前后端语言简析
目录
什么HTML语言?
什么是CSS语言?
什么是Javascript语言?
什么是PHP语言?
什么是Mysql语言?
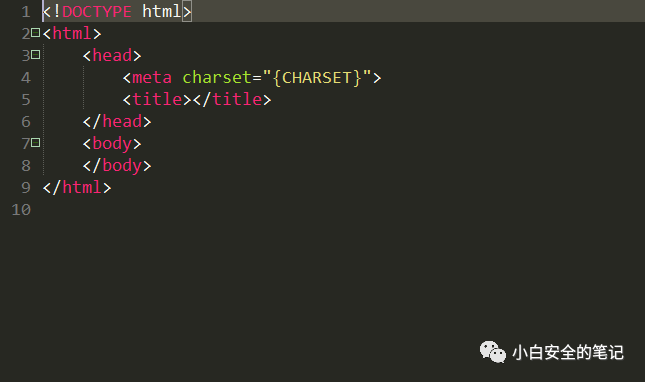
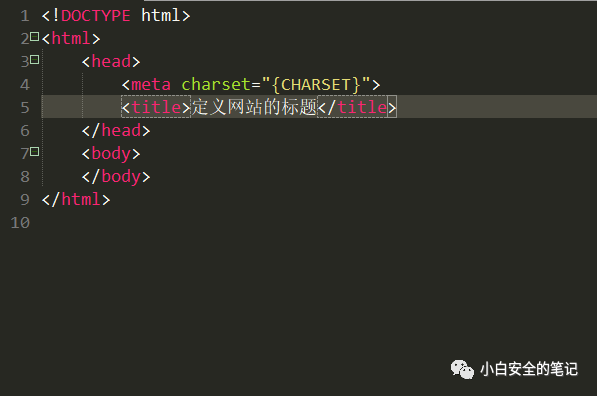
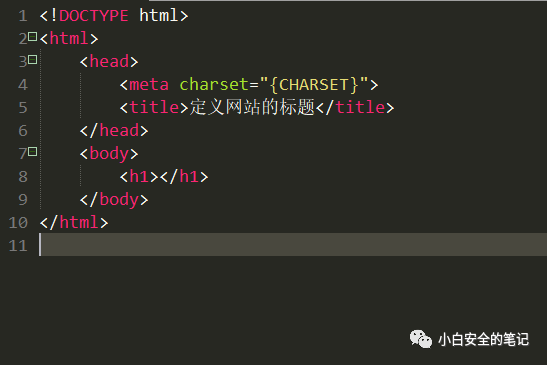
什么HTML语言?
作用:定义的是【网站显示的内容】。
表现形式:内容
语法:标签式语法。

ps:凡是你在网站上看到的东西,都属于HTML语言。


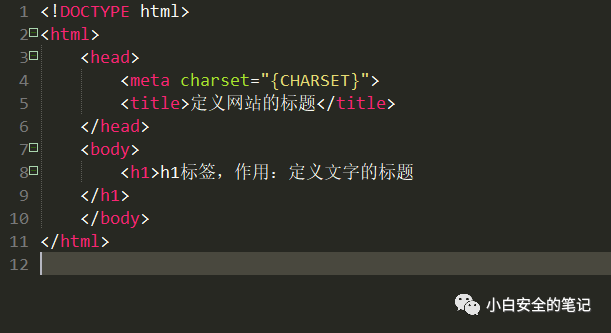
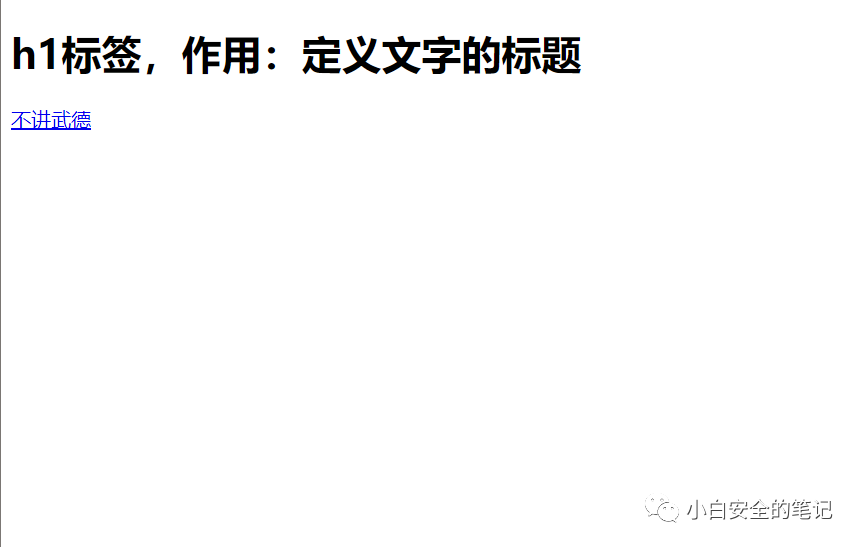
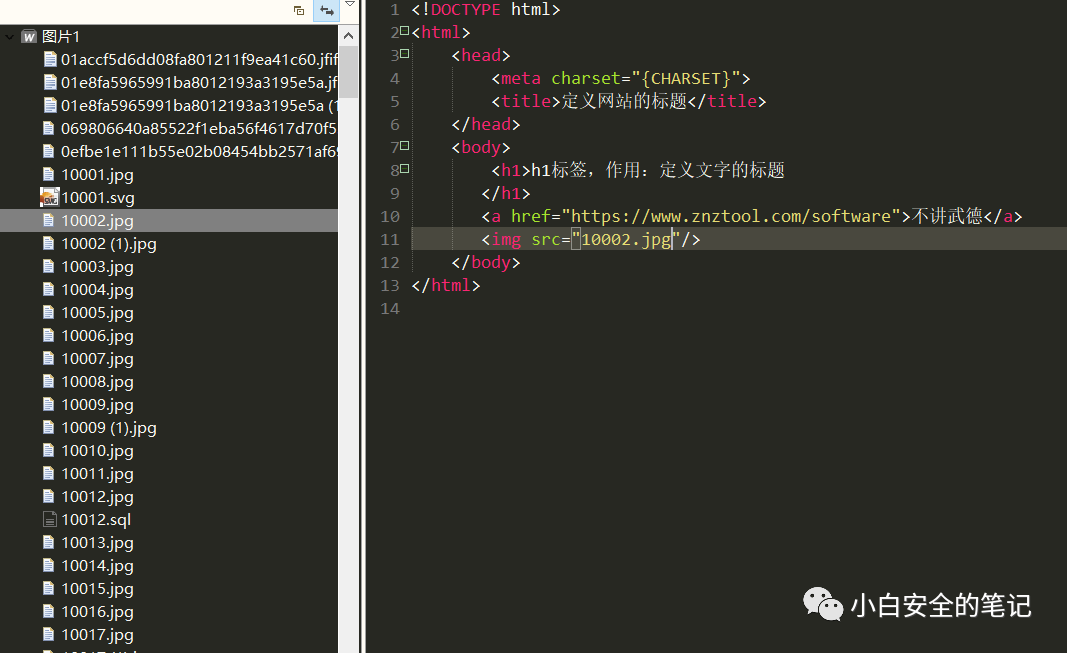
# h1标签,作用:定义文字的标题


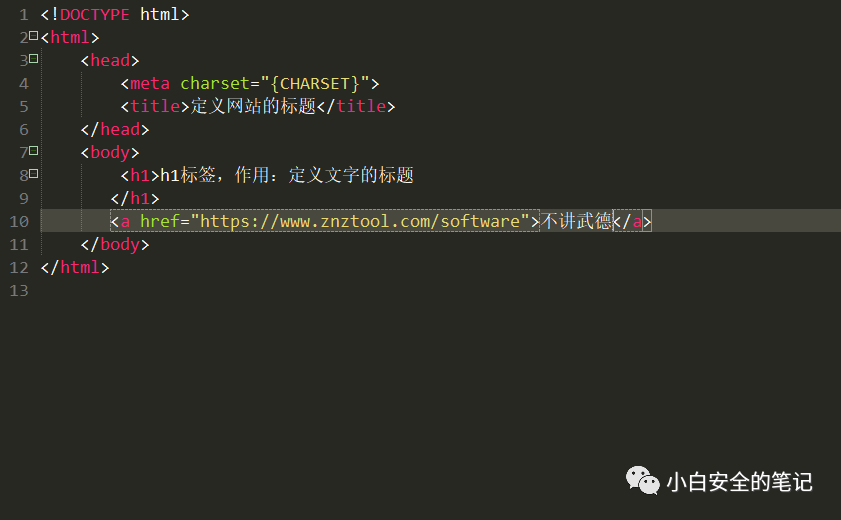
# body标签,作用:放一些有关内容显示的标签。

属性:href, 作用:定义跳转后的网址。



# img标签,作用:加载一张图片。
属性:src,作用:添加进来一张图片。
属性:width,作用:定义图片的宽度。
属性:height,作用:定义图片的高度。

*
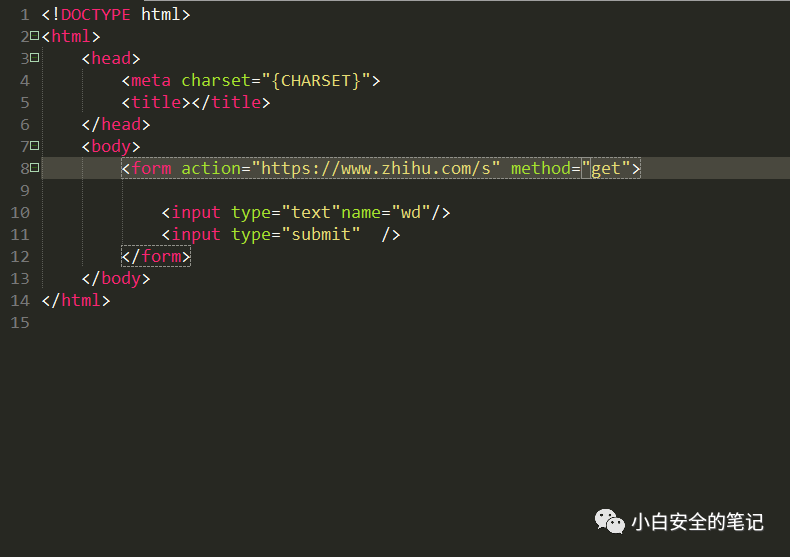
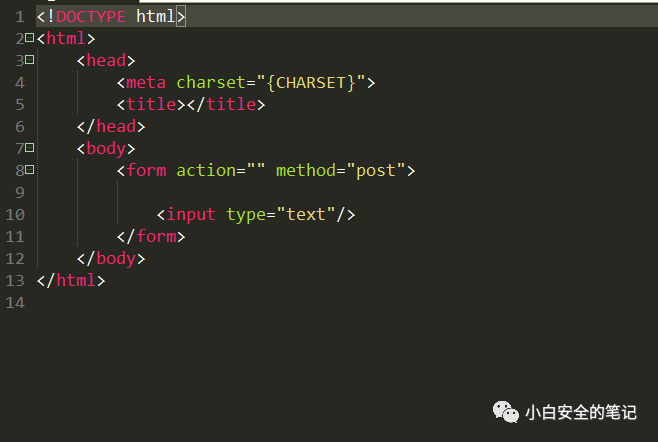
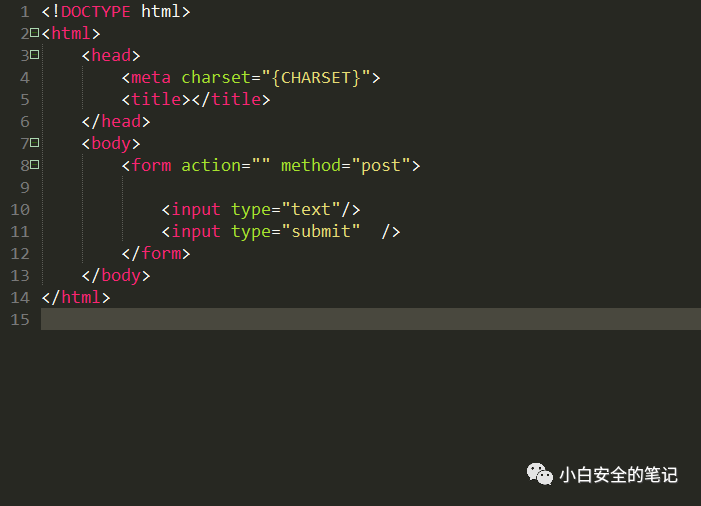
# form标签,作用:表单内的数据,可以提交给其他的服务器进行处理。
属性:method:作用:提交的方式 GET/POST
属性:action,作用:提交的地方


*
# 控件标签,
属性:type ,作用:定义控件的类型(text)
属性:name,作用:定义控件的名字,也相当于定义的是参数的名字。
属性:placeholder ,作用:定义默认显示的值。




# br标签,作用:换行。
ps:服务器是根据【参数的名】来接受【参数的值】。 百度的参数的名是wd。
什么是CSS语言?*
作用:定义了网站内容的【布局和样式】。
ps:html语言定义的是内容。
语法:选取式语法。选取标签,然后给选中的标签添加样式和布局。
需要在head里面,加上
标签名选择器 , 表现形式:标签名 {属性:值}
id选择器 ,表现形式:#id名 {属性:值} ,ps:使用id选择器,必须给标签添加一个id属性。
class选择器 ,表现形式:.class名 {属性:值} ,ps:使用class选择器,必须给标签添加一个class属性。
属性:z-index ,作用:定义的标签显示的顺序。
什么是Javascript语言?
作用:定义了网站的功能。
ps:html语言定义的是【内容】。CSS定义的是内容的【样式和布局】
语法:变量函数式语法。
核心:变量存储数据,函数决定功能--》 作用。
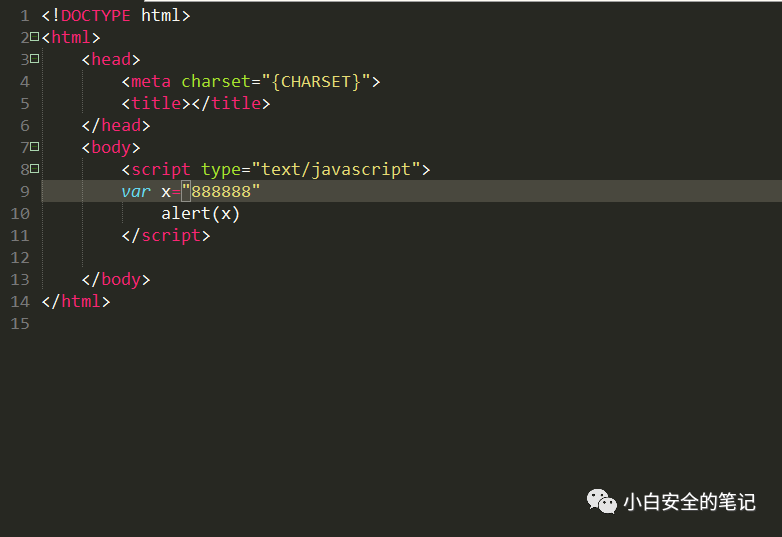
在数学里面设变量 :设 x = "888888"
在Javascript语言设变量 :var x ="888888"
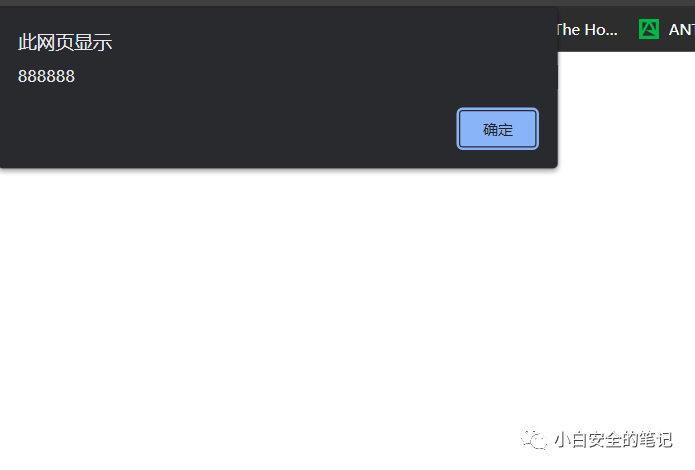
函数:alert() ,作用:弹框


var x ="888888" # 变量x存储了888888的数据
alert(x); # 弹框,弹的内容是变量x存储的内容。
js也可以选取标签的。
var a = document.getElementById("id");document.getElementById 函数,作用:根据ID选取标签document.getElementById('vv').onclick = function () {alert(‘6666’) // 这里写功能}
onclick # 给标签定义了一个点击事件,你点它,它就会出现功能。
什么是PHP语言?
作用:【接收】前端传过来的【数据】,进行处理,将处理完的数据【变成前端代码】交给【浏览器执行】
语法:变量函数式语法。
在Javascript语言设变量 :var x ="888888"
在php语言设变量:$x = "888888"
函数:echo ,作用:输出内容。
ps:后端语言的解析,需要中间件的配合。
$a=$_REQUEST['username'];echo "".$a."";
$_REQUEST # 函数,作用:接受【参数的名】。
ps:服务器是根据【参数的名】来接受【参数的值】。
什么是Mysql语言?
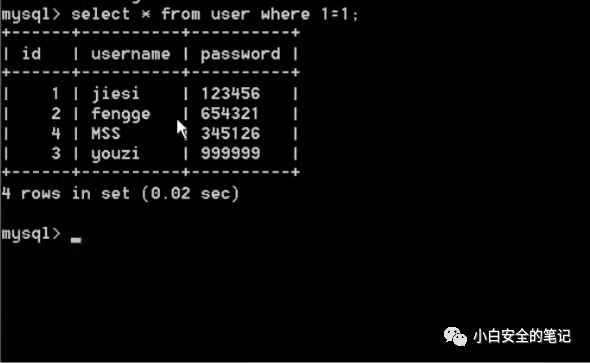
作用:存储数据。
语法:固定式语法。每种语法都是固定结构,而且作用固定。
查询语句:select ···· from ···· where ····
select:中文意思:查询
from:中文意思:来自
where:中文意思:条件

安全人员初期对于开发代码的要求
1.拿到代码之后,首先能够分的清这个代码属于哪一种计算机语言。
2.拿到代码之后,知道这个代码的作用。


