Vue创建一个路由项目(Vue Router)
💻什么是Router
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
开始创建

鼠标右键这个微软logo
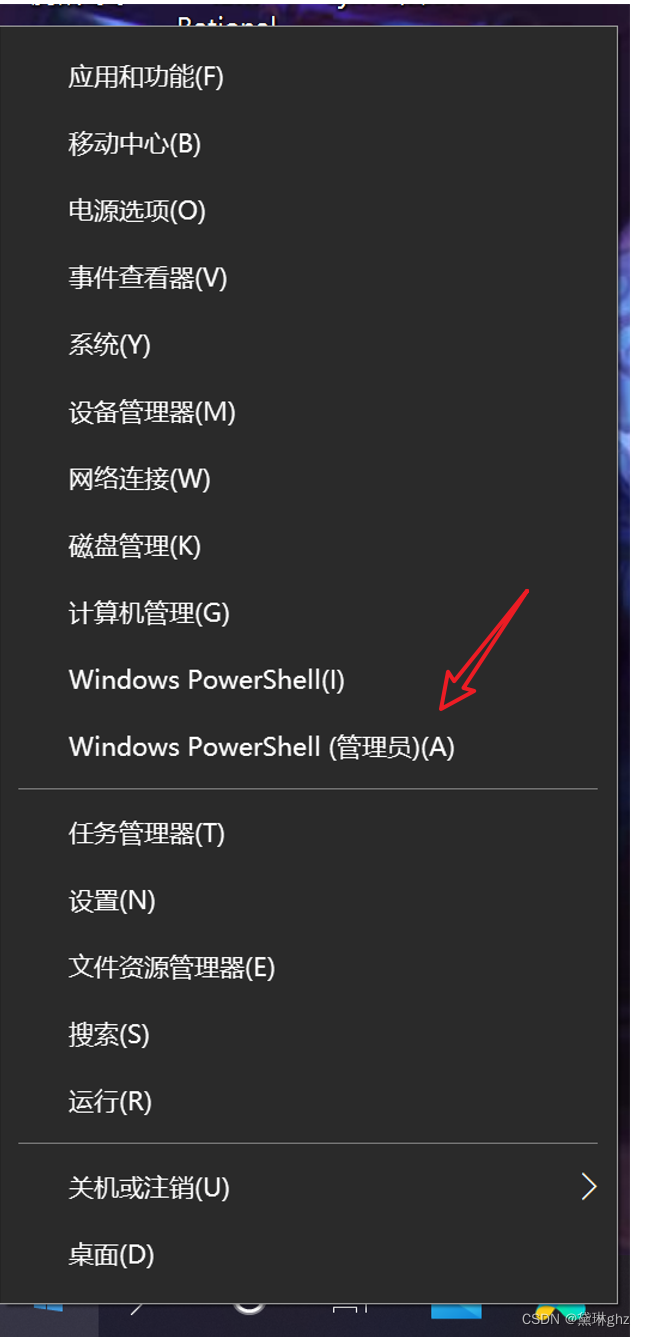
然后点击Windows PowerShell(如下图)

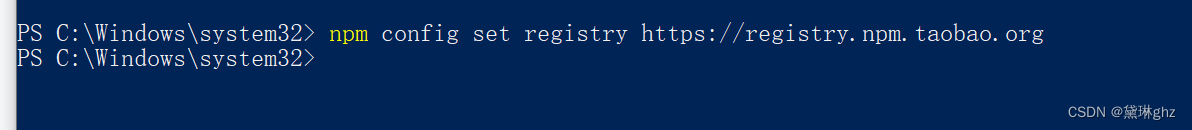
进入页面输入npm config set registry https://registry.npm.taobao.org 切换为国内源

然后安装vue脚手架工具 输入npm i -g @vue/cli(空格不能忽略)
等待下载

下载完成

然后输入vue create router 创建vue项目
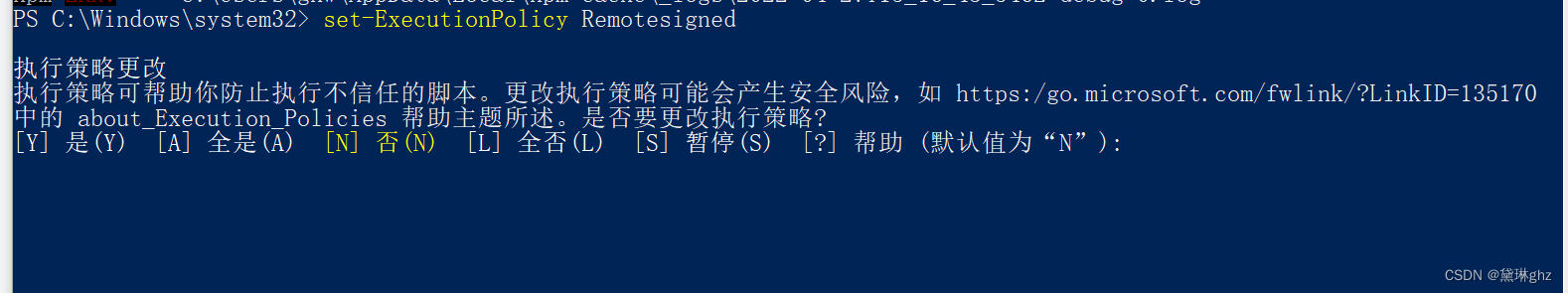
会出现报错紧接着然后输入set-ExecutionPolicy Remotesigned 然后输入y 紧接着继续 输入vue create router 创建vue项目
然后输入y 紧接着继续 输入vue create router 创建vue项目
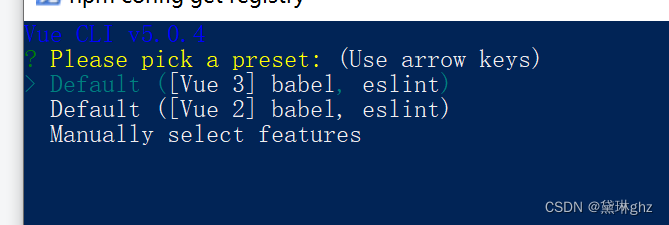
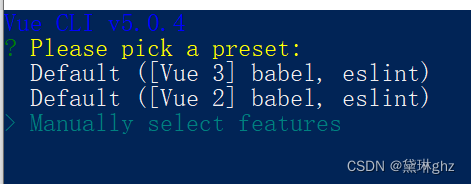
进入这个页面(用键盘的上下来选择 回车键来确认)

选到第三个Manually select features 回车确认
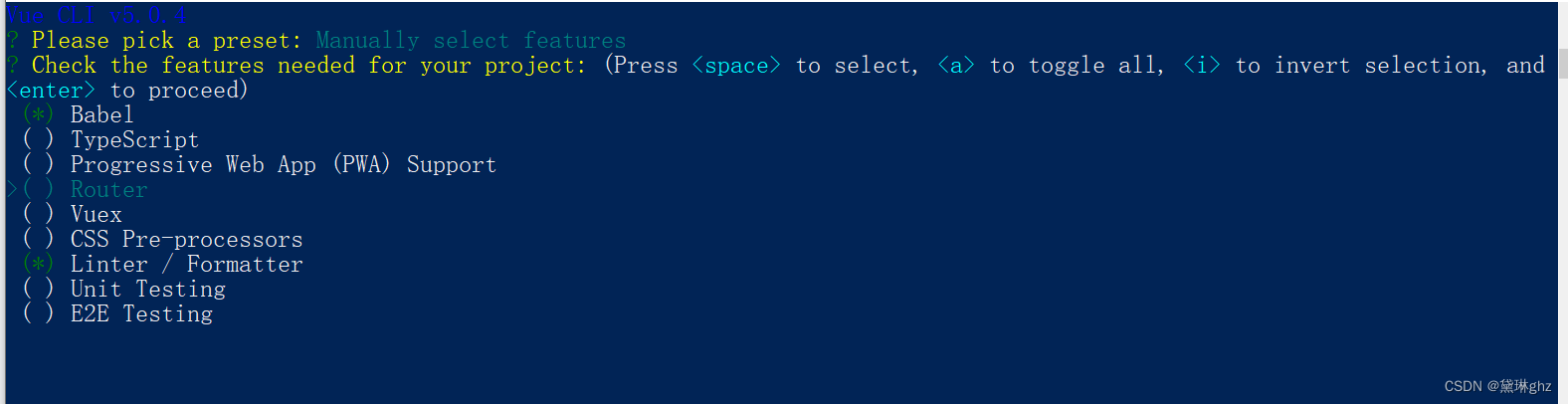
然后进入这个页面(键盘的上下键来选择 空格选择 回车确认 )

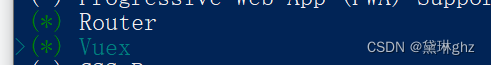
将这两个选择上然后回车确认
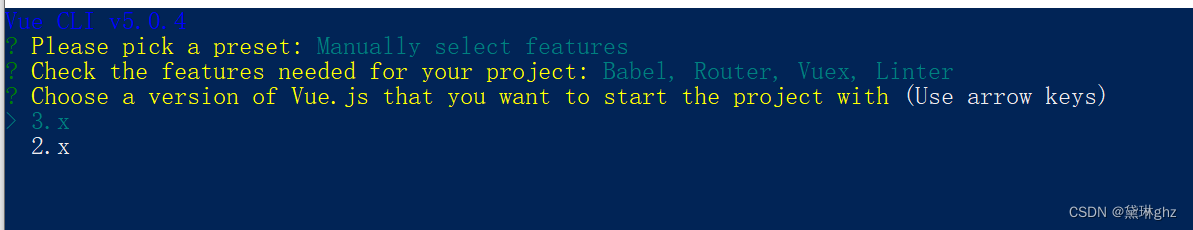
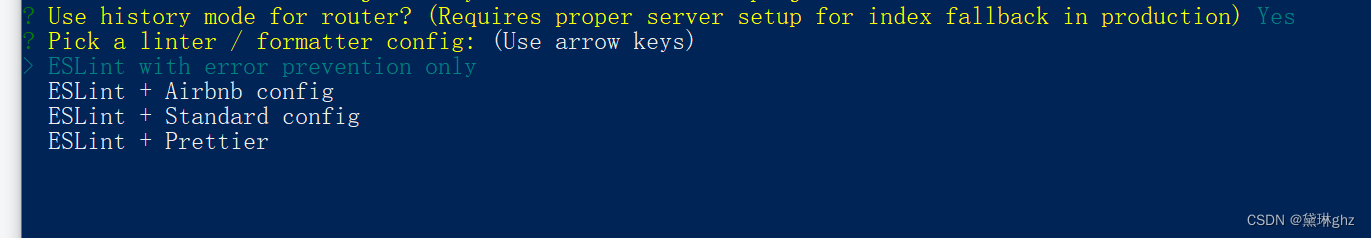
然后进入这个页面

然后选择3.x 回车
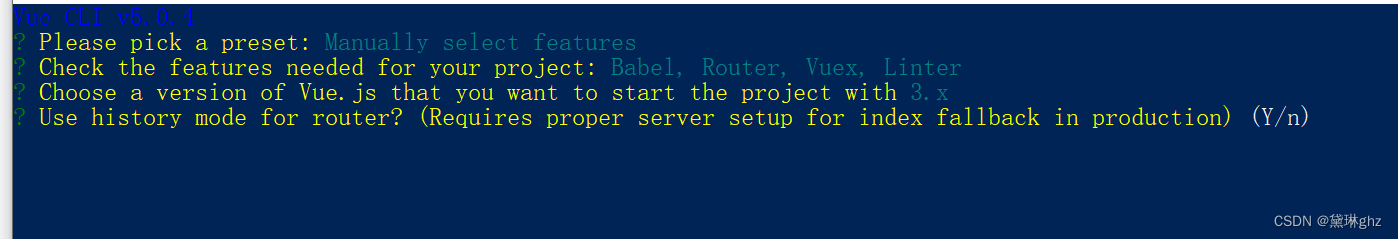
然后输入 y 然后选择标准配置 第三个 ESLint + Standard config

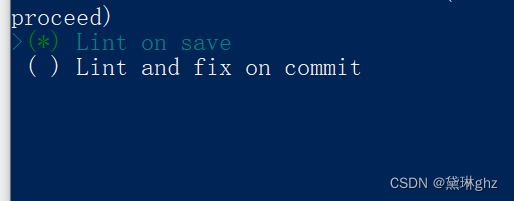
然后选择第一个Lint on save

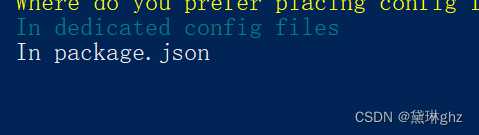
然后选择第一个In dedicated config files

然后出现是否保存当前选项 输入 n

等待创建项目

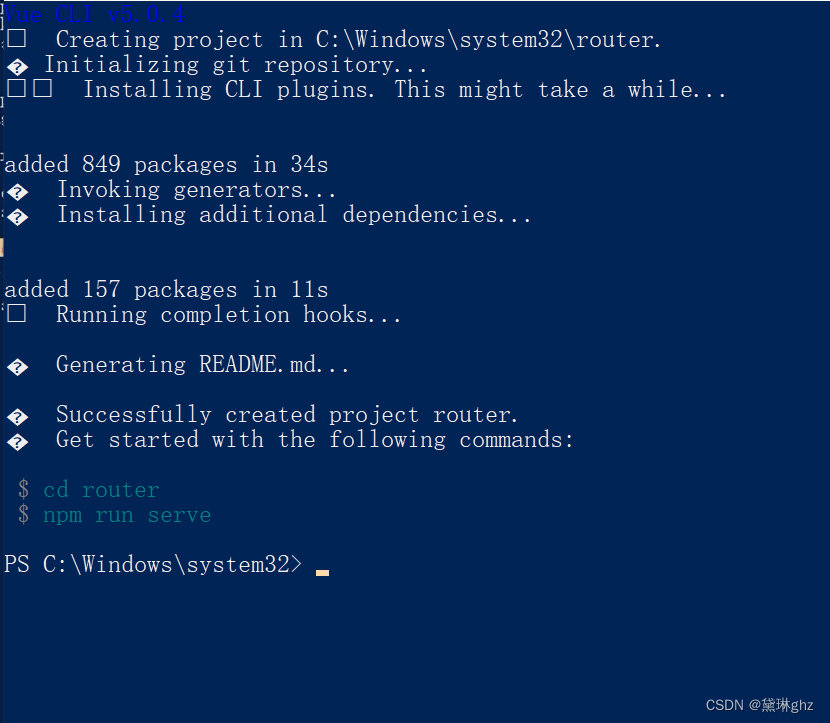
然后进入这个页面
然后输入这两个语句
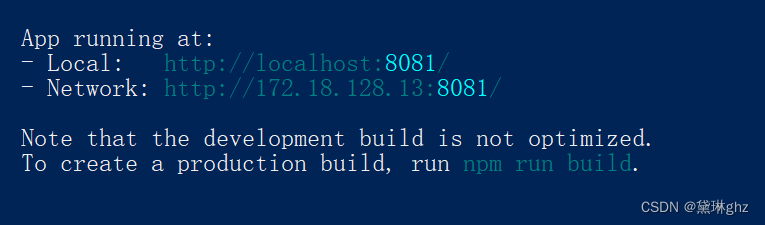
然后等待启动服务器

然后出现两个网址 复制第一个到浏览器查看

创建成功

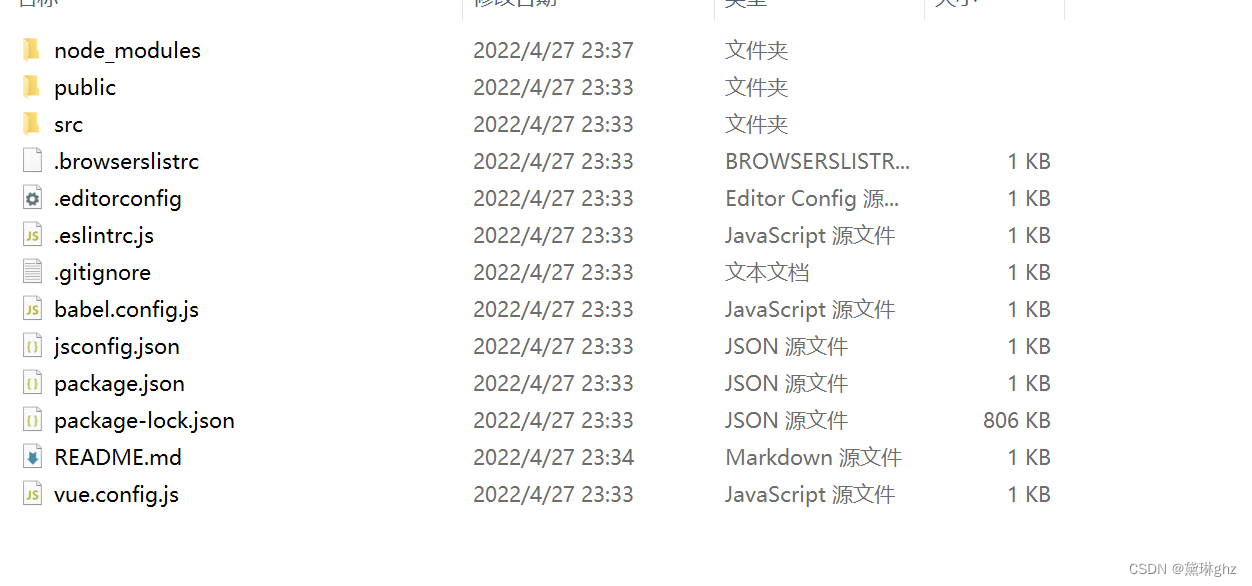
打开查看router文件夹
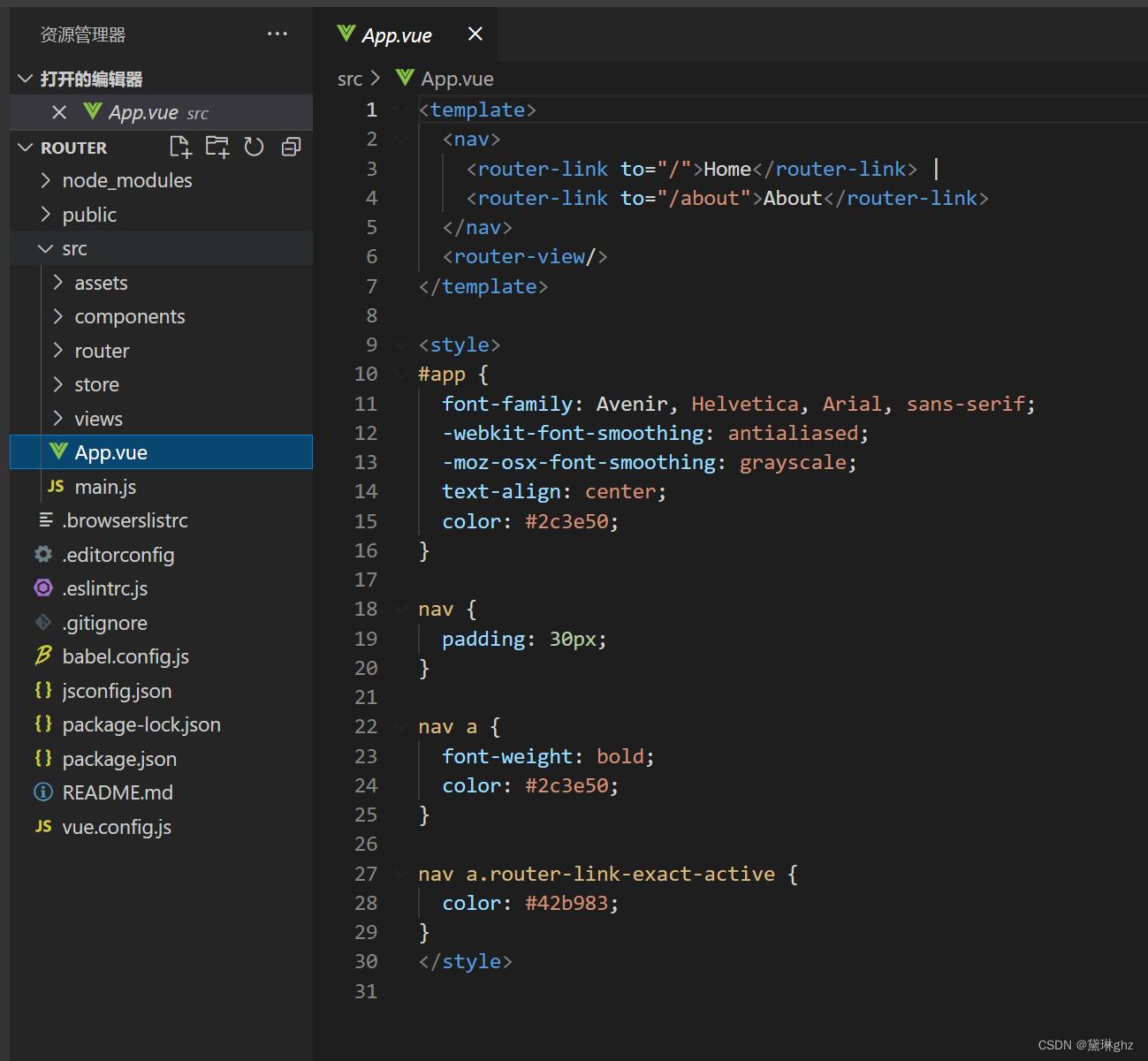
 拖入vscode就可以进行编辑了
拖入vscode就可以进行编辑了

创建结束,感谢支持


