鸿蒙应用项目分享:我的鸿蒙毕设:基于HarmonyOS的任务看板平台【三】:页面美化小知识
文章目录
- 美化小知识
-
- 前置知识
- 形状美化
-
- 例子一
- 例子二
- 圆角问题
- 状态美化
- 像素单位
- 细节问题
- 总结
-
- 形状美化知识点
- 状态美化知识点
- 进度
- 声明
美化小知识
想把软件做好,美化必不可少,虽然不要求多么好看,至少不那么难看。不全,我只知道部分,还请多多尝试,但本项目够用了。
前置知识
组件的美化主要分为形状美化和状态美化。
- 形状美化:很简单啦,默认的按钮是方形的,但是背景透明,看不见。形状美化不仅仅包含了形状,也包含了背景颜色!
- 状态美化:例如,按钮按下去的颜色和没有按下去的颜色,这对应两种不同的状态,就有了状态美化。
美化也是 XML 文件,只是存放在 graphic 的包中。
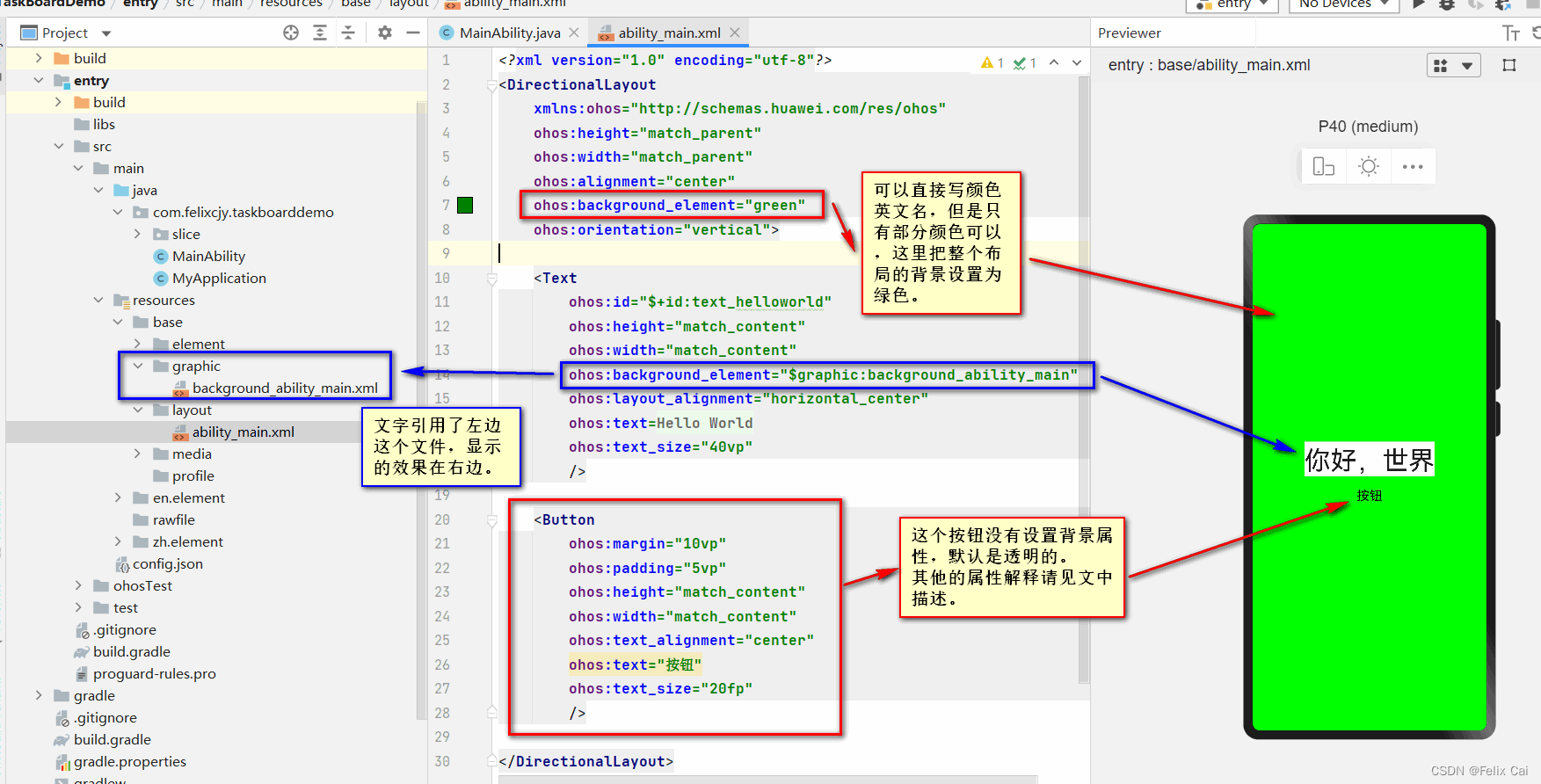
页面布局在 layout 文件夹中,XML 使用 ohos:background_element 来引用 对应的美化文件,举个例子:
首先看这个图:

上述图片中,“你好,世界”字样出现了白色的背景,其来源就是 graphic 下的文件 `` 所设置的。
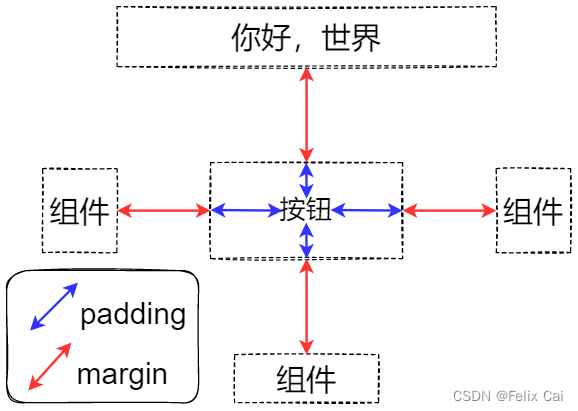
在 Button 中,有必要提一下 Padding 和 margin ,可以把组件想象成一个被 透明盒子 包裹的组件,直接看图:

padding是 内边距margin是 外边距
over,开始下一步。
形状美化
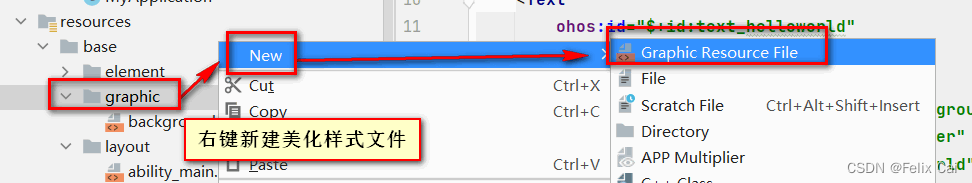
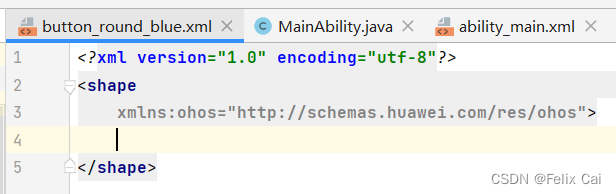
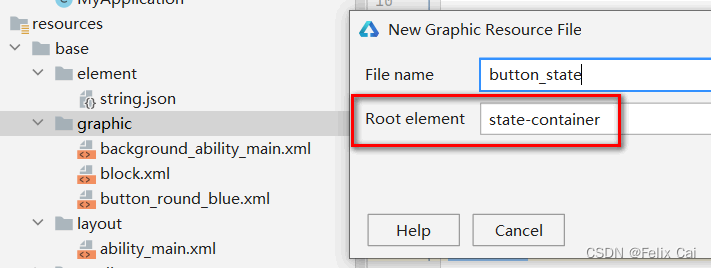
先创建个文件,来声明样式的信息:

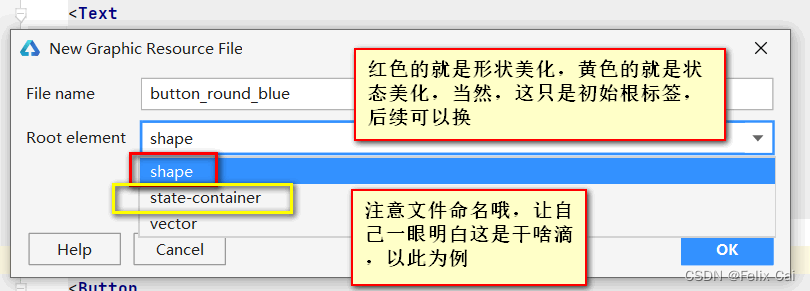
然后(Vector暂时用不上,我也了解的不多,后续了解了再更新):

创建完成之后,打开文件就是这样:

相信 XML 大家都明白,先亮出知识点。
建议:单位基本都是 vp,字体是 fp,vp 内容请见下文中【像素单位】这一节。
xmlns:ohos="http://schemas.huawei.com/res/ohos" 是命名空间。
根标签:属性 shape 的值:
- rectangle:长方形(常用)
- oval:圆形
- …
子标签:
- stroke:边框设置
- color:颜色
- width:宽度
- bounds:边框设置【这个后续再用,和 solid 搭配】
- top、right、left、bottom:上下左右单独设置。
- gradient:渐变背景【需要配合子标签 solid 使用】
- shader_tyoe:有三个值
- sweep_gradient:(暂时没有效果,我还不清楚…)
- radial_gradient:辐射渐变,solid 中需要使用多个颜色。
- linear_gradient:线性渐变
- shader_tyoe:有三个值
- solid:背景色
- color:颜色
- colors:多个颜色,需要逗号隔开,
ohos:colors="#009911,#889977"
- corners:设置圆角
- radius:四个角同时设置,同理:left_top_y;left_top_x;left_bottom_y;left_bottom_x;right_bottom_y;right_bottom_x;right_top_y;right_top_x,是分别设置每一个角的圆角程度。
例子一
代码如下:
button_round_blue.xml 文件内容:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <stroke ohos:color="black" ohos:width="1vp"/> <solid ohos:color="#FF8BB7FF" /> <corners ohos:radius="7vp" /></shape>记得在主页面中引用这个效果呀!主页面的代码在本文第一个图片中有展示,这里只贴出 Button 组件的代码:
<Button ohos:margin="10vp" ohos:padding="5vp" ohos:height="match_content" ohos:width="match_content" ohos:text_alignment="center" ohos:text="按钮" ohos:text_size="20fp" ohos:background_element="$graphic:button_round_blue" />效果如下:

部分内容解释如下:
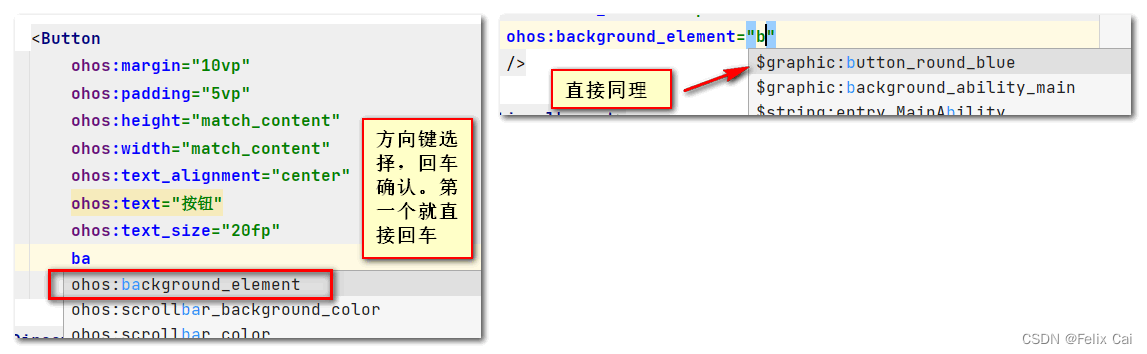
在写 ohos:background_element="$graphic:button_round_blue" 这一行的时候,ohos: 这部分可以先不敲,当你打出 background_element 中前几个字母的时候,系统就会提示你了,就直接选择,回车。同理,$graphic: 也不用先写,当你打出 button_round_blue 前几个字母就会自动提示。如下:

例子二
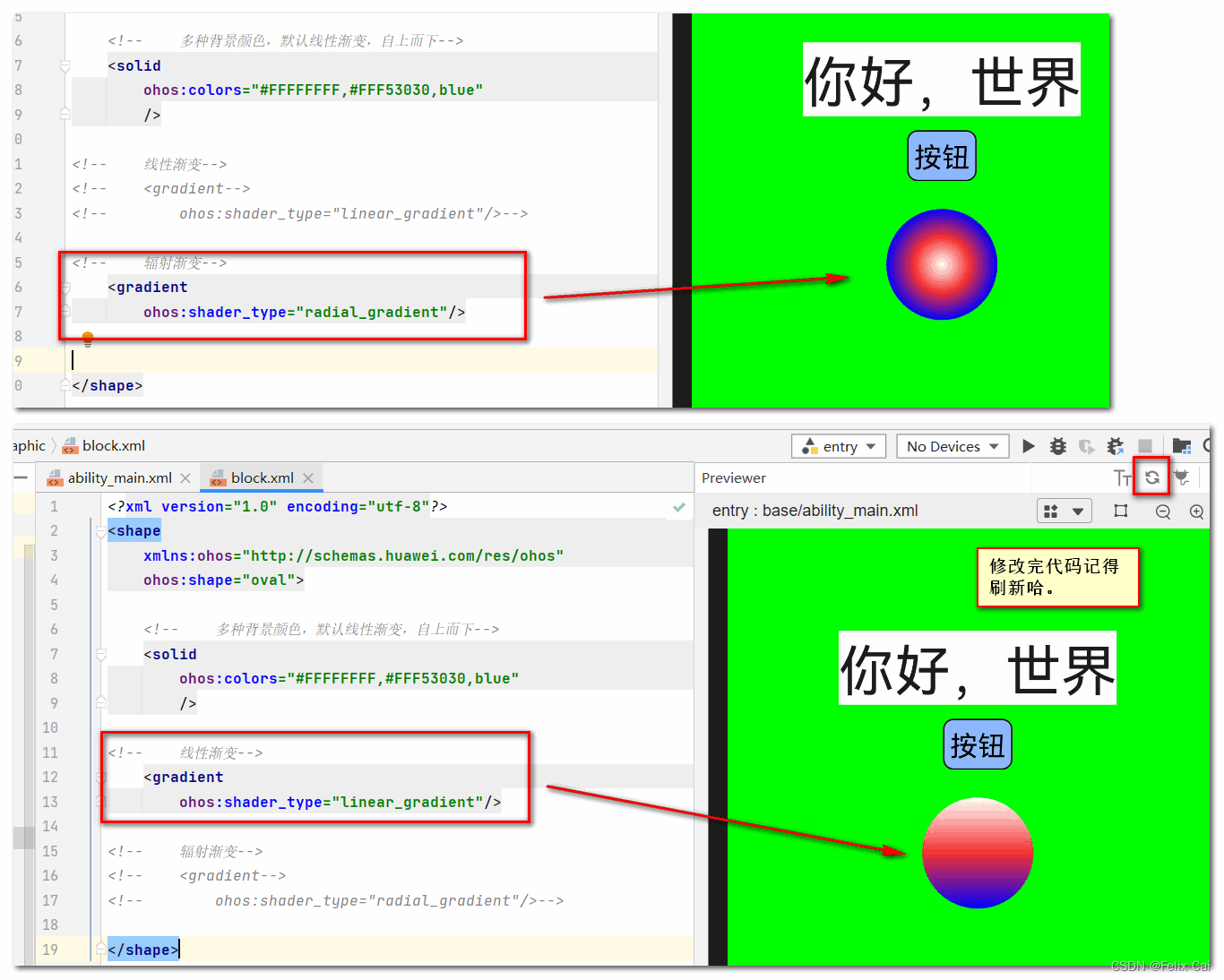
展示一下渐变。
代码如下:
首先,创建一个样式 XML 文件,设置为 圆形、渐变。(在 graphic 下)
block.xml
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="oval"> <solid ohos:colors="#FFFFFFFF,#FFF53030,blue" /><!-- <gradient ohos:shader_type="radial_gradient"/></shape>在主页面中创建一个 Component 组件,就是单纯的组件,然后引用。
<Component ohos:margin="10vp" ohos:height="80vp" ohos:width="80vp" ohos:background_element="$graphic:block" />效果如下:(其实过度很好的,只是截图就不好看了。。。)

圆角问题
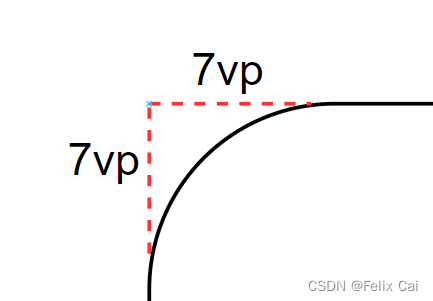
例如,在【例子一】中,设置的圆角:
<corners ohos:radius="7vp" />这个 7vp 是指哪里呢?看图即可知:

那么单独每个角的设置这部分,这还不清清楚楚。
状态美化
简而言之就是不同的状态表现出不同的样子,按钮按下的样子和默认的不一样,这就是状态。
先来知识点:
根标签:state-container
子标签:
- item
- state
- component_state_checked:开启状态
- component_state_pressed:按下不松开的状态
- component_state_empty:默认状态(必须要写在最下面)
- …
- element:可写颜色;可添加图片资源
- state
就这些够用了,剩下的状态基本上看名字或者多多尝试就明白了。
一个状态对应一个样式文件。
先来创建一个文件,表示这个状态的样式,默认样式已经创建好啦,只需要再创建一个,改个名字就好啦,然后再修改内部的样式:
button_pressed.xml
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <stroke ohos:color="black" ohos:width="1vp"/> <solid ohos:color="#FFFF0000" /> <corners ohos:radius="7vp" /></shape>再创建一个状态美化文件,绑定给按钮。

在主界面的 XML 中,将 background_element 属性换为 button_state。
<Button ohos:margin="10vp" ohos:padding="5vp" ohos:height="match_content" ohos:width="match_content" ohos:text_alignment="center" ohos:text="按钮" ohos:text_size="20fp" ohos:background_element="$graphic:button_state" />然后打开 button_state.xml ,设置两个状态。
<state-container xmlns:ohos="http://schemas.huawei.com/res/ohos"> <item ohos:state="component_state_pressed" ohos:element="$graphic:button_pressed" /> <item ohos:state="component_state_empty" ohos:element="$graphic:button_round_blue" /></state-container>一个状态对应一个 item,每个 item 中设置对应的 状态属性 和 对应的样式文件。
效果如下:

像素单位
vp:是针对应用而言的虚拟尺寸(区别于屏幕硬件本身的像素单位)。
vp = ( px * 160) / PPI ,PPI(Pixels per Inch),每英寸有多少个像素点。
| 屏幕分辨率 | 换算(px/vp) |
|---|---|
| 240 * 320 | 1 vp = 0.75 px |
| 320 | 1 vp = 1 px |
| 480 * 800 | 1 vp = 1.5 px |
| 720 * 1280 | 1 vp = 2 px |
| 1920 * 1080 | 1 vp = 3 px |
fp:是大小单位,字体大小。
细节问题
穿插一个布局小问题。
<Text...ohos:layout_alignment="right"ohos:right_margin="20vp"/>总结
总结上述两个美化知识点:
形状美化知识点
根标签:属性 shape 的值:
- rectangle:长方形(常用)
- oval:圆形
- …
子标签:
- stroke:边框设置
- color:颜色
- width:宽度
- bounds:边框设置【这个后续再用,和 solid 搭配】
- top、right、left、bottom:上下左右单独设置。
- gradient:渐变背景【需要配合子标签 solid 使用】
- shader_tyoe:有三个值
- sweep_gradient:(暂时没有效果,我还不清楚…)
- radial_gradient:辐射渐变,solid 中需要使用多个颜色。
- linear_gradient:线性渐变
- shader_tyoe:有三个值
- solid:背景色
- color:颜色
- colors:多个颜色,需要逗号隔开,
ohos:colors="#009911,#889977"
- corners:设置圆角
- radius:四个角同时设置,同理:left_top_y;left_top_x;left_bottom_y;left_bottom_x;right_bottom_y;right_bottom_x;right_top_y;right_top_x,是分别设置每一个角的圆角程度。
状态美化知识点
根标签:state-container
子标签:
- item
- state
- component_state_checked:开启状态
- component_state_pressed:按下不松开的状态
- component_state_empty:默认状态(必须要写在最下面)
- …
- element:可写颜色;可添加图片资源
- state
进度

声明
HELLO,EVERYONE:
这里分享我自己的毕业设计构建过程,除软件内使用的个别图标以外,部分界面参考出处和图标出处会在文末标出,本文全部内容仅为学习使用。
【本文先分享内容界面的样子,后续再考虑分享代码的形式,视频教程OR图文OR都要】
精益求精 – FelixCai / FelixCJY
 高性能云服务器
高性能云服务器 ![]() 精品线路独享带宽,毫秒延迟,年中盛惠 1 折起天天排行榜
精品线路独享带宽,毫秒延迟,年中盛惠 1 折起天天排行榜


