如何解决GitHub仓库README文件插入图片无法显示的问题
你可能遇到过github仓库中README.md文件中插入本地的图片后,无法显示的问题

这是因为github无法访问本地路径,其实我们可以把图片传到自己的仓库里,一劳永逸!
所以:👇
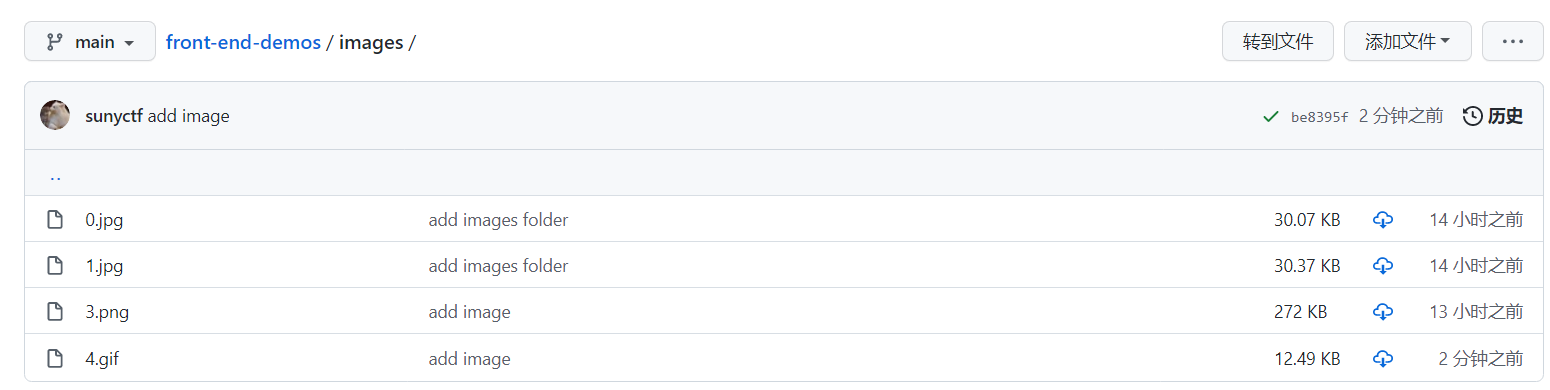
👉步骤一:把图片传到仓库里,我的文件夹是images:

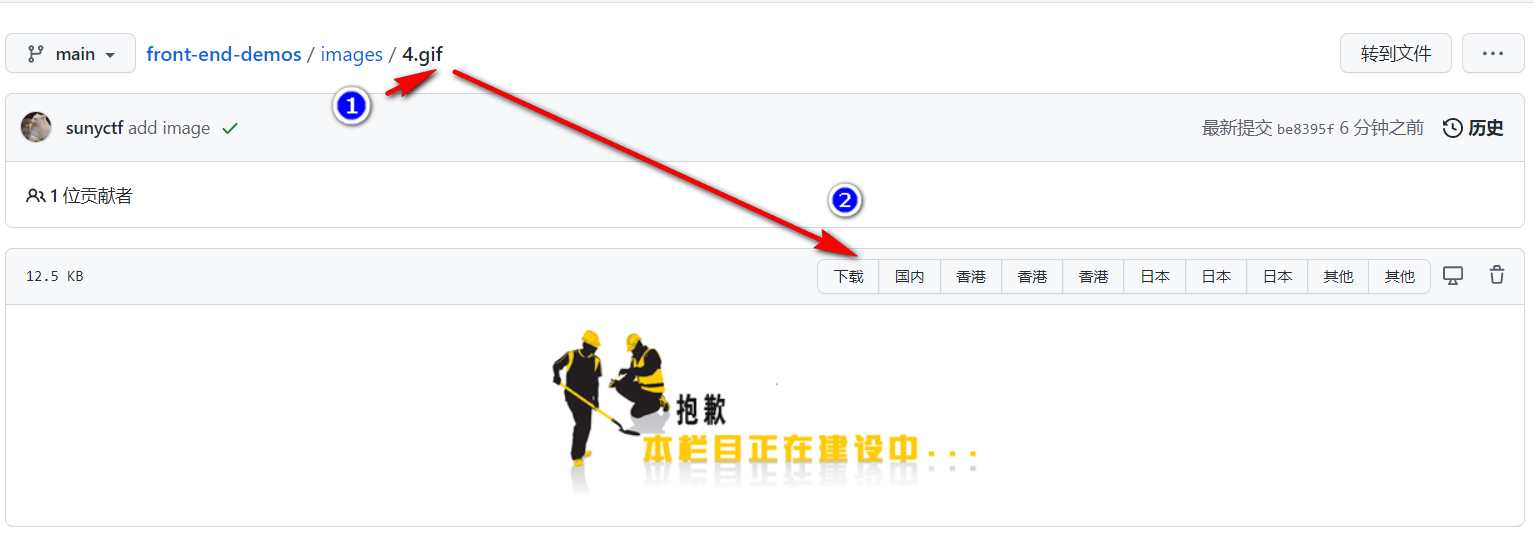
👉步骤二:在github仓库存放图片的文件夹里点击想要插入markdown文档的图片文件名(4.gif),然后点击右上角的下载(download)按钮:

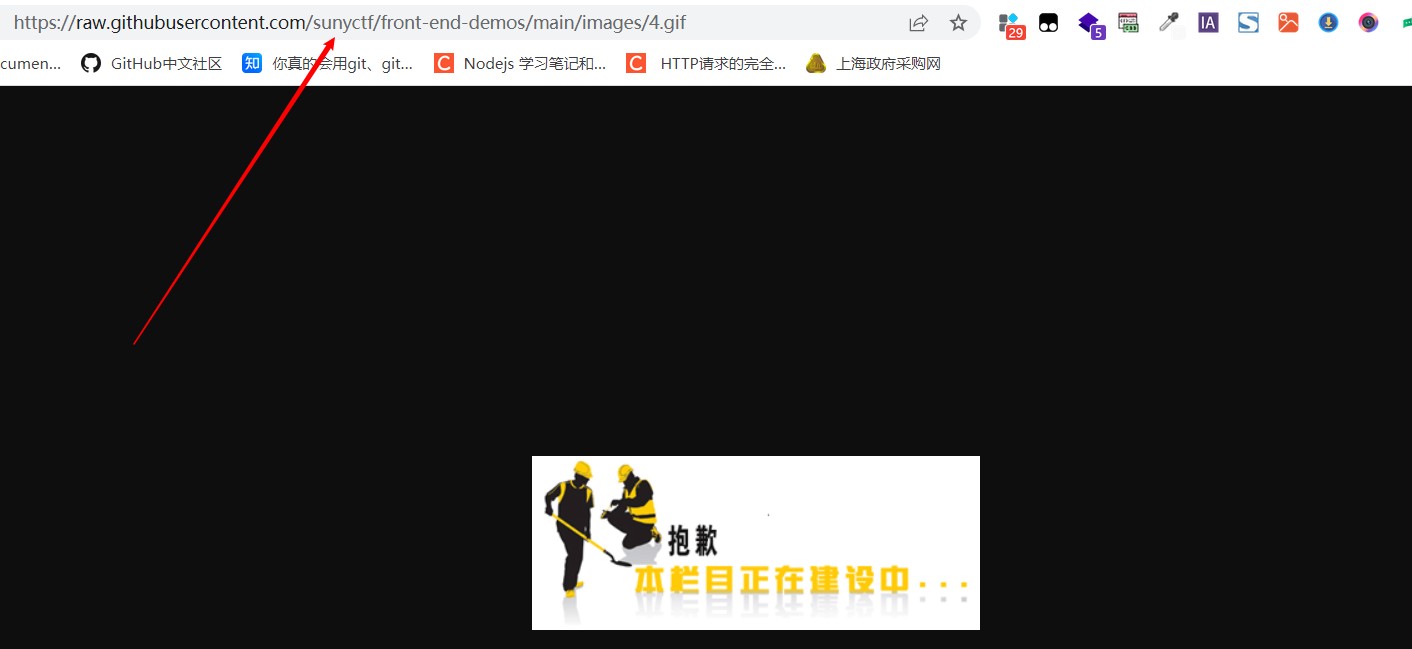
👉步骤三:复制打开下载页面的网址,即该图片的URL地址

👉步骤五:
在README.md插入图片,复制以上图片的路径地址即可:

👉步骤六:重新上传README.md文档到仓库
# 添加暂存区git add .# 提交本地仓库git commit -m "更新README.md"# 推送远程git push origin main此时文档中的图片已经显示出来了:

👉你可能还想链接:如何解决上传到github上的图片显示不出来的问题
