鸿蒙开发学习 day01
1、开发环境搭建
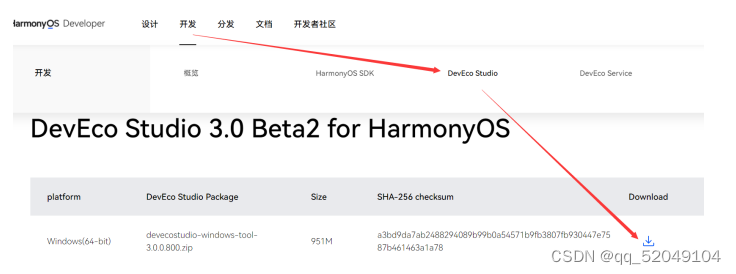
跳转到官网,下载新版本的开发工具。
官网链接:https://developer.harmonyos.com/cn/develop/deveco-studio/
下载版本:DevEco Studio 3.0 Beta2 for HarmonyOS的Windows版本。

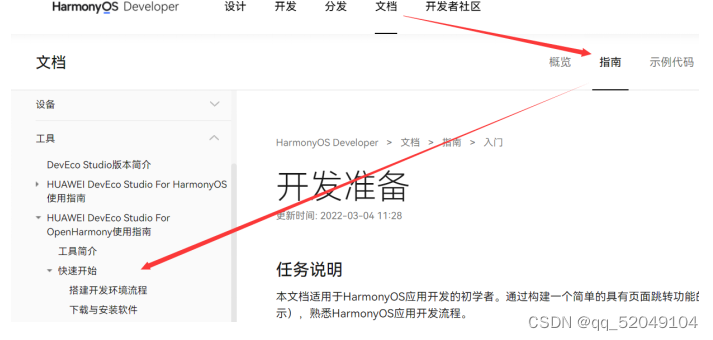
具体安装方式在官网中有详细介绍:

2、练手——响应式开发
练手之前要先了解什么是MVVM思想。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
“视图会响应数据的变化 数据会驱动视图的渲染”
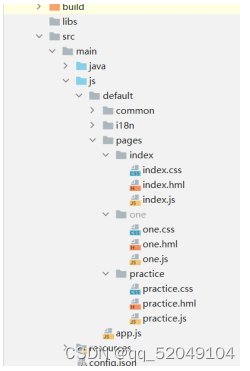
项目结构:

项目一(index):这个项目想要实现一个文字被点击后变成另一段文字,且颜色也要有变化。
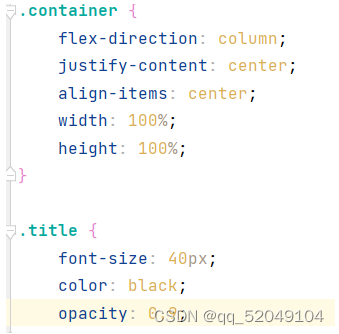
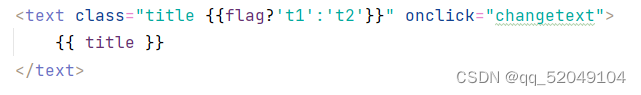
首先在index.js中的data里设置一个title,并在xml中将其展示出来,同时可以设置一个class,也就是样式,并在.css中对其进行具体设置(新建立一个项目,初始界面就是这样的)。



点击变字的功能需要先在xml中输出文字的位置添加一个点击事件,也就是οnclick=”*”,具体的名称可以自定义,之后在.js中添加对应的事件响应,一个基础的点击事件就完成了。


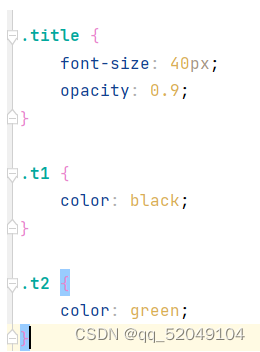
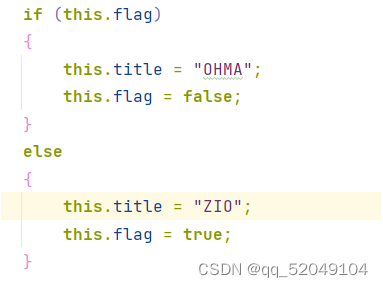
改变文字颜色部分,可以先在.css中添加两个样式t1、t2分别对应点击前和点击后,其中只有颜色。在.js的data中添加一个布尔类型的flag,值为true,此时title的内容为点击前的文字。同时在“changetext”中使用if判断语句,当flag值为false时,将文字变为点击后的内容。在xml中对text的添加第二样式并使用三重运算符,点击一次,flag值变成false,此时文字的颜色选择t2。这样,点击文字实现换字和换色的效果就完成了。



在if语句中,改变flag值的同时还可以加上改变文字,达到可以一直点击并切换的效果。

项目二(one):设置一些项,并将它们纵向排列。
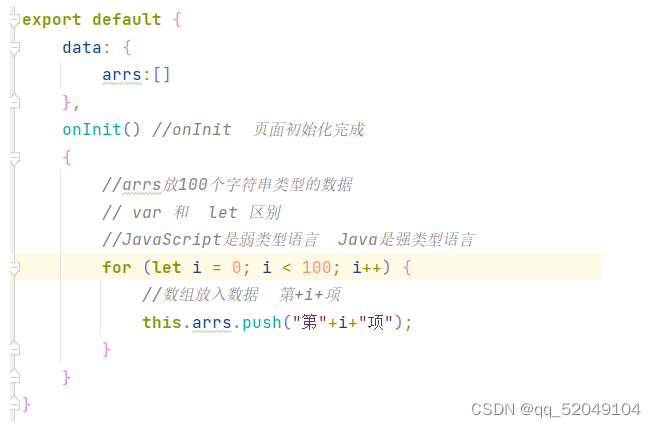
在one.js设置一个数组arrs[],并利用for循环语句赋值,这里我赋的值为0~99,赋值时用push。

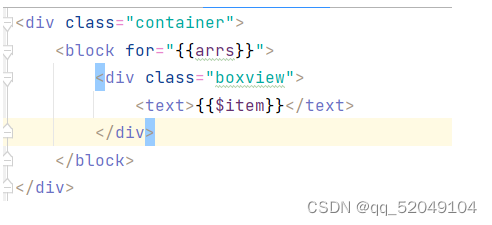
one.xml中选择容器并使用for循环,将arrs中的数据输出。

one.css
flex-direction:column为纵向分布。

项目三(practice,也是课后作业):与项目二类似,不过将纵向分布改为横向分布。
这里我选择了使用list组件。
刚开始以为和项目二差不多,只是把.css中的container里的column改成了row,结果发现并没有用,反而所有的项都挤在一起,完全看不清。之后在开发文档里找了一会,发现scroll暂时只支持纵向,不支持横向。期间查到的directorlayout并不合适,因为它不会显示超出的部分。最后还是选择了list。
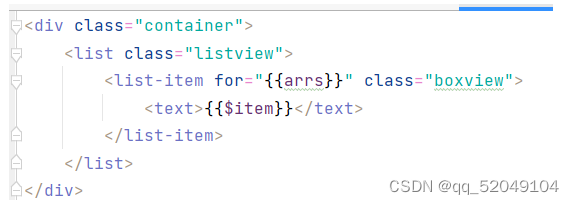
practice.xml

practice.js

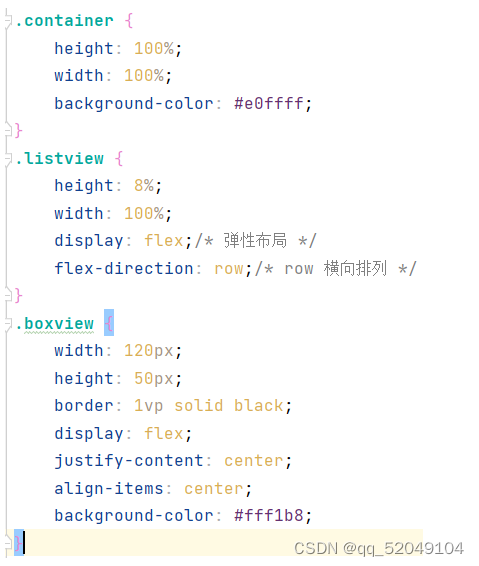
practice.css

一整天学习下来感觉良好,毕竟这只是最基础的一些东西,并没有什么难度。


