OpenHarmony开源鸿蒙学习入门-应用开发之使用eTS语法示例项目讲解
OpenHarmony开源鸿蒙学习入门-应用开发之使用eTS语法示例项目讲解
一、创建示例项目:

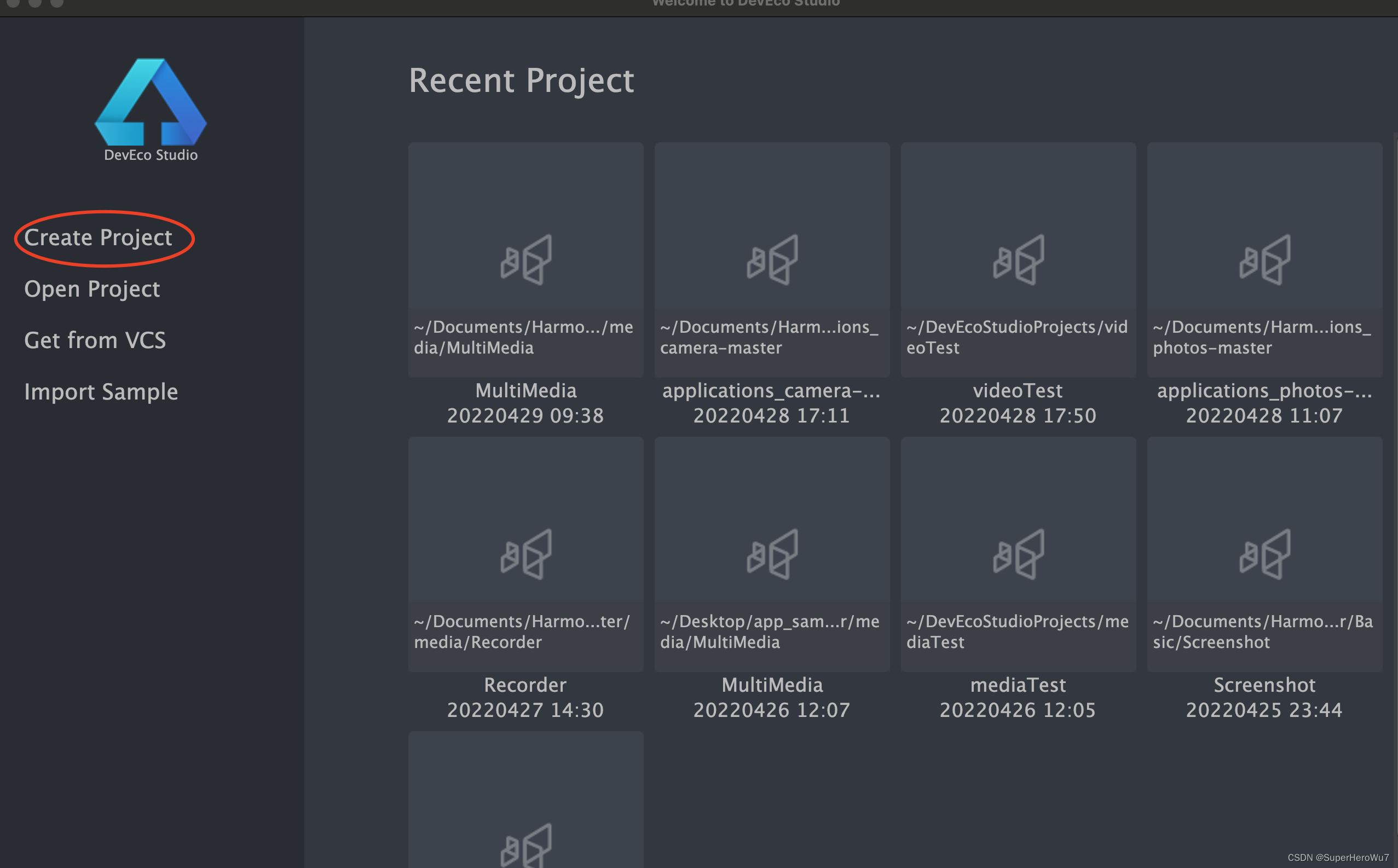
(1)首先通过IDE,创建示例工程项目。Create Project。
说句题外话,与HarmonyOS的开发IDE不同,OpenHarmony的IDE不需要登录华为账号。缺点就是,没有在线模拟器等比较先进的功能。

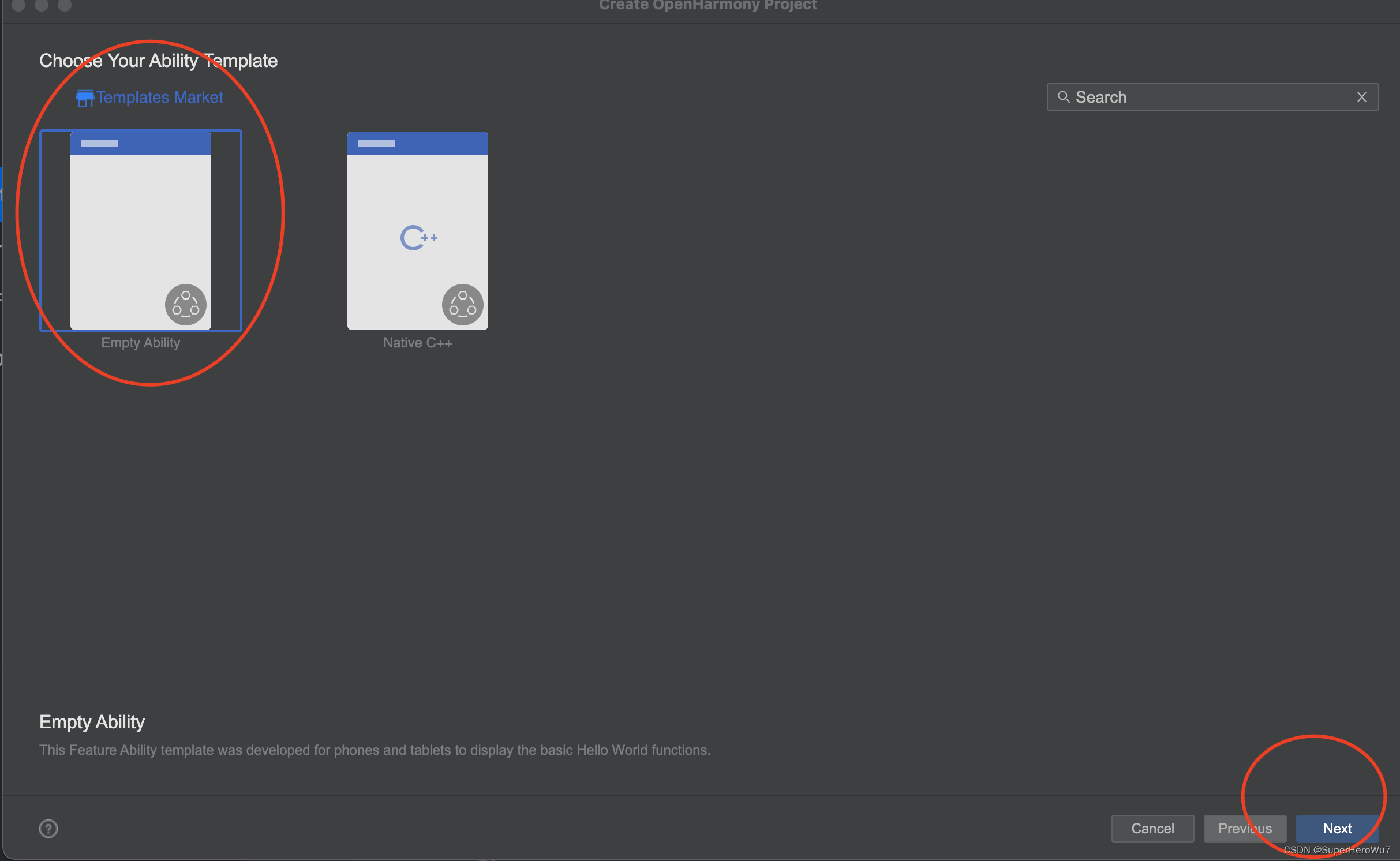
(2)选择第一个,创建空的Ability模板项目,Empty Ability。
这个示例项目很简单,会用一个简单的布局,使用文本组件显示Hello World。
This Feature Abiltiy template was developed for phones and tablets to display the basic Hello World functions

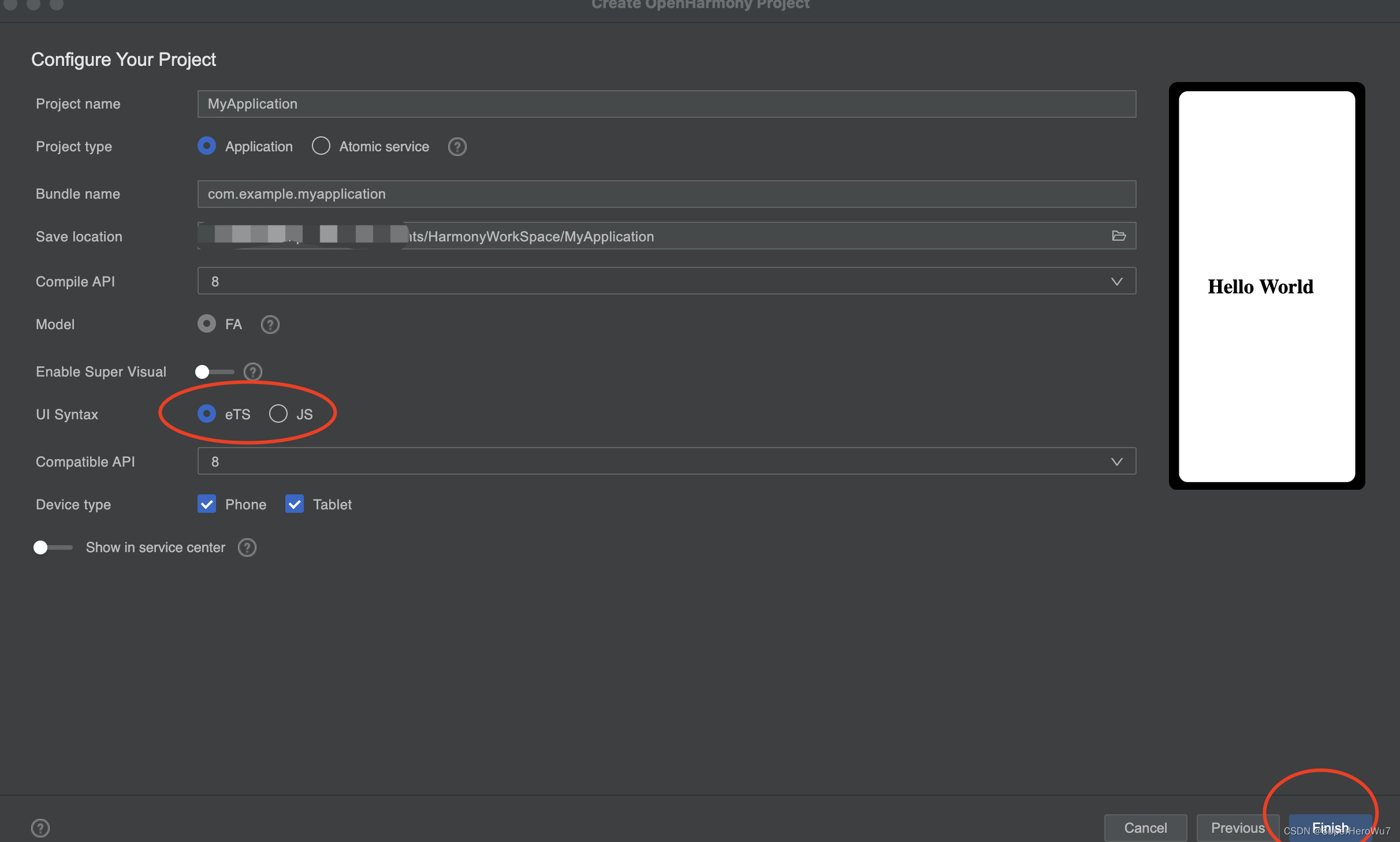
(3)配置项目相关参数,右边的示意图,就是项目的展示效果。
这些参数中值得一提的是:
project type,
分为Application和Atomic Service。 前者是应用程序,后者是卡片服务,类似于快应用。配置的时候,我们选择前者,Application。
· Application: An installation-required app. Access the app by touching the app icon on the home screen. · Atomic service: An atomic service in the form of an installation-free app without an app icon on the home screen. Access the service via the service widget, OneHop, or QR code scanning.
Compile API,
编译的SDK这里我们选择API 8,因为目前9还在试用阶段,不稳定。
The SDK of API 9 is now in trial and may be unstable
Model,
框架模型结构,目前默认为FA,API 9新出了一种类型,Stage模型,不过现在IDE还没更新,想了解基本概念,参见这篇博客。=》OpenHarmony开源鸿蒙学习入门–Ability,FA和Stage基本概念理解
Enable Super Visual,
启用超级视觉。一种低代码,拖动控件编程的方式,目前还不成熟,先不启用。
In Super Visual mode, you can develop your services and apps quickly through the drag-and-drop functionality
UI Syntax,
选择eTS。讲解都会使用eTS,两种语法选择的衡量,参见上一遍博客。=》OpenHarmony开源鸿蒙学习入门-环境安装配置和Unable to install eTS问题解决
Show in Service Center,
选择不启用。是否展示在服务中心,这个后面会讲,目前先看最基本的示例。
Selecting this option will create a snapshot of the app snippet and a default service widget.
OK,万事大吉,点击Finish即可。
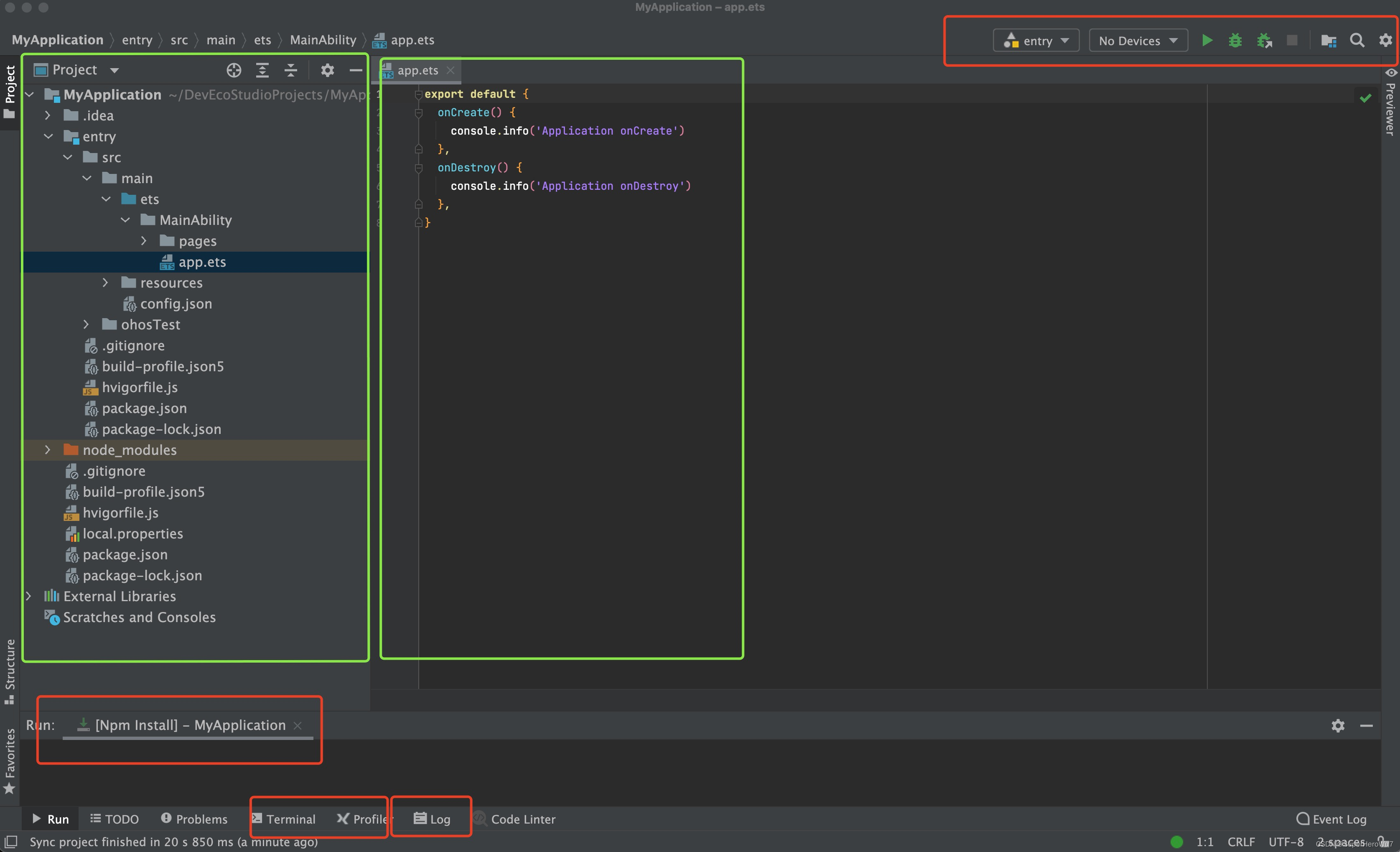
二、熟悉项目结构和IDE基本功能使用:

只要有应用开发经验的同学,使用这款IDE可以说上手成本很低,除了快捷键恶心一些,不管是Debug还是run项目,亦或者是终端命令执行,代码书写都和AndroidStudio,VSCode,XCode差不多。
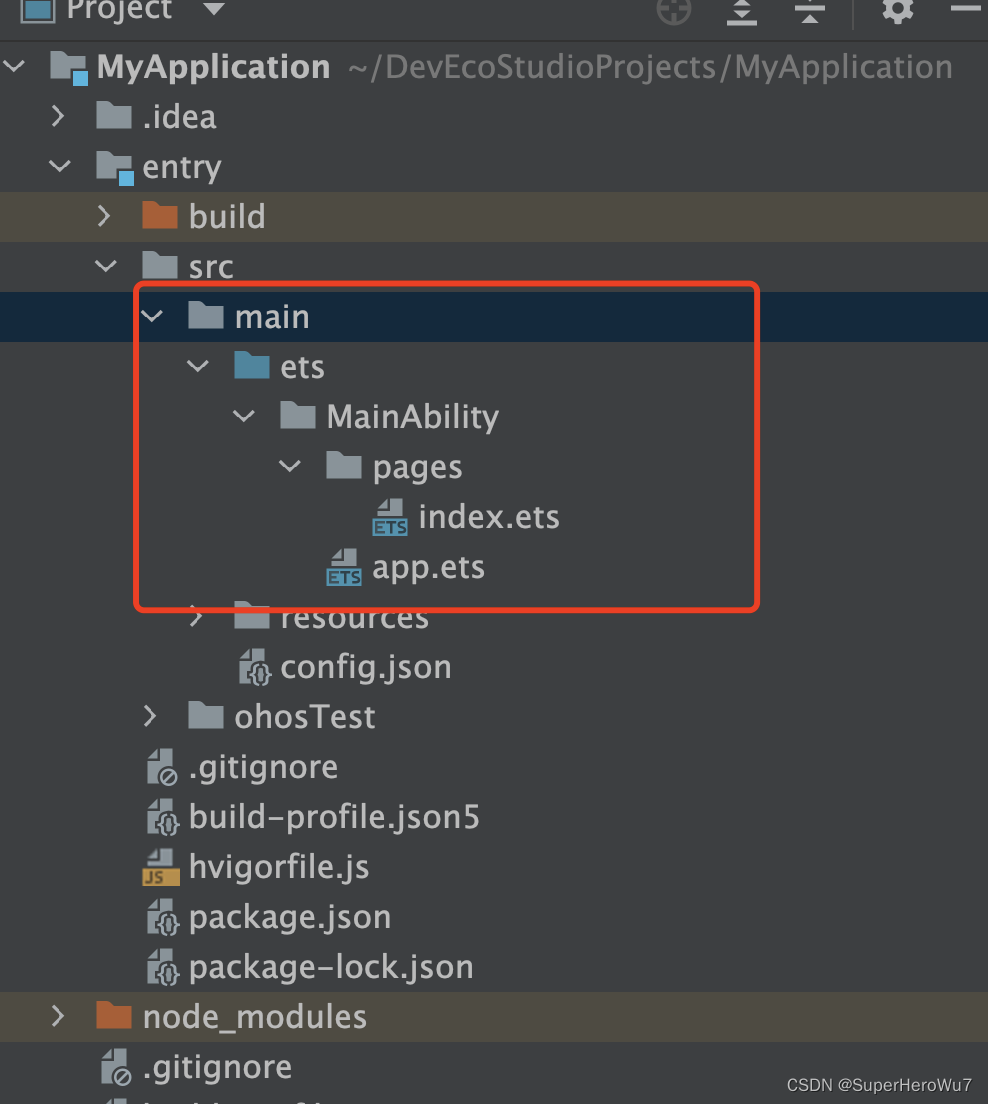
整个项目的结构清晰明了,比较简单。包含了项目核心业务的核心代码,entry,可以看做启动项目的入口文件夹,这里有业务项目的代码类。
下面的node_modules是npm的项目依赖管理库,我们可以使用npm上面一些方便的插件集成安装,使用 npm install xxx即可。
这也是目前比较欠缺的,对于npm包的引用安装,没有一个统一的管理文件,项目多人开发时,最好在项目中自己维护一个代码npm引用包的readme。像Flutter开发,会在.yaml文件中统一下载依赖,方便管理。提到Flutter的Dart开发,其实OpenHarmony的eTS,两者之间很相似,都是声明式开发。
package.json{ "name": "myapplication", "version": "1.0.0", "ohos": { "org": "huawei", "buildTool": "hvigor", "directoryLevel": "project" }, "description": "example description", "repository": {}, "license": "ISC", "dependencies": { "hypium": "^1.0.0", "@ohos/hvigor": "1.0.6", "@ohos/hvigor-ohos-plugin": "1.0.6" }}build-profile.json5{ "app": { "signingConfigs": [], "compileSdkVersion": 8, "compatibleSdkVersion": 8, "products": [ { "name": "default", "signingConfig": "default", } ] }, "modules": [ { "name": "entry", "srcPath": "./entry", "targets": [ { "name": "default", "applyToProducts": [ "default" ] } ] } ]}以上两个项目设置的相关参数,目前还用不到,后面会使用到会讲解。见名知意,各位同学可以大概先感受下轮廓。
run项目,需要注意两点,第一要选择对entry这个入口。第二个,要设置好自动签名。

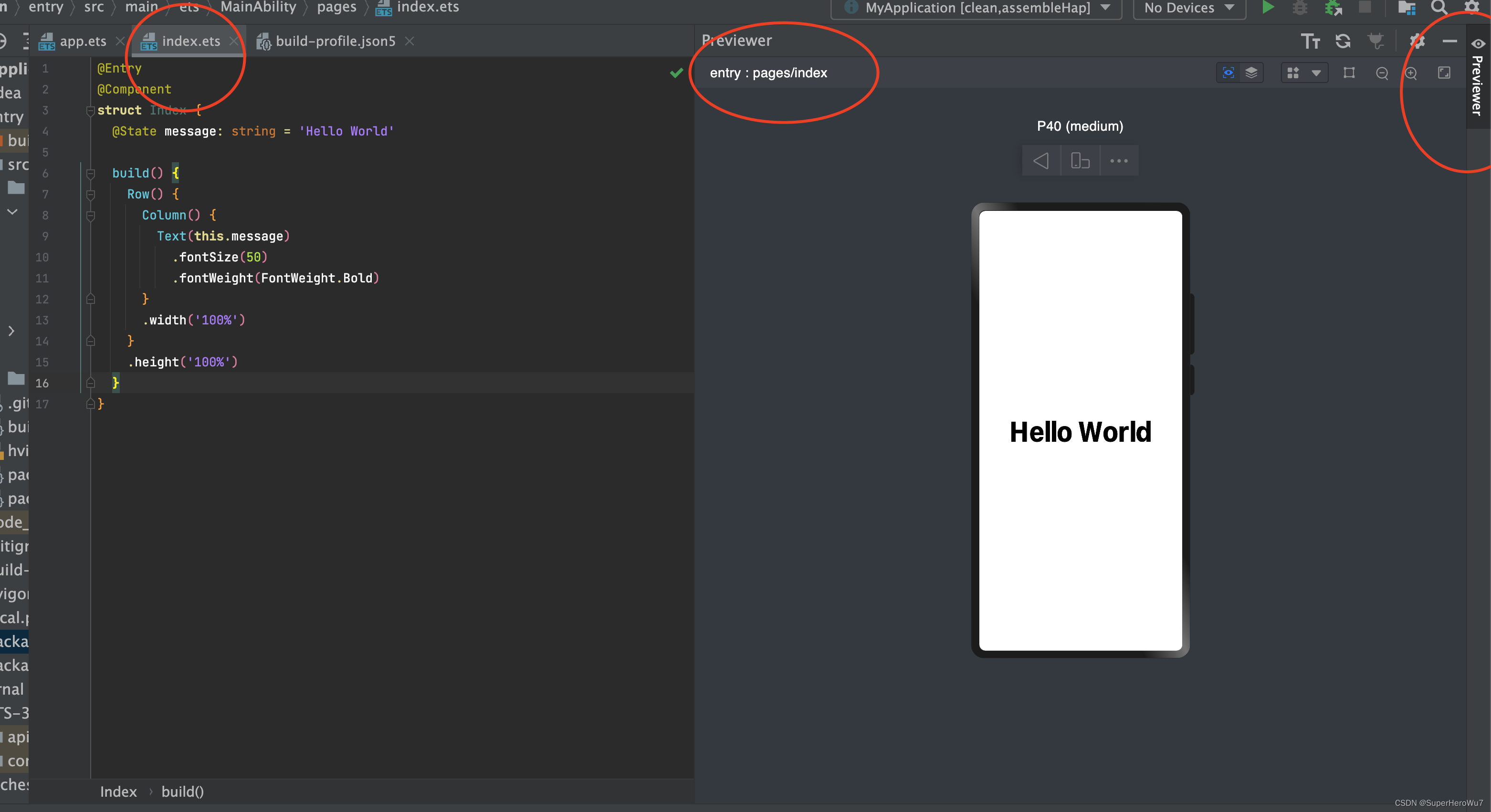
run项目需要使用搭载OpenHarmony系统的开发板或者平板等设备。这个IDE没有模拟器。不过没有设备,也可以调试界面。点击打开index这种UI界面类,然后点击右边的previewer即可,比起来AndroidStudio这个预览有点击操作的功能,很方便,不过在一些比较复杂的渲染界面,该预览就不能使用了,这个后面会讲。

三、项目业务代码说明:

(1)首先我们关注的业务代码,需要展开mian文件夹,ets-MainAbility下的app.ets和pages-index.ets
app.etsexport default { onCreate() { console.info('Application onCreate') }, onDestroy() { console.info('Application onDestroy') },}app.ets的代码很简单。是MainAbility的承载类。相当于android开发中的Application,示例项目中只是对生命周期打了log。
index.ets@Entry@Componentstruct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') }}index.ets就是我们看到界面helloworld效果的业务实现类了。
首先我们需要注意的是
@Entry,在eTS中此标记代表,当前标记类,可以作为一个界面push或者back。相当于Android中的Activity或者Fragment。
@Component,在eTS中此标记代表,当前标记的类,可以作为组件在build函数中调用。
@State,代表变量的值如果变化,会自动触发build重绘,改变build函数中的组件使用message。
最核心的就是build函数了,了解Android compose的同学,或者是Flutter的同学都会感觉很熟悉亲切。这种鱼鳞排版,是声明式开发的特点之一。
接下来我们拆解一下嵌套使用的三个组件,分别是Row,Column和Text。Row是横向布局,Column是纵向布局,Text是文本。Row() { } .height('100%') Column() { } .width('100%')Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold)关于UI组件的使用,可参见官方组件说明:基于TS扩展的声明式开发范式

欢迎大家一起学习OpenHarmony。


