vben admin表尾合计行自定义样式修改
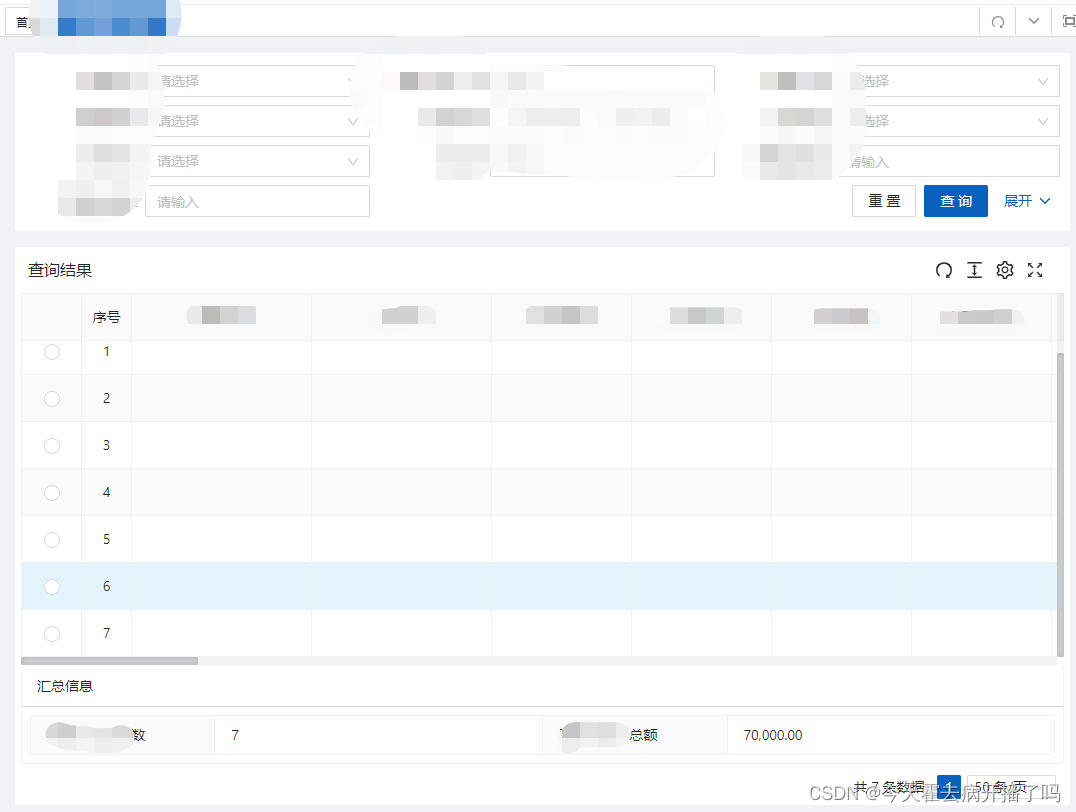
原表尾合计行是用的表格,对于有些情形需要不同的合计样式。如改成使用描述列表的形式:
以此为例,修改步骤:
- 修改src\components\Table\src\components\TableFooter.vue
<template> <Description @register="register" /></template>export default defineComponent({ name: 'BasicTableFooter', components: { Description }, props: { //传参 mockData: { type: Object, }, schema: { type: Array as PropType<DescItem[]>, }, }, setup(props) { const { mockData, schema } = props; const [register] = useDescription({ title: '汇总信息', column: 2, data:mockData, schema:schema, }); return { register }; },});- 修改src\components\Table\src\hooks\useTableFooter.ts
const getFooterProps = computed((): Recordable | undefined => { const { summaryFunc, showSummary, summaryData,mockData, schema } = unref(propsRef); return showSummary && !unref(getIsEmptyData) ? () => h(TableFooter, { summaryFunc, summaryData,mockData, schema, scroll: unref(scrollRef) }) : undefined; });主要是加入所需传参
- 修改src\components\Table\src\types\table.ts,在BasicTableProps加入传参
schema?:DescItem[], mockData?: Object,- 修改src\components\Table\src\props.ts里basicProps,加入传参
schema: { type: Array as PropType<DescItem[]>, default: null }, mockData: { type: Object, default: null, },- 应用,在useTable里加入以下属性:
showSummary: true,schema: schema,mockData:mockData,

