HarmonyOS 第一次培训
文字教程
视频教程
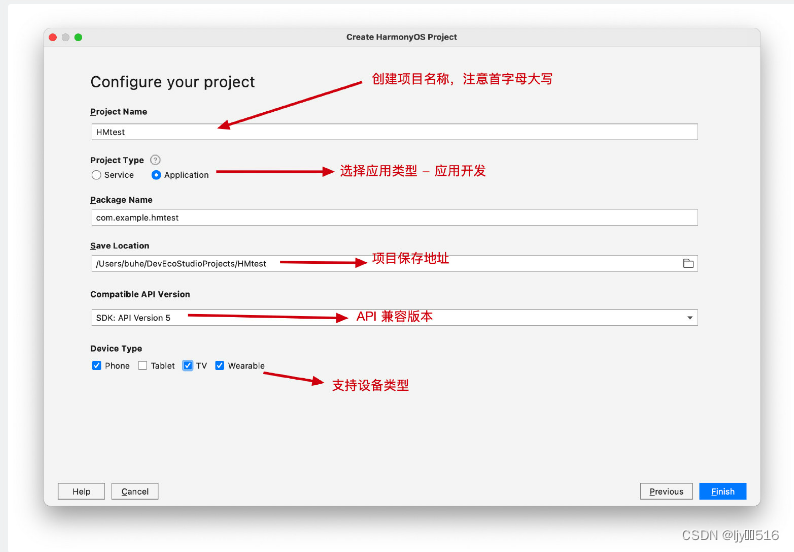
1.创建项目

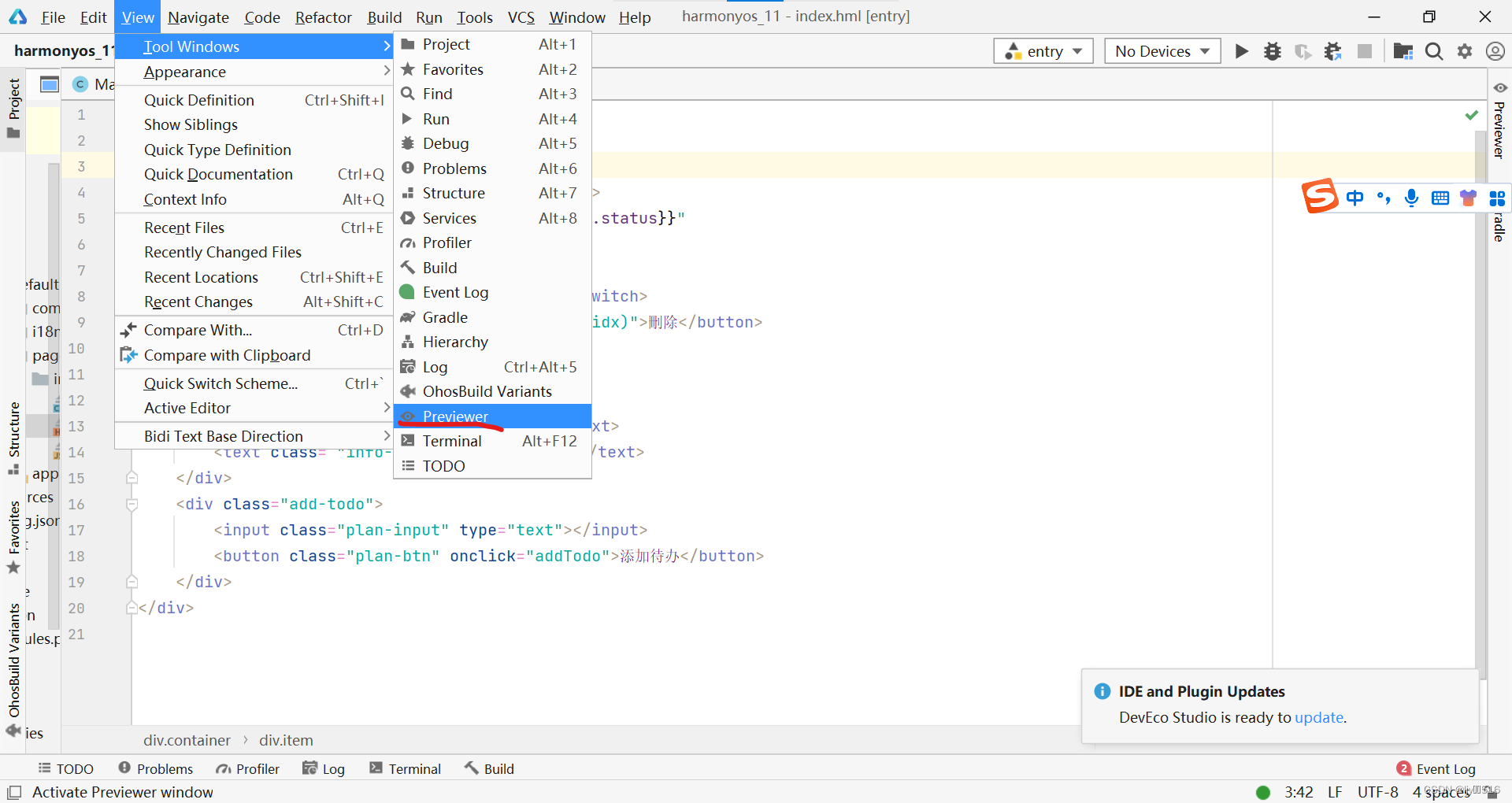
2.创建项目后可以在view previewer进行预览
3.文件分类如下
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
-
引用代码文件,需使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
4.数据渲染与事件绑定
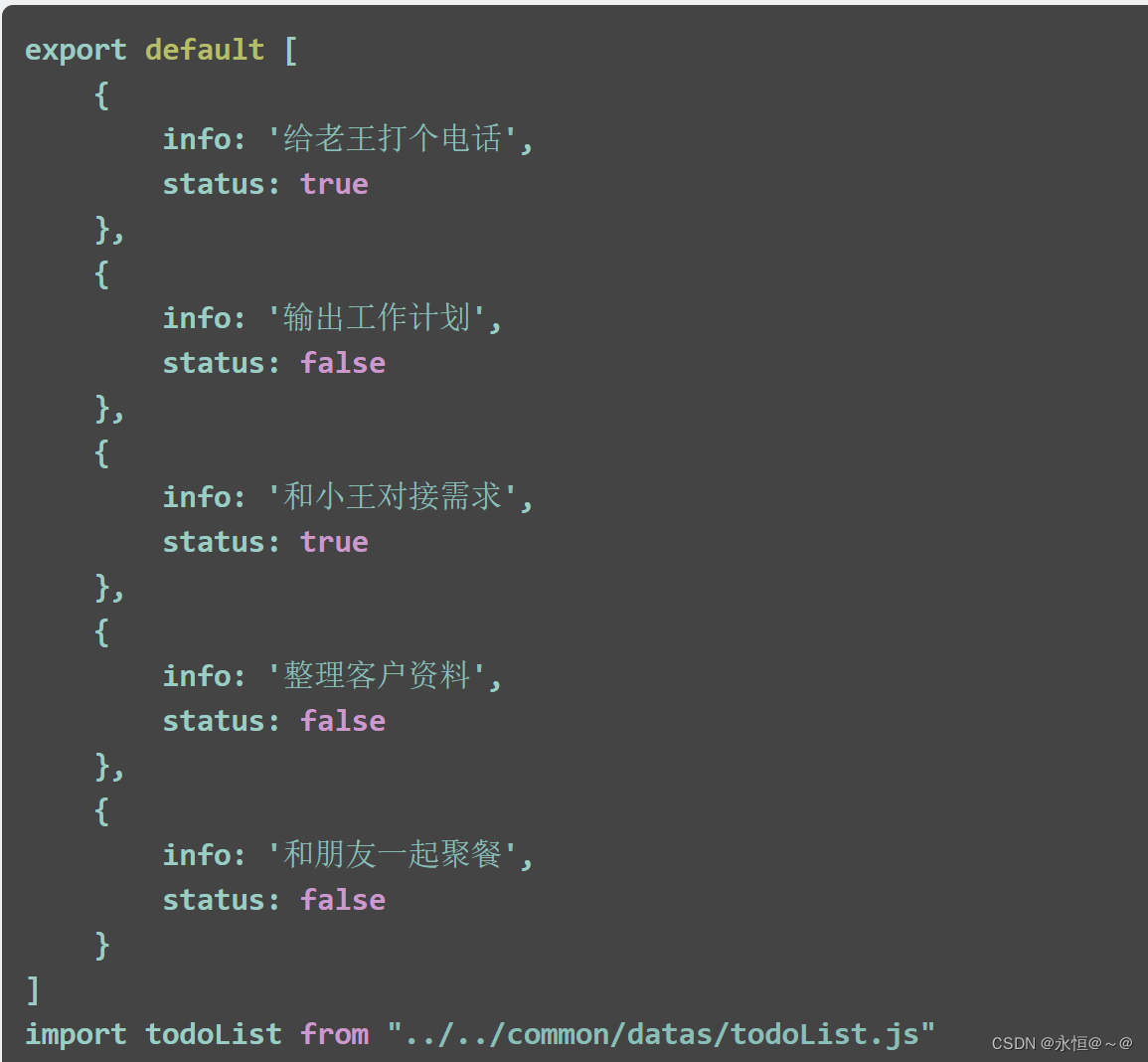
- 第三方 JSON 数据导入,注意使用相对路径

2、数据绑定
与vue用法类似
hml {{ 变量名 }}
js 变量放在 data 中

3、列表渲染(for)
tid 属性指定数组中每个元素的唯一标识,默认值为 id,用于加速for循环的重渲染。
写法1(都不指定):
,$idx代表元素索引,$item代表数组元素
写法2(指定元素名称):
,$idx 代表元素索引,value 代表数组元素
写法3(指定索引和元素名称):
,index代表元素索引,value代表数组元素。
4、事件绑定
类似 v-on,在 js 中绑定的函数和 data 同级
hml:
或