es6新特性总结及使用说明
目录
简介
新特性说明
let语法
const语法
解构赋值
模板字符串
对象简写
对象操作--深拷贝
小结
简介
1. ECMAScript 6.0是 JavaScript 语言的下一代标准, 2015 年 6 月发布。 ES6 设计目标是达到 JavaScript 语言可以用来编写复杂的大型程序,成为企业级开发语 言 。ECMAScript 和 JavaScript 的关系是:ECMAScript 是 JavaScript 的规范/规则,JavaScript 是 ECMAScript 的一种实现。
新特性说明
下面将会使用代码和文字来对es6常见新特性进行说明。
let语法
在js中,var语法较为松散,不利于标准化开发,于是就有了语法严格的let语法,let语法主要有以下3特点:
- let声明的变量有严格的作用域
- let只能声明一次,var可以声明多次
- let不存在变量提升,var存在变量提升
// 1. let 声明的变量有严格局部作用域 { let a = 123; } console.log(a); // 2. let 只能声明一次, var 可以声明多次 let b1 = 0; let b1 = 1; var b2 = 0; var b2 = 1; // 3. let 不存在变量提升, var 存在变量提 console.log(a1) let a1 = 1; console.log(b3) var b3 = 1; const语法
const的作用就是定义常量,这个和常量主要有以下2个注意点
- 常量定义时,必须要进行赋值
- 常量的值不能进行修改,如果是引用,那么引用不能修改
// 1 常量在定义时,需要赋值 // 2 常量赋值后不能修改 const a = 1; // a = 2; 不能二次赋值 console.log(a) const tom = {name:'tom',age:18}; tom.age = 15; 解构赋值
解构赋值是对赋值运算符的扩展。是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值,主要有2种形式,数组解构和对象解构。
- 数组结构模板就是 [a,b,c] = [1,2,3,4],如果这样写,a=1,b=2,c=3。
- 对象结构模板就是 {name,age} = dog,dog是一个对象,如果dog有name和age属性,那么就会赋值给前面的{}里面的name和age,如果没有,那么前面的值就是undefined
// 数组解构 let arr = [1, 2, 3, 4]; let [a, b] = arr; console.log(a, b); // 对象解构 let dog = { name: '旺财', hobby: '骨头', age: '1' } let {name, age1} = dog; console.log(name, age1) 模板字符串
我们使用模板字符串技术可以替代掉以前的大量拼接字符串的操作,我们使用``来代替'',模板字符串主要有以下特点
- 使用``来将字符串进行包裹,可以直接当作普通字符串使用‘
- 在字符串里面进行换行操作,最终输出也会有换行,也就是会保留/n
- 可以直接在字符串中插入变量,使用${}实现
- 在${}中可以使用函数
// 1 模板字符串使用反引号 ` 将字符串包裹 // 2 可作为普通字符串 // 3 可用来定义多行字符串,即可以将换行字符串原生输出 let name = ` for(int i = 0; i < 10; i++){ System.out.println("ok"); }`; console.log(name) // 4 字符串插入变量和表达式, 使用 ${} let num = 123; let str = `num is ${num}`; console.log(str) // 5 字符串中调用函数 function sayHi(name) { return `hi ${name}`; } console.log(`函数返回:${sayHi('jack')}`) 对象简写
我们定义对象属性和函数一般都是key:value,key:function形式,我们可以使用es6的新特性来进行简写。
- 属性简写:如果前面定义了一个变量name = 'jack',当我们创建对象时,正常的写法是name:name,比较奇怪,于是我们就可以直接写为name
- 函数简写:正常情况下,我们定义函数是 函数名:function(){},我们在es6中可以简写为 函数名(){};
// 属性简写 let name = 'tom'; let age = 18; let tom = {name, age}; console.log("tom:", tom); // 方法简写 let dog = { name: '旺财', call() { console.log(`${this.name} 汪汪汪~~`); } } dog.call(); 对象操作--深拷贝
我们知道,对数组和对象进行深拷贝是比较麻烦的操作,在es6中我们可以直接使用语法特性来完成操作。
- 数组深拷贝:语法为 数组名 = [...要拷贝的数组名]
- 对象深拷贝:语法为 对象名 = {...要拷贝的对象名}
// 数组深拷贝 let nums1 = [1, 2, 3]; let nums2 = [...nums1]; nums1[0] = 456 console.log("nums1: " + nums1); console.log("nums2: " + nums2); // 对象深拷贝 let dog1 = {name: '旺财', age: 1}; let dog2 = {...dog1}; dog1.name = '大黑'; console.log('dog1:', dog1); console.log('dog2:', dog2); // 对象合并 let tom = {name: 'tom', age: 18}; let car = {name: '奔驰', color: 'pink'}; let car_tom = {...car,...tom}; console.log("car_tom",car_tom); // car_tom.name为tom的名字,因为tom后拷贝进来,将car的name覆盖了 console.log(car_tom.name); 箭头函数
es6中引入了箭头函数,箭头函数相比普通函数,写法更加的简洁,写法一般为(参数)=>{代码},主要有以下特点
- 基本语法:(参数列表) => {函数体}
- 箭头函数没有参数或有多个参数,要用 () 括起来,箭头函数只有一个参数, 可以省略()
- 箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块
- 函数体只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回
- 箭头函数多用于匿名函数的定义
- this始终表示定义箭头函数的对象
// 1. 箭头函数提供更加简洁的函数书写方式。 // 2. 基本语法是:(参数列表) => { 函数体 } let func1 = (name) => {return 1}; // 3. 箭头函数没有参数或有多个参数,要用 () 括起来,箭头函数只有一个参数, 可以省略() let fun2 = () => {return 1}; let fun3 = name => {return 1}; // 4. 箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块 let fun5 = () => { console.log('多行语句用{}包裹起来'); return 1; } // 5. 函数体只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回 let fun4 = name => 1; // 6. 箭头函数多用于匿名函数的定义 this问题探讨
在常规函数中,关键字 this 表示调用该函数的对象,可以是窗口、文档、按钮或其他任何东西。对于箭头函数,this 关键字始终表示定义箭头函数的对象。
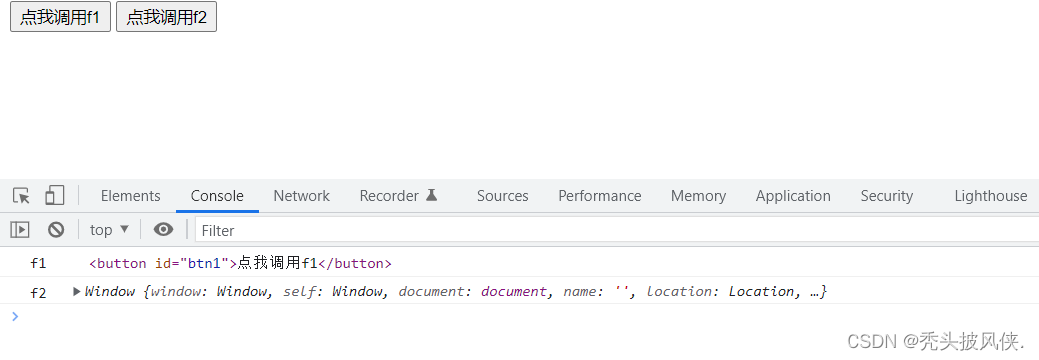
window.onload = function () { function f1() { console.log("f1 ", this) } let f2 = () => { console.log("f2 ", this) } document.getElementById('btn1').onclick = f1; document.getElementById('btn2').onclick = f2; } 
可以发现普通函数的this是调用函数者,而箭头函数this表示的是定义函数的对象。
小结
es6的新特性很多,这里仅仅介绍了一些常用的,其中使用最多的是箭头函数,当然Promise这个非常重要的没有介绍,由于这个内容很多,单独写一篇文章介绍。如果想要了解更多es6的新特性,请自行网上进行查阅。
