Harmony OS 第三次培训
1.准备
1.设计一个有关食品推荐的主页面
2.这个页面有什么东西
(1)标题“美食大全”
(2)轮播图播放一些菜品
(3)热门分类
(4)精品好菜(展示各个菜品受欢迎程度,多少浏览,多少收藏)
3.准备好相关数据(可以采用json格式)

4.创建页面各部分文件夹(将他们视为部件)(轮播图,热门分类,精品推荐)
2.页面设计
各个部件的使用可以参考官网
通用属性-通用-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
1.主页面代码
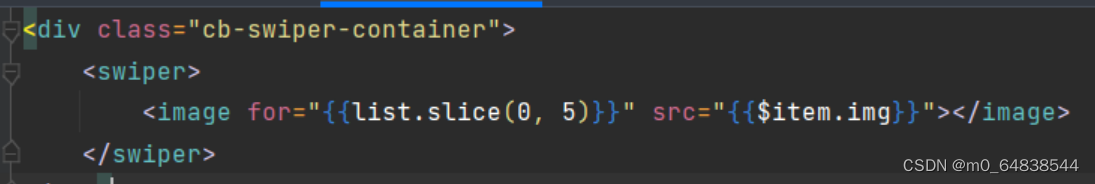
2.轮播图

3.热门分类
4.精品推荐
5.各个部分样式的设计
这个可以根据自己的需要进行设计, 这个样式的设计同样影响着页面代码的设计。
3.逻辑的设计
最重要的就是如何将数据传到相应的部件
1.在各个部件的js中直接导入
从其他文件导入的list在onready时赋值给this.list也就是data中的list,然后就可以在这个部件的页面(hml)文件中通过{{list}}进行使用,内部值要{{$item.名称}}引用,可以通过slice进行分割(左闭右开)
2.在页面js中导入,再通过父组件向子组件传参的性质将父组件的数据传入到子组件中
多用于多个组件用同一个文件夹数据时
(1).父组件接收数据(在主页面js文件中导入)
(2).子组件接收
接收后的list可以直接在子组件页面使用


