layui中table中templet无数据时 ‘-- ’代替

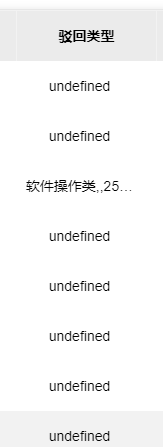
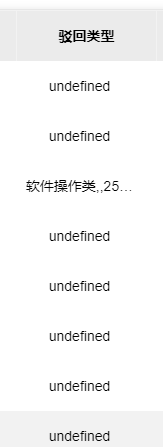
注:在使用layui表格控件的时候,因为数据是一个嵌套对象,所以不能直接使用field来获取数据,只能使用templet,但是在使用templet的时候发现,有的字段没有数据时表格就会显示undefined
templet: `<span>{{d.reject_type_name}}</span>`
例如上面的字段,当字段中没有数据时,显示的就是undefined字符串,解决办法就是使用三元表达式给它添加判断,
templet: `<span>{{d.reject_type_name !== "undefined" ? d.reject_type_name : "--"}}</span>`
/**
*typeof d.reject_type_name 判断数据类型 当变量不存在时,数据类型为undefined
*下面的意思就是当cellphone电话这个字段没有数据时就在表格中显示“”,如果有数据就直接显示
*/
typeof d.reject_type_name !== “undefined” ? d.reject_type_name : “–”
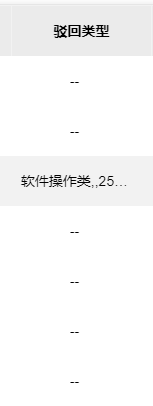
修改后运行截图:

修改后,当没有数据的时候就不会显示undefined了
还有一种方法就是通过函数转义的方式:函数转义详见layui官网
templet: function (data) { if (typeof data.reject_type_name === "undefined") return "--";return data.reject_type_name;},