【Android】列表控件设置Item的点击事件无效的问题
Android研发过程中,经常会有这样的需求,在listview、recycleview、gridview等列表控件的item中有button按钮,从而实现item的删除、收藏等等实际需求操作,可是研发人员普遍会遇到一个问题,整体item的点击事件、长按事件无效
问题原因:
button事件冲突导致列表控件的item点击事件、长按事件无效
解决方案:
(1)将列表控件中item中的button的focusable属性设置为false,以免它抢了父控件(也就是每一个Item)的焦点
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <RelativeLayout android:id="@+id/cartleft" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="120dp" android:layout_height="170dp"> <!--商品图片--> <ImageView android:id="@+id/medicineImage" android:layout_width="75dp" android:layout_height="75dp" android:layout_margin="5px"/> <TextView android:id="@+id/mname" android:layout_width="80dp" android:layout_height="wrap_content" android:layout_below="@+id/medicineImage" android:text="test" android:textSize="25px" /> <TextView android:id="@+id/mprice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25px" android:text="价格" android:textColor="@color/red" android:layout_below="@+id/mname"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="bottom|right" android:background="@drawable/add2cartimage" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:focusable="false" android:layout_toRightOf="@+id/medicineImage" android:layout_toEndOf="@+id/medicineImage" android:layout_alignTop="@+id/mname" /> </RelativeLayout> </RelativeLayout></RelativeLayout>(2)将button控件用textview控件代替实现,将TextView的Backgroud设置成一个selector实现button的点击效果,这样就可以绕过ListView和Button的冲突问题
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RelativeLayout android:id="@+id/cartleft" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="120dp" android:layout_height="170dp"> <!--商品图片--> <ImageView android:id="@+id/medicineImage" android:layout_width="75dp" android:layout_height="75dp" android:layout_margin="5px" /> <TextView android:id="@+id/mname" android:layout_width="80dp" android:layout_height="wrap_content" android:layout_below="@+id/medicineImage" android:text="test" android:textSize="25px" /> <TextView android:id="@+id/mprice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/mname" android:text="价格" android:textColor="@color/red" android:textSize="25px" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignTop="@+id/mname" android:clickable="true" android:layout_toEndOf="@+id/medicineImage" android:layout_toRightOf="@+id/medicineImage" android:background="@drawable/add2cartimage" android:gravity="bottom|right" /> </RelativeLayout> </RelativeLayout></RelativeLayout>实战样例:

MainActivity.java
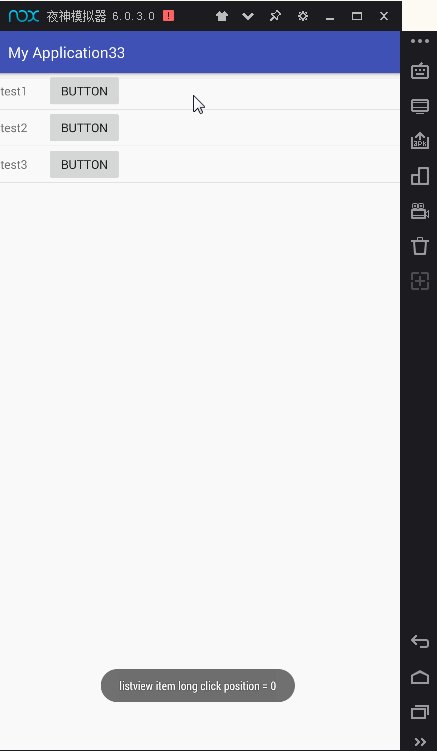
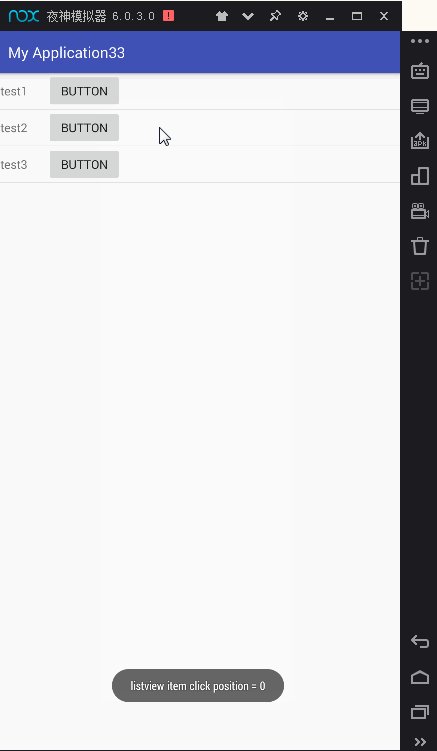
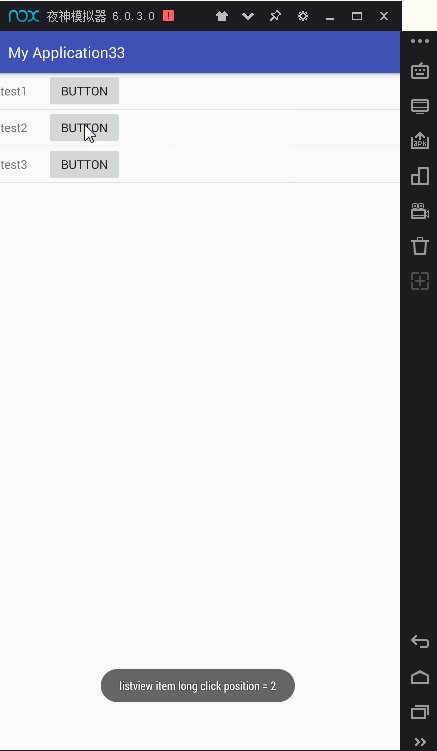
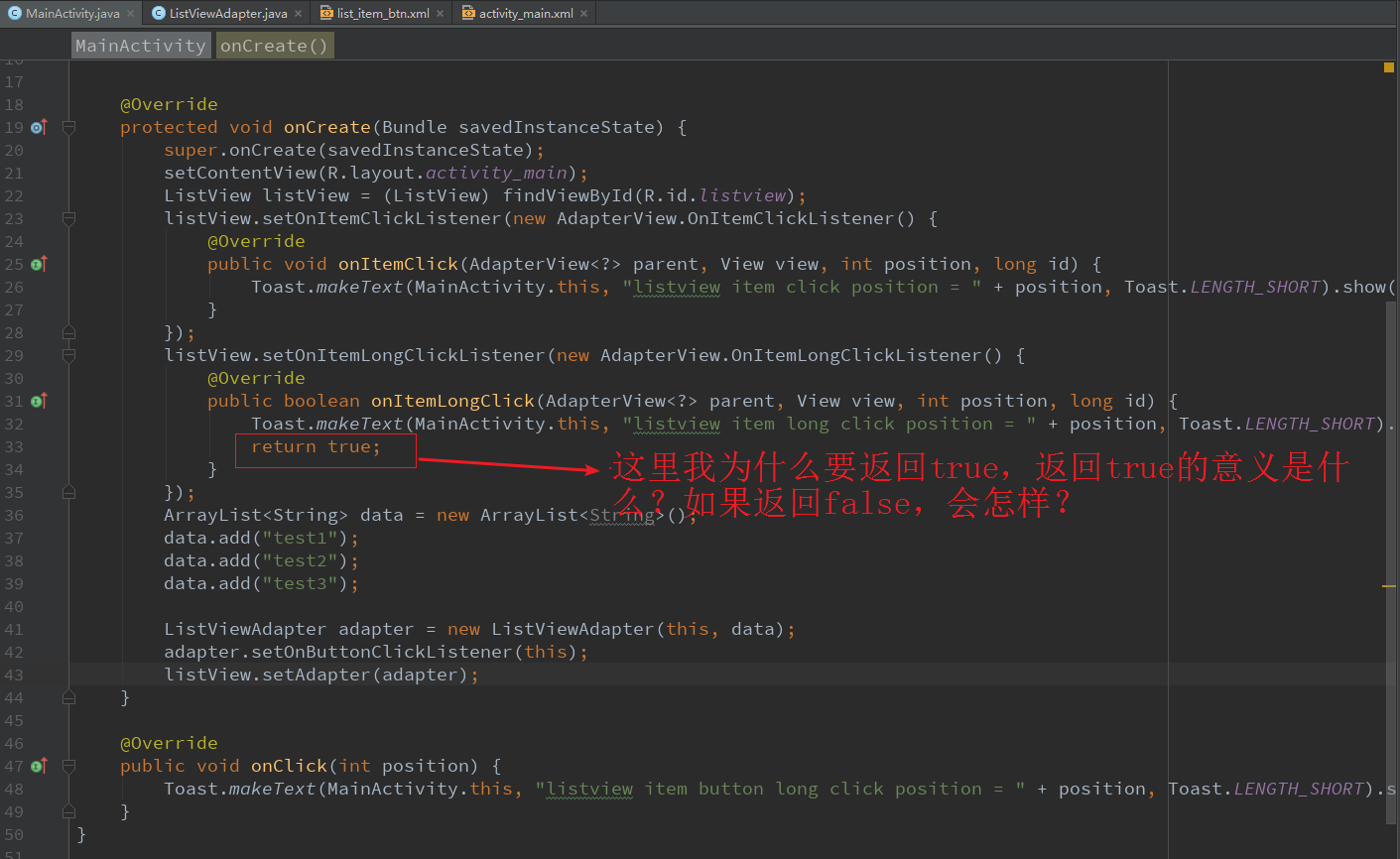
package itbird.com.myapplication33;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.AdapterView;import android.widget.ListView;import android.widget.Toast;import java.util.ArrayList;/ * MainActivity * @author itbird */public class MainActivity extends AppCompatActivity implements ListViewAdapter.ListViewButtonClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView listView = (ListView) findViewById(R.id.listview); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "listview item click position = " + position, Toast.LENGTH_SHORT).show(); } }); listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "listview item long click position = " + position, Toast.LENGTH_SHORT).show(); return true; } }); ArrayList<String> data = new ArrayList<String>(); data.add("test1"); data.add("test2"); data.add("test3"); ListViewAdapter adapter = new ListViewAdapter(this, data); adapter.setOnButtonClickListener(this); listView.setAdapter(adapter); } @Override public void onClick(int position) { Toast.makeText(MainActivity.this, "listview item button long click position = " + position, Toast.LENGTH_SHORT).show(); }}ListViewAdapter.java
package itbird.com.myapplication33;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.TextView;import java.util.ArrayList;/ * ListViewAdapter * Created by itbird on 2018/8/3. */public class ListViewAdapter extends BaseAdapter { private Context mContext; private ArrayList<String> mList; private LayoutInflater mInflater; private ListViewButtonClickListener mListener; public ListViewAdapter(Context context, ArrayList<String> stringList) { mContext = context; mList = stringList; mInflater = LayoutInflater.from(mContext); } public void setOnButtonClickListener(ListViewButtonClickListener listener) { mListener = listener; } @Override public int getCount() { if (mList == null) { return 0; } return mList.size(); } @Override public Object getItem(int position) { if (mList == null) { return null; } return mList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if (convertView == null) { // 下拉项布局 convertView = mInflater.inflate(R.layout.list_item_btn, null); holder = new ViewHolder(); holder.title = (TextView) convertView.findViewById(R.id.title); holder.btn = (Button) convertView.findViewById(R.id.btn); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.title.setText(mList.get(position)); // 通常将position设置为tag,方便之后判断点击的button是哪一个 holder.btn.setTag(position); holder.btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mListener != null) { mListener.onClick(position); } } }); return convertView; } class ViewHolder { TextView title; Button btn; } public interface ListViewButtonClickListener { void onClick(int position); }}list_item_btn.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="6dp" android:textSize="16sp" /> <Button android:id="@+id/btn" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:focusable="false" android:text="Button" android:textSize="16sp" /></LinearLayout>activity_main.xml
总结
看完实际样例代码后,相信各位看官都已对本文知识要点“了然在心”,原因与解决方案都在围绕“View 的事件冲突机制”这个中心点,文章结尾,小编这里提出一个问题,希望可以达到“抛砖引玉”的效果,让各位看官主动去探索view事件传递机制的更深层次的知识点。

好了,本文话尽如此,期待各位在这个知识点有更多的收获。


