Vue常见页面(管理+详情+编辑+新增)七、el-dialog有一层蒙层的解决办法
Vue常见页面(管理+详情+编辑+新增)七、el-dialog有一层蒙层的解决办法

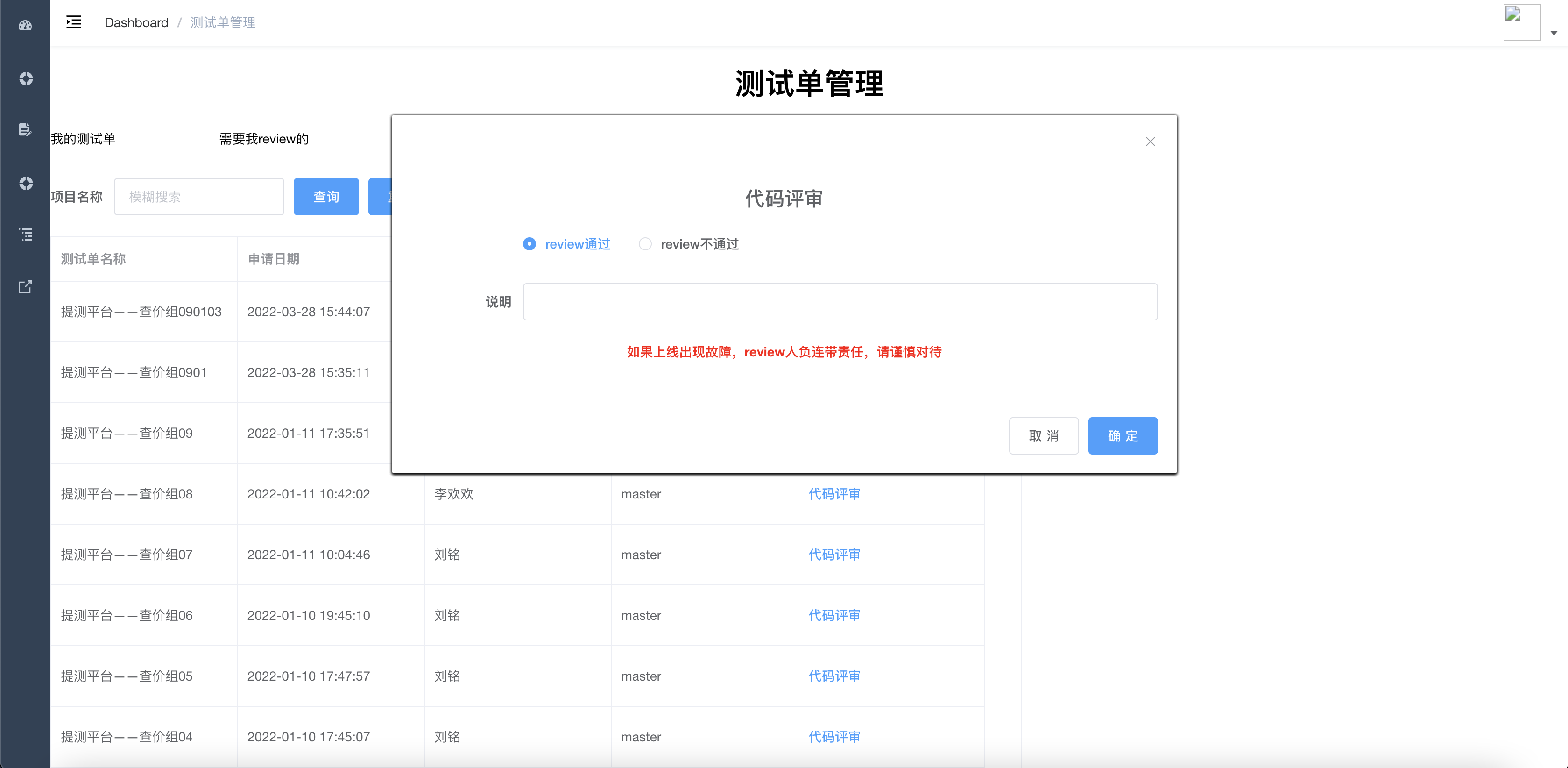
直接从element-UI拿过来一个弹窗,修改了一下,点击代码评审按钮弹出弹窗,但是发现每次弹窗,都会出现灰色的蒙层,点击几次过一会才会消失
<el-button type="text" @click="dialogFormVisible = true">代码评审</el-button> <el-dialog :visible.sync="dialogFormVisible" > <h2 id="titlefive">代码评审</h2> <el-form :model="form"> <el-form-item :label-width="formLabelWidth"><el-radio v-model="form.radio" label="1">review通过</el-radio><el-radio v-model="form.radio" label="2">review不通过</el-radio> </el-form-item> <el-form-item label="说明" :label-width="formLabelWidth"> <el-input v-model="form.description" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定</el-button> </div> <h4 id="titlefour">如果上线出现故障,review人负连带责任,请谨慎对待</h4> </el-dialog>修改办法
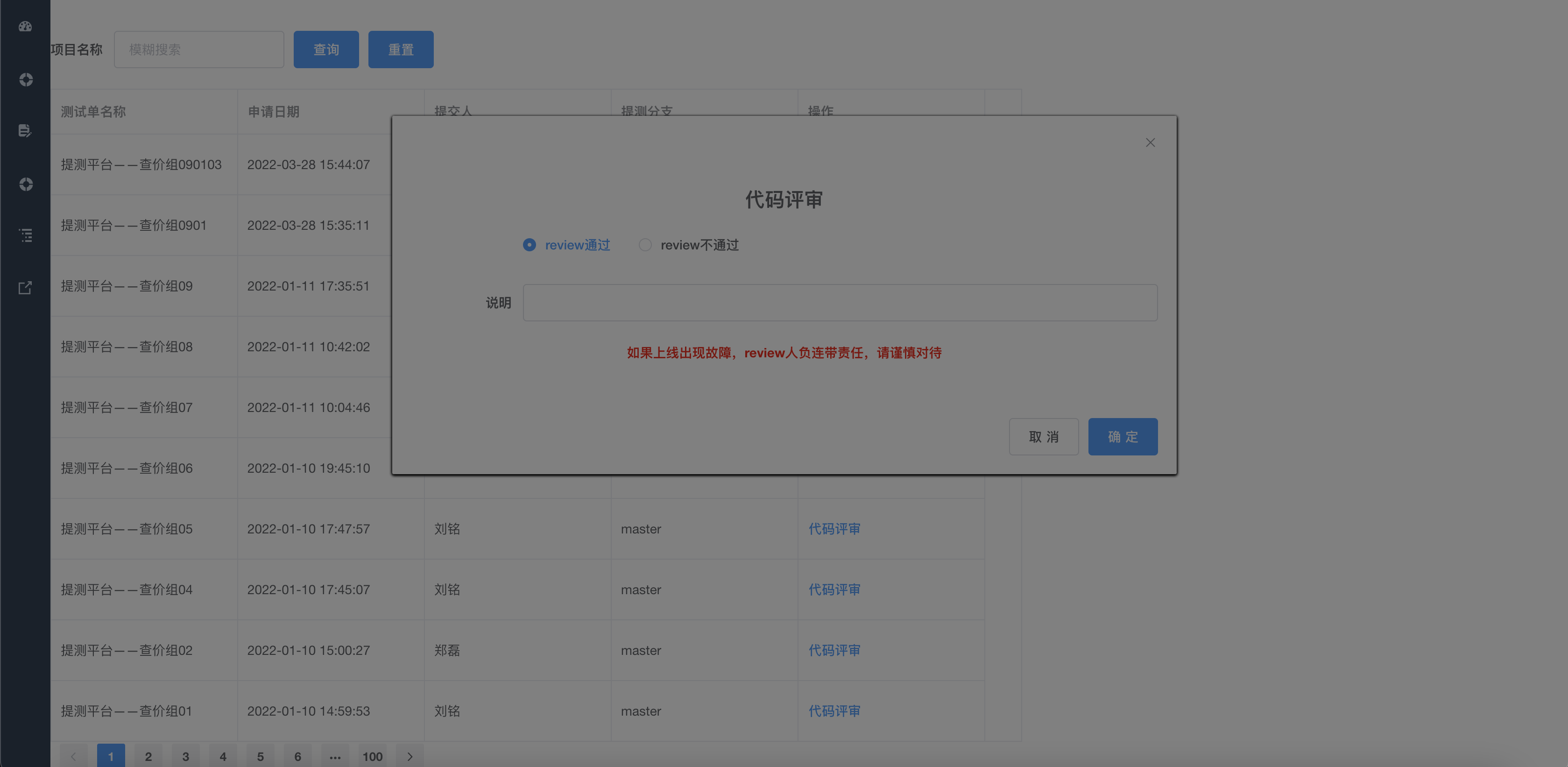
<el-button type="text" @click="dialogFormVisible = true">代码评审</el-button> <el-dialog :visible.sync="dialogFormVisible" :modal-append-to-body='false'> <h2 id="titlefive">代码评审</h2> <el-form :model="form"> <el-form-item :label-width="formLabelWidth"><el-radio v-model="form.radio" label="1">review通过</el-radio><el-radio v-model="form.radio" label="2">review不通过</el-radio> </el-form-item> <el-form-item label="说明" :label-width="formLabelWidth"> <el-input v-model="form.description" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定</el-button> </div> <h4 id="titlefour">如果上线出现故障,review人负连带责任,请谨慎对待</h4> </el-dialog>