问题:在抽屉组件里使用了tab分页,但页面内容过长时,随着页面滚动想切页还要回到上面才能点到别的tab,想让tabbar吸附在抽屉内顶部。
解决:框架没有相应属性配置的时候别忘了用原生样式。使用antdv tabs api里下图属性:

<a-tabs :tabBarStyle="tabBarStyle"
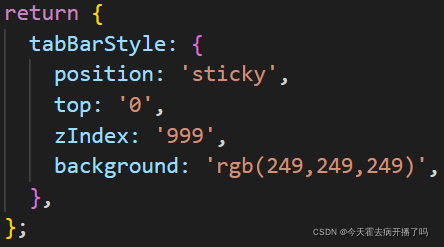
此处我用的vue3,于是在return里加上:
具体数值自行调整。
注意:在控制台找到tabbar的父组件,设置其样式overflow:unset。(这是sticky属性的注意事项,详情可以百度position:sticky注意事项,此处只为应用)