解决Vue不支持运行时编译的问题(...runtime compilation is not supported in this build of Vue...)
在Vue开发这种如果遇到以下警告:
[Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js".
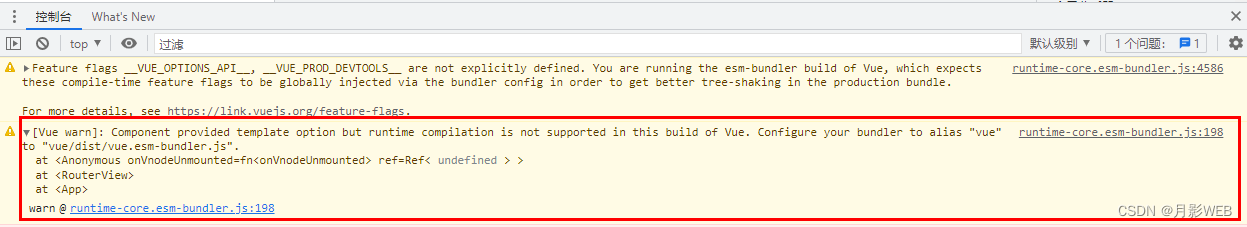
如下图:
图1

翻译出来的意思是:
[Vue warn]:组件提供模板选项,但在此版本的Vue中不支持运行时编译。配置绑定器别名“vue”为“vue/dist/vue.esm-bundle .js”。
通过翻译也能很明确的知道问题。
出现这种警告可能的代码是:
import { createApp } from 'vue'import { createRouter,createWebHashHistory } from 'vue-router'import App from './App.vue'// 1. 定义路由组件:这里直接用的对象数据,也可以导入其他组件。const Main = { template: '月影WEB 欢迎大家来学习各种技术知识!' }const Lists = { template: '月影WEB-列表页面' }const Details = { template: '月影WEB-详情页面' }// 2. 定义一些路由:每个路由都需要映射到一个组件。const routes = [ { path: '/', component: Main }, { path: '/lists', component: Lists }, { path: '/details', component: Details },]// 3. 创建路由实例并传递 `routes` 配置。const router = createRouter({ history: createWebHashHistory(), routes, // `routes: routes` 的缩写})// 4.创建一个vue应用,将App组件和定义的路由放入到vue应用,并挂载到模板页面id为app的元素上。createApp(App).use(router).mount('#app')也就是以上代码中的路由组件中的template导致的问题:【组件提供模板选项,但在此版本的Vue中不支持运行时编译】
有两种处理方式:
第一种:
将路由组件的template修改为render,也就是将
const Main = { template: '月影WEB 欢迎大家来学习各种技术知识!' }const Lists = { template: '月影WEB-列表页面' }const Details = { template: '月影WEB-详情页面' }改为:
const Main = { render(){ return '月影WEB 欢迎大家来学习各种技术知识!'} }const Lists = { render(){ return '月影WEB-列表页面'} }const Details = { render(){ return '月影WEB-详情页面'} }
第二种:
修改vue项目的webpack配置文件,只需要在webpack.dev.config.js(这里的配置文件是我项目里面的命名)这个配置文件中加上:
resolve: { alias: { "vue$": "vue/dist/vue.esm-bundler.js" } }这个配置即可。
然后重启启动webpack服务就能看到效果了。


