HarmonyOS 基础组件-button
button
-
n.纽扣;扣子;按钮;按键
-
v.扣…的纽扣;用纽扣扣上
支持设备
|
手机 |
平板 |
智慧屏 |
智能穿戴 |
|---|---|---|---|
|
支持 |
支持 |
支持 |
支持 |
属性
除支持通用属性外,还支持如下属性:
|
名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
|
type |
string |
- |
否 |
不支持动态修改。如果该属性缺省,展示类胶囊型按钮,不同于胶囊类型,四边圆角可以通过border-radius分别指定,如果需要设置该属性,则可选值包括如下:
|
|
value |
string |
- |
否 |
button的文本值。 |
|
icon |
string |
- |
否 |
button的图标路径,图标格式为jpg,png和svg。 |
|
placement5+ |
string |
end |
否 |
仅在type属性为缺省时生效,设置图标位于文本的位置,可选值为:
|
|
waiting |
boolean |
false |
否 |
waiting状态,waiting为true时展现等待中转圈效果,位于文本左侧。类型为download时不生效,不支持智能穿戴。 |
样式
type设置为非arc
除支持通用样式外,还支持如下样式:
|
名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
|
text-color |
|
手机:#ff007dff 智慧屏:#e5ffffff 智能穿戴:#ff45a5ff |
否 |
按钮的文本颜色。 |
|
font-size |
|
手机:16px 智慧屏:18px 智能穿戴:16px |
否 |
按钮的文本尺寸。 |
|
allow-scale |
boolean |
true |
否 |
按钮的文本尺寸是否跟随系统设置字体缩放尺寸进行放大缩小。 说明 如果在config描述文件中针对ability配置了fontSize的config-changes标签,则应用不会重启而直接生效。 |
|
font-style |
string |
normal |
否 |
按钮的字体样式。 |
|
font-weight |
number | string |
normal |
否 |
按钮的字体粗细。见text组件font-weight的样式属性。 |
|
font-family |
|
sans-serif |
否 |
按钮的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
|
icon-width |
|
- |
否 |
设置圆形按钮内部图标的宽,默认填满整个圆形按钮。 说明 icon使用svg图源时必须设置该样式。 |
|
icon-height |
|
- |
否 |
设置圆形按钮内部图标的高,默认填满整个圆形按钮。 说明 icon使用svg图源时必须设置该样式。 |
|
radius |
|
- |
否 |
按钮圆角半径。在圆形按钮类型下该样式优先于通用样式的width和height样式。 |
说明
- 胶囊按钮(type=capsule)时,不支持border相关样式;
- 圆形按钮(type=circle)时,不支持文本相关样式;
- 文本按钮(type=text)时,自适应文本大小,不支持尺寸设置(radius,width,height),背景透明不支持background-color样式。
type设置为arc
除支持通用样式中background-color、opacity、display、visibility、position、[left|top|right|bottom外,还支持如下样式:
|
名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
|
text-color |
|
#de0000 |
否 |
弧形按钮的文本颜色。 |
|
font-size |
|
37.5px |
否 |
弧形按钮的文本尺寸。 |
|
allow-scale |
boolean |
true |
否 |
弧形按钮的文本尺寸是否跟随系统设置字体缩放尺寸进行放大缩小。 |
|
font-style |
string |
normal |
否 |
弧形按钮的字体样式。 |
|
font-weight |
number | string |
normal |
否 |
弧形按钮的字体粗细。见text组件font-weight的样式属性。 |
|
font-family |
|
sans-serif |
否 |
按钮的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
事件
支持通用事件。
方法
支持通用方法。
类型为download时,支持如下方法:
|
名称 |
参数 |
描述 |
|---|---|---|
|
setProgress |
{ progress:percent } |
设定下载按钮进度条进度,取值位于0-100区间内,当设置的值大于0时,下载按钮展现进度条。当设置的值大于等于100时,取消进度条显示。 说明 浮在进度条上的文字通过value值进行变更。 |
示例
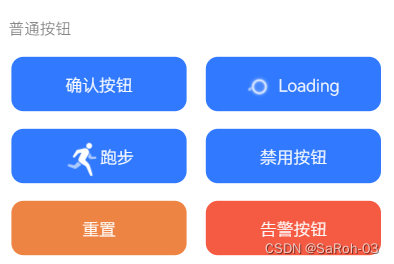
普通按钮 
圆形按钮 
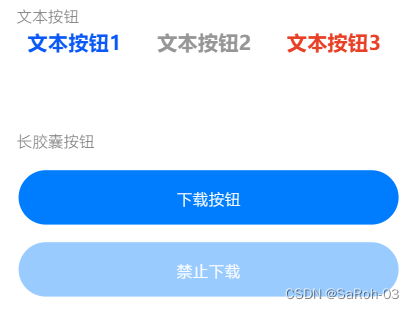
文本按钮 长胶囊按钮