node和express实现mySql模糊搜索
node和express实现mySql模糊搜索
作为一名前端开发 少了后端总觉的缺点什么 于是也在学习的 express的路上。
1.实现方式
实现服务端的搜索主要是通过调用mySql语句,去查询数据库中想要的数据。
思路:
-
前端传给后端参数
-
后端拿到参数
-
拿到参数后把参数拼接成可以使用的mysql语句
-
express返回响应结果返回给前端
具体是上面四步,怎么实现呢 ? 一步一步来。
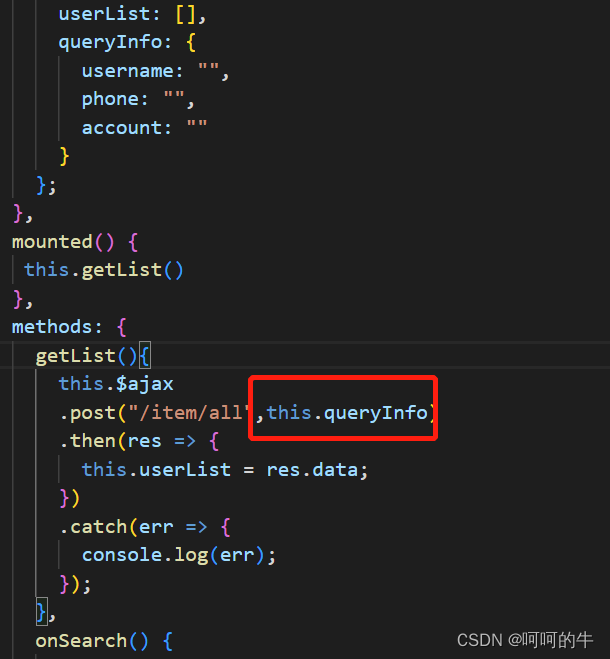
1.前端传给后端参数

在这里this.queryInfo 就是前端需要传给后端的参数。
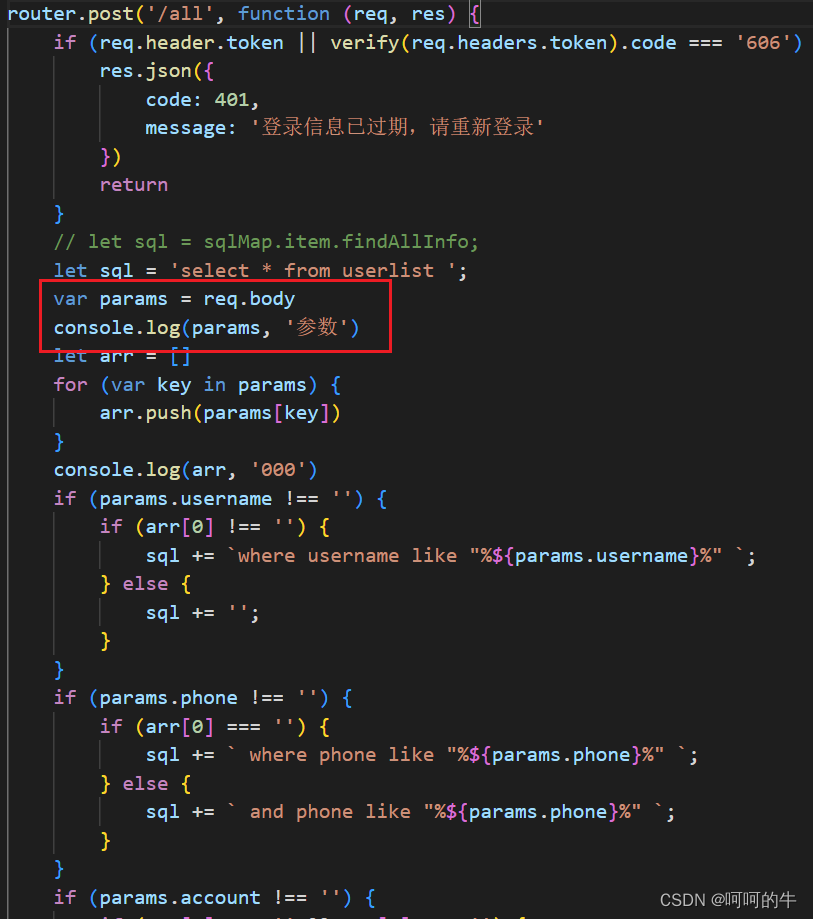
2.后端拿到参数

红框显示就是后端拿到前端穿过来的参数
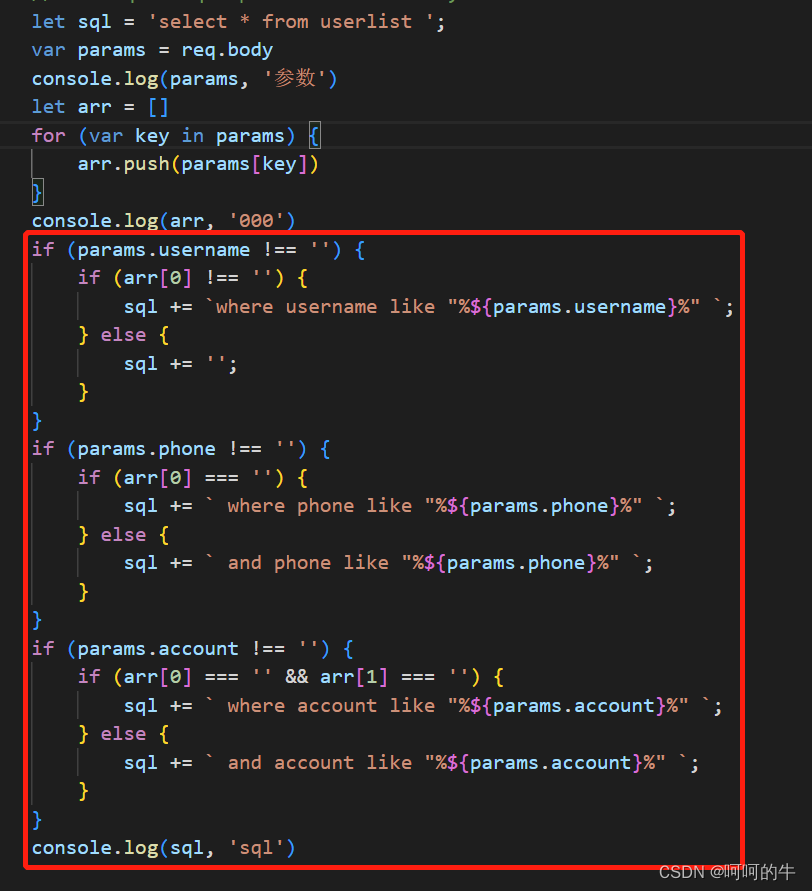
3.拿到参数后把参数拼接成可以使用的mysql语句

拿到参数后 拿到所有的参数 拼接成最后的sql语句 下面sql语句就能拿到 电话号码带11的所有手机号码。
select * from userlist where phone like "%11%" sql
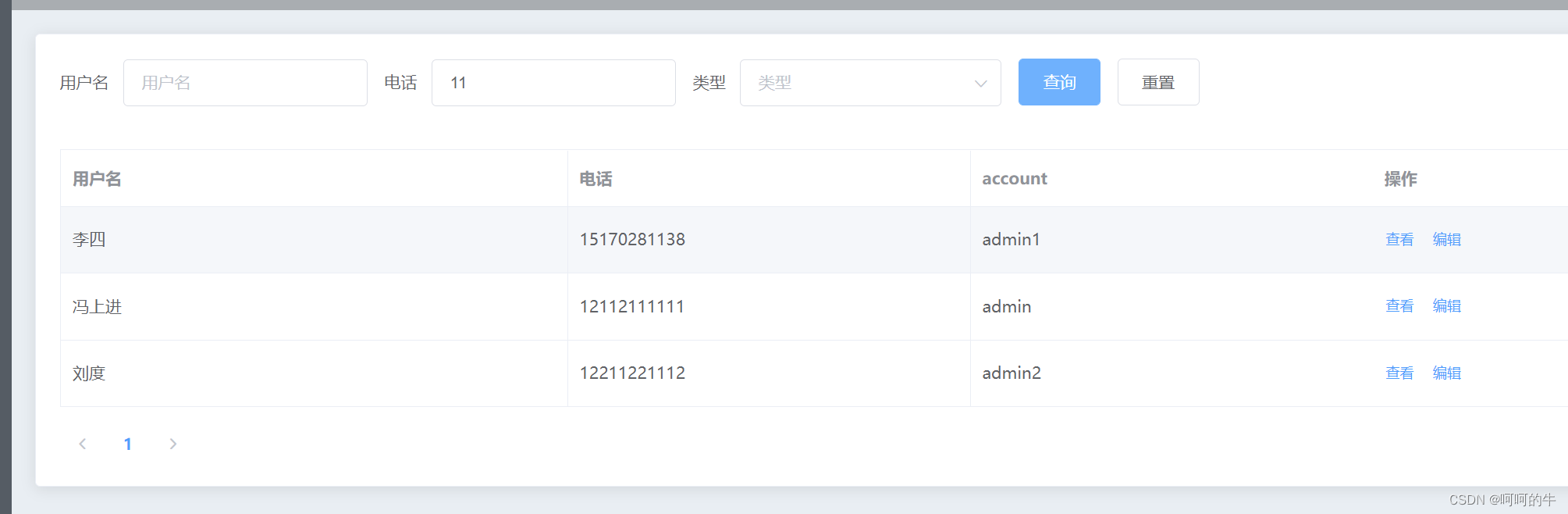
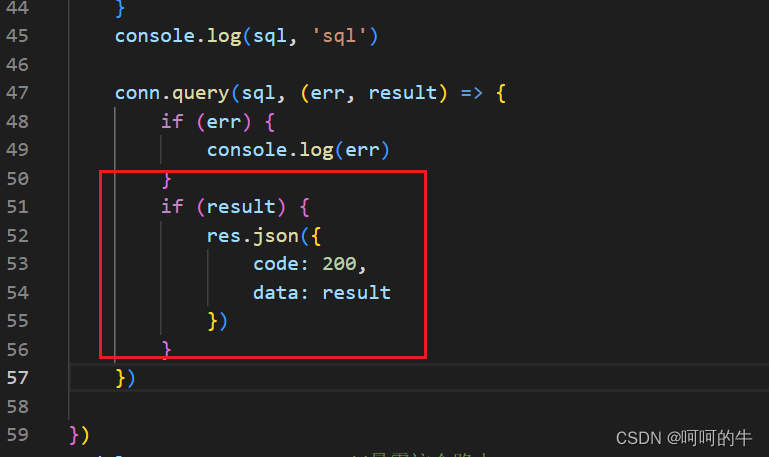
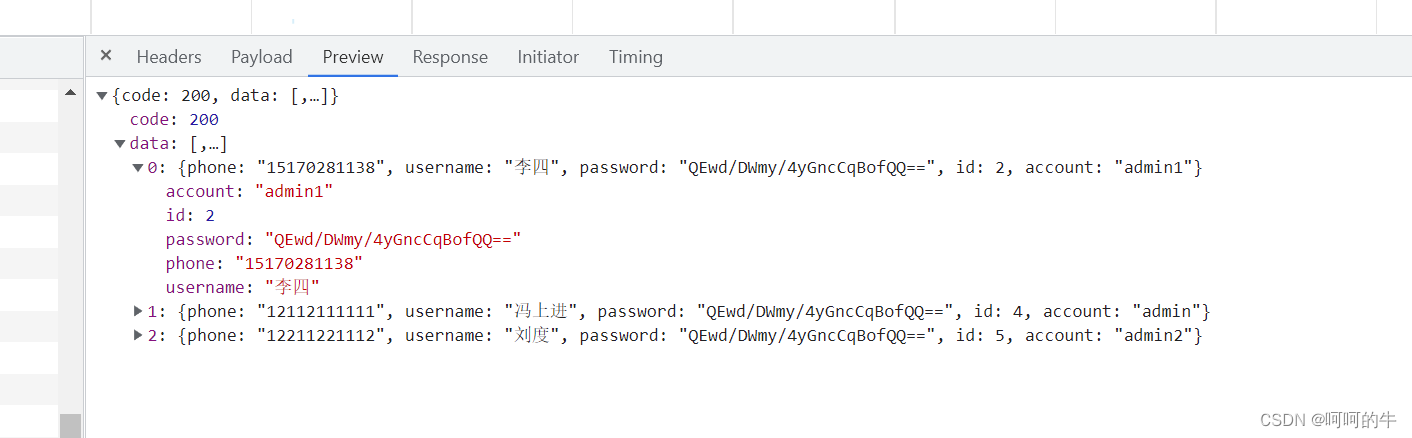
4.express返回响应结果

express 通过回调 返回查询结果给前端使用

mysql返回给express 的数据 express通过回调返回给前端 ,前端拿到这个数据去渲染表格。
最后贴下所有代码 希望对你有用
服务端代码
var express = require("express");var router = express.Router();var sqlMap = require('../../config/sqlMap');var conn = require('../../config/db');var verify = require('../../utils/utils');router.post('/all', function (req, res) { if (req.header.token || verify(req.headers.token).code === '606') { res.json({ code: 401, message: '登录信息已过期,请重新登录' }) return } // let sql = sqlMap.item.findAllInfo; let sql = 'select * from userlist '; var params = req.body console.log(params, '参数') let arr = [] for (var key in params) { arr.push(params[key]) } console.log(arr, '000') if (params.username !== '') { if (arr[0] !== '') { sql += `where username like "%${params.username}%" `; } else { sql += ''; } } if (params.phone !== '') { if (arr[0] === '') { sql += ` where phone like "%${params.phone}%" `; } else { sql += ` and phone like "%${params.phone}%" `; } } if (params.account !== '') { if (arr[0] === '' && arr[1] === '') { sql += ` where account like "%${params.account}%" `; } else { sql += ` and account like "%${params.account}%" `; } } console.log(sql, 'sql') conn.query(sql, (err, result) => { if (err) { console.log(err) } if (result) { res.json({ code: 200, data: result }) } })})module.exports = router;//暴露这个路由客户端代码
查询 重置 查看 编辑 export default { data() { return { userList: [], queryInfo: { username: "", phone: "", account: "" } }; }, mounted() { this.getList() }, methods: { getList(){ this.$ajax .post("/item/all",this.queryInfo) .then(res => { this.userList = res.data; }) .catch(err => { console.log(err); }); }, onSearch() { this.getList() console.log(this.queryInfo, "000"); }, onReset(resetName) { for (var key in this.queryInfo) { this.queryInfo[key] = ""; this.getList() } } }};

