【前端期末作业 基于jQuery鲜花销售管理系统】
首页设计:
首页设计具体要求如下:

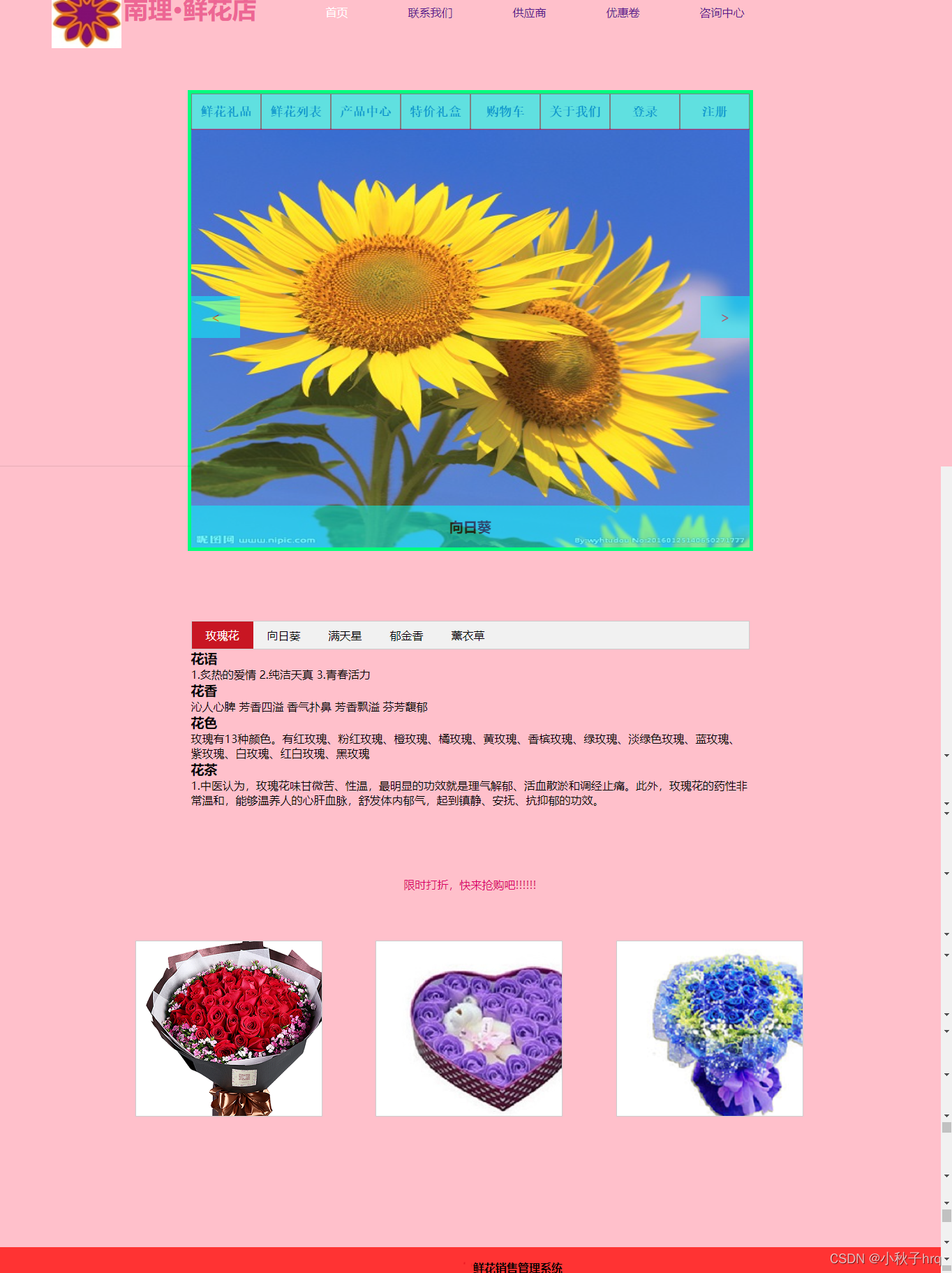
首页效果图:

部分html代码:
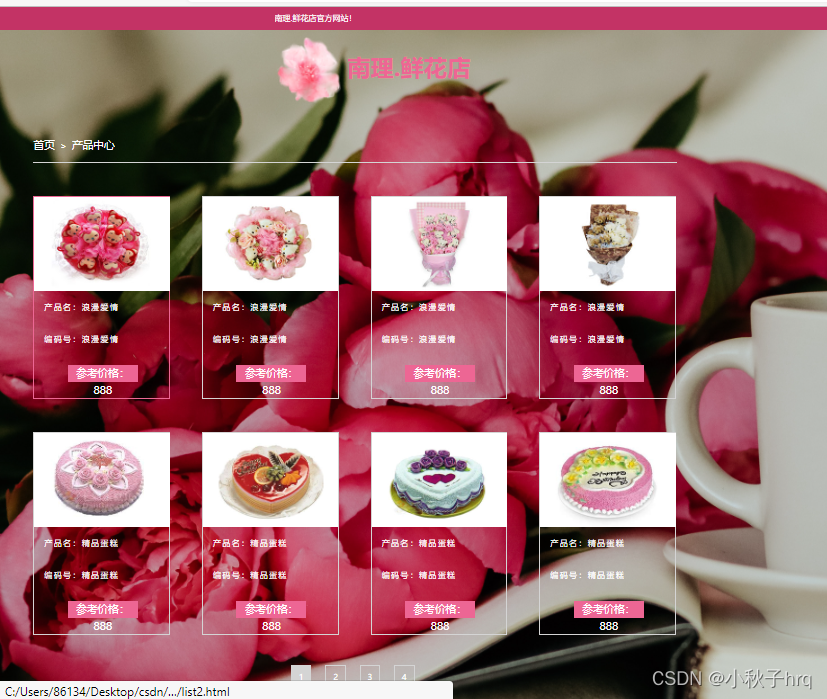
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>鲜花销售系统首页</title><link rel="stylesheet" type="text/css" href="css/index.css"><link rel="stylesheet" type="text/css" href="css/index.css"> <script src="js/jquery-3.3.1.min.js"></script></head><body> <div class="navWrap"> <div class="logo"> <a href="#"><img src="images/logo.png"></a> <h1>南理·鲜花店</h1> </div> <div class="nav_bar"> <a href="index.html" class="cur">首页</a> <a href="#">联系我们</a><a href="#" >供应商</a><a href="#" >优惠卷</a><a href="#" >咨询中心</a></div> </div> <div class="biggestbox"><div class="caidan"><ul><li><a href="List2/list2.html">鲜花礼品</a><ul><li><a href="List2/list2.html">玫瑰花</a></li><li><a href="List2/list2.html">玫瑰礼盒</a></li><li><a href="List2/list2.html">鲜花巧克力</a></li><li><a href="List2/list2.html">鲜花小熊套餐</a></li></ul></li><li><a href="list.html">鲜花列表</a><ul><li><a href="List2/list2.html">康乃馨</a></li><li><a href="List2/list2.html">康乃馨礼盒</a></li><li><a href="List2/list2.html">康乃馨盆栽</a></li><li><a href="List2/list2.html">白玉兰</a></li><li><a href="List2/list2.html">鲜花蛋糕</a></li></ul></li><li><a href="List2/list2.html">产品中心</a><ul><li><a href="List2/list2.html">康乃馨</a></li><li><a href="List2/list2.html">鲜花盆栽</a></li><li><a href="List2/list2.html">仙人掌</a></li><li><a href="List2/list2.html">多肉</a></li><li><a href="List2/list2.html">绿萝</a></li></ul></li><li><a href="List2/list2.html">特价礼盒</a><ul><li>鲜花巧克力</a></li><li><a href="List2/list2.html">鲜花盲盒</a></li><li><a href="List2/list2.html">精美花瓶</a></li><li><a href="List2/list2.html">化肥</a></li><li><a href="">花种</a></li></ul></li><li><a href="shopcart/shopcart.html">购物车</a><ul><li><a href="shopcart/shopcart.html">玫瑰花</a></li><li><a href="shopcart/shopcart.html">玫瑰礼盒</a></li><li><a href="shopcart/shopcart.html">鲜花巧克力</a></li><li><a href="shopcart/shopcart.html">鲜花小熊套餐</a></li></ul></li><li><a href="about.html">关于我们</a><ul><li><a href="#">课程总结</a></li><li><a href="#">职业规划</a></li></ul></li> <li><a href="login.html">登录</a></li> <li><a href="register/register.html">注册</a></li></ul></div> <div class="box" id="box"> <img src="images/00.jpg" alt="" id="img1"> <div id="left" id="left"><</div> <div id ="right" id ="right">></div> <div id="text" id ="right">向日葵</div> </div> </div> <div class="tab"> <div class="tab_list"> <ul> <li class="current">玫瑰花</li> <li>向日葵</li> <li>满天星</li> <li>郁金香</li> <li>薰衣草</li> </ul> </div> <div class="tab_con"> <div class="item" style="display: block;"><h3>花语 </h3><p>1.炙热的爱情 2.纯洁天真 3.青春活力</p><h3>花香 </h3><p>沁人心脾 芳香四溢 香气扑鼻 芳香飘溢 芬芳馥郁</p><h3>花色 </h3><p>玫瑰有13种颜色。有红玫瑰、粉红玫瑰、橙玫瑰、橘玫瑰、黄玫瑰、香槟玫瑰、绿玫瑰、淡绿色玫瑰、蓝玫瑰、紫玫瑰、白玫瑰、红白玫瑰、黑玫瑰</p><h3>花茶 </h3><p>1.中医认为,玫瑰花味甘微苦、性温,最明显的功效就是理气解郁、活血散淤和调经止痛。此外,玫瑰花的药性非常温和,能够温养人的心肝血脉,舒发体内郁气,起到镇静、安抚、抗抑郁的功效。</p></div> <div class="item"><h3>花语 </h3><p>1.沉默的爱 2.青春阳光,活力四射3.坚定执着4.象征着人们对美好生活的追求</p></div> <div class="item"><h3>花语 </h3><p>满天星的花语是关爱、清纯、配角、真爱和纯洁美好的心灵。满天星的花语和它花朵的样子一眼,纯洁简单的爱。不同颜色的满天星的含义也是不同的,白色满天星的花语是浪漫纯洁,蓝色漫天星的花语是真心喜欢你,而粉色满天星的花语就显得比较扎心了,是甘愿做配角的爱。</p></p></div> <div class="item"><h3>花语 </h3><p>1、高雅、珍贵、财富、爱惜、友谊。</p></div> <div class="item"><h3>花语 </h3><p>薰衣草的花语和象征含义是:等待爱情。它就像是含苞待放的青春,憧憬着未来期许着爱情的到来。爱情或许会来,但是却不知道是多久会来。</p></div> </div> </div> <div class="new"> <p>限时打折,快来抢购吧!!!!!! </p> <ul> <li> <hgroup> <h2>红玫瑰玫瑰花束</h2> <h2>300元/打7折</h2> <h2></h2> <h2></h2> </hgroup> </li> <li> <hgroup> <h2>紫色玫瑰礼盒</h2> <h2>240元/打7折</h2> <h2></h2> <h2></h2> </hgroup> </li> <li> <hgroup> <h2>蓝玫瑰花束</h2> <h2>350元/打7折</h2> <h2></h2> <h2></h2> </hgroup> </li> </ul> </div><footer> <div class="banquan"> <a>版权 鲜花销售管理系统</a></div> </footer></body></html><script>var box =document.getElementById('box')var img =document.getElementById('img1')var left =document.getElementById('left')var right =document.getElementById('right')var text =document.getElementById('text')var arr_img = ['images/00.jpg','images/01.jpg','images/02.jpg','images/03.jpg','images/04.jpg','images/05.jpg',]var arr_text =['向日葵','鲜花蛋糕','粉蝶花','礼品小熊','礼品巧克力','白玉兰',]var currentIndex =1;function slide (){currentIndex =++currentIndex%6;img.src = arr_img[currentIndex];text.innerText =arr_text[currentIndex] ;}var pause = setInterval(slide,2000)box.addEventListener('mouseover',function(){clearInterval(pause);})box.addEventListener('mouseout',function(){pause = setInterval(slide,2000);})left.addEventListener('click',function(){currentIndex =--currentIndex%6;if(currentIndex<0){currentIndex +=6;}img.src = arr_img[currentIndex];text.innerText =arr_text[currentIndex];})right.addEventListener('click',function(){currentIndex =++currentIndex%6;img.src = arr_img[currentIndex];text.innerText =arr_text[currentIndex];}) $(".tab_list li").click(function () { $(this).addClass("current").siblings().removeClass("current"); var index = $(this).index(); console.log(index); // 让内容区域里相应索引号的item显示,其余的item隐藏 $(".tab_con .item").eq(index).show().siblings().hide(); }); $(".box>li").mouseover(function(){$(this).children("ul").show(); }); $(".box>li").mouseout(function(){$(this).children("ul").hide(); });</script>分页效果:





需要源码的点击下方链接获取:
源代码
提取码:hrq1
总结:
规划网站结构:
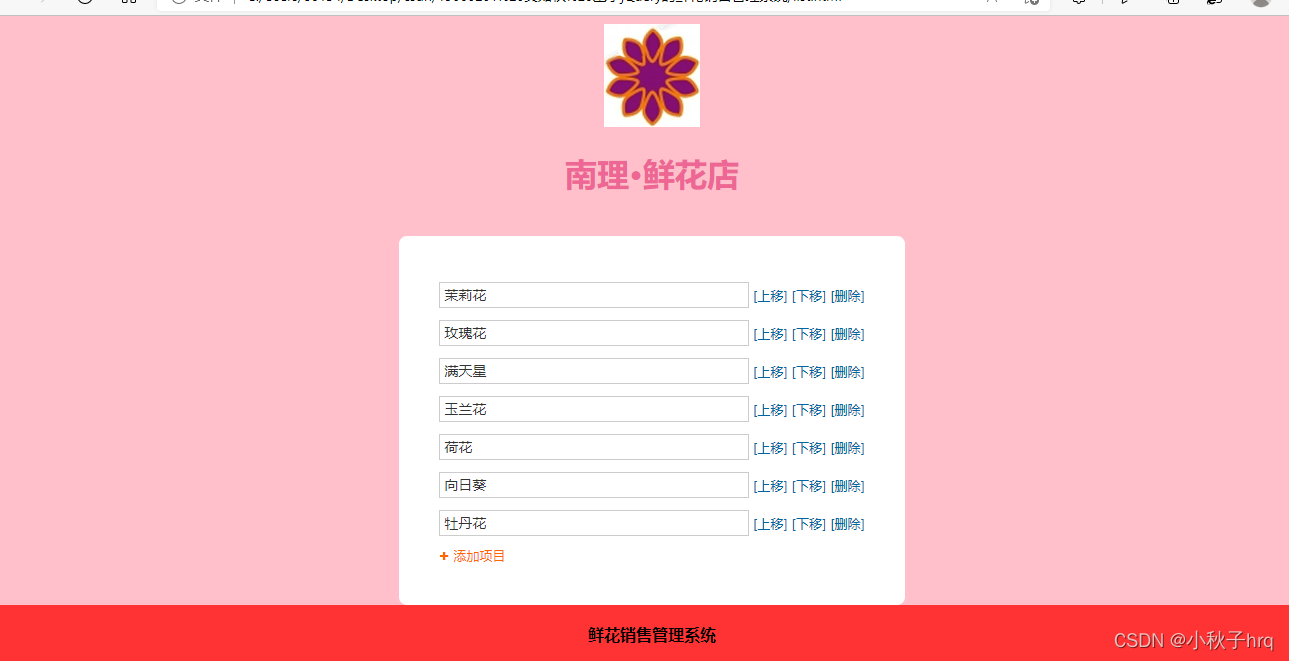
该网页由6个页面组成,其中包括首页:index.html,用户登录页面login.html,注册页面:register.html,关于我们页面:about.html,包含内容:学号、姓名、班级、职业规划、课程总结,关于我们网页学号、姓名、班级的样式使用ID,职业规划、课程总结的样式使用CLASS,通过DOM控制台输出。列表页:list.html,后台管理:manage.html,其中包含管理员登录页面,后台管理可以根据鲜花销售系统主题定义相关功能模块,实现添加内容、删除内容,编辑内容的功能。每个页面都加上学号+姓名版权所有。除此之外还添加了购物车页面shopcart.html ,采用jQuery内容的操作方法,实现购物车增减商品数量和商品小计等功能。


