鸿蒙开发学习-Day1
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、HarmonyOS3.0环境
- 二、两个简单案例
-
- 1.Hello world
- 2.点击事件
- 三、滚动视图-overflow:scroll
- 总结
前言
今天主要学习了鸿蒙3.0环境的搭建以及“hello world”、点击变色界面的实现。下面记录一下今日的学习成果以及出现的问题。
提示:以下是本篇文章正文内容,下面案例可供参考
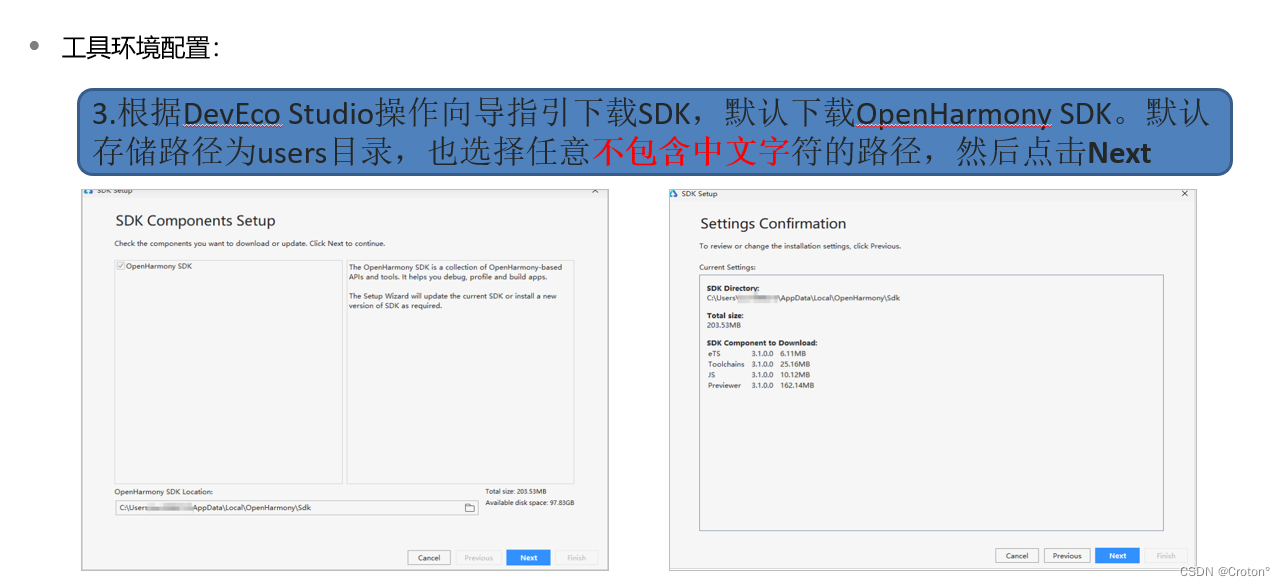
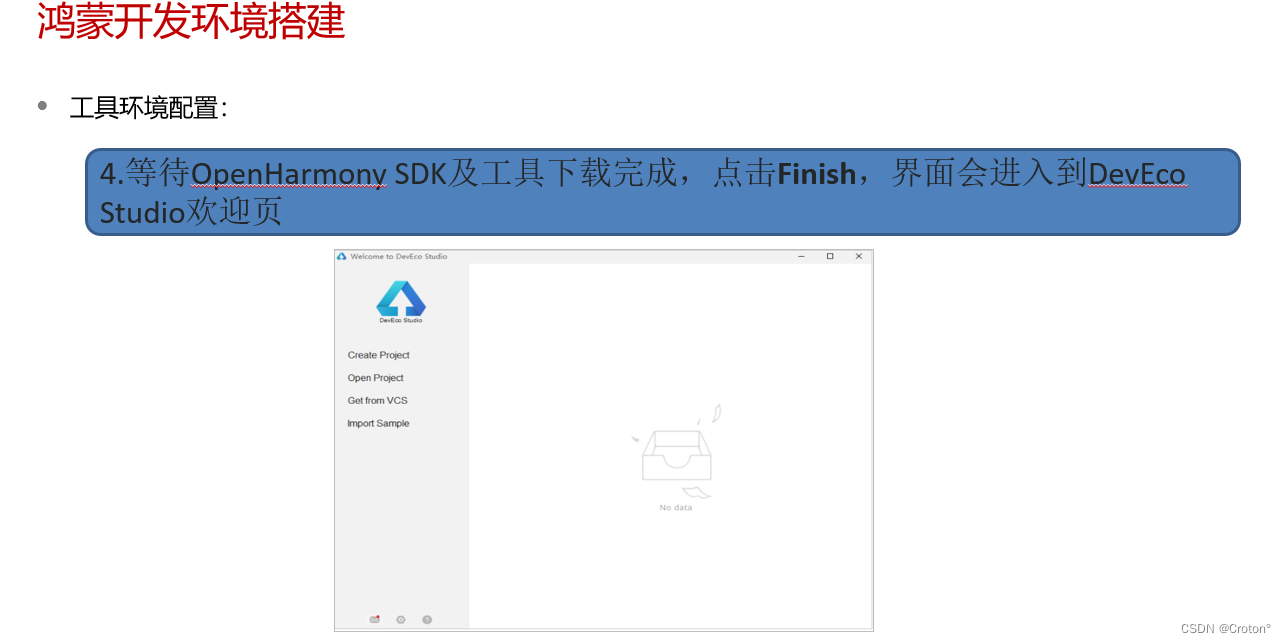
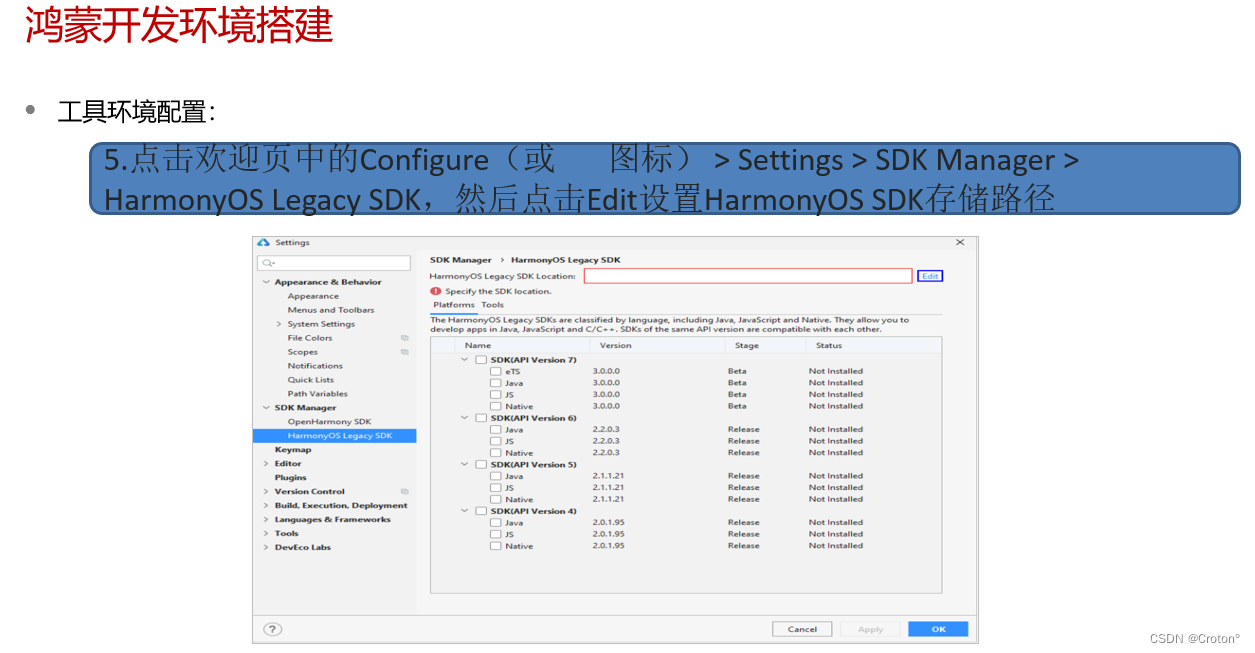
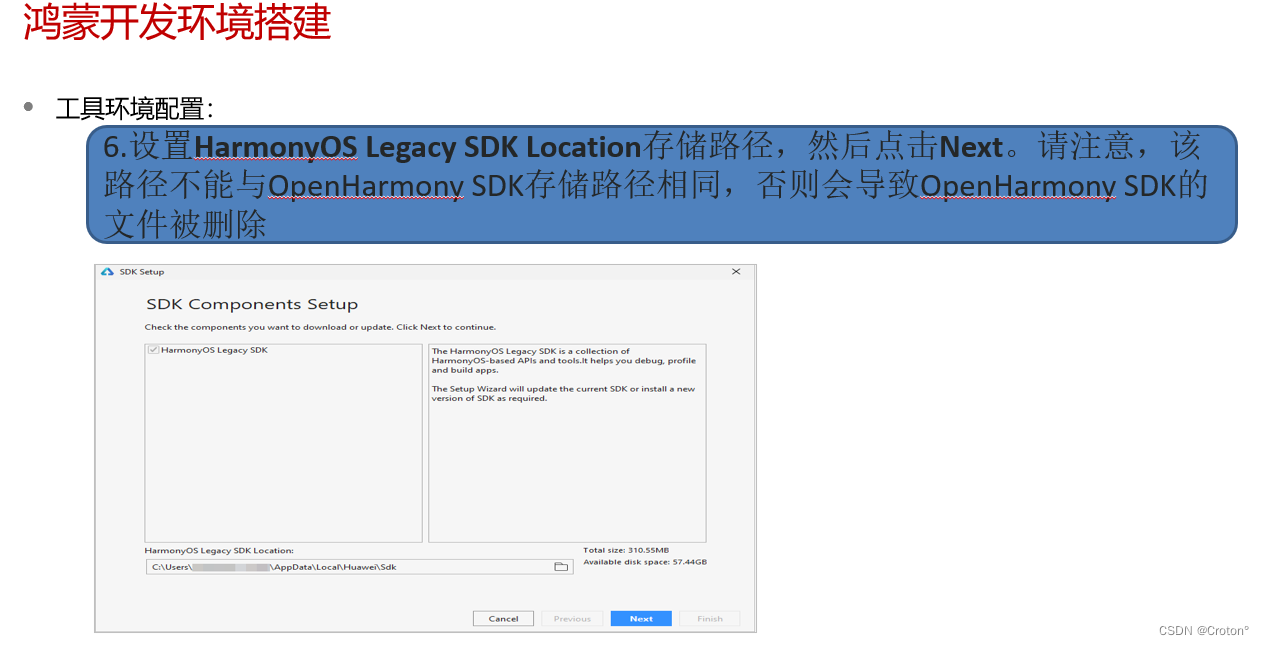
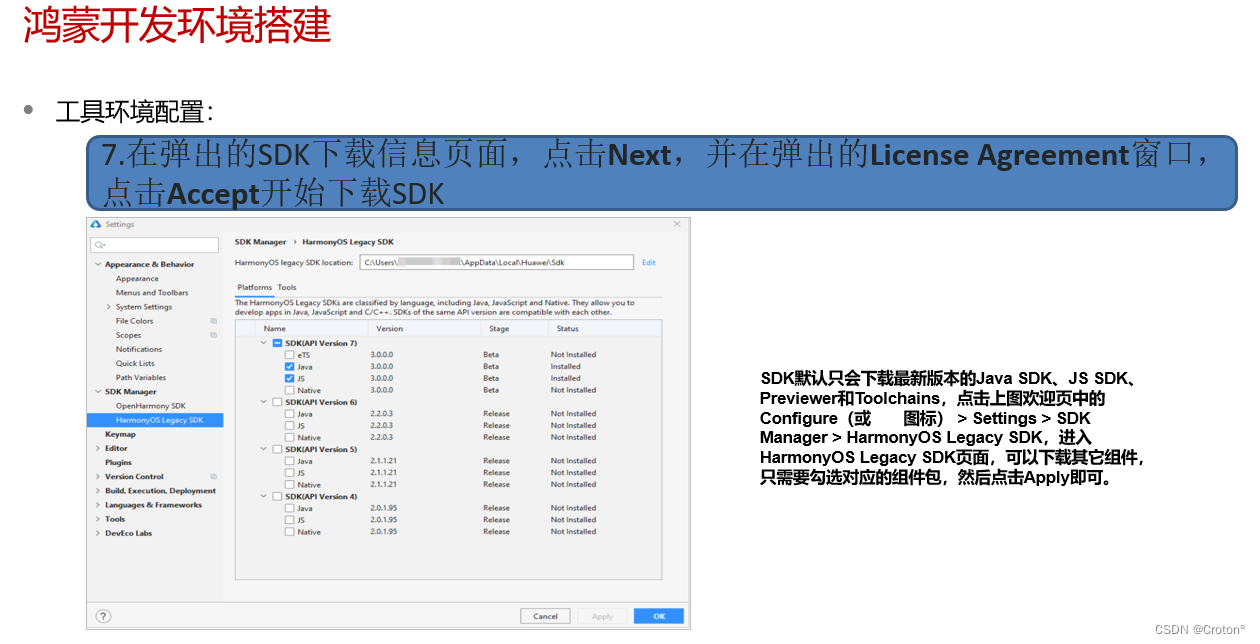
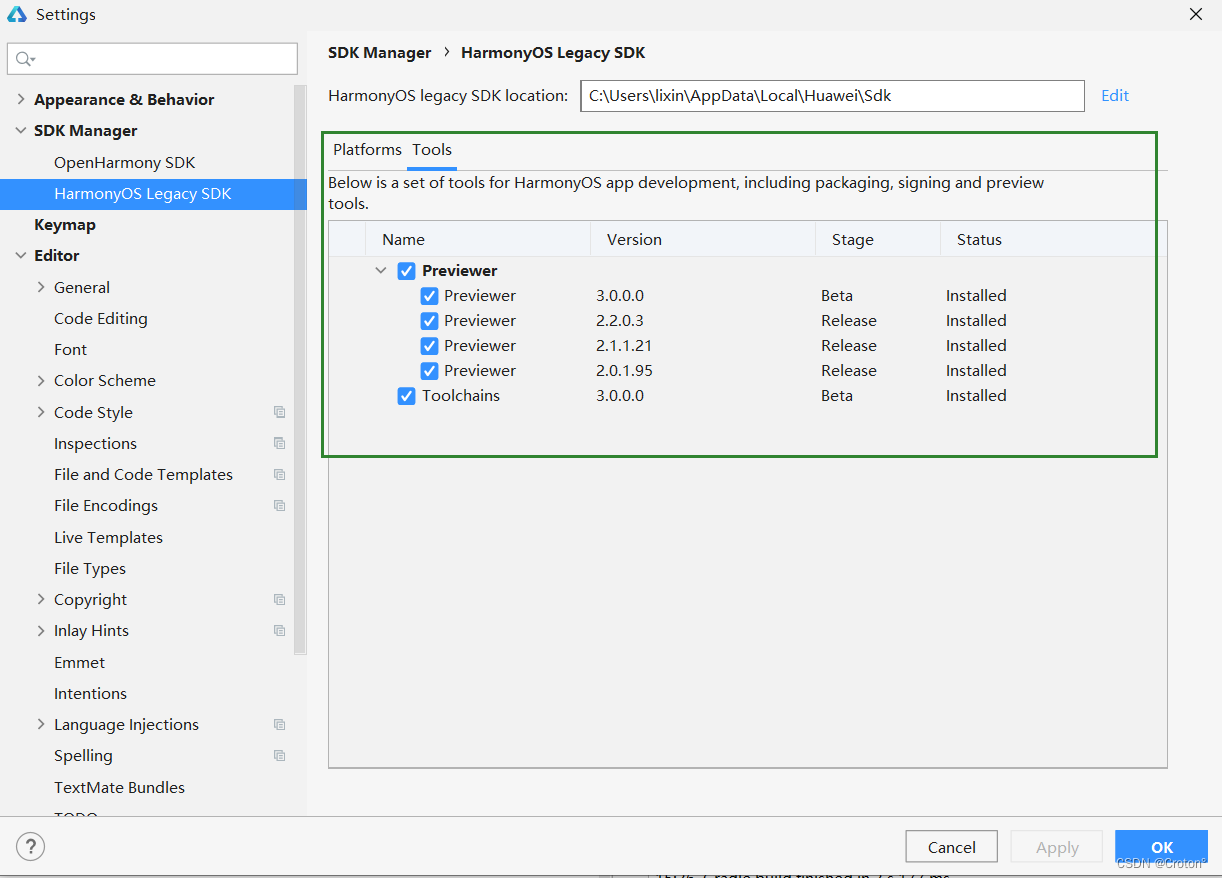
一、HarmonyOS3.0环境





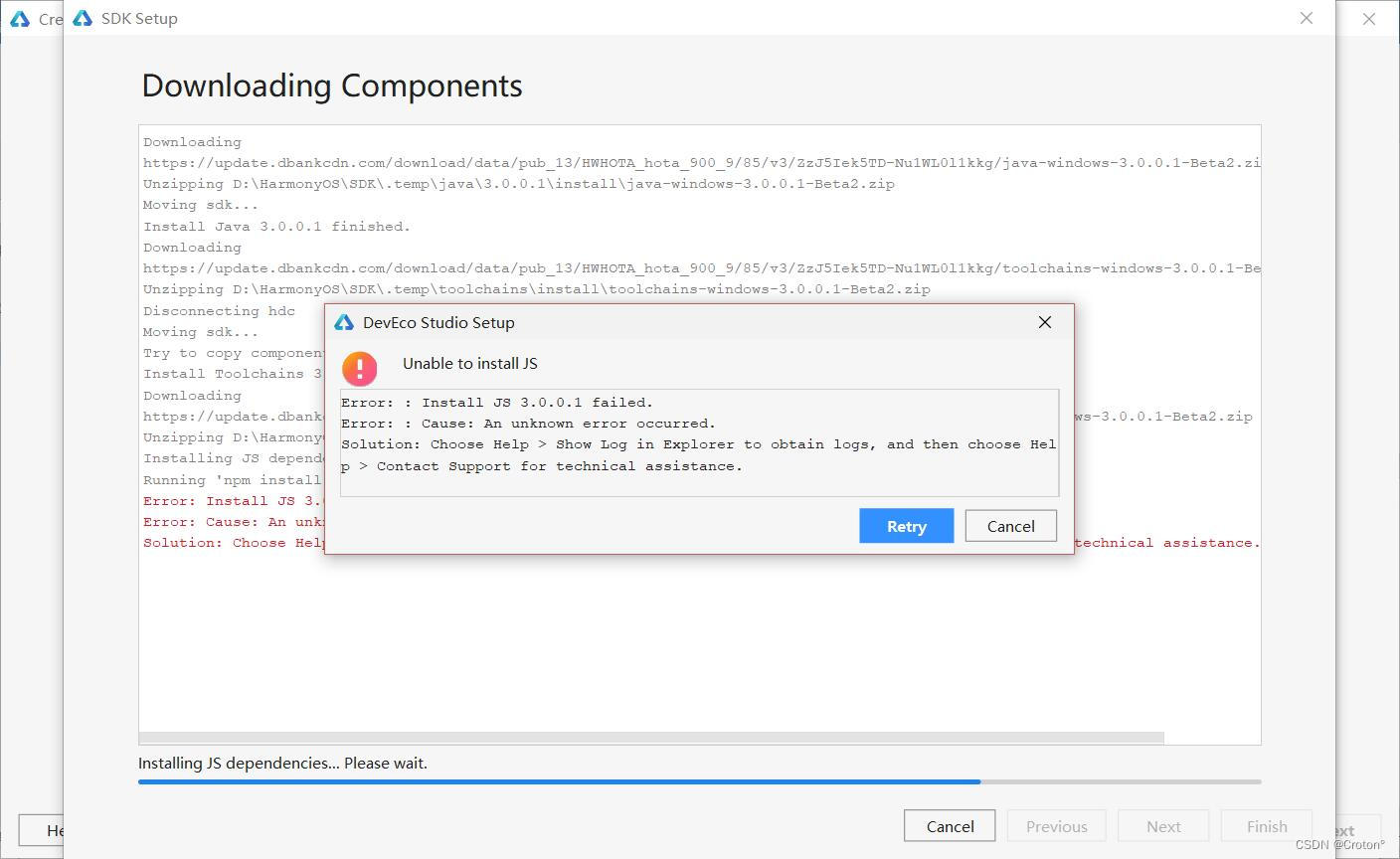
在配置的过程中出现了npm以及js安装失败的问题,如下图:

尝试过很多方法,比如卸载nodejs、重新配置harmony的nodejs,都没有成功,最后发现有可能是因为3.0.0.8版本的问题,下载3.0.0.6就可以了。

下载地址:
https://pan.baidu.com/s/1pU7X9x0Vl1opR0Yolzxe7Q 提取码:6666
二、两个简单案例
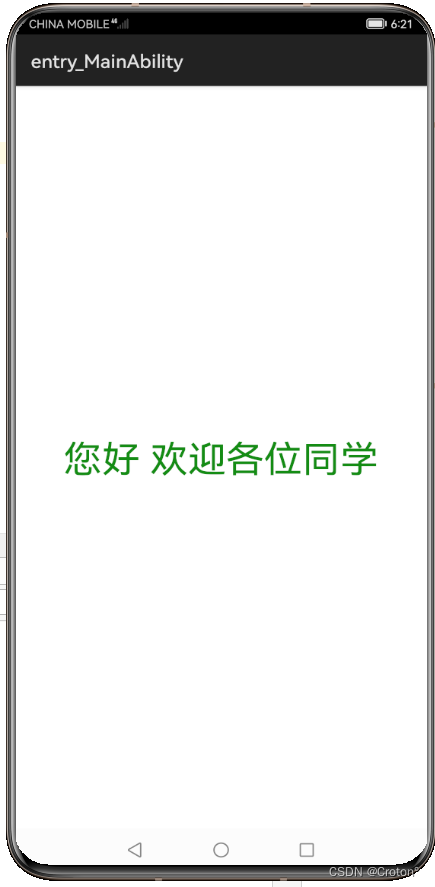
1.Hello world

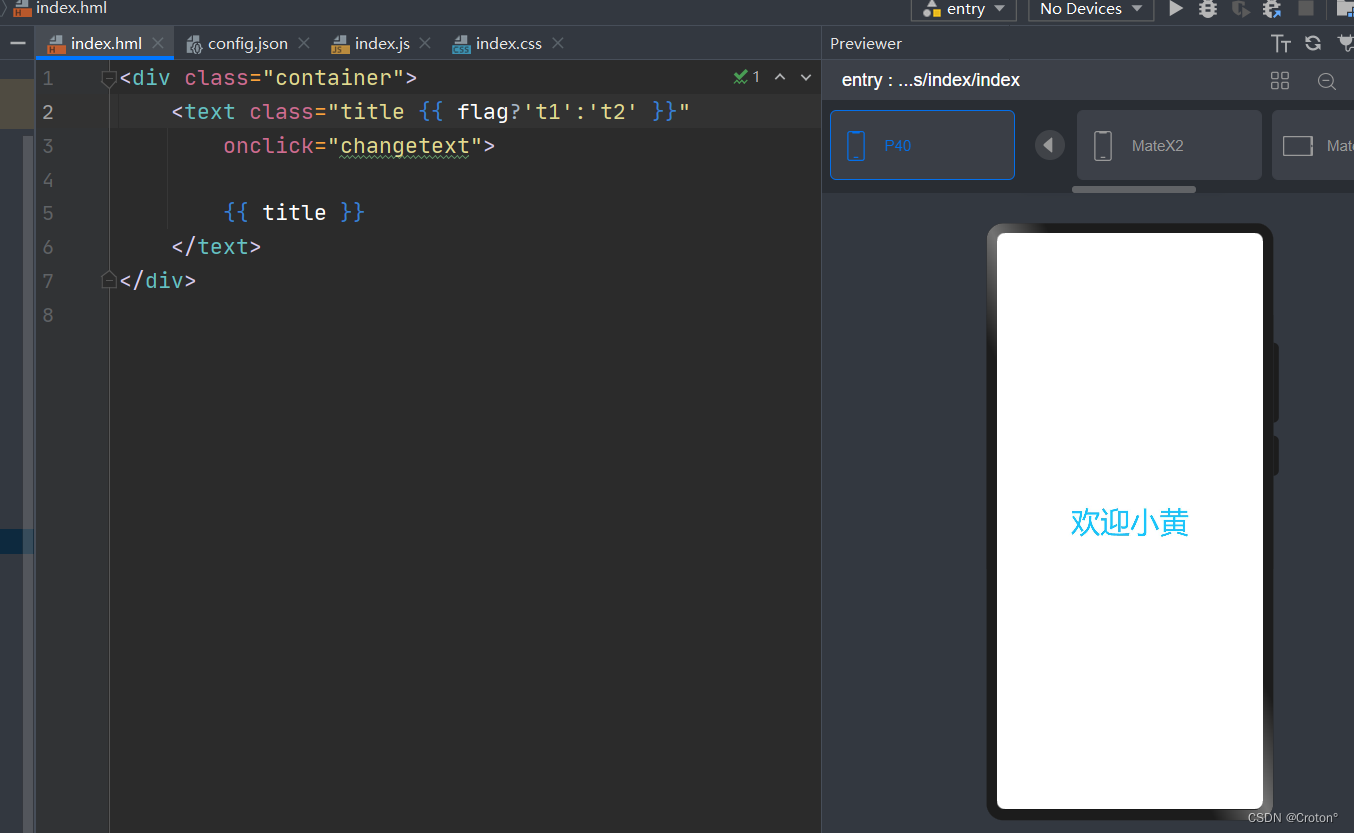
2.点击事件

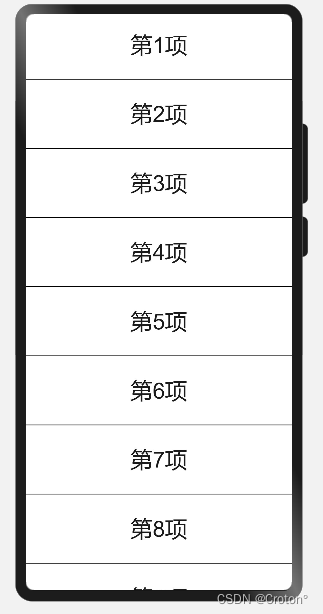
三、滚动视图-overflow:scroll
hml代码:
<div class="container"> <block for="{{arrs}}"> <div class="boxview"> <text>{{$item}}</text> </div> </block></div>css代码:
.container { display: flex; width: 100%; flex-direction: column;/* height: 100%;*/ overflow: scroll;}.boxview{ width: 100%; height: 12%;/* width: 12%;*//* height: 100%;*/ border-bottom: 1vp solid black; display: flex; justify-content: center; align-items: center;}js代码:
export default { data: { arrs:[] }, onInit() //onInit 页面初始化完成 { //arrs放100个字符串类型的数据 // var 和 let 区别 // javascript 是个弱类型语言 java 是个强类型语言 for(let i = 0 ; i<=100;i++) { //数组放入数据 第+i+项 this.arrs.push("第"+i+"项"); } }}
总结
今天在搭建环境上浪费了很多时间,不过也积累了经验,算是有所收获。


