一文学会text-justify,orientation,combine文本属性
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/36
前言
在深度剖析text-align家族和你不知道的下划线-text-decoration两篇介绍文本属性的时候,我们基本已经学会了很多之前没有使用过的属性,今天我们接着来看更多的文本属性,CSS的世界是精妙的,无尽的,仅仅希望同这三篇文章,可以入得CSS文本属性的基础门。人生短暂,学无止尽。
text-justify
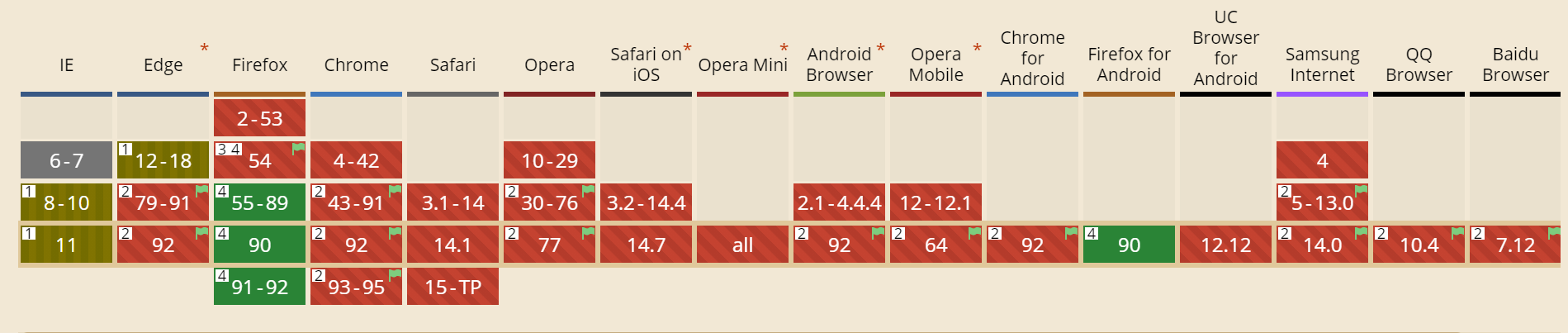
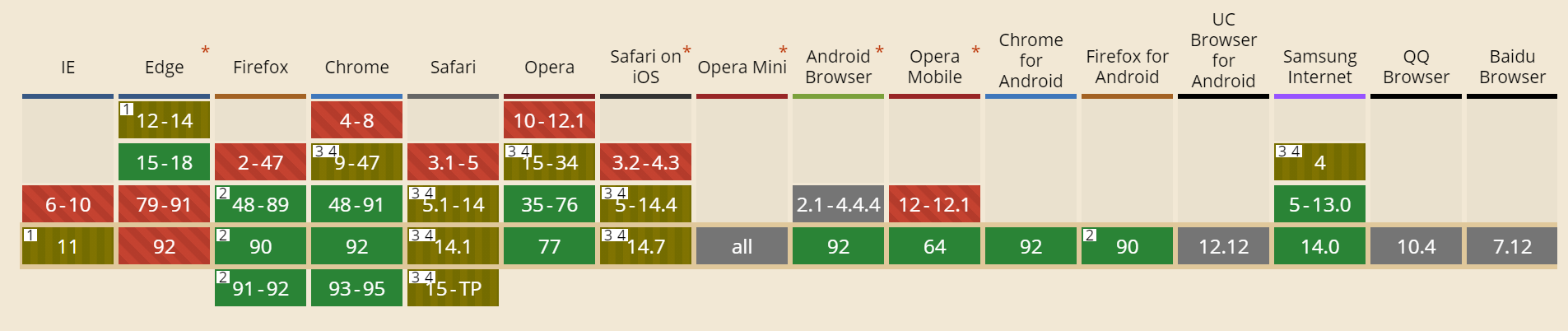
兼容性
此属性目前被列为“有风险”在候选推荐期间被丢弃。因此,不建议在生产中使用此属性,因为它不太可能在不久的将来成为所有浏览器的标准。
兼容性很差,目前也就火狐浏览器可以用!!!仅学习。

定义
规定text-align: justify;使用的对齐方式。
text-justify 必须与text-align: justify;同时出现,如果你还不知道text-align: justify;是啥,请立即阅读学透CSS-深度剖析text-align家族 文本属性(上) (连载中),看完再来看这篇文章。
属性值
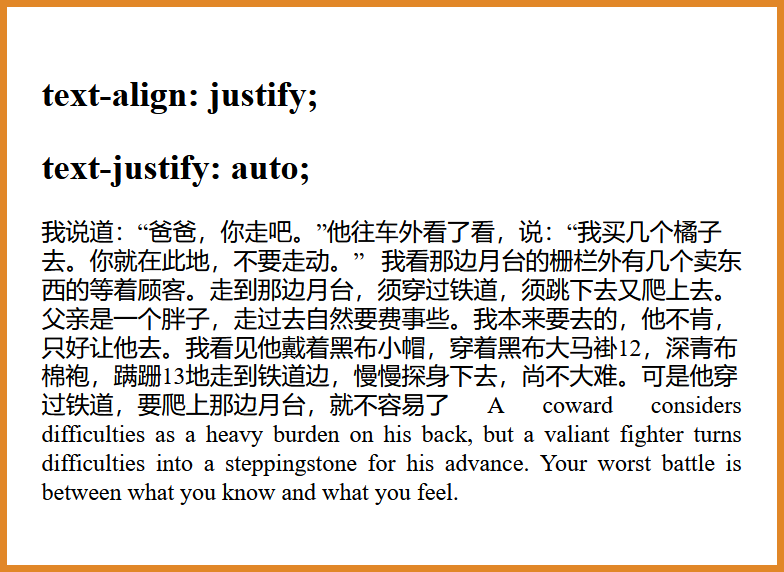
auto
默认值,允许浏览器确定对齐方式是否更好地处理为inter-word或inter-character。这在内容语言在呈现之前未知的多语言场景中很有帮助。

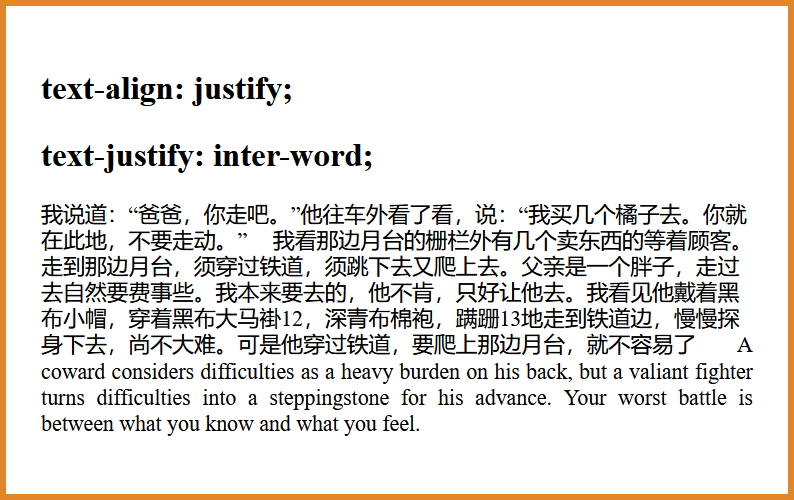
inter-word
通过调整单词间距来指定文本对齐

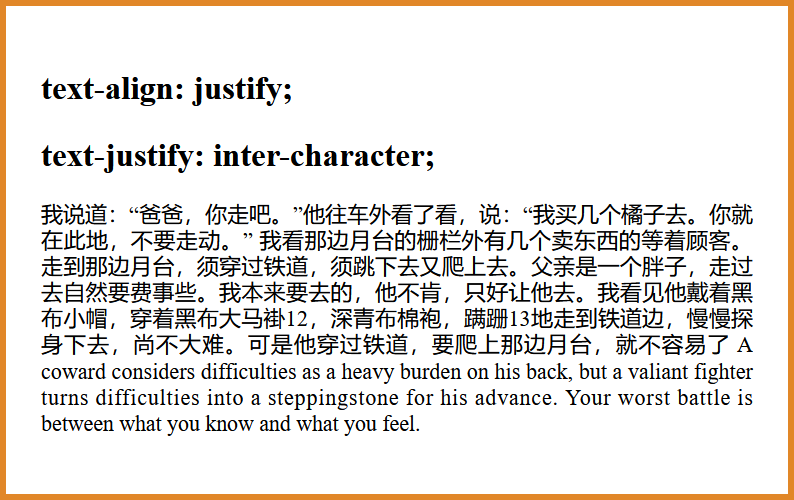
inter-character
通过调整字符间距指定文本对齐

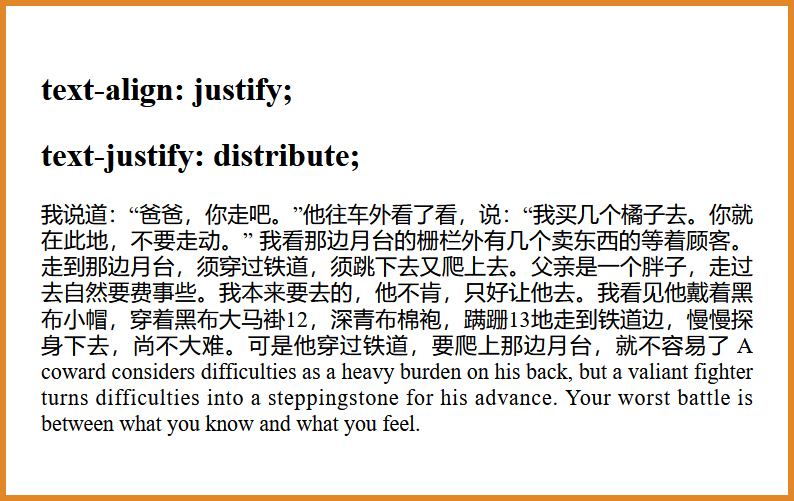
可能单纯的看inter-word和inter-character的截图不是太清楚,放一张对比图。
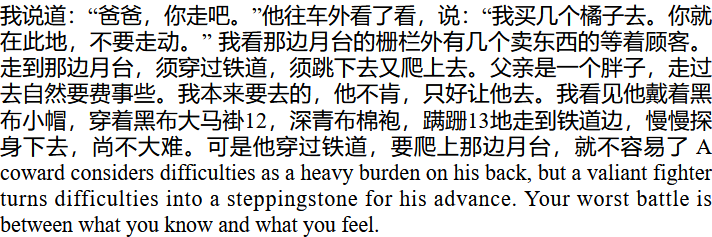
第一张:inter-character

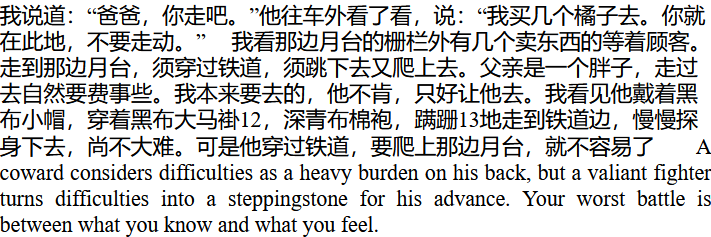
第二张:inter-word

仔细看最明显的两处:
就不容易了 A
Your worst battle is
第一张图your的字符间距是比较大的,第二章Your worst中间的间距比较大
none
禁用对齐方法。消除父元素带来的inter-word和inter-character属性
distribute
已被废除,不提倡使用
亲测在火狐浏览器表现如下

text-orientation
兼容性
浏览器的兼容还是不错的,除了IE(永远的噩梦)

定义
在文字的书写模式为竖直的情况下,改变字符的方向。
竖直模式 writing-mode
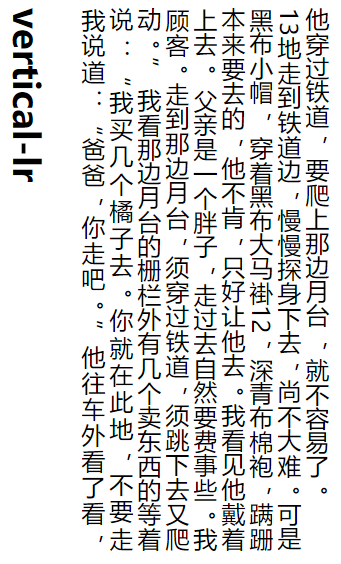
- writing-mode: vertical-lr;

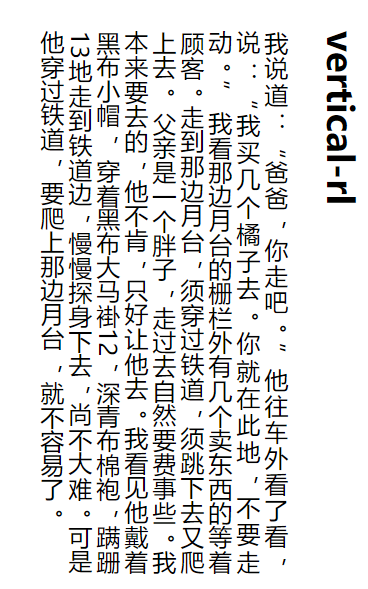
- writing-mode: vertical-rl;

属性值:
mixed
默认值。水平脚本中的字符顺时针旋转 90°。
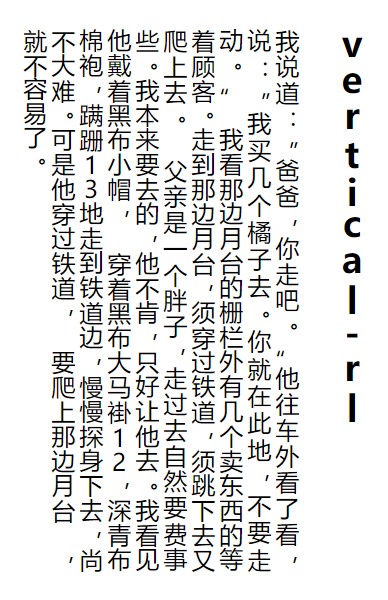
仔细看截图中的英文和数字,方向是被旋转 90°.

upright
此值会将字符本身从旋转 90°旋转到其自然位置。注意这个关键字会导致所有字符被视为从左到右,也就是 direction 被强制设为 ltr(从左往右)。

sideways
垂直书写模式下的所有文本都横向显示,就像在水平布局中一样,整行顺时针旋转 90°。。

sideways-right:
某些浏览器将此值视为sideways为向后兼容而保留的值的别名。
text-combine-upright
首先我觉得这个属性就是对text-orientation的一个补充,主要的作用就是想把某些字符放在一行显示,例如 上面的截图频繁出现的13,在竖直模式下,是分两行显示的。为了让他们在一行显示就需要用到这个属性了。
兼容性
火狐和谷歌兼容还是不错的,可以用。

属性值
all
垂直包含框中所有连续的排版字符在同一行水平显示,占用垂直框中单个字符的空间。
请仔细阅读这句话!!!
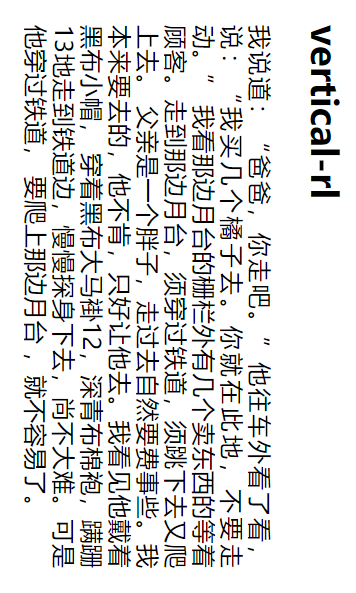
all 例子1
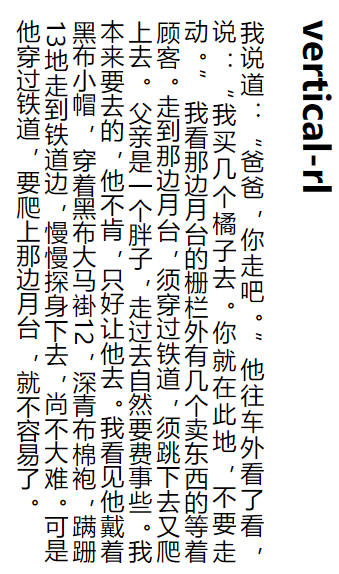
writing-mode: vertical-lr; text-combine-upright: all; 我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。” 我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。 父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽, 穿着黑布大马褂12,深青布棉袍,蹒跚13地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道, 要爬上那边月台 ,就不容易了。
最终的效果:

是不是瞬间明白了,让你仔细阅读的原因啦!!!
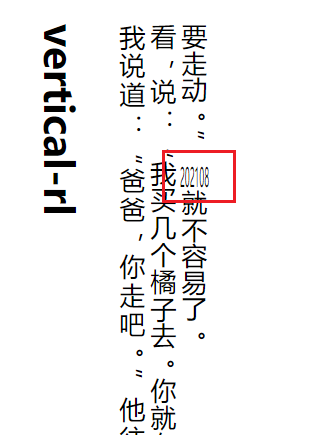
all 例子2
p{ writing-mode: vertical-lr;}span{ text-combine-upright: all;} 我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就 在此地,不要走动。” 202108就不容易了。
最终的效果

这下是不是知道怎么使用了,浏览器并不会识别那些要显示在一行,需要我们指定哪些字符显示在一行。
digits
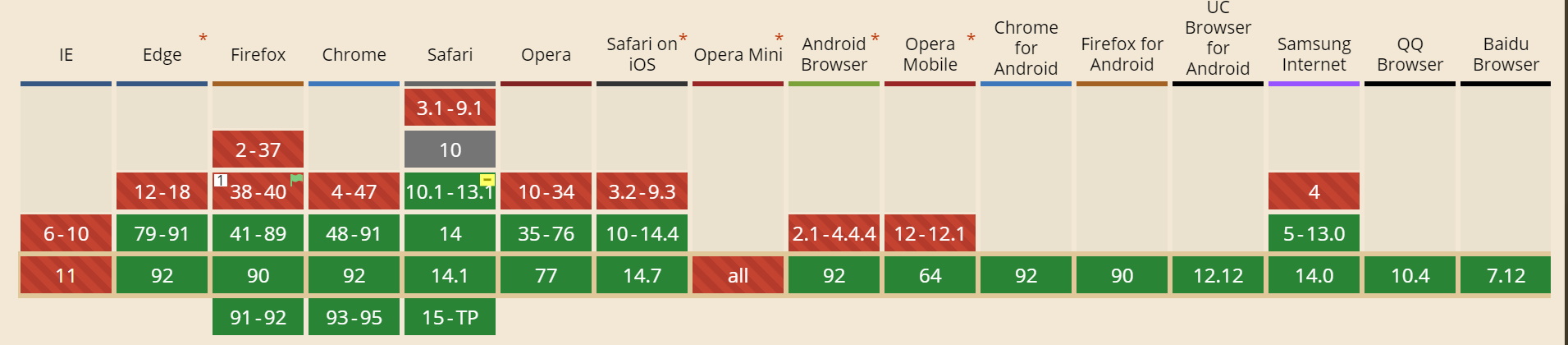
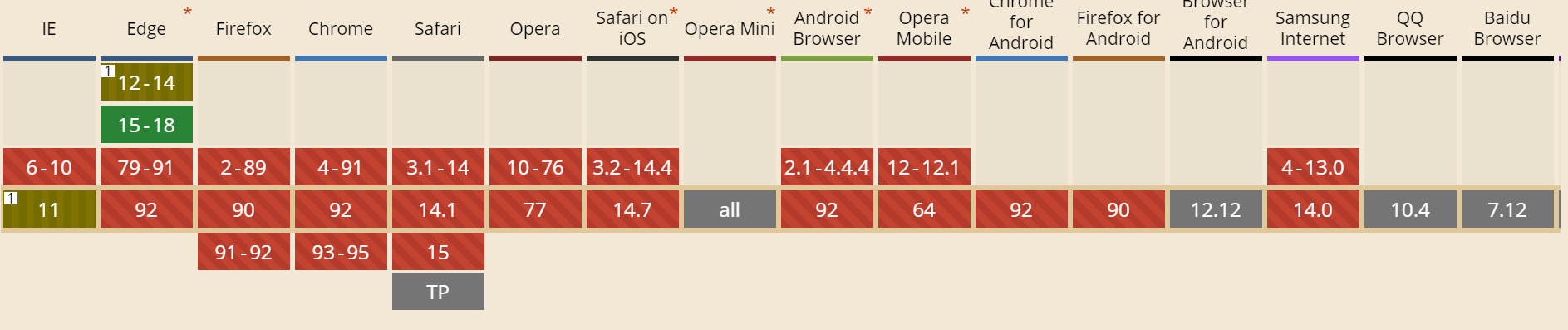
兼容性
对于这个属性,特地放出了兼容性图。从图中看,这个属性基本没法使用

垂直包含框中所有连续的 ASCII 数字在同一行上水平显示,占用垂直框中单个字符的空间,最多为指定的整数。如果没有指定整数,则默认值为 2 位。任何低于 2 和高于 4 的都是无效的。
语法
text-combine-upright: digits 2;


