SpringBoot---thymeleaf模板引擎
本篇博客目录:
-
-
- 一.什么是thymeleaf
-
- 1.模板引擎
- 2.thymeleaf模板引擎
- 3.学习资料
- 二.thymeleaf基础语法
-
- 1.项目引入
- 2.源代码分析
- 3.基础语法学习
-
- (1) th:text/utext,th:value,th:each
- (2) th:if
- (3) 表达式(变量,链接,消息,代码块,选择变量)
-
一.什么是thymeleaf
1.模板引擎
百度百科:
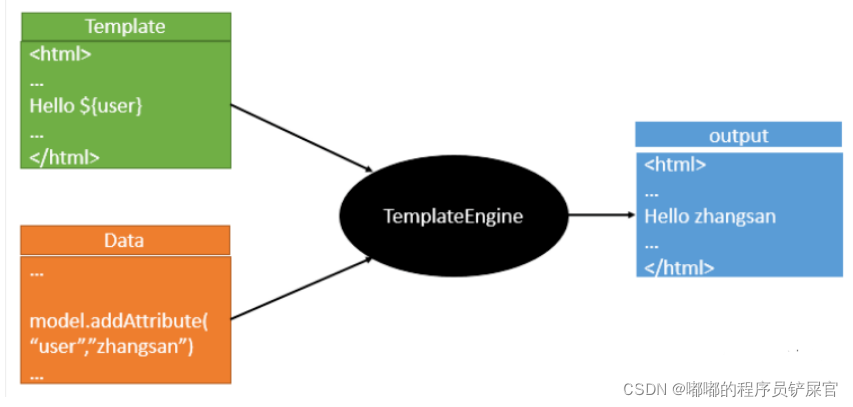
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。

2.thymeleaf模板引擎

3.学习资料
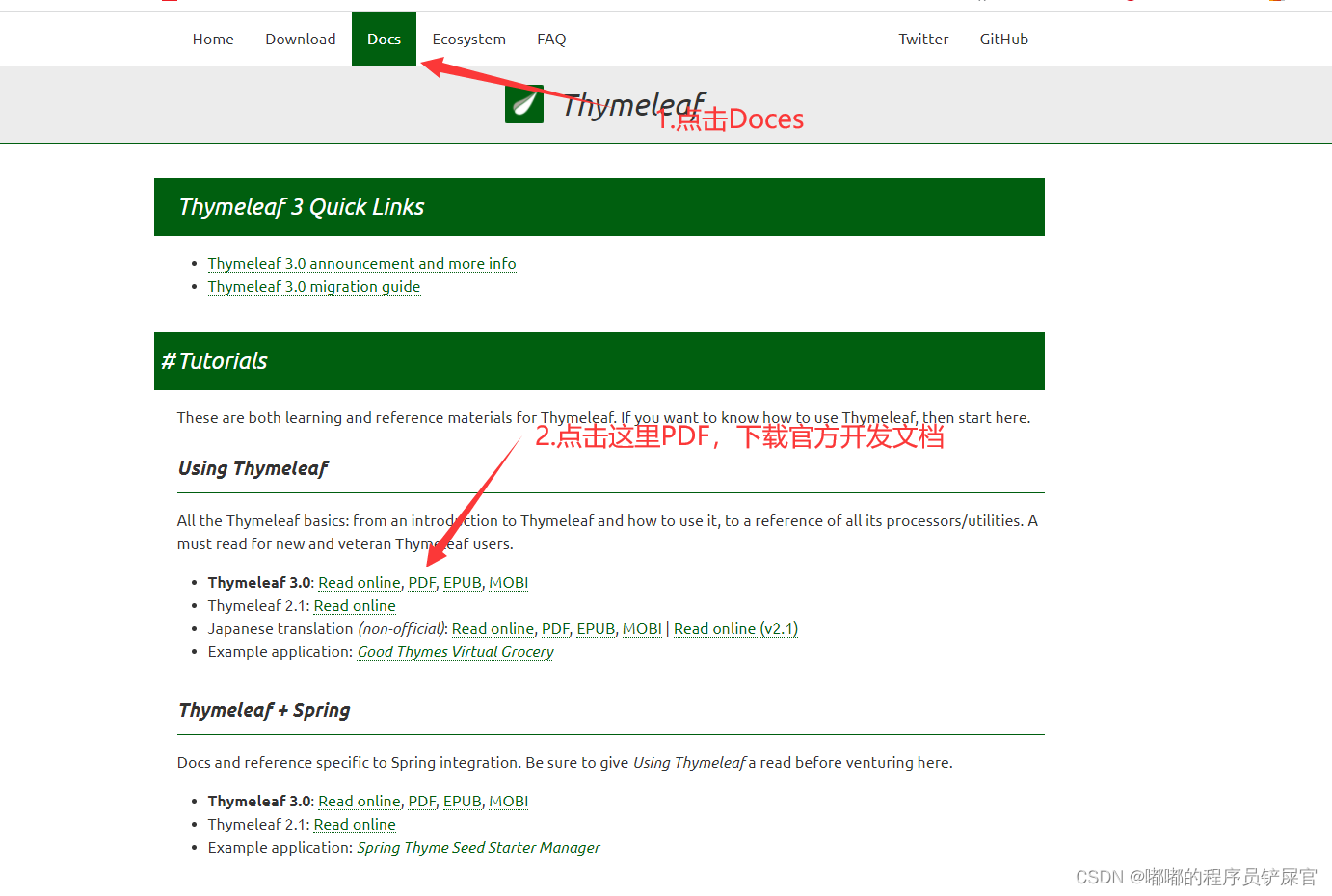
(1) Thymeleaf 官网:https://www.thymeleaf.org/
官方开发文档(英文版)


官方开发文档(中文版),由作者刘明刚翻译。


下载链接:
腾讯微云下载链接:https://share.weiyun.com/7nezzZwD 密码:xmahjk
百度网盘下载链接:https://pan.baidu.com/s/1BBJJ5_N8St6BoPem6A_qJg
提取码:y4hm
(2) Thymeleaf 在Github 的主页

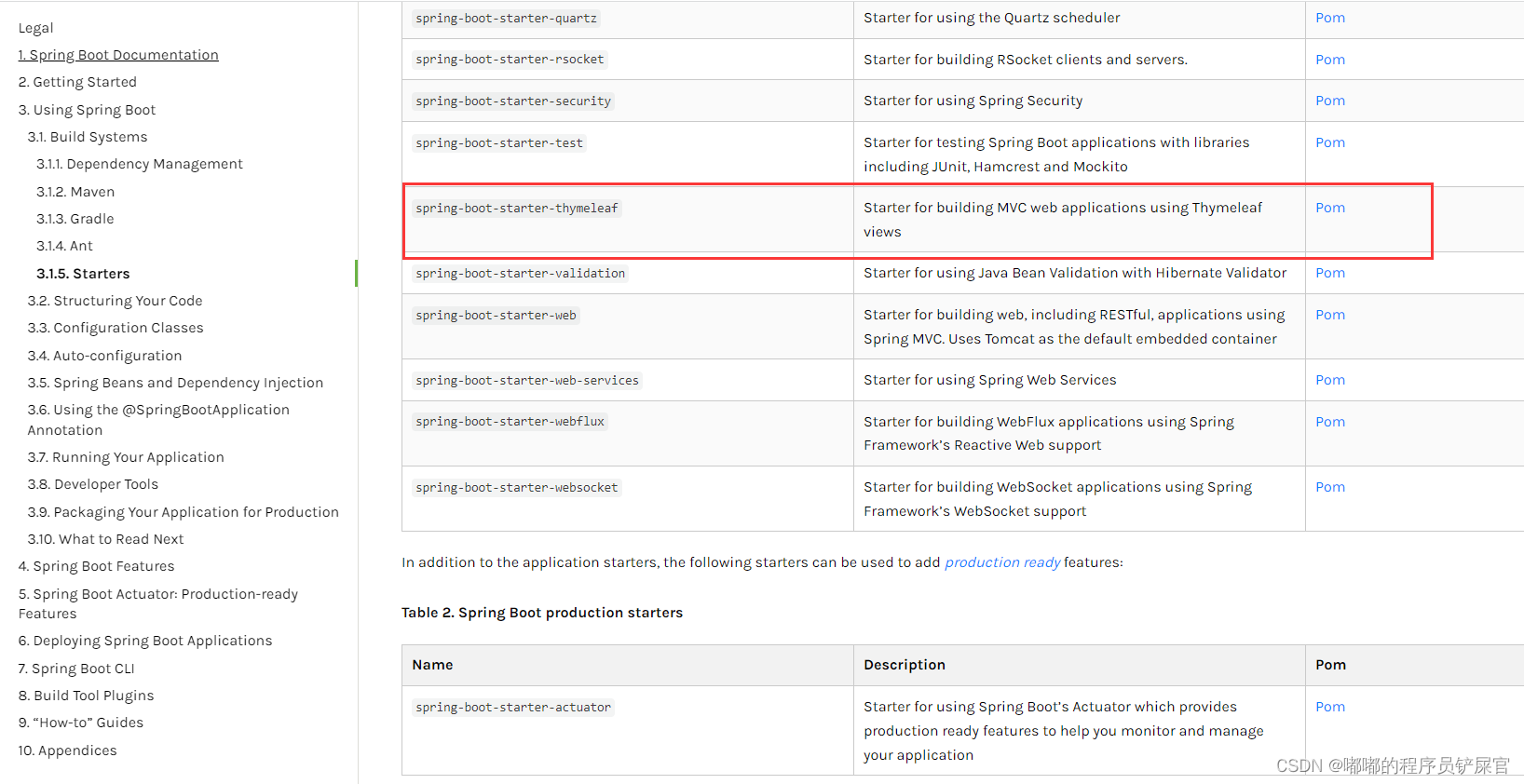
(3) Spring官方文档:可找到我们thymeleaf对应的版本

二.thymeleaf基础语法
1.项目引入
在pom.xml中导入依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>相关的jar包:

2.源代码分析
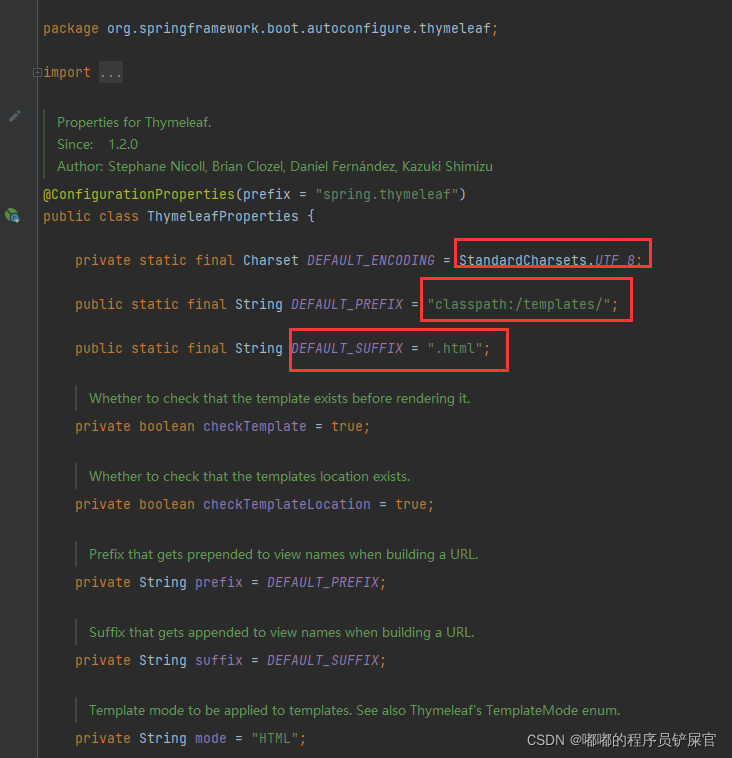
看一看thymeleaf的自动配置类ThymeleafProperties的源代码:
ctrl+shift+T输入ThymeleafProperties


从源代码中的前缀和后缀我们可猜想,使用thymeleaf是不是只需把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了?
为了证实我们的猜想,新建一个SpringBoot项目,导入Web依赖,删除不需要部分,项目结构如下:

导入thymeleaf的依赖:

在templates文件下新建一个test.html文件:

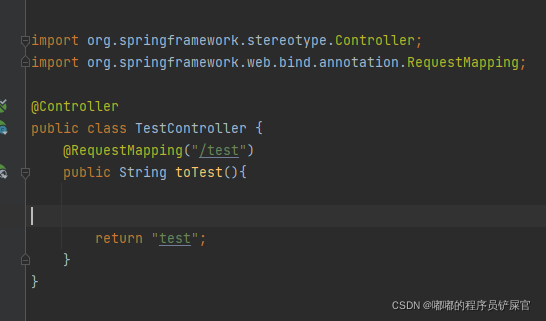
新建一个controller文件,并在该文件下新建一个TestController类:

运行Web程序:

因为thymeleaf最大的作用就是数据和界面分离,这里并没有涉及到数据,通过上面的操作还无法说明,我们通过编写相应代码将数据传递给前端再交给thymeleaf对界面进行渲染。
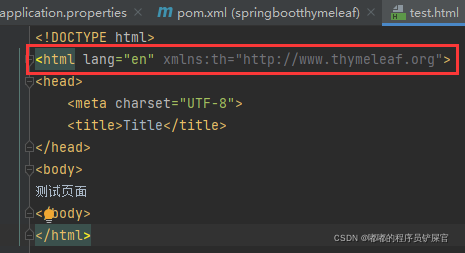
在test.html中导入thymeleaf模板引擎命名空间:
xmlns:th="http://www.thymeleaf.org"
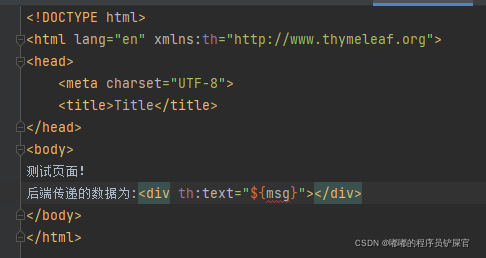
重新编写一下test.html代码:

其实这个和JSP很像,JSP是这样写的:

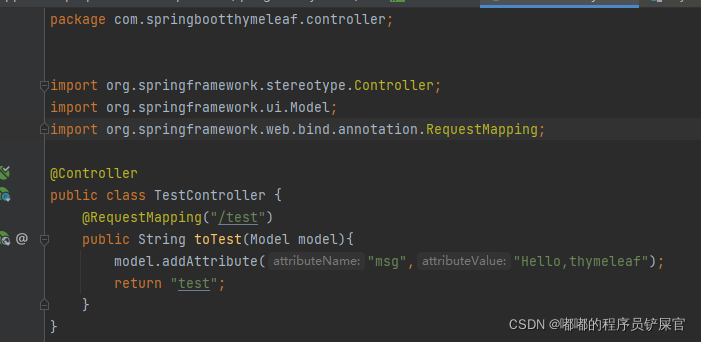
后端操作基本上是和以前一样,在TestController类中:

编写完之后,test.html中的msg就不再报错:

再次运行项目:

前面分析中说到,将XX.html文件放在templates文件下就会自动渲染,为了进一步证明这一点,我们先将test.html放到static中(static文件中通过静态资源是可以访问的),看看数据是不是还会显示。
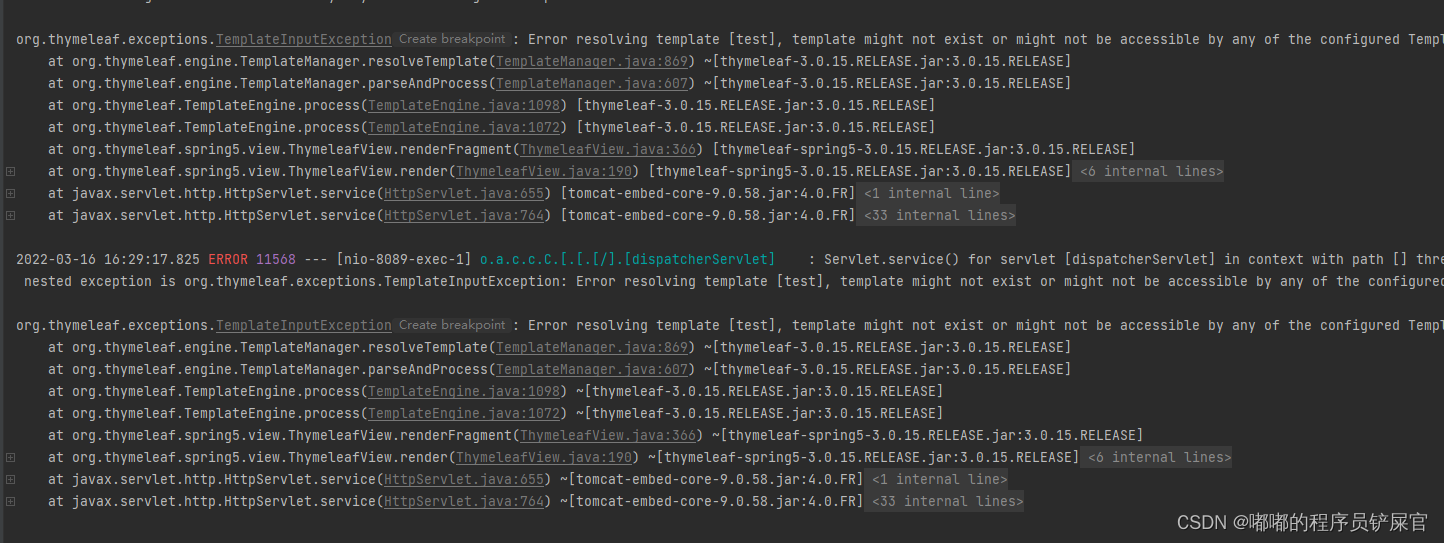
当我们把test.html放到static中的时候,msg就变红了,说明我们分析是正确的:


3.基础语法学习
(1) th:text/utext,th:value,th:each
常使用的数据绑定:
- 绑定一个字符串
th:text="${msg}" 和 th:utext="${msgUtext}"- .绑定一个pojo对象
th:value="${user.name}"- 绑定一个list
<tr th:each="e:${userList}"> <td th:text="${e.id}"></td> <td th:text="${e.name}"></td> <td th:text="${e.age}"></td> </tr>- 绑定一个map
<tr th:each="e,eState:${userMap}"> <td th:text="下标:${eState.index+1}"></td> <td th:text="${e.name}"></td> <td th:text="${e.age}"></td> </tr>新建pojo文件,在该文件下创建User类:

注意,不要忘了导入lombok依赖。

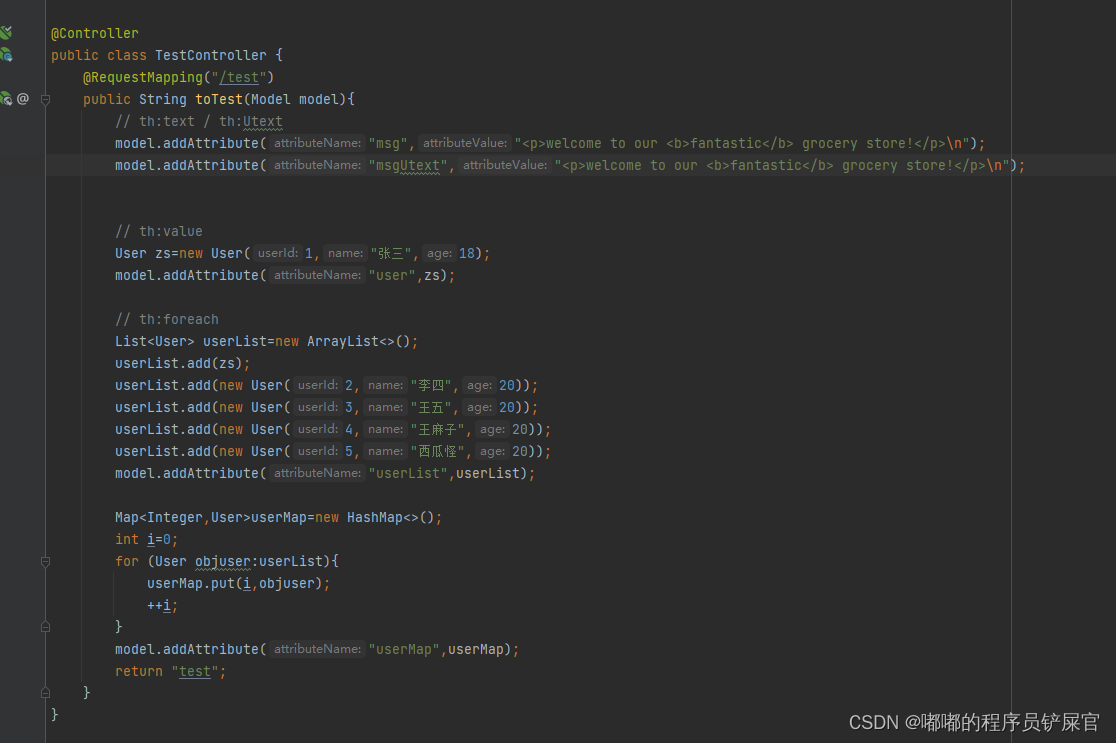
TestController类:

test.html(该文件放回templates文件):
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns="http://www.w3.org/1999/html"><head> <meta charset="UTF-8"> <title>Title</title></head><body>后端传递的数据为:<p th:text="${msg}"></p><p th:utext="${msgUtext}"></p>用户信息:用户ID:<input type="text" th:value="${user.getUserId()}">用户姓名:<input type="text" th:value="${user.getName()}">用户年龄:<input type="text" th:value="${user.getAge()}"></br>获取一组用户数据:<table border="1px" th:width="200px"> <thead> <tr> <th>用户ID</th> <th>姓名</th> <th>年龄</th> <th>序号</th> </tr> </thead> <tbody> <tr th:each="e:${userList}"> <td th:text="${e.getUserId()}"></td> <td th:text="${e.getName()}"></td> <td th:text="${e.getAge()}"></td> <td th:text="${e.getUserId()-1}"></td> </tr> </tbody> <tbody> <tr th:each="e,eState:${userMap}"> <td th:text="${e.getValue().getUserId()}"></td> <td th:text="${e.getValue().getName()}"></td> <td th:text="${e.getValue().getAge()}"></td> <td th:text="${eState.index}"></td> </tr> </tbody></table></body></html>运行效果:

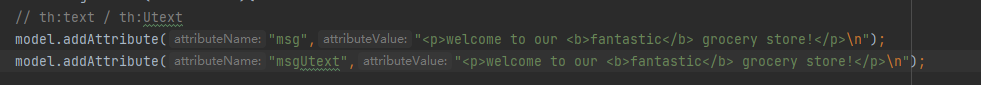
问题1:th:text和th:utext有什么区别?
传递给前端的数据如下:

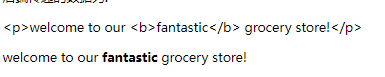
显示情况:

从中我们可以得出:text不会解析html,utext会解析html
问题2:
有什么区别?
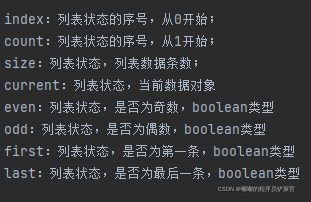
第二个后面多了一个参数eState,对于e和eState参数的解释,e为循环的每一项,eState是下标属性(可省略),eState属性包括:

(2) th:if
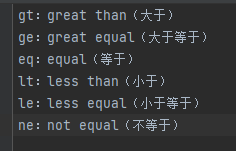
基本关系:

查询年龄大于20的用户姓名:
<p th:text="${user.name}" th:if="${user.age gt 20}"></p>
其他属性查询一下官网API文档:

(3) 表达式(变量,链接,消息,代码块,选择变量)

- ${…}变量表达式
变量表达式可以获取对象的属性和方法,包括一些内置对象,内置方法。
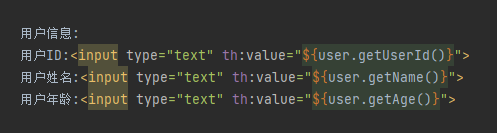
前面的例子我们都是获取对象的方法返回对应的值:

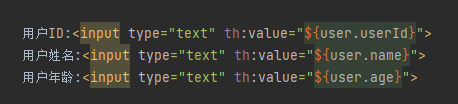
其实我们可以直接通过属性直接获取值:

当然对于一些内置对象我们也可以获取:
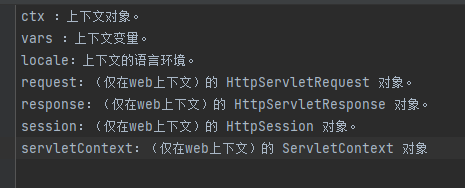
内置对象:

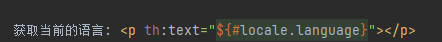
比如当前使用语言情况:

运行效果:

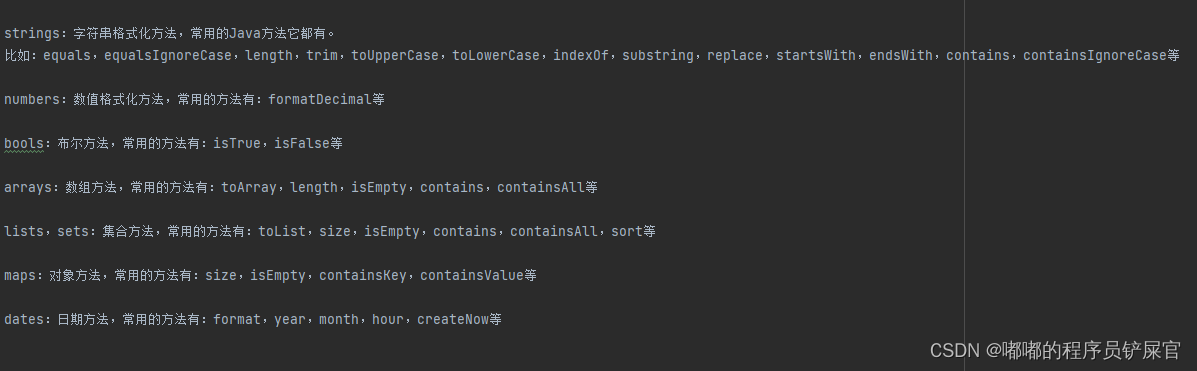
当然对于一些内置方法我们也可以获取:
(下图是一些常用的内置方法)

例如:

运行效果:

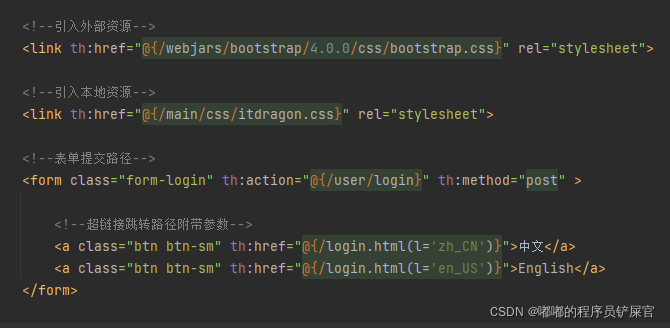
- @{…}链接表达式
不管是静态资源的引用,form表单的请求,凡是链接都可以用@{…} 。这样可以动态获取项目路径,即便项目名变了,依然可以正常访问。
- 无参:@{/xxx}
- 有参:@{/xxx(k1=v1,k2=v2)} 对应url结构:xxx?k1=v1&k2=v2
- 引入本地资源:@{/项目本地的资源路径}
- 引入外部资源:@{/webjars/资源在jar包中的路径}
例如:

- #{…}消息表达式
消息表达式一般用于国际化的场景。国际化允许我们从一个外部文件获取区域文字信息(.properties),用Key索引Value,还可以提供一组参数(可选).
(国际化配置完的情况下)这里的user.name获取的值会根据语言选择的不同显示不同的内容!
<th th:text="#{user.name}">...</th>
- ~{…}代码表达式
有二种方式声明方式:
推荐:~{templatename::fragmentname}
支持:~{templatename::#id}
相关参数解释:
templatename: 模版名,Thymeleaf会根据模版名解析完整路径:/resources/templates/templatename.html,要注意文件的路径。
fragmentname: 片段名,Thymeleaf通过th:fragment声明定义代码块,即:th:fragment=“fragmentname”
id: HTML的id选择器,使用时要在前面加上#号,不支持class选择器。
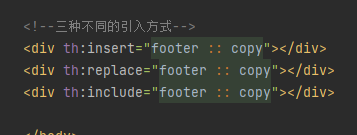
代码块表达式需要配合th属性(th:insert,th:replace,th:include)一起使用:
th:insert: 将代码块片段整个插入到使用了th:insert的HTML标签中
th:replace: 将代码块片段整个替换使用了th:replace的HTML标签中
th:include: 将代码块片段包含的内容插入到使用了th:include的HTML标签中
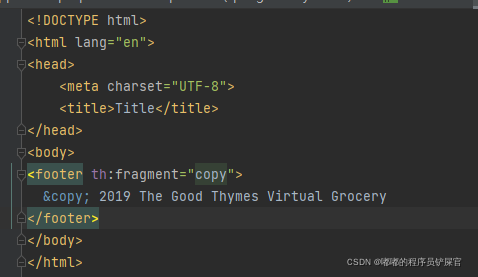
代码实例:
创建一个footer.html:

test.html:

运行效果:

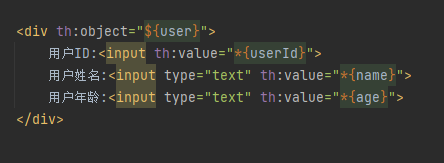
- *{…}选择变量选择器
选择表达式很像变量表达式,不过它们用一个预先选择的对象来代替上下文变量容器(map)来执行
预先选择的对象:user(${user})
实例:

运行效果:

相关学习链接:
thymeleaf使用基础教程
07.Thymeleaf使用与语法最全详解(精)


