HarmonyOS开发个人学习路径(一)
一、鸿蒙介绍
华为鸿蒙系统(HUAWEI Harmony OS),是华为公司在2019年8月9日于东莞举行华为开发者大会上正式发布的操作系统。
华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能终端实现极速发现、极速连接、硬件互助、资源共享,用合适的设备提供场景体验。
二、HarmonyOS开发工具
1.DevEco Studio 3.0 Beta2 for HarmonyOS下载
下载链接:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

需要注意的是,鸿蒙开发工具所支持的操作系统很有限,对Windows操作系统而言只支持win10 64位,mac系统主要支持macOS 10.15/11/12。
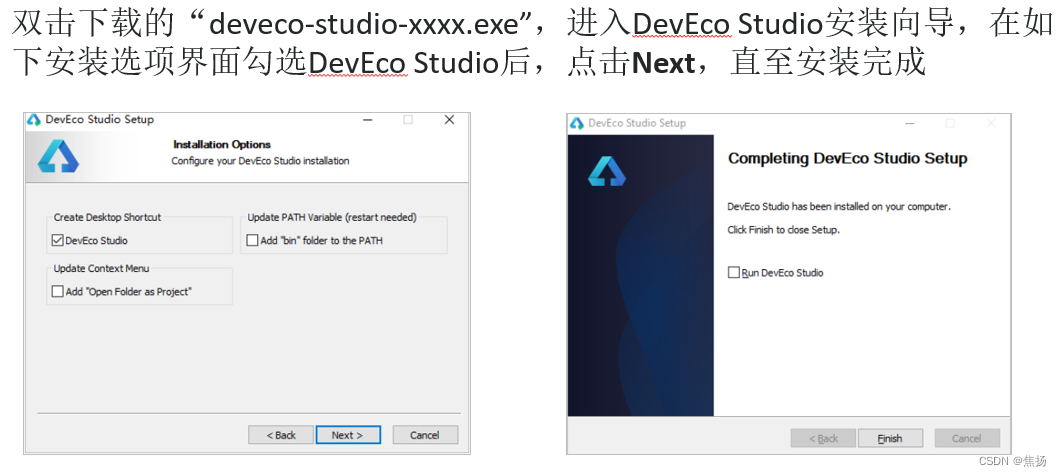
2. DevEco Studio 3.0 Beta2 for HarmonyOS安装
将下载的压缩包解压后双击exe文件进行安装

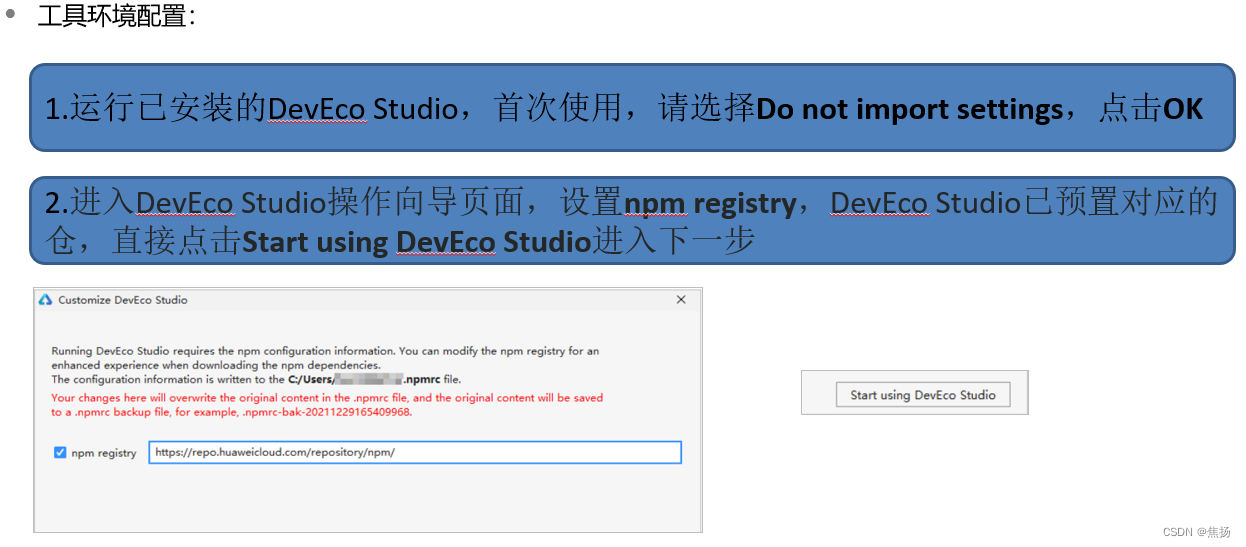
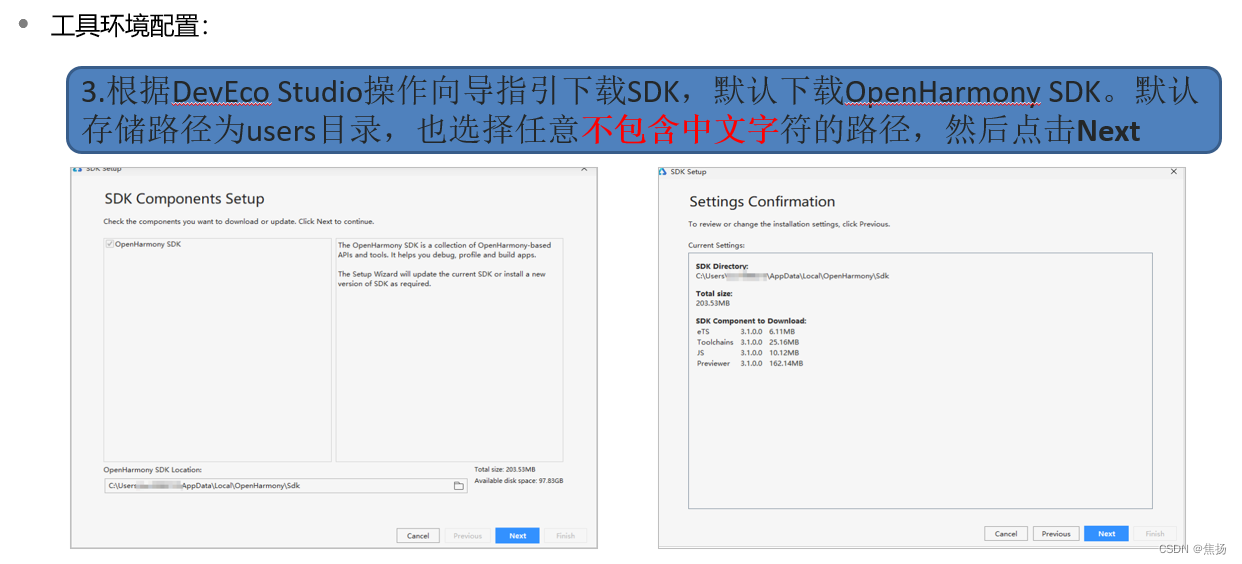
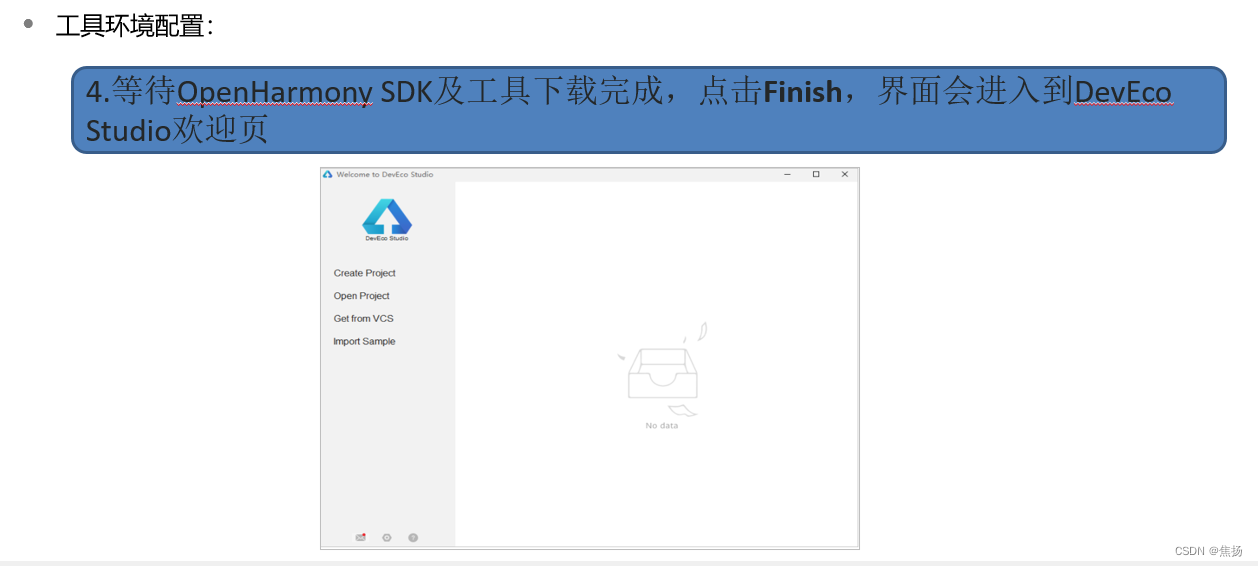
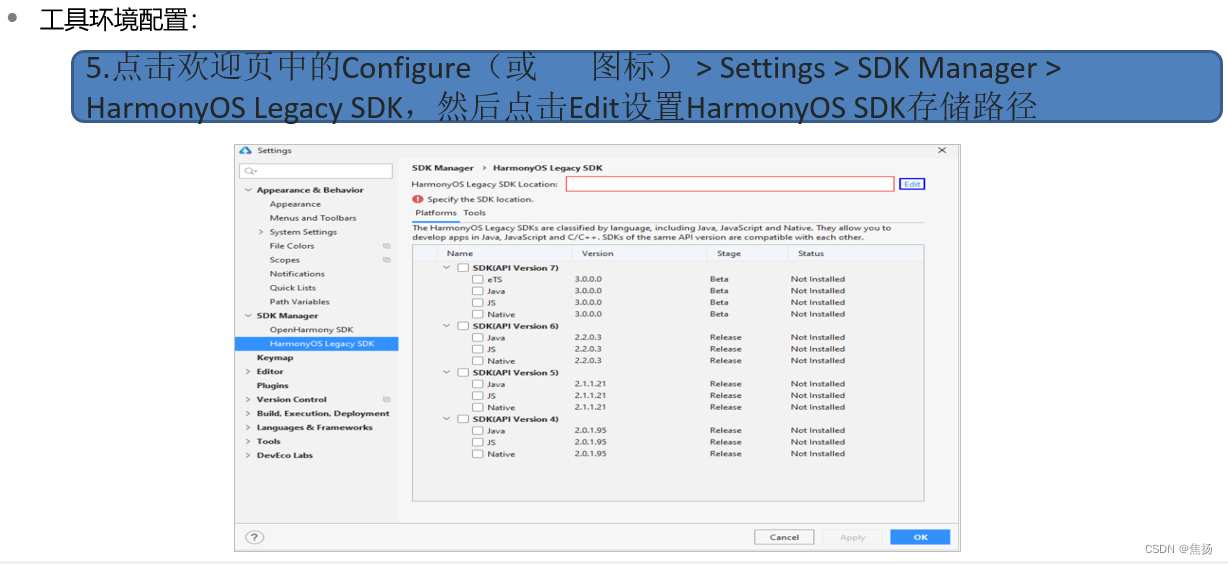
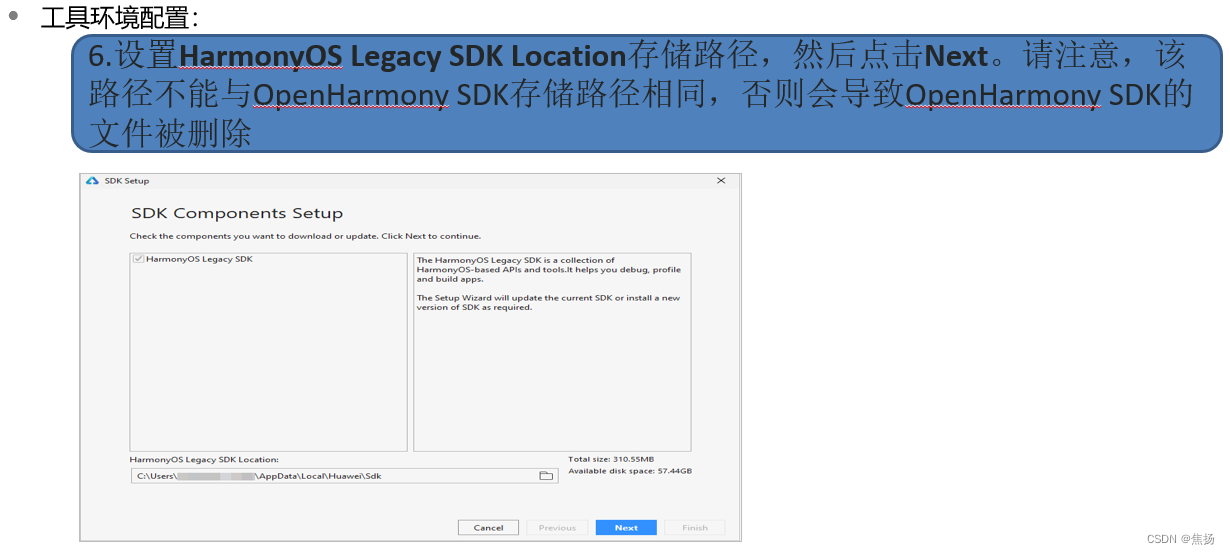
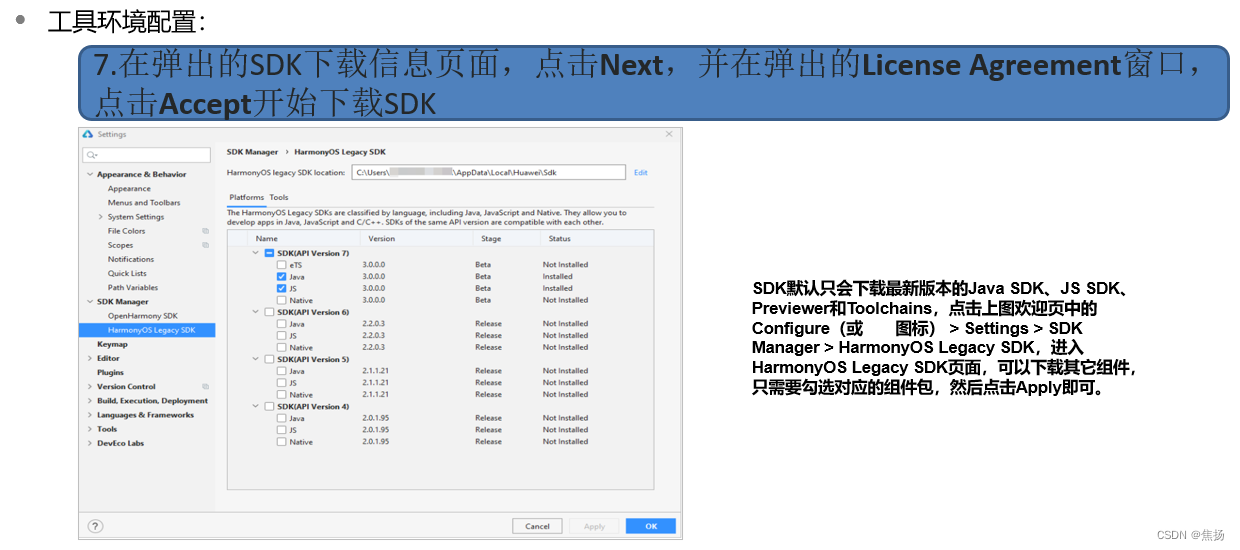
主要安装步骤如下:







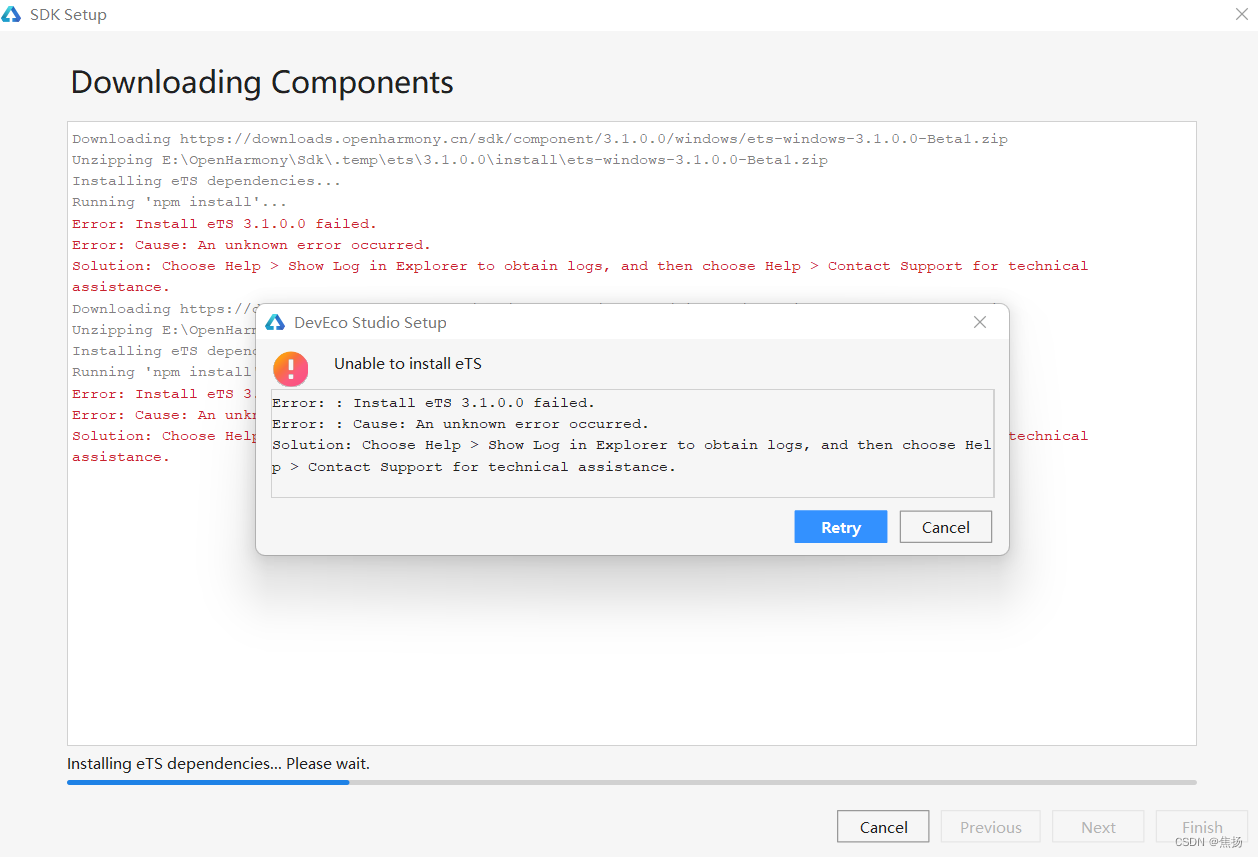
注意:安装和环境配置的过程中,在下载SDK的时候,可能会出现下图这种情况。一般处理方法可以先点击“Retry”进行重新下载,如果无法解决,可以参考华为开发者论坛
华为开发者论坛
这两个帖子有一些针对性的解决方法,可以参考
说回到这个问题,其实主要发生在一些已经安装过DevEco Studio的电脑上,因此可能电脑上被安装过node.js,这种情况可以先卸载node.js,在安装鸿蒙开发工具。又或者是大家可能连接到校园网上,遇到这种情况是很常见的。

三、基本项目搭建
1.在完成开发工具的安装后,回到Dev Studio的初始界面,或者重启开发工具。在创建项目之前,可以先在自己的电脑里创建一下文件夹用以存放项目文件,例如:


图片里的jsone就是下面要创建的基础项目存放的地址。
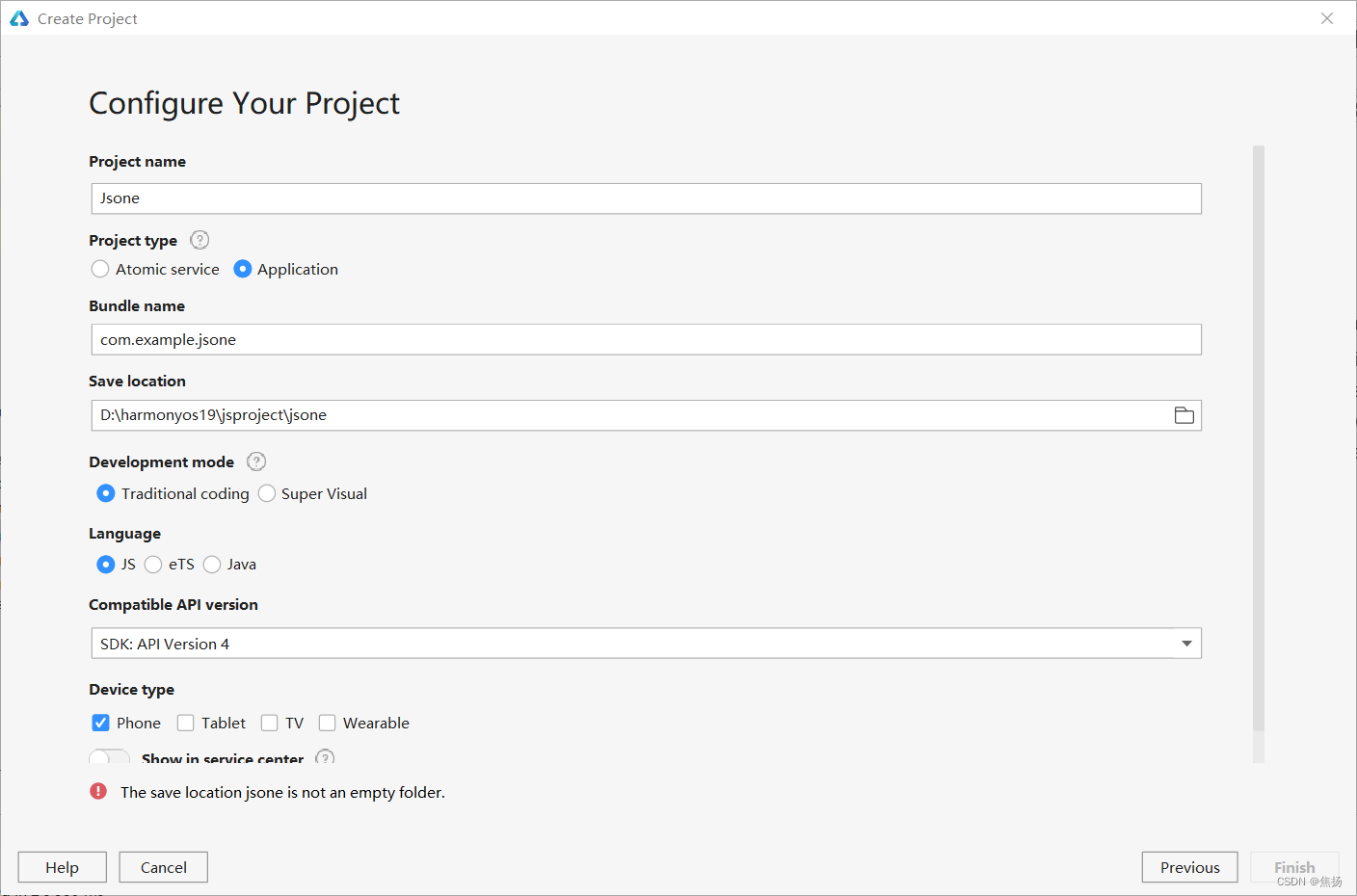
2.打开开发工具,并且点击New Project创建新项目,点击Next

接下来配置项目名称、项目类型、项目存放位置等,如图:

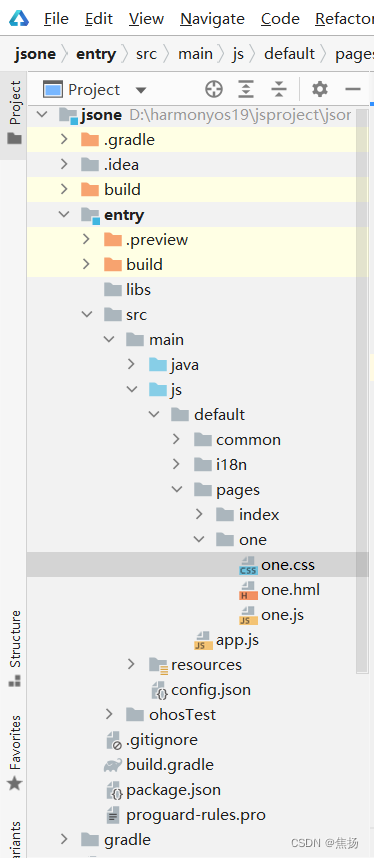
最后点击Finish完成项目创建,进入创建好的项目中,并等待项目结构搭建完成。

这里pages中的one是后来创建的页面。
如果有新建的页面,需要在config.json中将需要的页面展示在上方,例如one页面在初始的index页面上方才可以显示。

四、基础知识复习
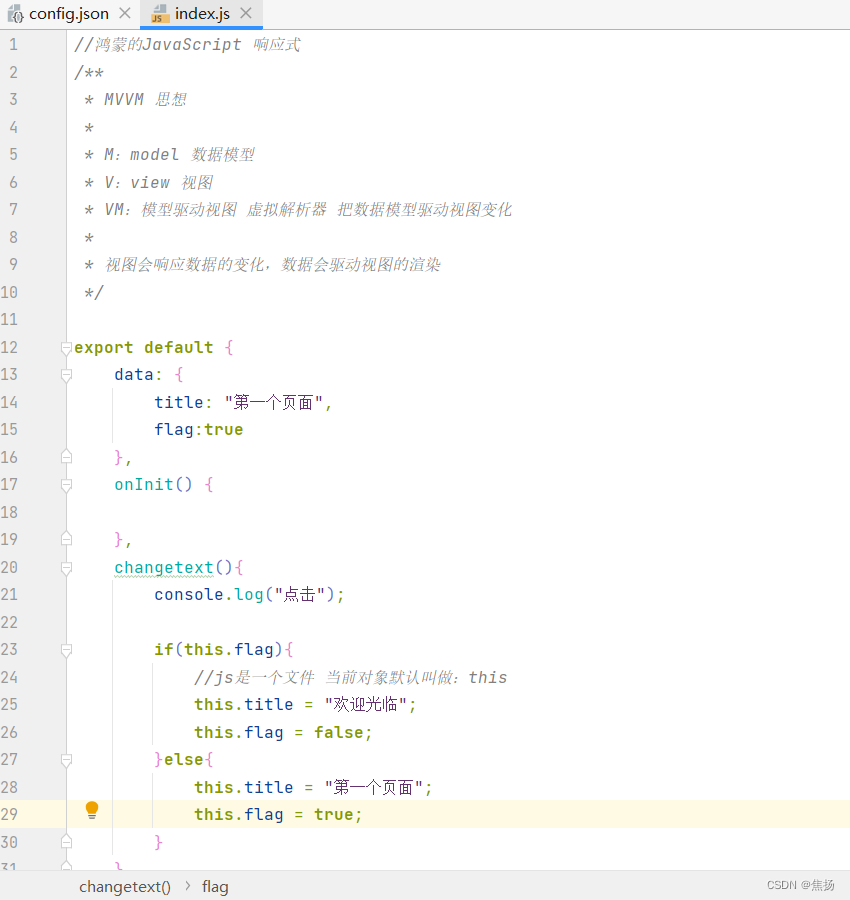
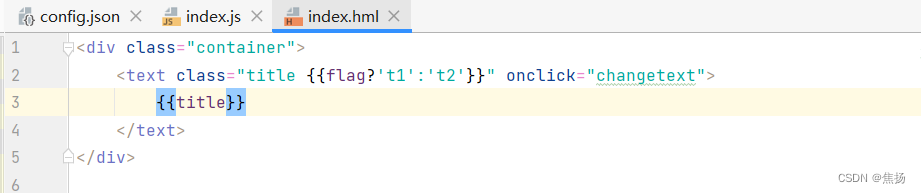
1.index页面



Data中的数据可以初始化,也可以在方法中使用this.+变量名设置,例如图中使用了if判断了两种点击情况,这里的点击事件是使用onclick这个组件,再在js中使用定义的方法名进行事件响应。
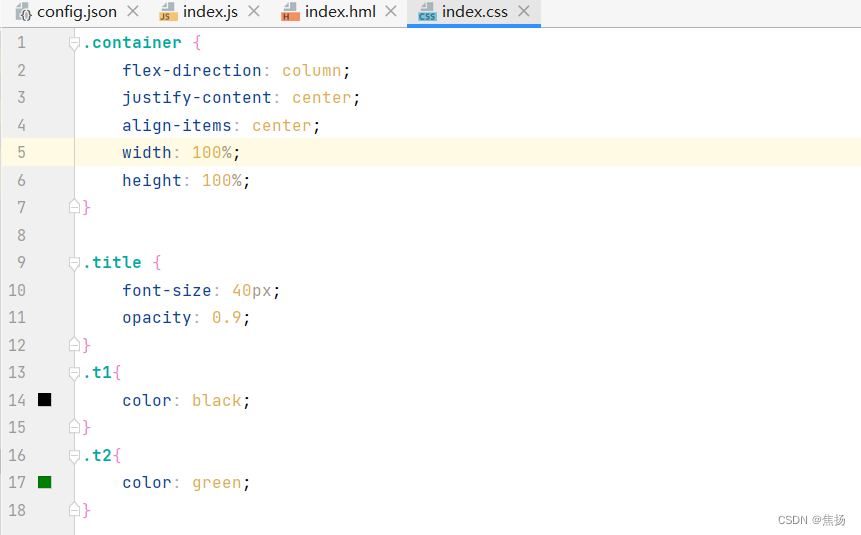
在样式中,两种点击事件显示的title颜色不一样,分别对应t1样式和t2样式。另外flex-direction设置排列方式,column为纵向。Justify-content和align-items设置center是水平居中和竖直居中。
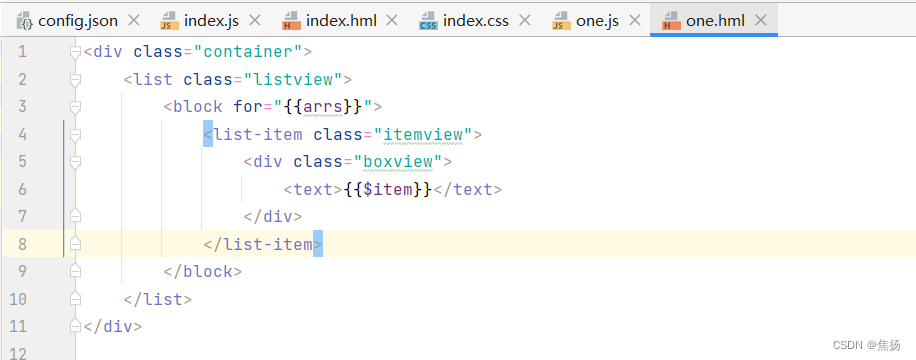
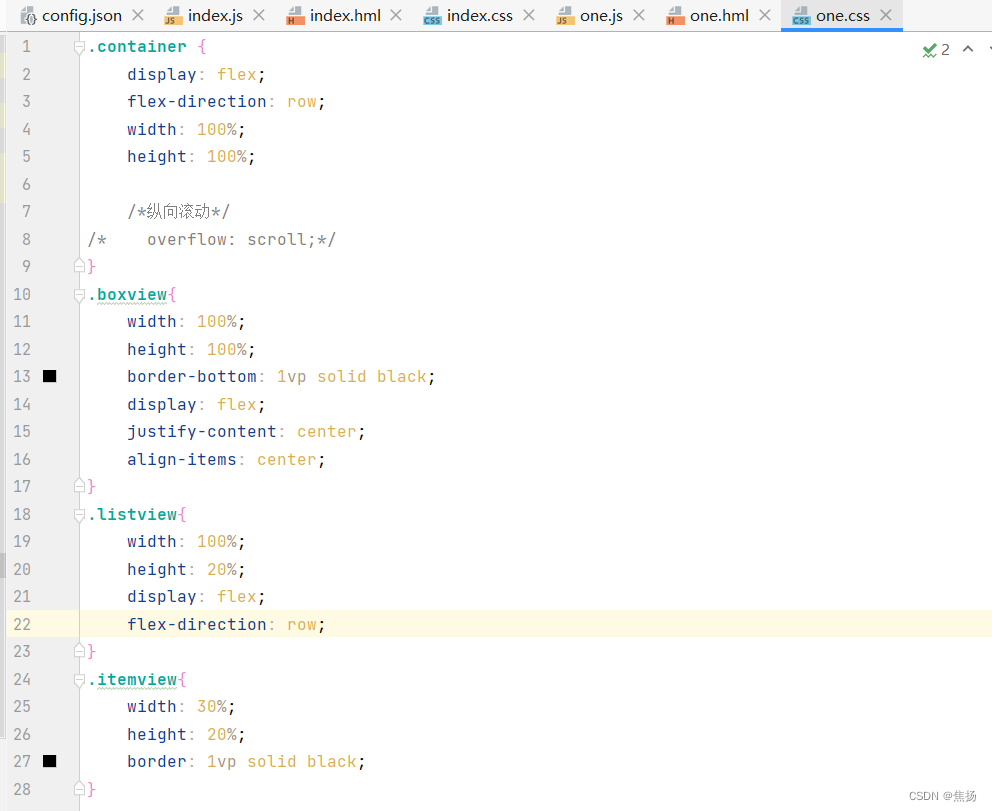
2.one页面



这里是完成了100个项的水平滑动。
要想实现纵向滑动,需要在样式中加入overflow:scroll来实现,但此样式不适用于水平滑动。一开始我想将整体flex排列方式设置为row,然后使用overflow,但查阅开发文档后得知它不支持水平滑动。后来改用list来实现水平滑动。List的默认排列方式是纵向的,我在样式中将flex-direction改为了row横向排列,以此实现了100个数据项横向滑动。


