HarmonyOS应用开发第一次作业
目录
一、开发环境搭建
二、应用开发目录结构及文件使用规则介绍
2.1应开发目录介绍
2.2文件使用规则介绍
三、基础组件介绍和Chart组件使用
3.1基础组件介绍
3.2 chart组件
四、使用image-animator组件构建多图帧动画
五、TodoList应用构建
6. 预览测试和真机测试
6.1 预览测试
6.2 真机测试
一、开发环境搭建
参考博客:鸿蒙应用开发:安装DevEco Studio及环境配置_czx鑫的博客-CSDN博客_deveco

二、应用开发目录结构及文件使用规则介绍
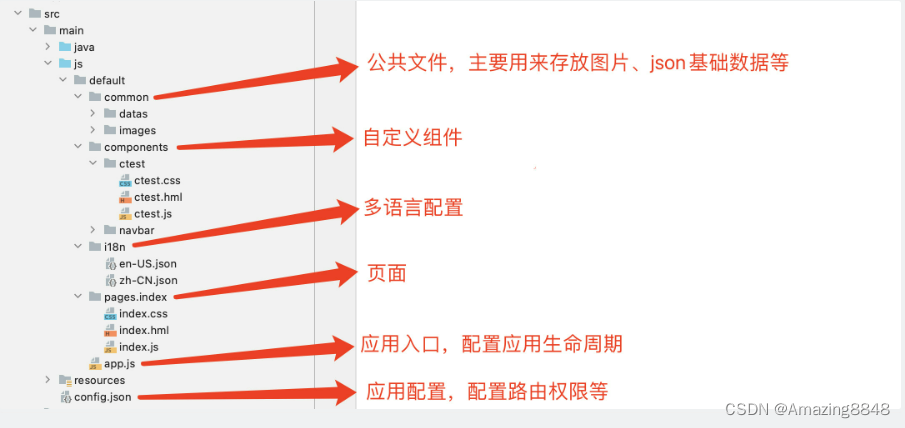
2.1应开发目录介绍

- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
2.2文件使用规则介绍
引用代码文件,需使用相对路径,比如:../common/utils.js。
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
import barData from "../../common/datas/barData.js"//相对路径src: "/common/images/juan/1.png"//绝对路径三、基础组件介绍和Chart组件使用
3.1基础组件介绍
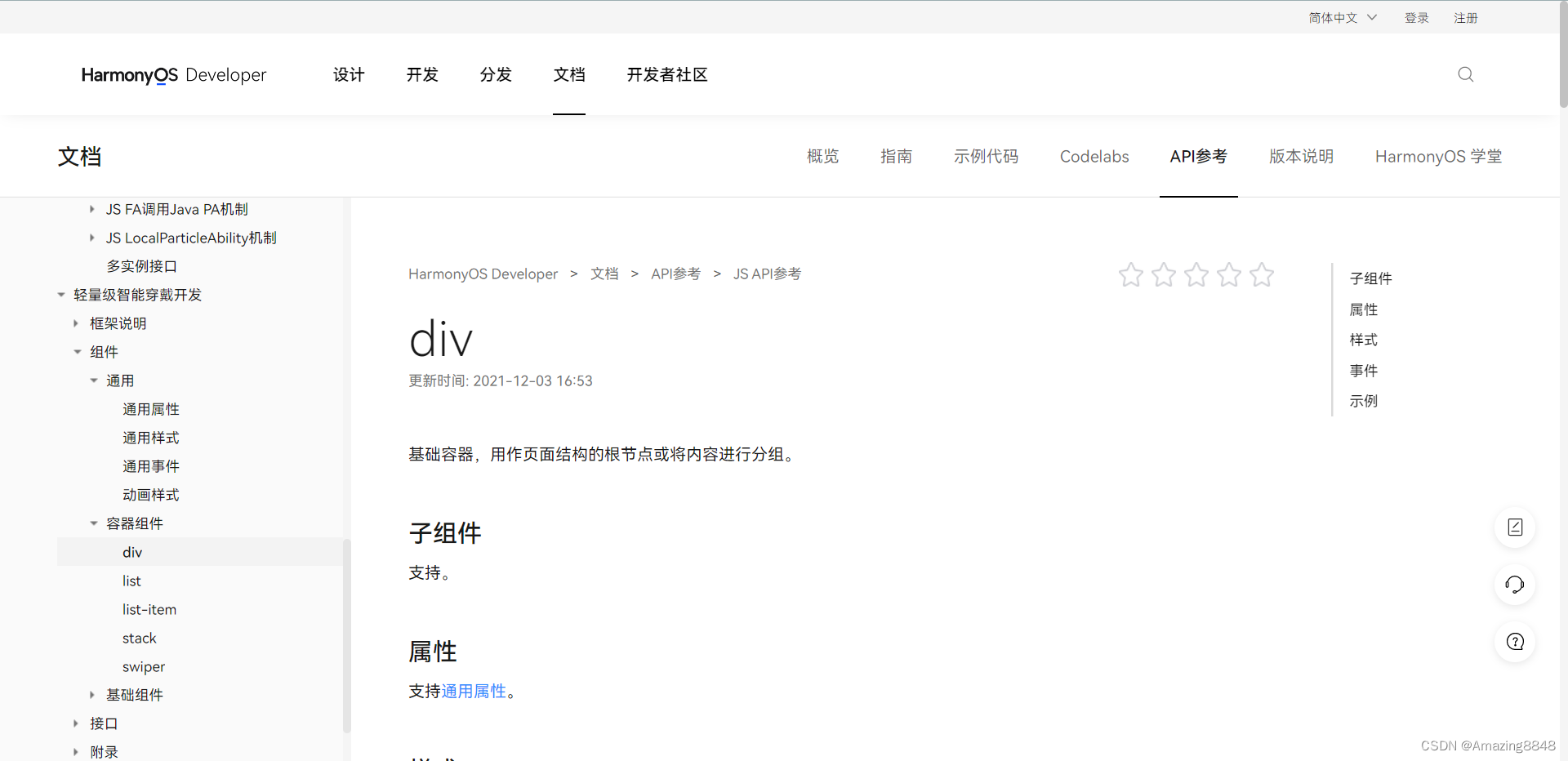
官网API:参考文档导读-参考文档导读-HarmonyOS应用开发
遇到不会的知识可以去官方API中寻找学习

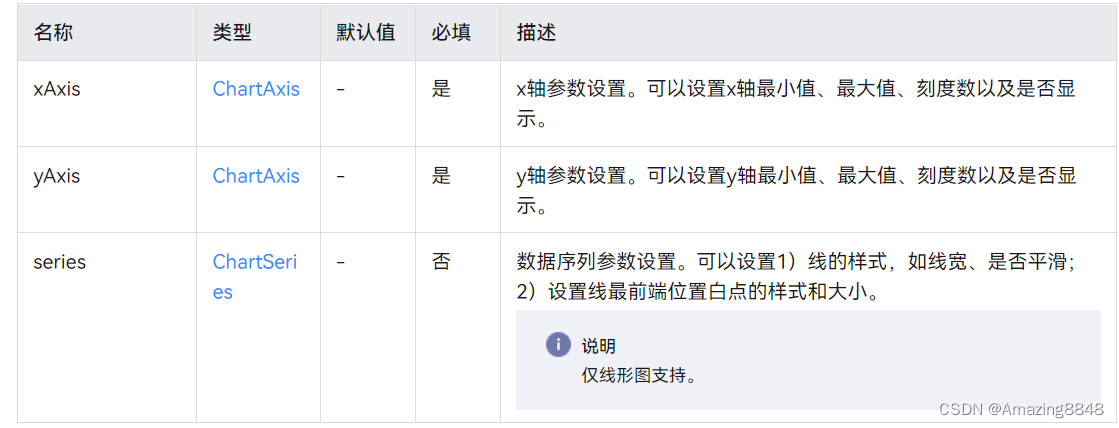
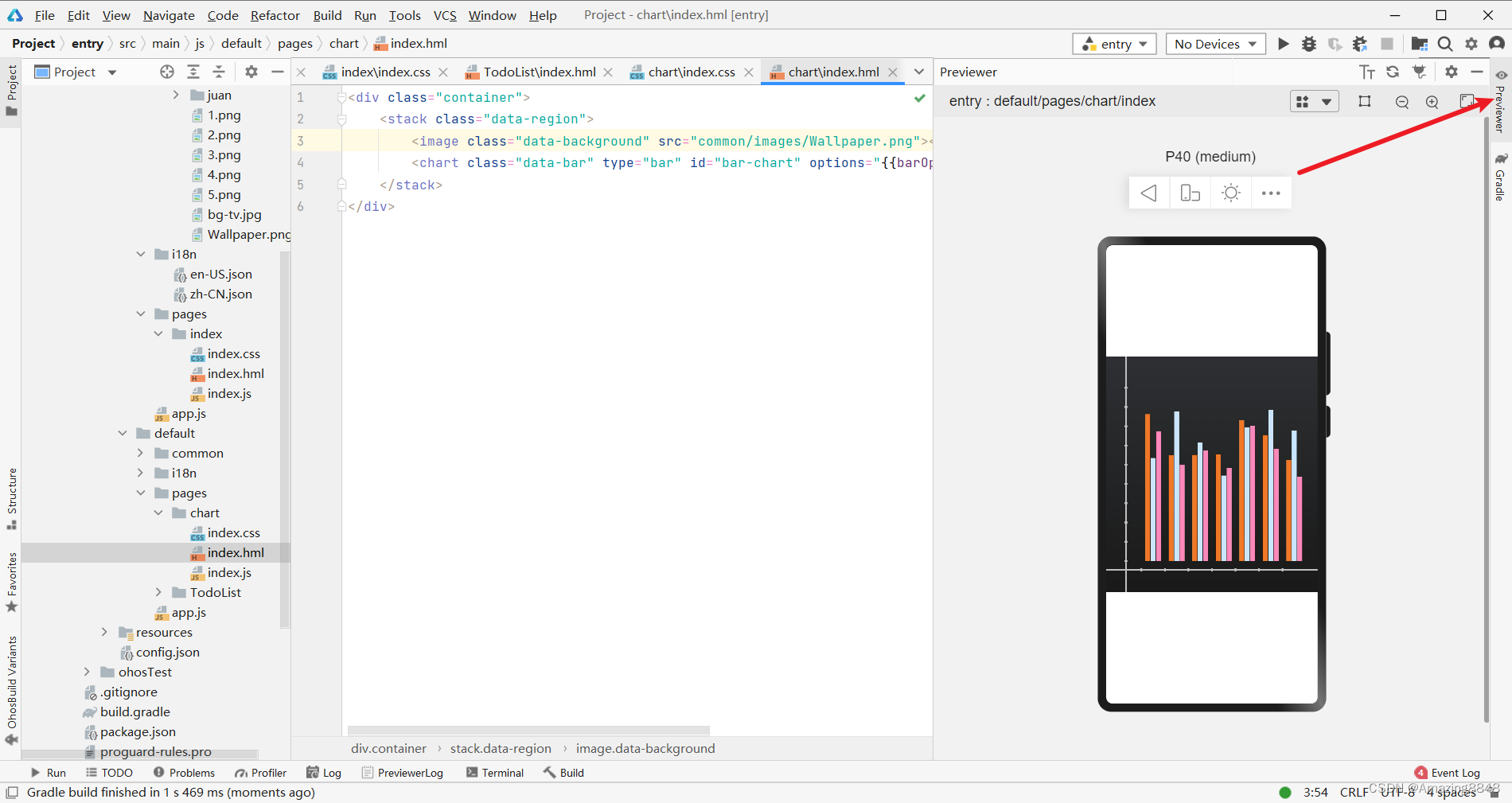
3.2 chart组件
图表组件,用于呈现线形图、柱状图界面。



注意:
1.pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。
2.出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。
四、使用image-animator组件构建多图帧动画
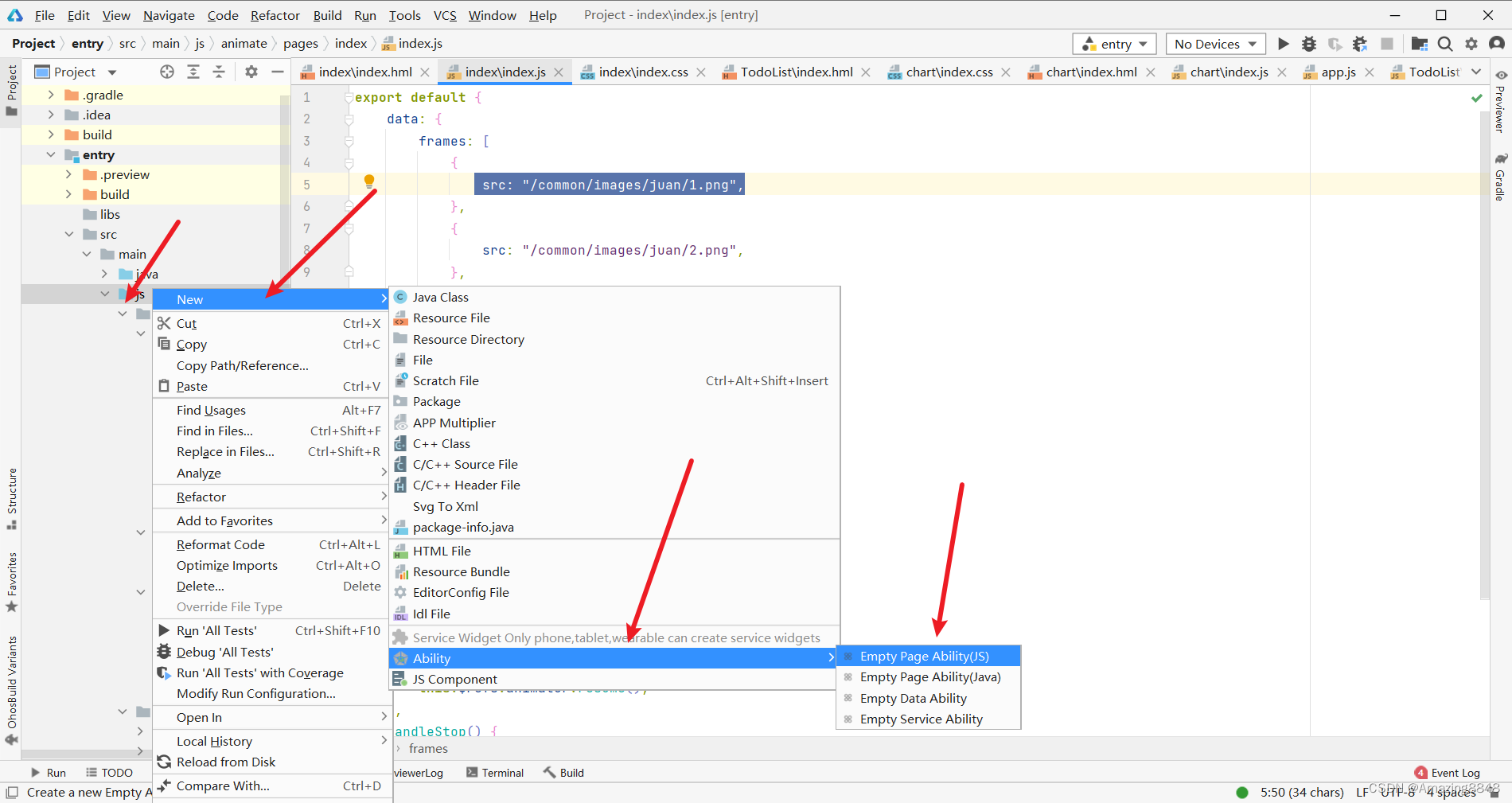
创建一个新的 Ablity

组件内容介绍

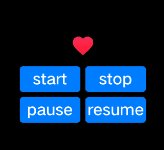
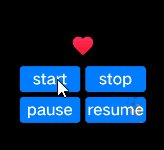
效果如图 :

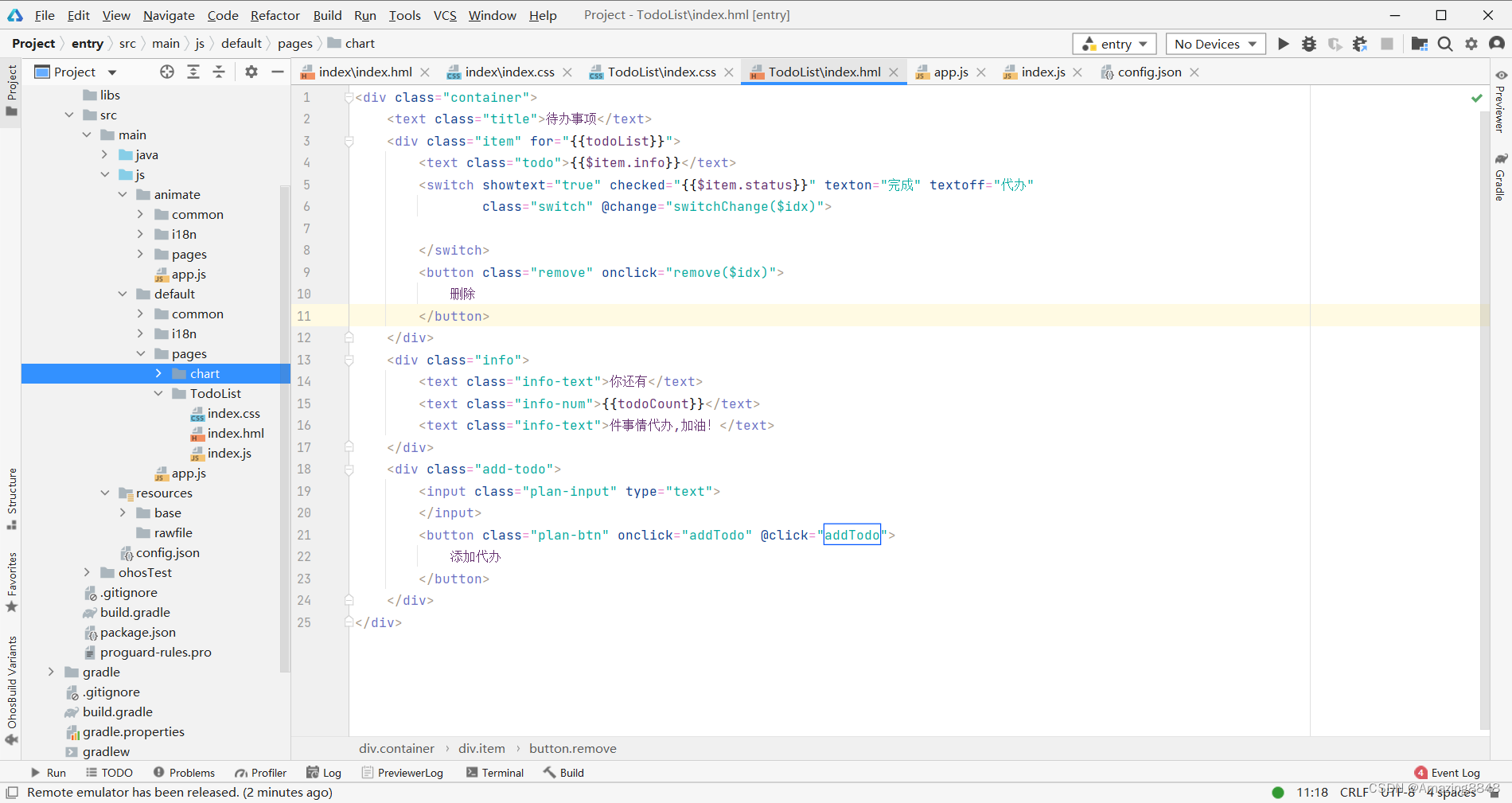
五、TodoList应用构建
注意:
1.文本内容放在
标签中才能呈现,否则不会呈现文本内容。2.用到switch组件
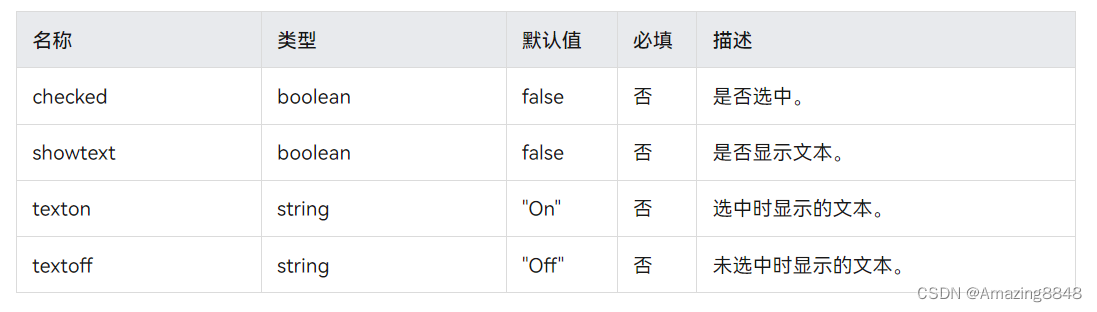
switch组件:

最终效果预览:

六、预览测试和真机测试
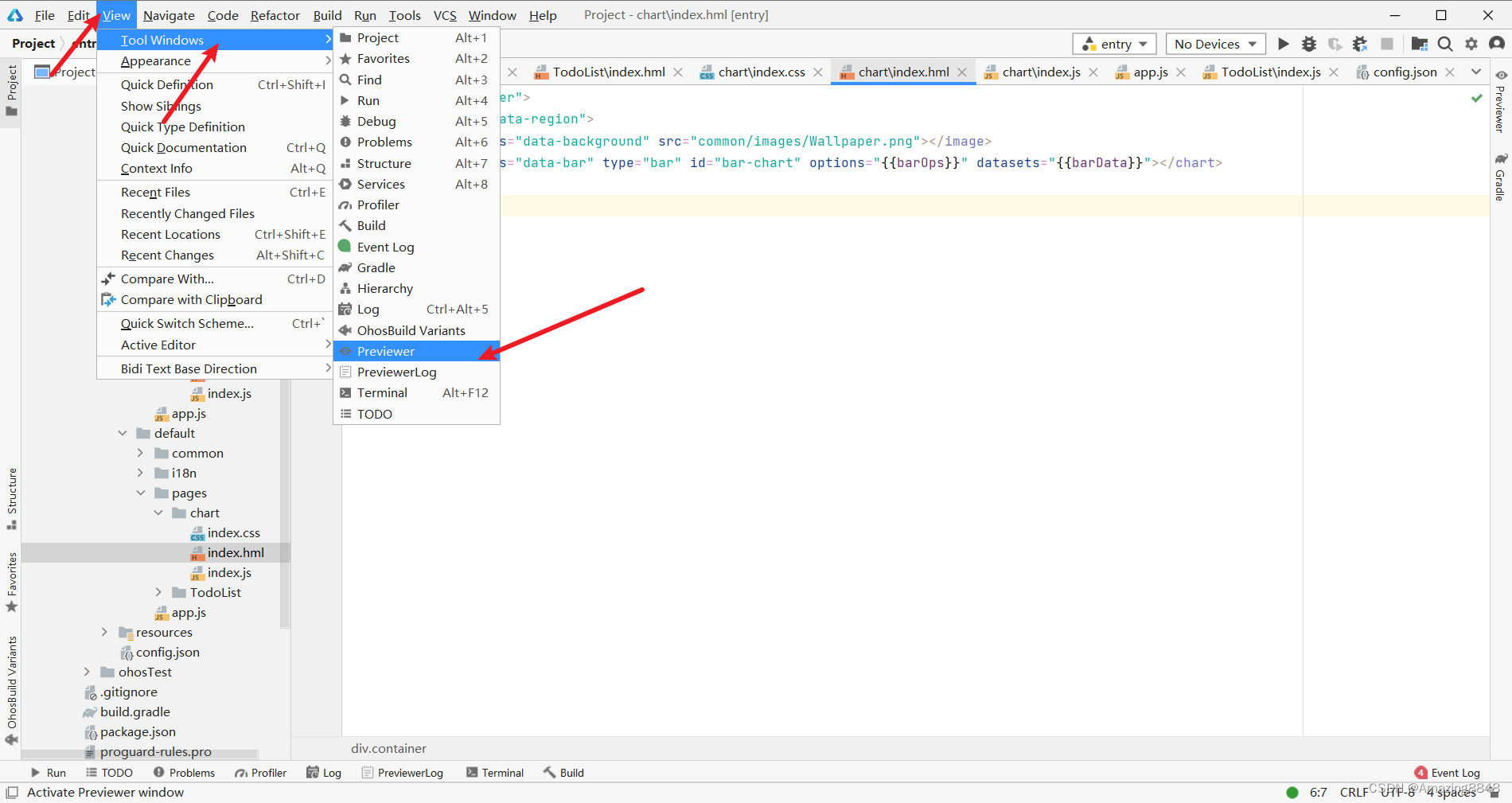
6.1 预览测试
第一次的话需要这样

之后就会在这个地方出现,点击这个就可以预览了

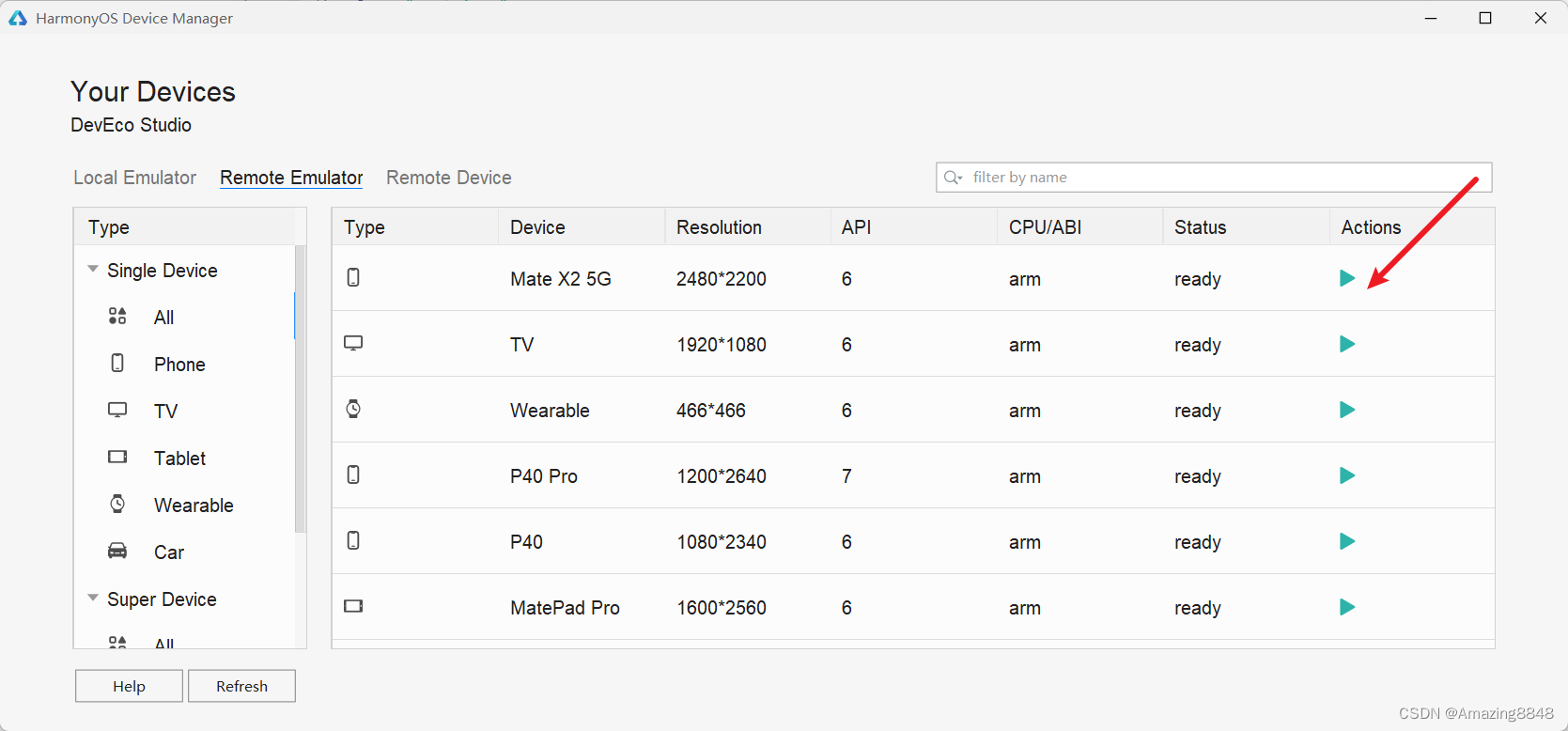
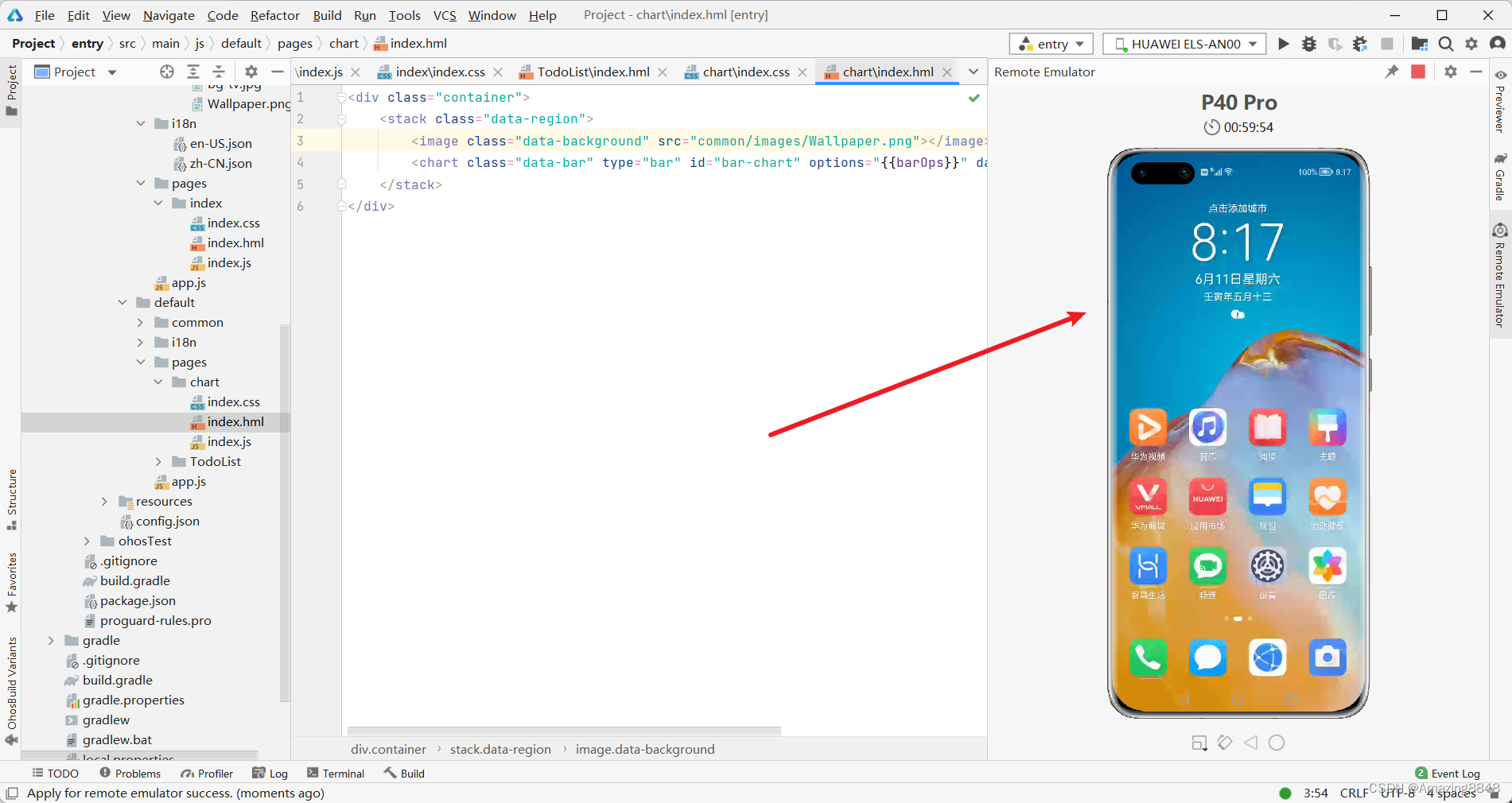
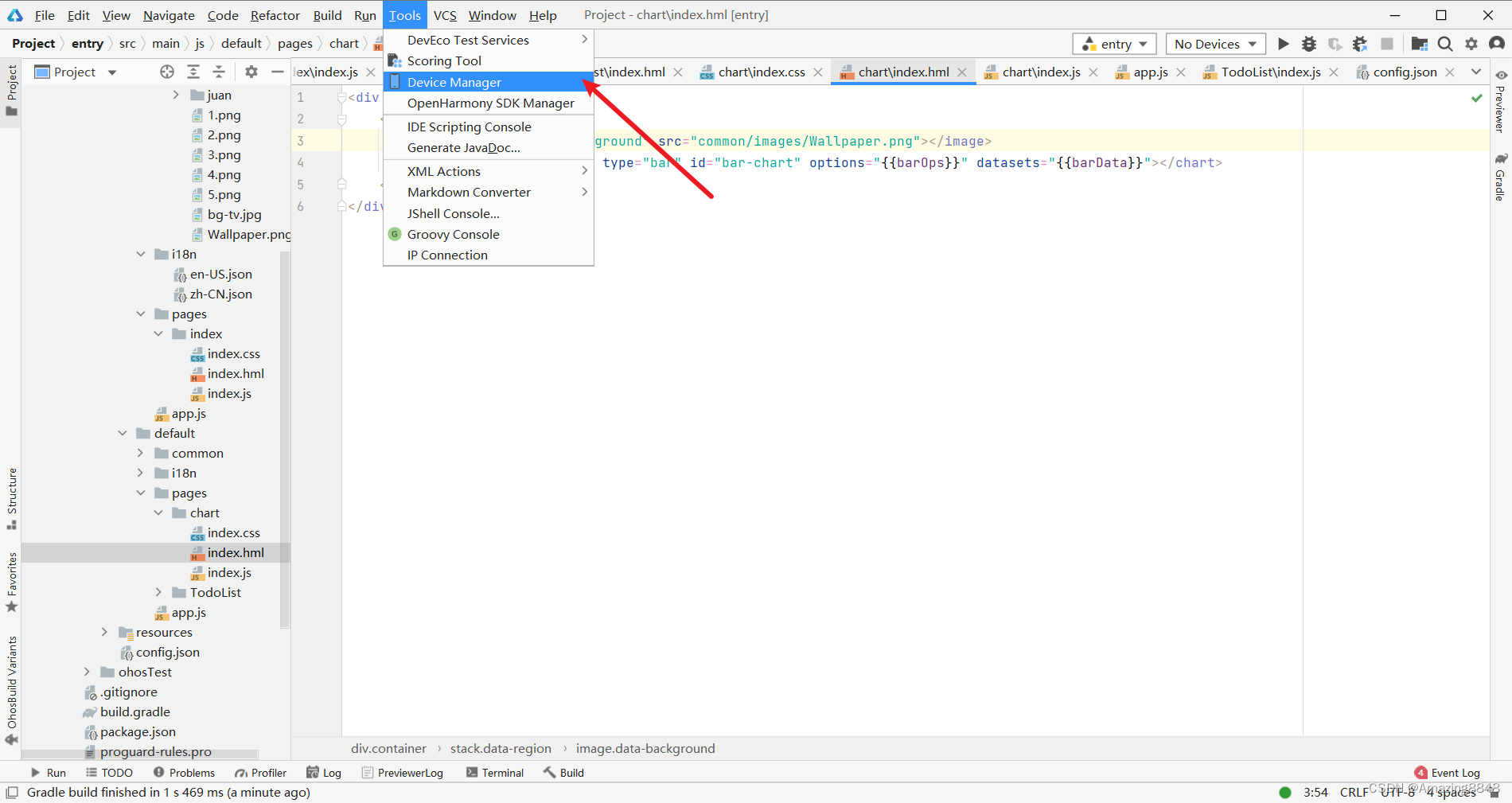
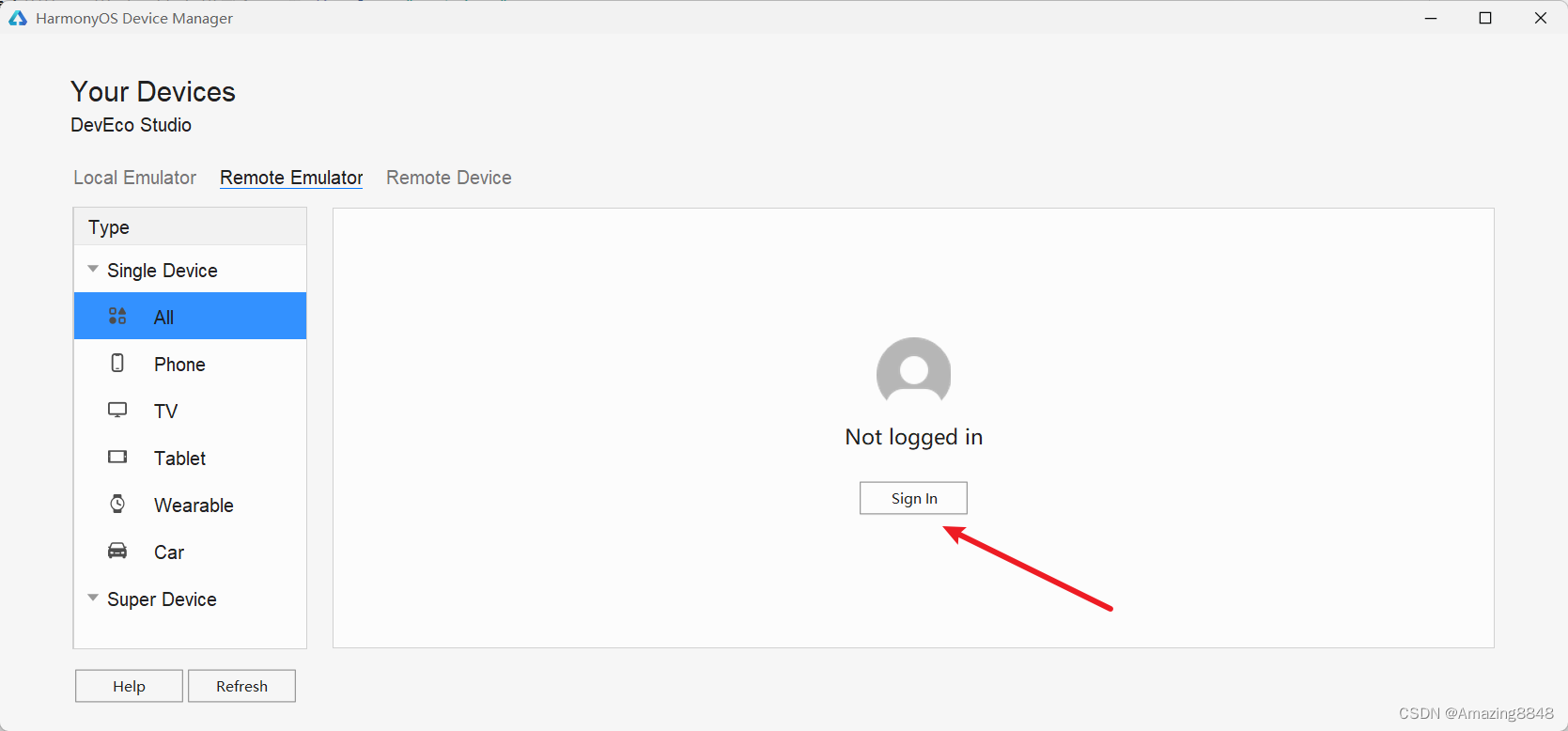
6.2 真机测试
登入你的华为账号,并且实名

各种机型就出来了,点击即可真机测试