Vue3+webpack的vue-router路由封装
首先安装路由依赖组件:
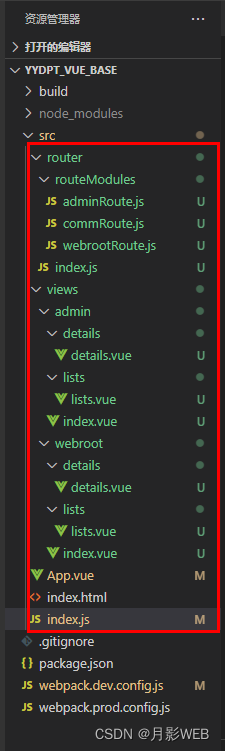
npm install vue-router@4Vue的路由封装需要用到的文件如下图:
图1

主要用到的文件有:
./src/views文件夹及其文件夹下的文件;
./src/router文件夹及其文件夹下的文件;
./src/index.js和./src/App.vue;
views文件夹:用来放页面代码页面模块的。
views文件夹下有admin和webroot这两个文件夹,也是将此项目分为了两个模块,每一个模块都有自己独立的路由文件,这样便于项目的后期扩展开发和维护。admin文件夹:文件夹下放的是项目后台管理页面的相关代码;
admin文件夹下的index.vue文件代码:
月影WEB-后台管理页面 export default { name:"月影WEB-后台管理页面",}admin文件夹下的/lists/lists.vue文件代码:
月影WEB-后台管理页面--列表页面 export default {}其余的三个文件:
/admin/details/details.vue
/webroot/lists/lists.vue
/webroot/details/details.vue
的代码和
/admin/lists/lists.vue
这个文件中的代码类似,只需要改一下显示的文字即可;webroot文件夹:文件夹下放的是项目前端展示页面的相关代码;
webroot文件夹下的index.vue文件代码:
月影WEB-前端展示页面 export default { name:"月影WEB-前端展示页面",}这样路由所需要的页面代码就准备好了,接下去就是将写好的页面放入封装的路由中。
router文件夹:是用来封装路由用的。
router文件夹下的index.js:
import { createRouter,createWebHashHistory } from 'vue-router'// 引入的通用路由import commRoute from './routeModules/commRoute'// 月影WEB-后台管理页面import {adminRoute} from './routeModules/adminRoute'; // 月影WEB-前端展示页面import {webrootRoute} from './routeModules/webrootRoute';// 整合所有的模块路由let moduleRoute = [] .concat(adminRoute) .concat(webrootRoute);// 3. 创建路由实例并传递 `routes` 配置。const router = createRouter({ // 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。 history: createWebHashHistory(), // 将通用路由和模块路由合并 routes:[...commRoute,...moduleRoute],})export default router以上代码中引入的通用路由commRoute.js:
// 定义一些通用的路由:每个路由都需要映射到一个组件。const commRoute = [ // 后续这里可以添加 登录页、首页、404页面 等的路由]export default commRoute以上代码引入的月影WEB-后台管理页面adminRouter.js:
// 月影WEB-后台管理页面export const adminRoute = [ { path: "/admin", name: "admin", component: ()=>import("@/views/admin/index.vue"), children: [ // 列表页面 { path:"lists", // 注意,子路由的开头位置,不要加 / 路径符 name:"adminLists", component: ()=>import("@/views/admin/lists/lists.vue"), }, // 详情页面 { path:"details", name:"adminDetails", component: ()=>import("@/views/admin/details/details.vue"), } ] }]注意:代码中的“@”表示根目录路径,这个在项目的配置文件webpack.dev.config.js中设置:
const path = require('path'); resolve: { alias: { "vue$": "vue/dist/vue.esm-bundler.js", "@":path.resolve('src') } }而页面中“name”的命名也不能重复。
而./src/router/routeModules/webrootRouter.js和adminRouter.js中的代码类似。
./src/index.js:
import { createApp } from 'vue'import App from './App.vue'import router from './router'// 创建一个vue应用,将App组件和封装好的路由放入到vue应用,并挂载到模板页面id为app的元素上。createApp(App).use(router).mount('#app')./src/App.vue:
export default { name:"月影WEB-主页面",}这样Vue的路由封装就完成了,项目中如果还需要更多的页面的话,也可以在此封装的路由上面进行扩展,以下是页面效果图:
页面效果:
http://localhost:8888/#/admin
图2

http://localhost:8888/#/admin/lists
图3

http://localhost:8888/#/admin/details
图4

http://localhost:8888/#/webroot
图5

http://localhost:8888/#/webroot/lists
图6

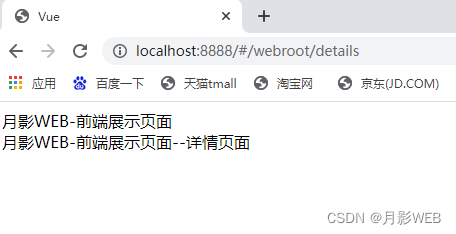
http://localhost:8888/#/webroot/details
图7