使用浏览器获取网页模板(HTML+CSS)
使用浏览器获取网页模板(HTML+CSS)
一、获取网页的源代码
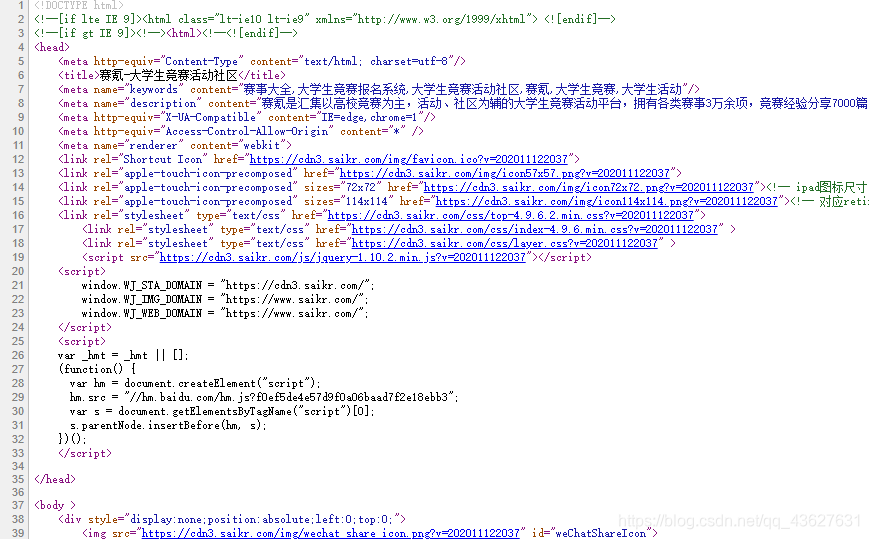
进入网页,使用快捷键Ctrl+U查看网页源代码,也可以单击鼠标右键选择查看网页源代码获取。

网页源代码:

将网页源代码Ctrl+A全选,Ctrl+C复制
在网页编辑器中新建一个HTML文件,Ctrl+V将网页的源代码粘贴过来
二、获取网页的层叠样式表

鼠标单击右键,选择“检查”
在控制台的“Element”选项中可以看到网页源代码,以及网页中CSS样式的路径

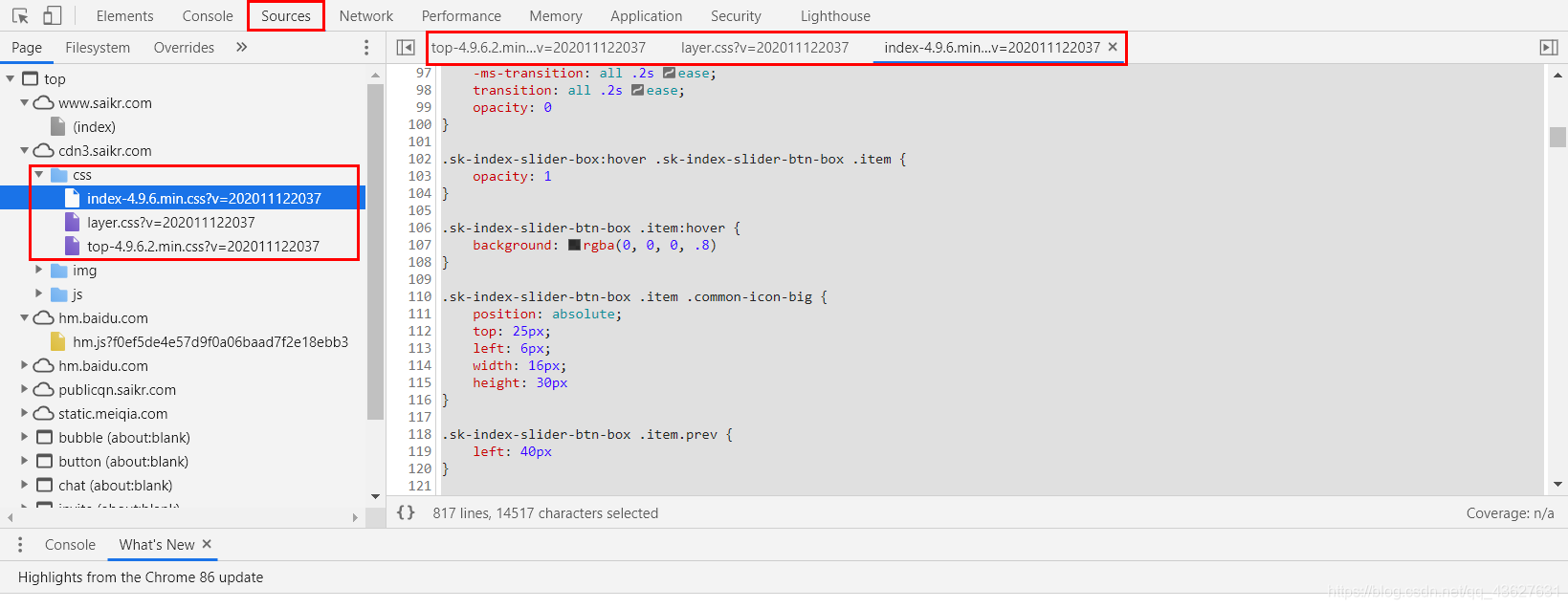
在控制台的“Sources”选项中,可以根据CSS路径找到CSS文件

在网页编辑器中新建一个CSS文件,将CSS样式复制粘贴到代码编辑器中,不要忘了把对应CSS路径进行修改



