Vue-router路由、Axios、项目打包部署(Tomcat部署、Nginx部署)
文章目录
- 11. vue-router路由
-
-
-
- 官网:https://router.vuejs.org/zh-cn/
- 1、创建登录组件Login.vue
- 2、创建注册组件Reg.vue
- 3. 创建主页组件Home.vue
- 4. 在router/index.js中配置路由信息
-
-
- 12. axios
-
-
-
- 官网:http://www.axios-js.com
-
- _1. 安装
- _2. 全局注册
- _3. hello world
-
- 13. 项目打包部署
-
- _0 打包
- _1. tomcat部署
- _2. nginx部署
11. vue-router路由
使用vue-router和vue可以非常方便的实现 复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/
使用npm安装
npm install vue-router --save需求:如下页面,点击登录或注册链接,动态加载对应组件,实现组件切换

1、创建登录组件Login.vue
<template> <div> <h1>登录</h1> <p>用户名:<input type="text" /></p> <p>密码:<input type="text" /></p> </div></template><script>export default { name: "Login"};</script>2、创建注册组件Reg.vue
<template> <div> <h1>注册</h1> <p>用户名:<input type="text" /></p> <p>密码:<input type="text" /></p> <p>确认密码:<input type="text" /></p> </div></template><script>export default { name: "reg"};</script>3. 创建主页组件Home.vue
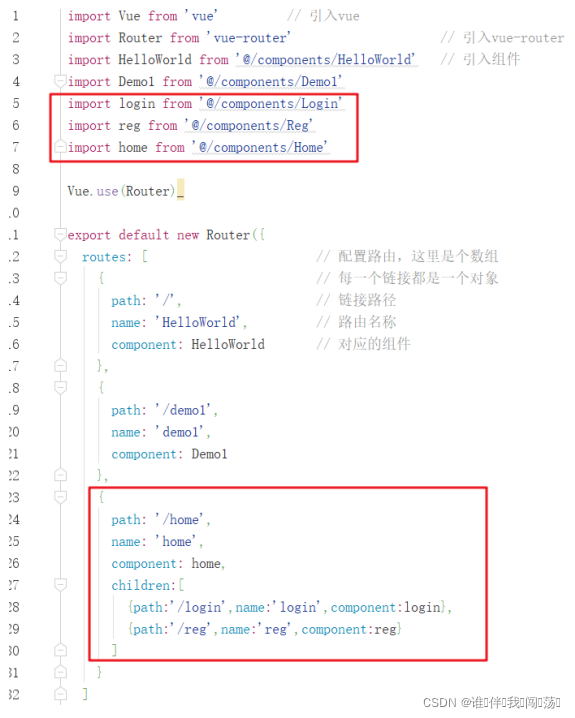
<template> <div> <router-link to="/login">登录</router-link> <router-link to="/reg">注册</router-link> <router-view></router-view> </div></template>4. 在router/index.js中配置路由信息

12. axios
官网:http://www.axios-js.com
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和node.js 中,具有以下特征:
-
从浏览器中创建 XMLHttpRequests
-
从 node.js 创建 http 请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
自动转换 JSON 数据
-
客户端支持防御 XSRF
_1. 安装
npm install axios# npm install vue-axios --save# npm install qs.js --save // 作用是能把json格式的直接转成data所需的格式_2. 全局注册
在main.js页面引用
import axios from "axios"Vue.prototype.$axios = axios // 全局注册,使用方法为:this.$axios# import qs from 'qs'# Vue.prototype.qs = qs // 全局注册,使用方法为:this.qs_3. hello world
<template> <div class="demo1"> <button type="button" @click="getEmp">员工列表</button> <table> <tr> <th>员工编号</th> <th>姓名</th> <th>性别</th> <th>工资</th> <th>生日</th> </tr> <tr v-for="(emp,index) in emps" :key="index"> <td>{{emp.id}}</td> <td>{{emp.name}}</td> <td>{{emp.sex}}</td> <td>{{emp.sal}}</td> <td>{{emp.birthday}}</td> </tr> </table> </div></template><script>export default { name: "demo1", data() { return { emps: [] }; }, methods: { getEmp() { this.$axios.get(" https://www.easymock.com/mock/5cb1dfa1e1383c29e74b5fbe/emp").then(response => { this.emps = response.data.data;}); } }};</script>13. 项目打包部署
_0 打包
-
修改
/config/index.js中的assetsPublicPath(有两处),从/修改为./ -
执行命令
npm run build
_1. tomcat部署
-
dist目录下的文件拷贝到Tomcat服务器下
-
启动tomcat
_2. nginx部署
-
将dist目录下的文件拷贝到nginx根目录的html文件夹下
-
修改nginx的conf目录下文件nginx.conf,编辑server节点
server { listen8081; # 监听端口 server_name localhost; # 监听域名 location / { root html; # 根目录 index index.html index.htm; # 首页 try_files $uri $uri/ @router; } location @router { rewrite ^.*$ /index.html last; }}

