鸿蒙开发 拍照功能,详细解析(Js篇)

鸿蒙3.0发布了,不知道大家有没有看有关的发布,说实话 3.0发布以后我很兴奋。
尤其是Android源码全部移除。
其实在开发中我们也发现了很多端倪,比如: 不支持Java语言方式开发了,我也下载了系统源码看了一下 ,里面也没有Java的东西了,全部是 js和c。
不管底层怎么变化 应用层 还是基本一样的,就开发要求 给开发者 带来了福利。
说实话 鸿蒙入门不难,会js就行。
至于说到 鸿蒙的另一个开发语言 声明式TS编码规范,更是和js相差不多,尤其是组件名称基本一致,不用在学习一遍,js是什么TS也是什么,编程方式更简便了。
好了,说了这么多就是告诉大家 鸿蒙开发可以开始搞了,下面开始 我们今天的内容 ,今天讲一下 鸿蒙的拍照功能。
场景:
使用camera组件,实现拍照,拍照成功 获取照片路径,显示照片,通过router实现传参数跳转。

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
1,实现思路
2,代码解析
3,实现效果
3,总结
一,实现思路
添加一个camera组件用于摄像拍照的操作,添加一个按钮组件,给按钮组件添加一个 onclick事件,事件中调用 拍照的 takePhoto 方法 实现拍照 ,通过拍照成功的回调 获取图片路径,添加一个image组件 和 text组件 ,用来展示图片和图片路径。
拍照成功后还能 做页面跳转,并且参数带上图片路径,这样可以实现跳转到另一个页面显示图片。
二,代码解析
1,hml文件
hml文件中添加 四个组件 camera,button,text,image 用来实现拍照后展示图片和路径信息。
{{srcUrl}} 复制代码2,css文件
css文件用来实现拍照界面的显示样式,camera 实现拍照摄像界面的样式 ,button实现拍照按钮的样式,content实现路径显示的文本样式。
.container { flex-direction: column; justify-content: flex-start; align-items: center;}.camera{ width: 100%; height: 400px;}.button{ width: 150px; height: 45px; font-size: 15px; margin: 20px;}.content{ font-size: 15px; color: chocolate; font-weight: bold; margin: 10px;}复制代码3,js文件
1,引用了两个库 prompt和eouter,用来做页面跳转和提示框的弹出
2,cameraError方法是监听相机授权失败的操作,比如:不添加拍照权限的情况下 会出现授权失败。
3,takePhoto方式是按钮点击拍照的事件,通过this.$element('camera');获取相机组件,调用takePhoto方式,里面一个参数(quality)和三个回调方法(success,fail,complete)
4,成功会调用 通过 result.uri获取图片路径
5,routerPage方法是页面跳转,通过带参数 给其他页面 其他页面 在onshow或者oninit方法中获取参数。
import prompt from '@system.prompt';import router from '@system.router';export default { data: { title: '', imageSrc:"common/images/bg-tv.jpg", srcUrl:"拍照图片路径" }, cameraError(){ prompt.showToast({ message: "授权摄像头失败!" }); }, takePhoto(e){ var camera_take = this; var camera = this.$element('camera'); camera.takePhoto({ quality:'high', success(result){ camera_take.src = result.uri console.log("拍照成功路径==>>"+camera_take.src); this.imageSrc = camera_take.src; this.srcUrl = camera_take.src; this.routerPage(this.srcUrl);}, fail(result){ console.info('-------------拍照失败回调------'+result) }, complete(result){ console.info('-------------拍照结束回调------'+result) } }) }, routerPage(imageUrl){ router.push({ uri: "pages/index/index", params:{ src: imageUrl } }) }}复制代码4,权限
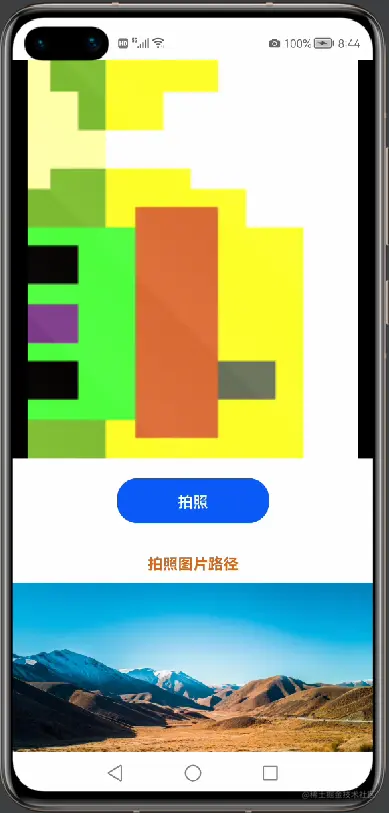
"reqPermissions": [ { "name": "ohos.permission.CAMERA" }]复制代码三,实现效果

四,总结
为了便于有些参数大家看着不太清晰,这里总结一下。
1,拍照需要的权限: ohos.permission.CAMERA
2,拍照组件不支持有子组件
3,属性
(1)flash 闪光灯,取值为on、off、torch(手电筒常亮模式)
(2)deviceposition 前置或后置,取值为front、back。 说明 目前不支持渲染属性if、show和for。
4,样式
(1)width 设置组件自身的宽度。 缺省时使用元素自身内容需要的宽度。 camera 组件宽高不支持动态修改。
(2)height 设置组件自身的高度。缺省时使用元素自身内容需要的高度。
(3) [left|top] left|top需要配合position样式使用,来确定元素的偏移位置。 left属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。 top属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
5,事件
(1)error 用户不允许使用摄像头时触发。
6,方法
(1)takePhoto CameraTakePhotoOptions 执行拍照,支持设置图片质量。
takePhoto使用到 CameraTakePhotoOptions 调用参数:
quality 图片质量,可能值有:high、normal、low。
success 接口调用成功的回调函数。返回图片的uri。
fail 接口调用失败的回调函数。
complete 接口调用结束的回调函数。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~**
有问题请留言或者私信,可以 WX搜索公众号:程序员漫话编程
