【男保姆】式教你打开第一个微信小程序
主页:写程序的小王叔叔的博客欢迎来访👀
支持:点赞
收藏
关注
社区:JAVA全栈进阶学习社区欢迎加入
本篇内容知识量比较多,请先一 一浏览后再逐步学习使用~
目录
1 引言
2 官网:微信小程序
3 注册
3.1 邮箱
3.2 密码
4 设置基本信息
4.1 设置
4.2 关联设置
5 开发工具下载
6 新创建一个模拟的小程序💯
7 版本管理工具💯
什么是微信小程序❓
1 引言
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用💪。
2016年1月11日,微信之父张小龙时隔多年的公开亮相,解读了微信的四大价值观。张小龙💪指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」。

如何注册和使用小程序❓
2 官网:微信小程序


3 注册
注册地址:小程序
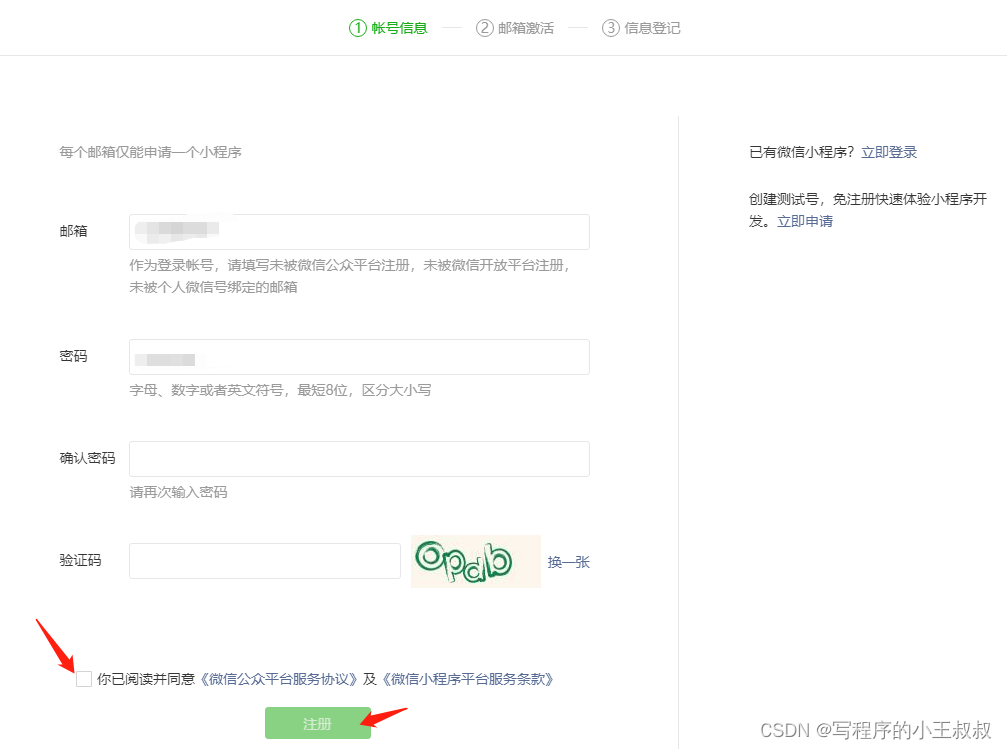
在下图中,可以看见接入流程,根据指示,一步一步💪进行注册。


3.1 邮箱
建议:选择一个自己经常使用的邮箱
3.2 密码
建议:整个自己经常用的密码,别稀奇古怪 7s后就忘了。
其他输入完毕后,确认“注册”。按照①-🏃②🏃-③进行🏃。
4 设置基本信息
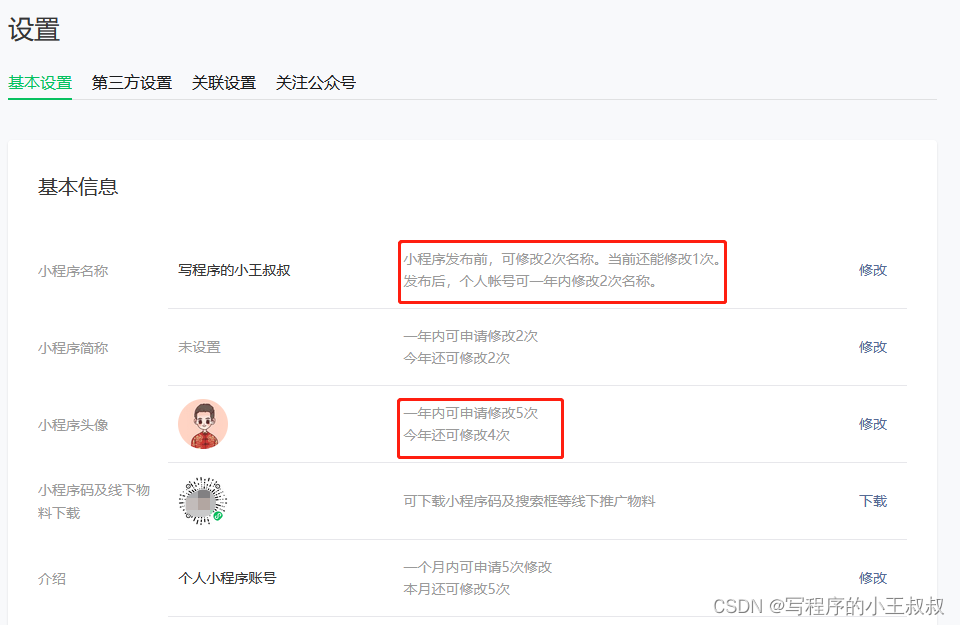
4.1 设置
小程序中基本信息,如基本信息,功能设置等

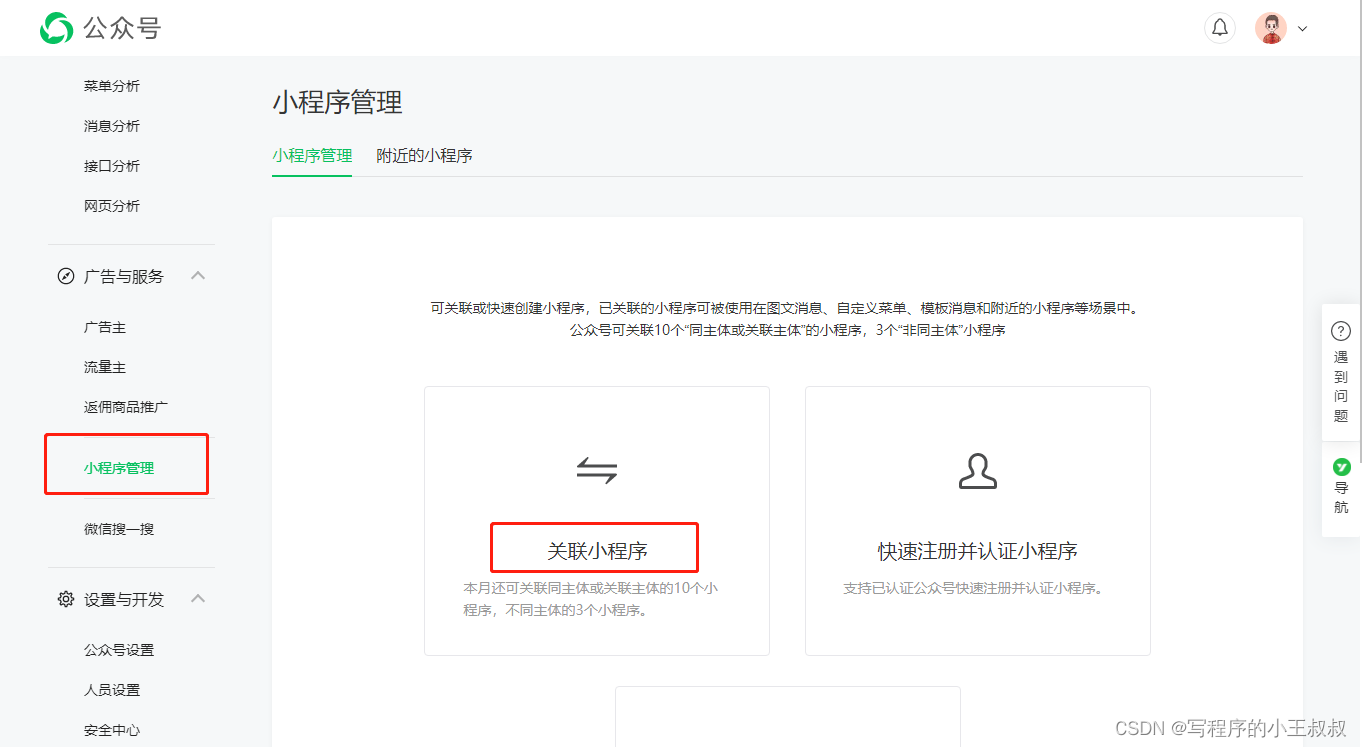
4.2 关联设置
公众号可以与小程序进行关👫联。

关👫联方式:

关联appid:

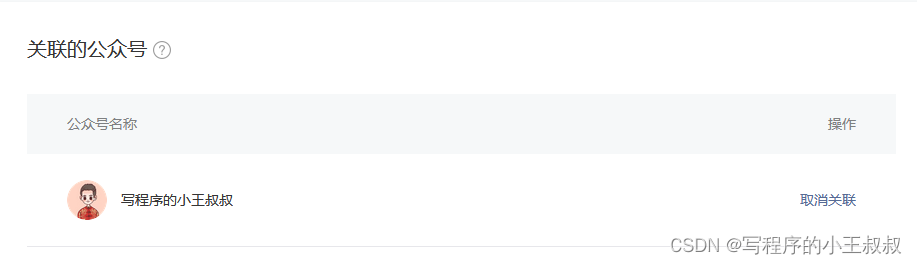
关联完成后,显示公众号的信息。

以上是基本的设置部分,目前新手就足够用了,后期陆续介绍深入的知识。
下载开发工具❓
5 开发工具下载
注册完成后,在官网下载微信小程序开发工具,这样方便开发。
下载地址:稳定版 Stable Build | 微信开放文档
建议在开发阶段进行下载以下版本:

浏览器可以直接下载:

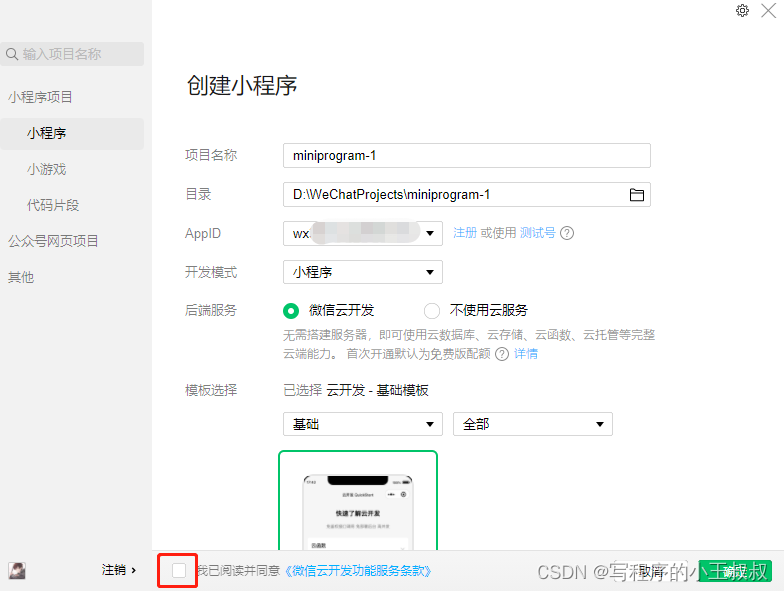
安装完成后,打开开发工具,创建第一个小程序。

每次创建一个新的小程序项目,详细步骤参考上面示例图。
第一个模拟小程序❓
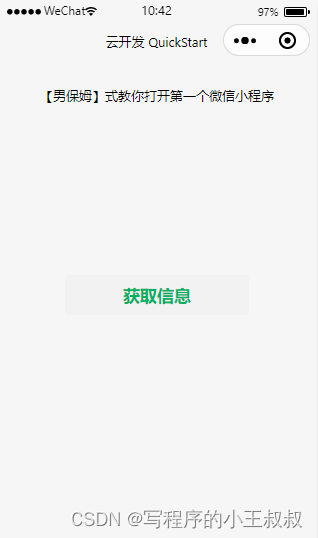
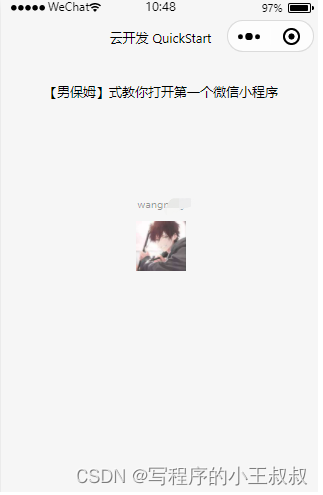
6 新创建一个模拟的小程序💯


代码展示
wxml
【男保姆】式教你打开第一个微信小程序 {{nickName}} js
// index.js// const app = getApp()const { envList } = require('../../envList.js');Page({ data: { showUploadTip: false, userinfor:{},//用户存放获取到的用户信息 haveCreateCollection: false, nickName:"", img:"", hiddenButton:false//隐藏按钮 }, getUserInfor(e){ wx.getUserProfile({ desc: '用于获取用户信息', success:(res)=>{ const userinfor = res.userInfo //将用户数据写入缓存 wx.setStorageSync('UserInfo', userinfor); console.log(userinfor); this.setData({ nickName:userinfor.nickName, img:userinfor.avatarUrl, hiddenButton:true }); //跳回前一个页面 wx.navigateBack({ delta:1 }) } }) }});【记住】
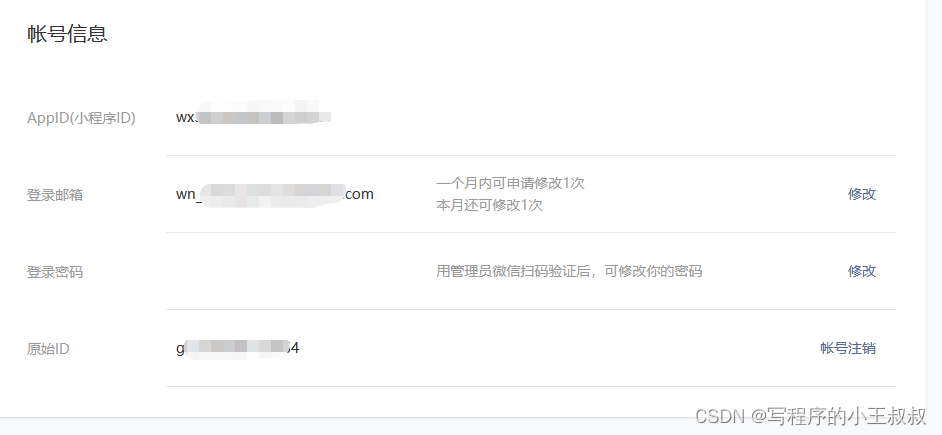
账号信息:时刻保留

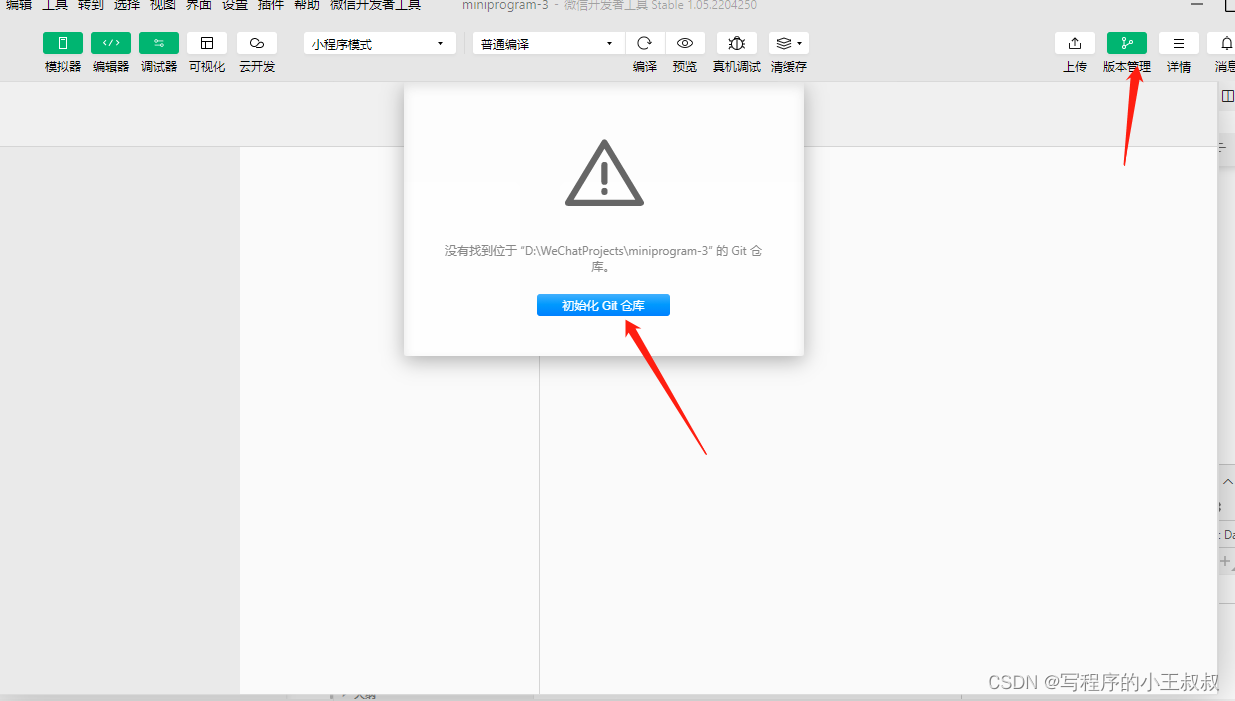
7 版本管理工具💯
具体操作步骤请参考博主的一篇指导博客:微信开发工具与Gitee实现代码管理

知识扩展:微信小程序连接本地接口
⚠️注意 ~
💯本期内容就结束了,如果内容有误,麻烦大家评论区指出!
如有疑问❓可以在评论区留言💬或私信留言💬,尽我最大能力🏃♀️帮大家解决👨🏫!
如果我的文章有帮助到您,欢迎打赏✔️鼓励博主🏃,您的鼓励是我分享的动力🏃🏃🏃~