vue入门之整合Element UI
在脚手架页面中添加Element插件

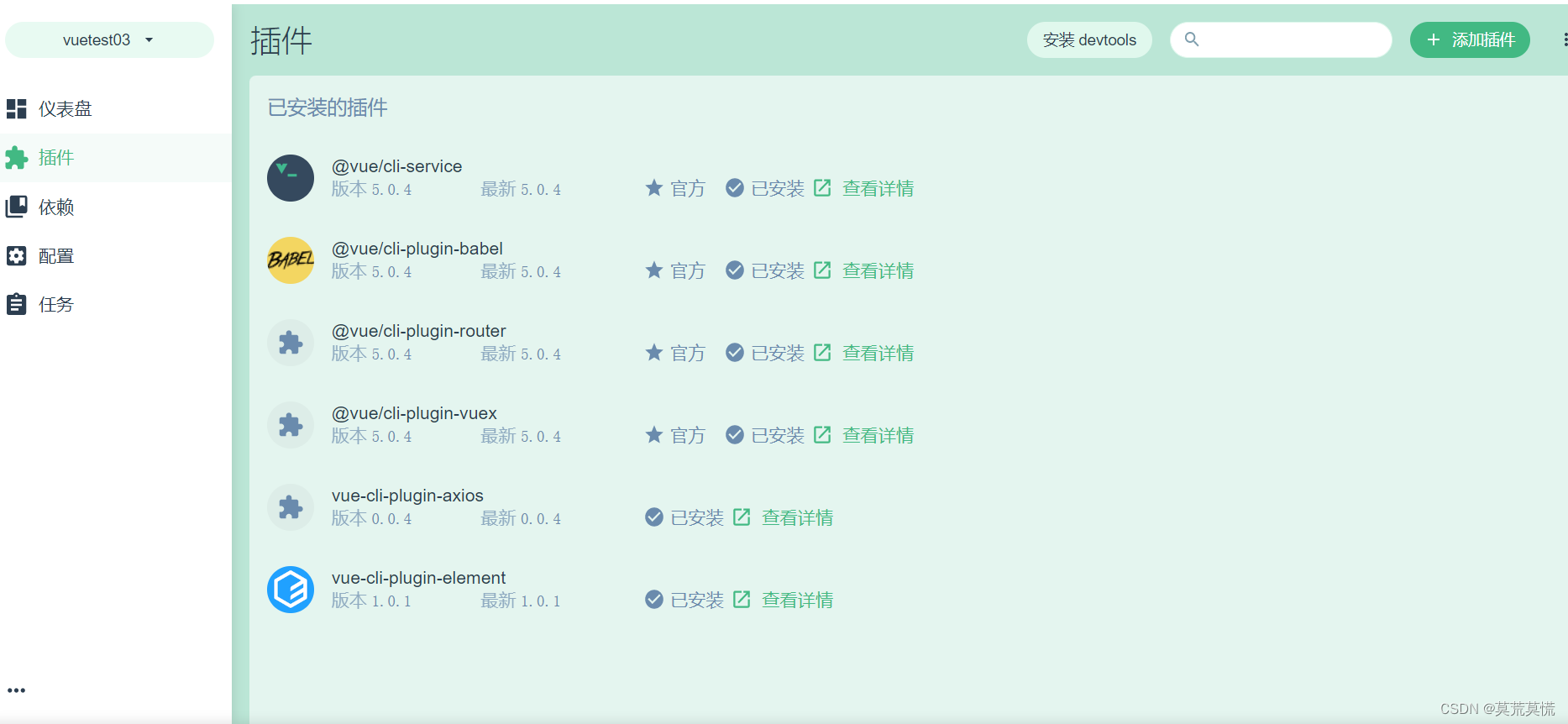
选择添加插件后搜索Element,选择第一个即可
安装配置默认即可
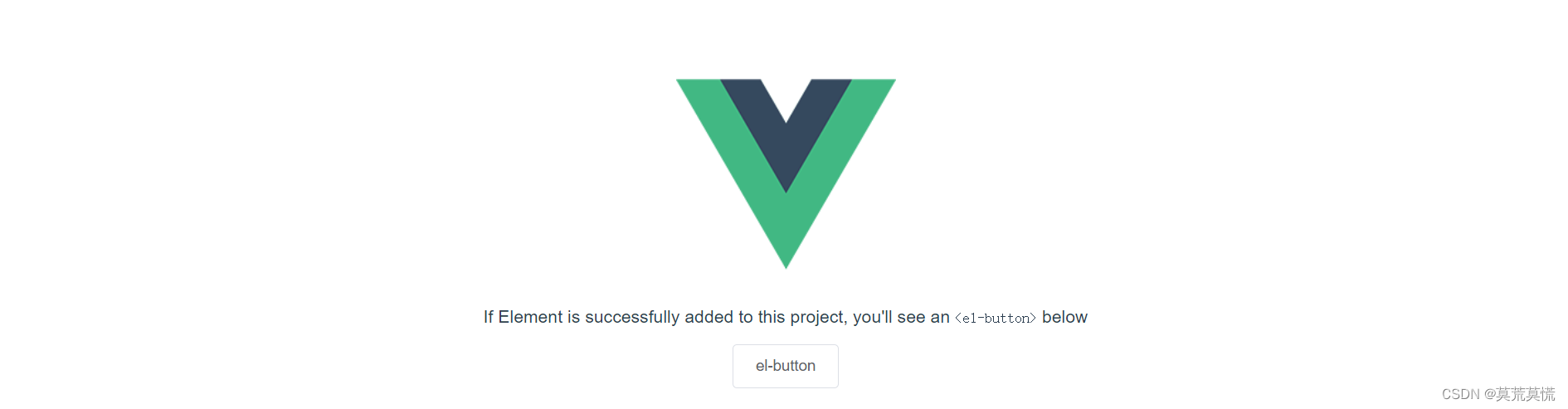
安装成功后访问开启服务后访问8080即可看到:
相比于之前多了e-button按钮,说明安装成功
使用Element UI:
访问Element官网Element - The world's most popular Vue UI framework
选择组件菜单
随意复制一个组件代码:
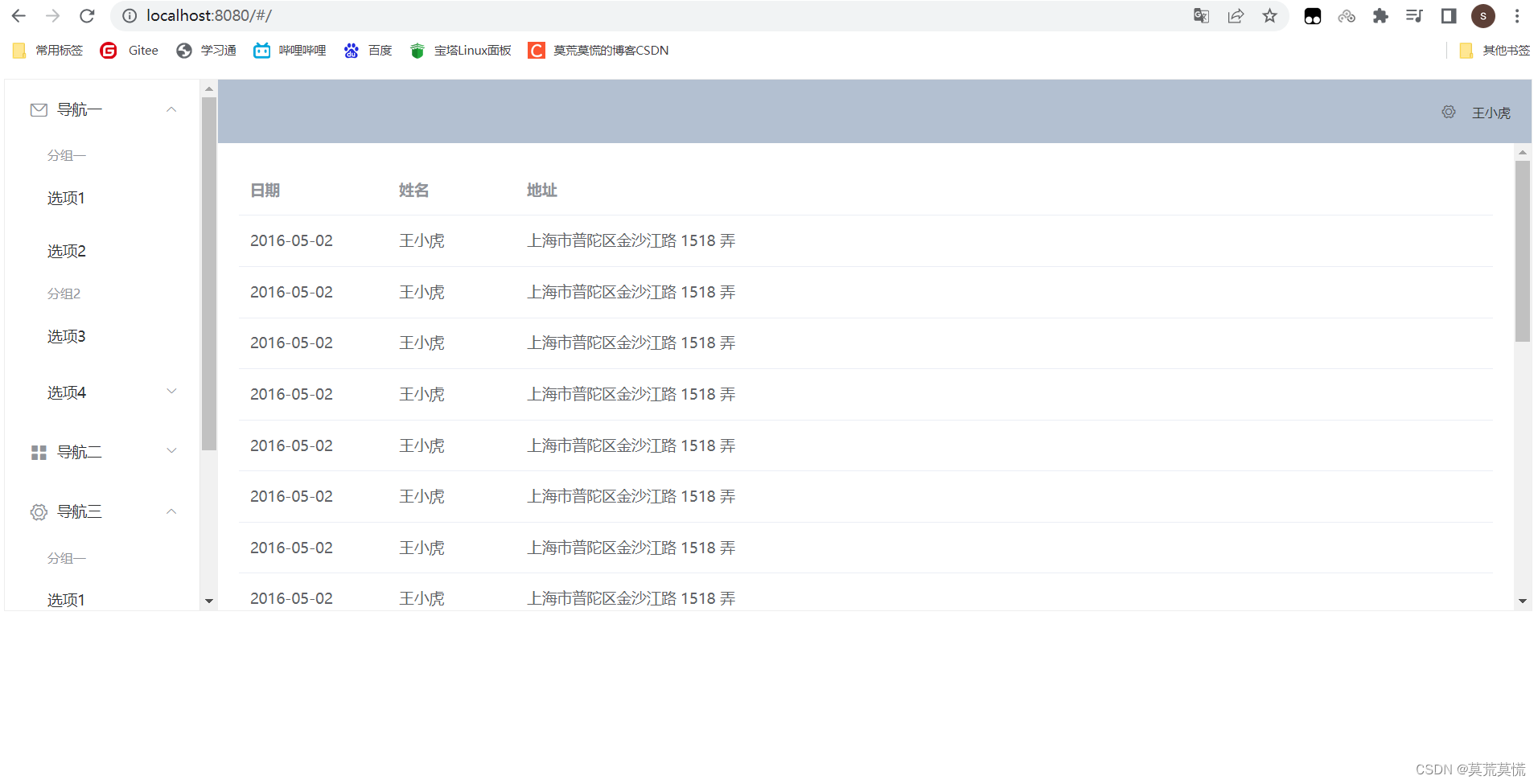
导航一 分组一选项1选项2 选项3 选项4选项4-1 导航二 分组一选项1选项2 选项3 选项4选项4-1 导航三 分组一选项1选项2 选项3 选项4选项4-1 查看新增删除 王小虎 .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } export default { data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } };效果如下:

Element UI后台管理系统主要的标签说明︰
el-container: 构建整个页面框架。
el-aside: 构建左侧菜单。
el-menu: 左侧菜单内容,常用属性:
default-openeds: 默认展开的菜单,通过菜单的index值来关联。 default-active:默认选中的菜单,通过菜单的index值来关联。
el-submenu:可展开的菜单,常用属性︰
index:菜单的下标,文本类型,不能是数值类型。template:对应el-submenu的菜单名。
i:设置菜单图标,通过class 属性实则。
el-icon-messae
el-icon-menuo el-icon-setting
el-menu-item:菜单的子节点,不可再展开,常用属性︰
index:菜单的下标,文本类型,不能是数值类型。
 开发者涨薪指南
开发者涨薪指南 ![]() 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
