jQuery对象 和 DOM对象 的区别与相互转化
我们要想知道 jQuery对象 和 DOM对象 的区别就要先知道二者的定义:
DOM对象:原生JS获取过来的对象就是DOM对象
jQuery对象:用 jQuery 的方式获取过来的对象叫 jQuery 对象
例如:var ele=document.querySelector('div') ,这里使用原生 JS 获取过来的的 ele 就是一个 DOM 对象
$('div') ,这里使用 jQuery 获取过来的对象 $('div') 就是一个 jQuery 对象,下面我们使用 console.dir 分别看看二者对象打印出来是什么
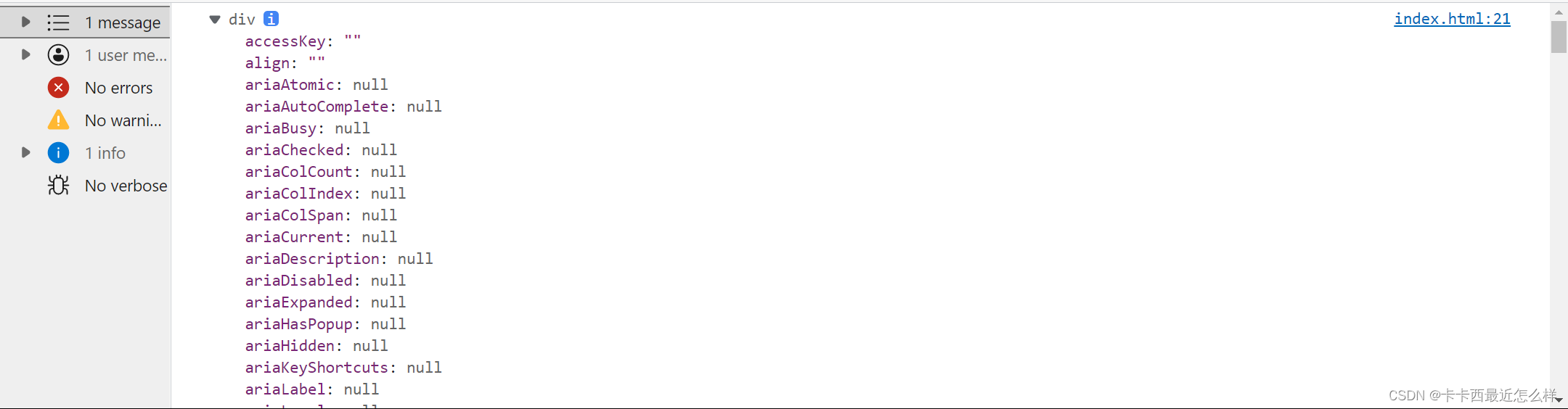
DOM对象:
var ele=document.querySelector('div') console.dir(ele) 
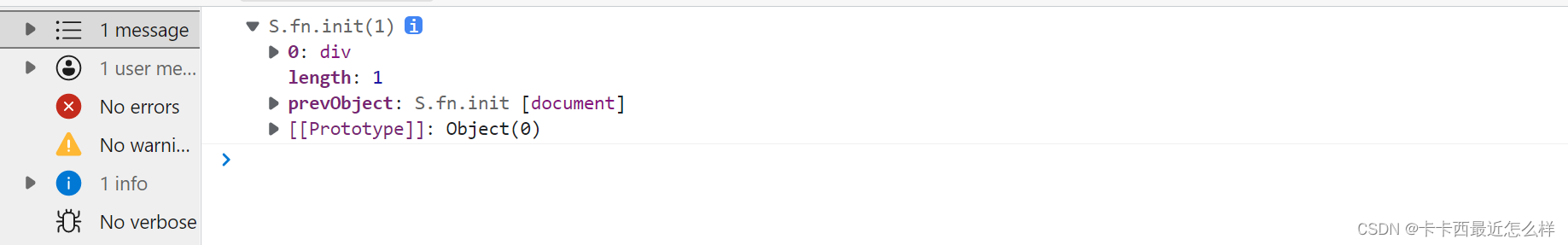
jQuery对象:
console.dir($('div')) 
结论:
通过上面输出的结果对比我们可以发现,jQuery 对象本质是对 DOM 对象的包装,并以伪数组的形式存储了
注意事项:
jQuery对象只能使用jQuery对象的方法,DOM对象只能使用DOM对象的方法,二者不可混着使用,例如在隐藏元素时:
DOM:只能使用 jQuery 特有的 hide 方法
$('div').hide(); jQuery:只能使用 style 的 display
var div=document.querySelector('div');div.style.display='none';
DOM对象 和 jQuery 对象的相互转化:
相互转化的目的:jQuery对象的方法并没有DOM对象多,有些jQuery对象做不到的事情DOM对象却可以做得到,例如视频的播放 play(),因此需要二者的相互转化
DOM对象 转化为 jQuery对象:
直接将获取好的DOM对象放入$内进行包装即可
格式:$('DOM对象')
var ele=document.querySelector('div');$('ele')注意:直接获取得到的就是 jQuery 对象:$('div')
jQuery对象 转化为 DOM对象:
两种格式:(index 为索引号,因为 jQuery 对象以伪数组形式存储,有索引值)
- $( 'element' )[ index ]
- $( 'element' ).get( index )
$('div')[0]$('div').get(0)


