JavaScript 中的 空值合并运算符 和 ?.(可选链操作符)
是什么
空值合并运算符( Nullish Coalescing Operator )是一个逻辑运算符,使用??表示!主要作用是检查一个值是否是null或者undefined,如果是则返回运算符后面的值,你可以把这个后面的值当作备胎!类似相亲,会判断你是不是穷逼,如果你是穷逼,则会毫不犹豫的选择备胎!
例如:X??YY
如果这里的X 不是null或者undefined,否则返回Y!
我们可以将??等价于 (a!==null and a!==undefined)? a : b
示例
const a = 0 ?? 1;根据空值合并运算符的定义,这里a的是0。
const a = undefined ?? 1const b = null ?? 1这个例子中的a都是1。
与||的区别
逻辑或运算符的作用是当左边的值是假值是,返回右边的值!
假值包括下面几种
- NaN
- 0
- " " 或 ’ ’
- null
- undefined
- false
在??之前,我们给一个变量赋默认值,我们的做法是使用||
let variable = 形参 || 备用值;然后使用||,会出现0这个可以作为有效值的,被忽略掉!
let count = 0;let variable = count || 42;这里variabl的值就会是42,但是我们明明想要的是0。而空值合并运算符则可以避免这种情况!!!
?? 与 ?.
两个??是空值合并运算。一个?加.叫做可选链操作符。可选链操作符,允许我们读取对象深层不存在的属性。
例如:我们有一个user对象,他有一个name属性。
let user{ name :"张三"}当我们想访问user.age,这个不存在的属性是,并不会报错!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yDUo6SlH-1655776039227)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1844edc509c845e9b27fa6dc9cd96143~tplv-k3u1fbpfcp-zoom-1.image)]
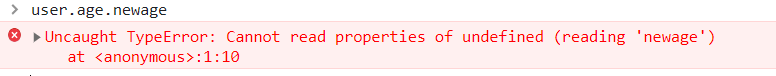
我们访问更深一层的user.age.newAge,就会直接报错!

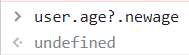
我们给user.age可选链操作符,你会发现他不报错了!
user.age?.newage
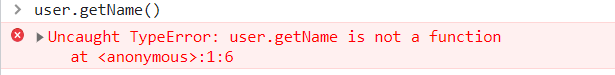
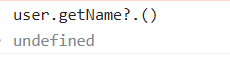
当然可选连最适合应用场景应该是API调用的时候,假设我们user对象中,本来有一个getName()方法,但是某一天,这个方法被注释掉了!


碰撞
对于??来说,它可以识别null和undefined,而我们的可选链又可以讲错误转成undefined,那么这两者放在一起,是不是可以给深层不存在的属性赋值啦!
const user = { name: "张三"};console.log(user.age?.newage ?? 18); console.log(user.getName?.() ?? "默认名字"); 
总结
-
空值合并运算符 在左侧null或为undefined时返回右侧值。
-
当你想用假值做默认值,空值合并运算符是首选!
-
??和?.搭配起来很好用!


