始从哪开始。
- 判断循环次数: 判断条件,临界值,如果超过临界值的时候,就不要做循环了。
- 步长: 每次判断之后,来改变步长,也就是i的变化量。比如i++。
for循环结束时的i = max + 步长:
for (var i = 0; i <= 100; i++) { console.log(i); } console.log('循环结束时的i为:') console.log(i)输出:

for循环不常规的写法
注意:里面的“;”不可以提取出来!!
var j = 0; for (; j <= 10;) { console.log(j); j++; }输出:

九、自定义属性保存值
点击一个按钮出现按钮对应下标
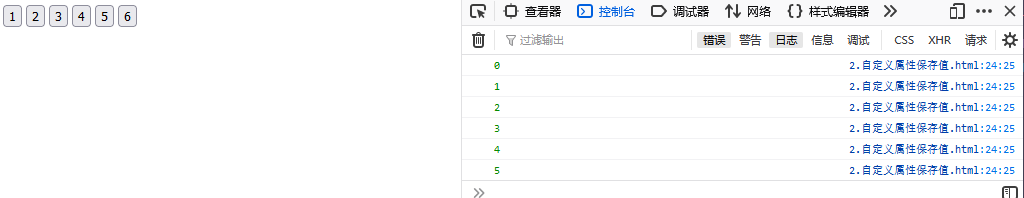
<button>1</button> <button>2</button> <button>3</button> <button>4</button> <button>5</button> <button>6</button> <script> var btns = document.getElementsByTagName("button"); for (var i = 0; i < 6; i++) { // 每次循环的值都把它存储起来。设置每一个值为i,用index把它保存起来。不同的对象里面有一个名字相同的属性; btns[i].index = i; btns[i].onclick = function () { console.log(this.index) } } </script>输出:

十、练习
-
聊天发表

-
js轮播图

预习:从零开始学前端:上节课案例+break,continue以及while和do while — 今天你学习了吗?(JS:Day5)


