前端html+css+js开发:定位导航(附源码)
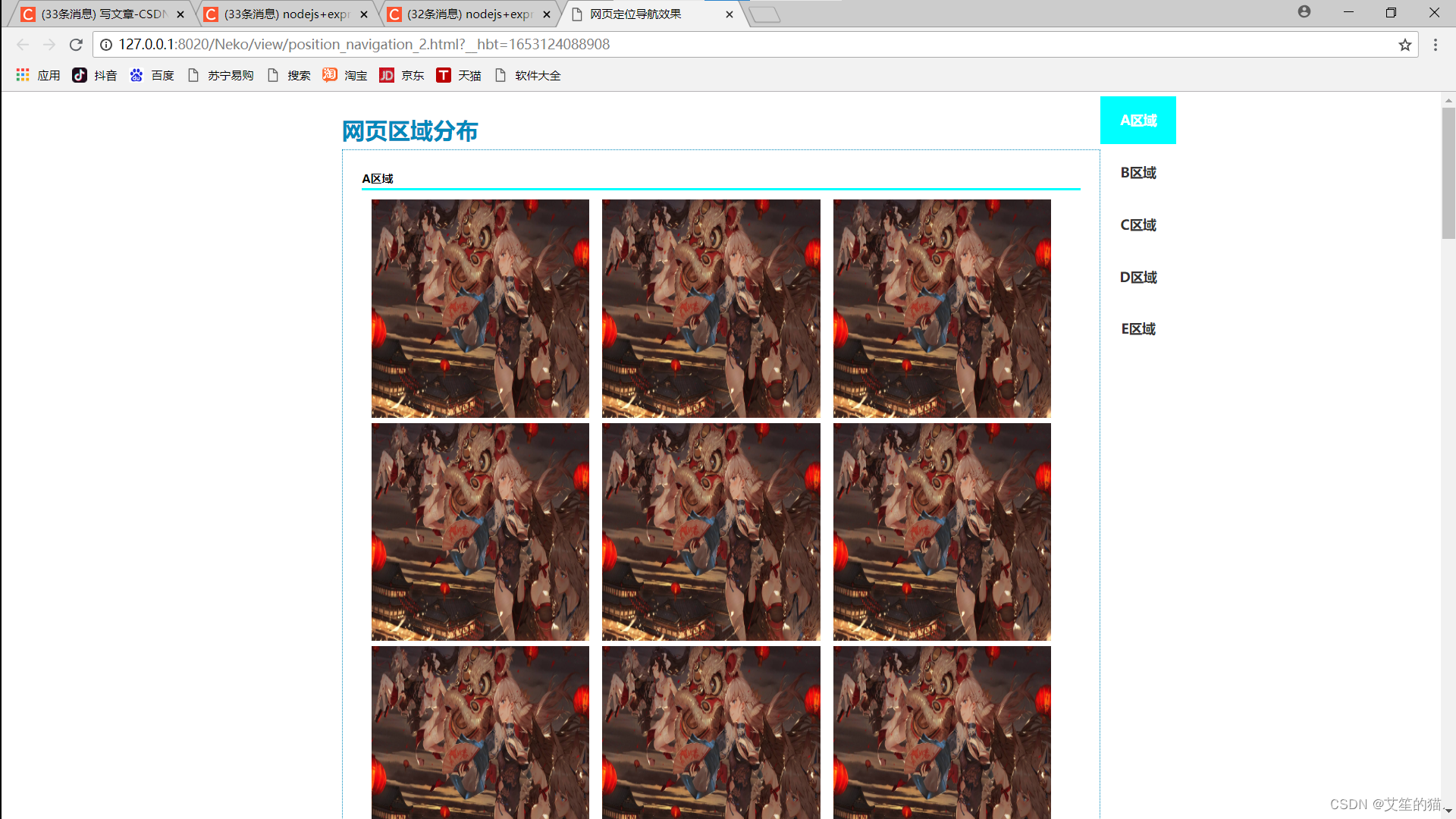
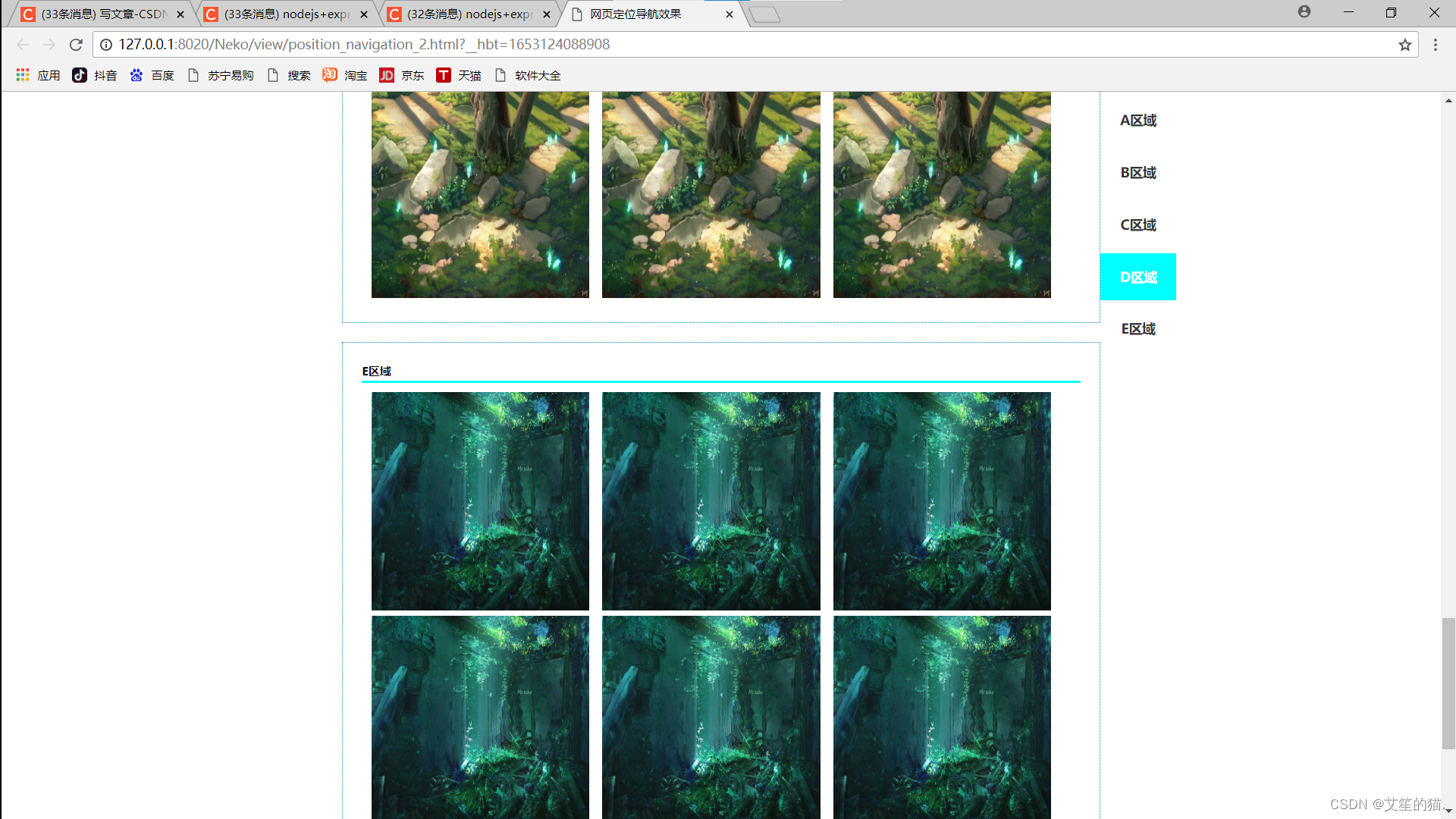
效果图:


css代码:
* {margin: 0;padding: 0;}body {font-size: 12px;line-height: 1.7;}li {list-style: none;}#content {width: 800px;margin: 0 auto;padding: 20px;}#content h1 {color: #0088BB;}#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088BB;}#content .item h2 {font-size: 12px;font-weight: bold;border-bottom: 2px solid #00FFFF;margin-bottom: 10px;}#content .item li {display: inline;margin-left: 10px;}#content .item li a img {width: 230px;height: 230px;border: none;}#menu {position: fixed;top: 100xp;left: 50%;margin-left: 400px;width: 80px;}#menu ul li a {display: block;margin: 5px 0;font-size: 14px;font-weight: bold;color: #333;width: 80px;height: 50px;line-height: 50px;text-align: center;text-decoration: none;}#menu ul a:hover {color: #fff;background-color: aqua;}#menu ul li .current {color: #fff;background-color: aqua;}html代码:
js代码:
window.onload = function(){window.onscroll = function(){var top = document.documentElement.scrollTop || document.body.scrollTop;var menus = document.getElementById("menu").getElementsByTagName("a");var items = document.getElementById("content").getElementsByClassName("item");var currentId = "";for (var i=0;i_itemTop-200) {currentId = _item.id;} else{break;}if (currentId!="") {//给正确的menu下的a元素class赋值for (var j=0;j<menus.length;j++) {var _menu =menus[j];//因为只通过href获取的链接为一长串链接,需要通过#分成数组var _href = _menu.href.split("#");if (_href[_href.length-1]!=currentId) {_menu.className = "";} else{_menu.className = "current";}}}}}}






