docker部署nginx
docker部署nginx
1.拉取nginx docker pull nginx 默认最新的
2.使用docker images查看下载下来的镜像文件
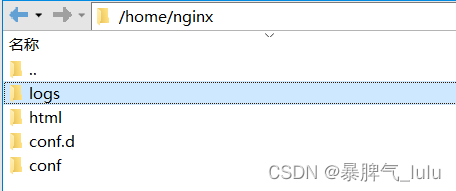
3.创建宿主机的挂载目录
①nginx的配置文件mkdir -p /home/nginx/conf
②nginx的默认配置文件 mkdir -p /home/nginx/conf.d
③nginx显示的htmlmkdir -p /home/nginx/html
④nginx的日志文件mkdir -p /home/nginx/logs
4.启动nginxdocker run -d --name nginx -p 80:80 nginx
①把容器里的默认配置文件复制出来
docker cp nginx:/etc/nginx/conf.d/default.conf /home/nginx/conf.d/
②把容器里的主配置文件复制出来
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/
③关闭容器docker kill nginx
④移除容器docker rm nginx
5.在nginx/html目录下添加一个index.html内容可以自己写,也可以百度
<!DOCTYPE html><html><head><title>Welcome to nginx!</title><style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; }</style></head><body><h1>Welcome to nginx!</h1><h1>hello world</h1><p>If you see this page, the nginx web server is successfully installed andworking. Further configuration is required.</p><p>For online documentation and support please refer to<a href="http://nginx.org/">nginx.org</a>.<br/>Commercial support is available at<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p><div id="datetime"> <script> setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000); </script></div></body></html>6.先确认服务器是否放行该端口:8080
docker run --name nginx -e TZ="Asia/Shanghai" -m 512 -d -p 8080:80 -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/conf.d:/etc/nginx/conf.d -d nginx
看不懂命令的,去看Docker基础原理和命令
着重强调一下-e TZ="Asia/Shanghai"不添加的话,就是默认的utc时间,和北京时间差8小时,-m限制容器运行大小
需要代理https的要加上 -v /home/nginx/ssl/:/ssl/ 里面放置ssl证书
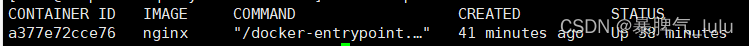
7.启动之后,输入服务器地址+端口号就可以看到

8.当你修改配置文件之后,需要重启容器 docket restart 容器id/容器名
 开发者涨薪指南
开发者涨薪指南 ![]() 48位大咖的思考法则、工作方式、逻辑体系MSDN工具下载
48位大咖的思考法则、工作方式、逻辑体系MSDN工具下载


