HarmonyOS应用开发培训三四
实战教学视频 千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili
正文
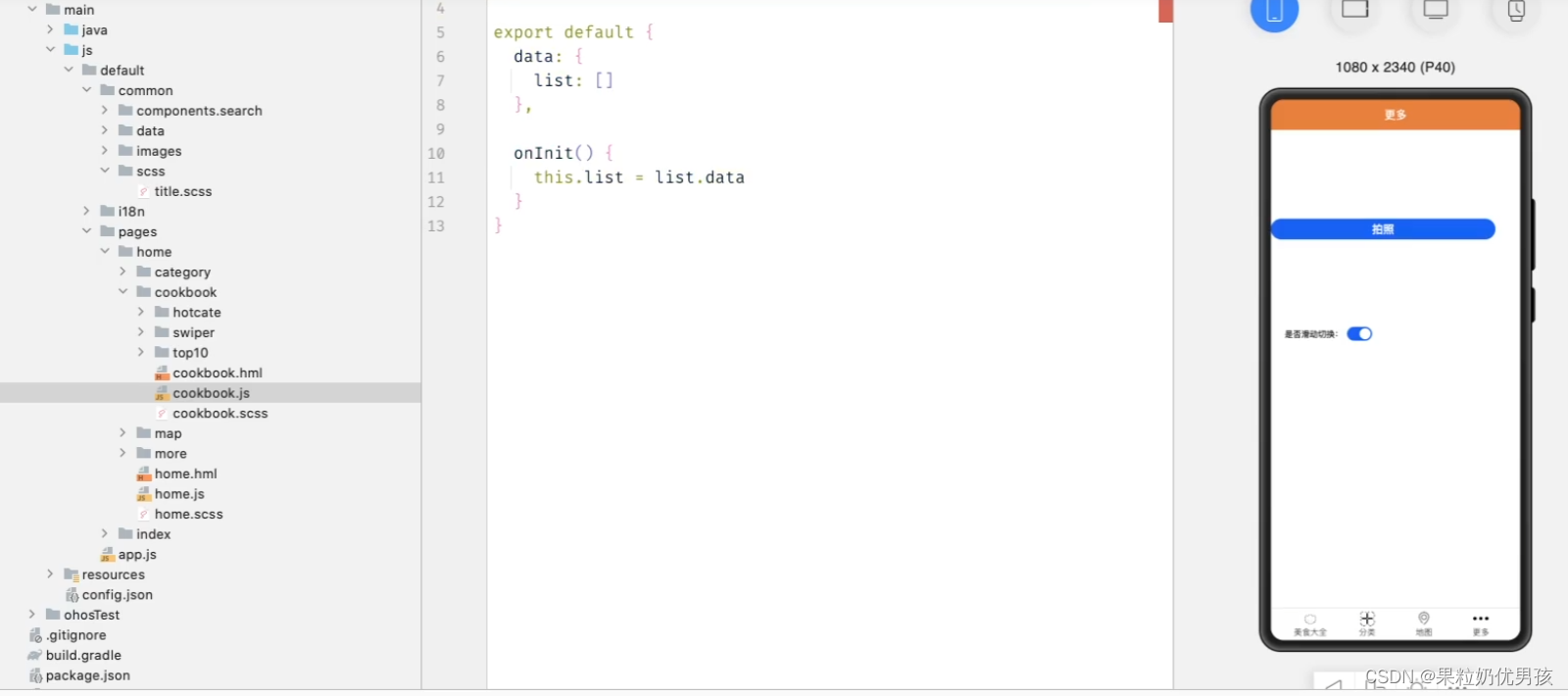
- java目录:仅Phone、Tablet、TV和Wearable设备的JS工程才存在,作为HarmonyOS应用/服务的启动入口。
- common目录:用于存放公共资源文件,如媒体资源、自定义组件和JS文档等。
- i18n目录:用于存放多语言的json文件,可以在该目录下定义应用/服务在不同语言系统下显示的内容,如应用/服务文本词条、图片路径等,详情请参考多语言支持。
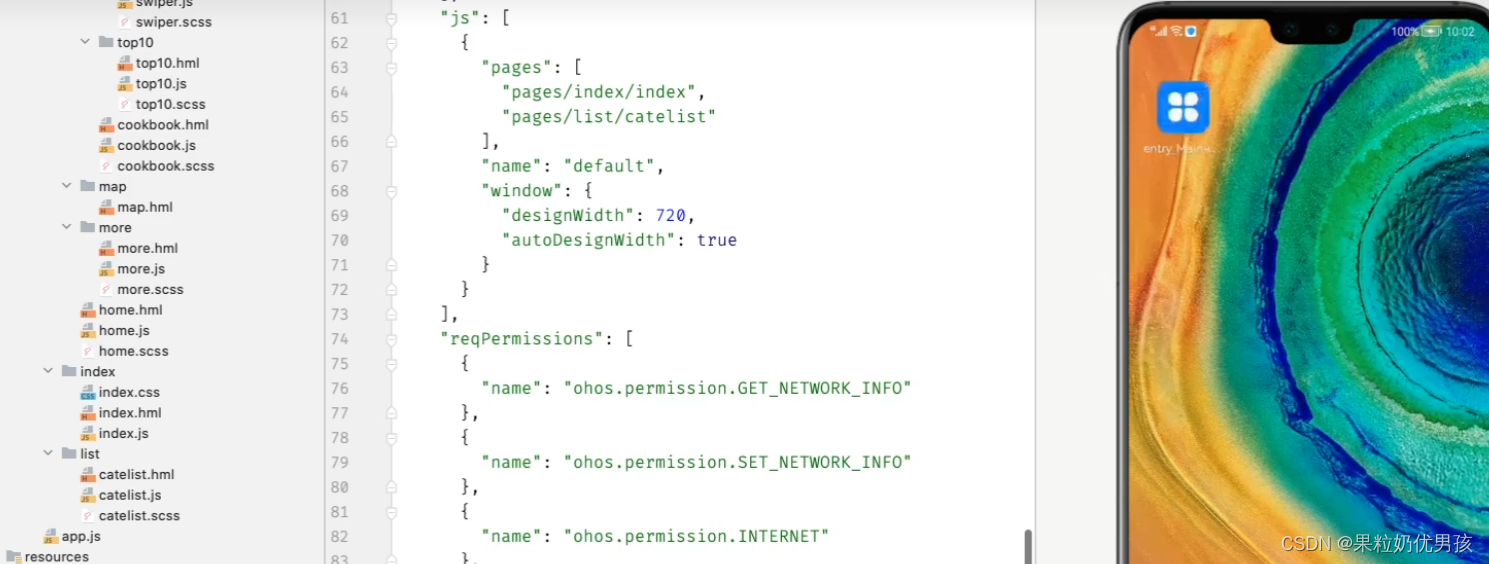
- pages目录:pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹。页面文件夹下主要包含3种文件类型:css、js和hml文件。
- pages>index>index.hml文件:hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系,详情请参考HML语法参考。
- pages>index>index.css文件:css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等,详情请参考CSS语法参考。
- pages>index>index.js文件:js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。
- resources:用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。resources资源引用示例请参考根据设备分辨率加载图片。
- app.js文件:全局的JavaScript逻辑文件和应用/服务的生命周期管理。

-
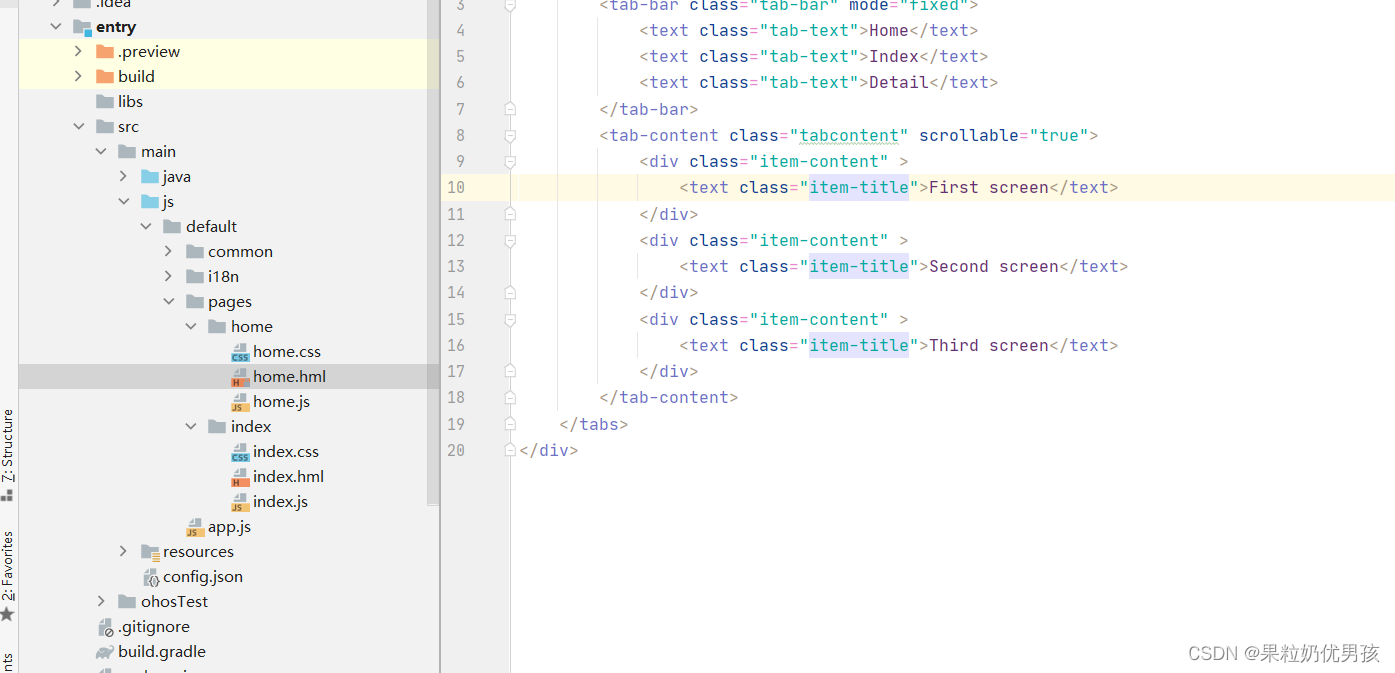
中间主体部分关键html代码
将数据导入并遍历,边框高亮显示可以定义两个样式,当鼠标点击一个tab时,对应的样式是高亮样式,其他为普通样式。
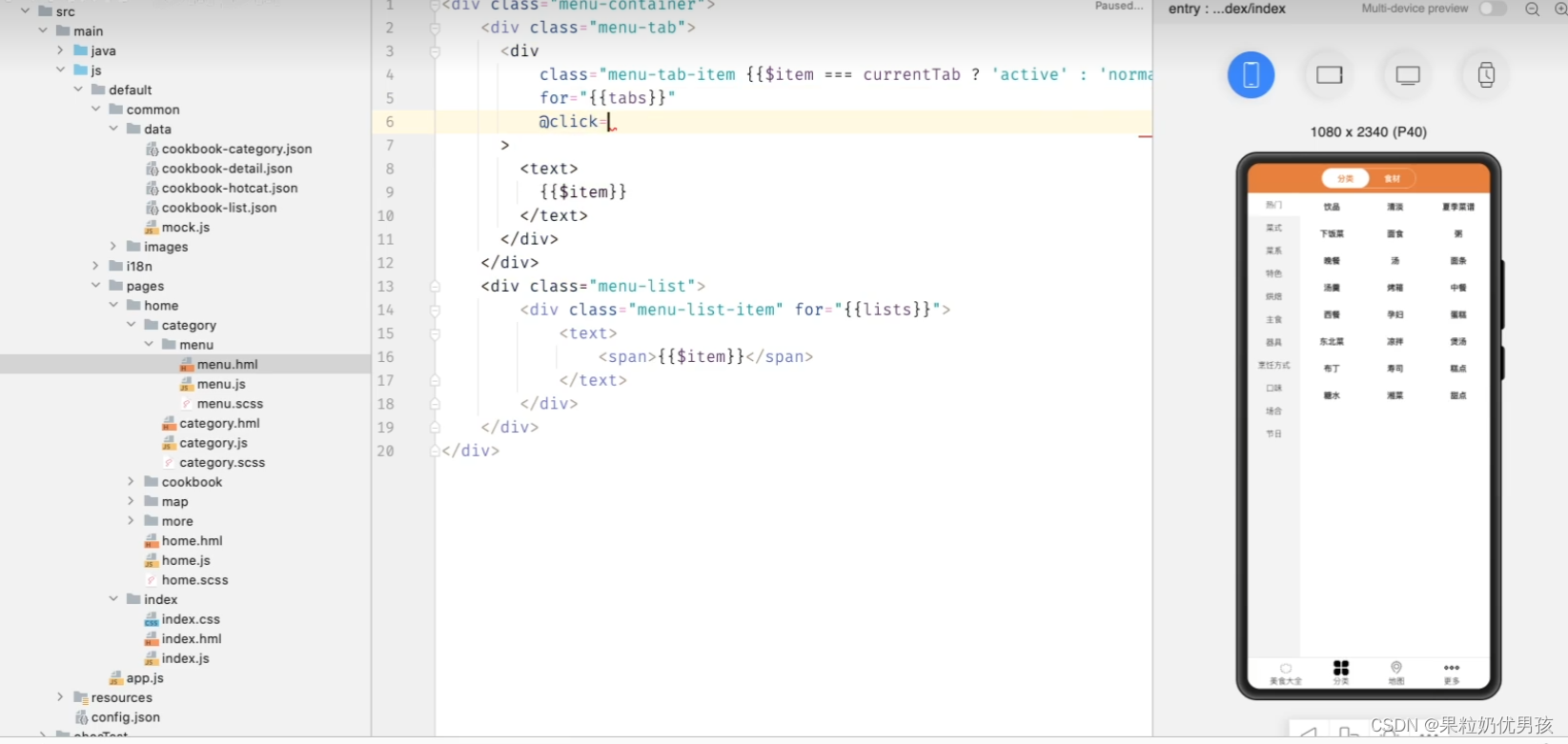
数据传入过程
(1)数据格式

在页面js中导入,再通过父组件向子组件传参的性质将父组件的数据传入到子组件中
多用于多个组件用同一个文件夹数据时
父组件接收数据(在主页面js文件中导入)
list-容器组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
list-item是的子组件,用来展示列表具体item。由于父元素list组件的align-items默认样式为stretch,该组件宽度默认充满list组件。设置父元素list组件的align-items样式为非stretch来生效自定义宽度。
list-item-group 的子组件,用来展示分组,宽度默认充满list组件。
使用该组件时父元素list组件的样式columns必须为1,否则功能异常。
由于父元素list组件的align-items默认样式为stretch,该组件宽度默认充满list组件。设置父元素list组件的align-items样式为非stretch来生效自定义宽度。

-
相机组件回调函数
因为拍照时生成的照片uri只有本机可以访问,所以需要进行一个转换。
如上图所示,一定要注意细节。
web组件
一个页面只支持一个web组件,会全屏显示,若页面中还有其他组件,会被web组件覆盖,web组件不跟随转场动画。可以用router.push方法进行解决。

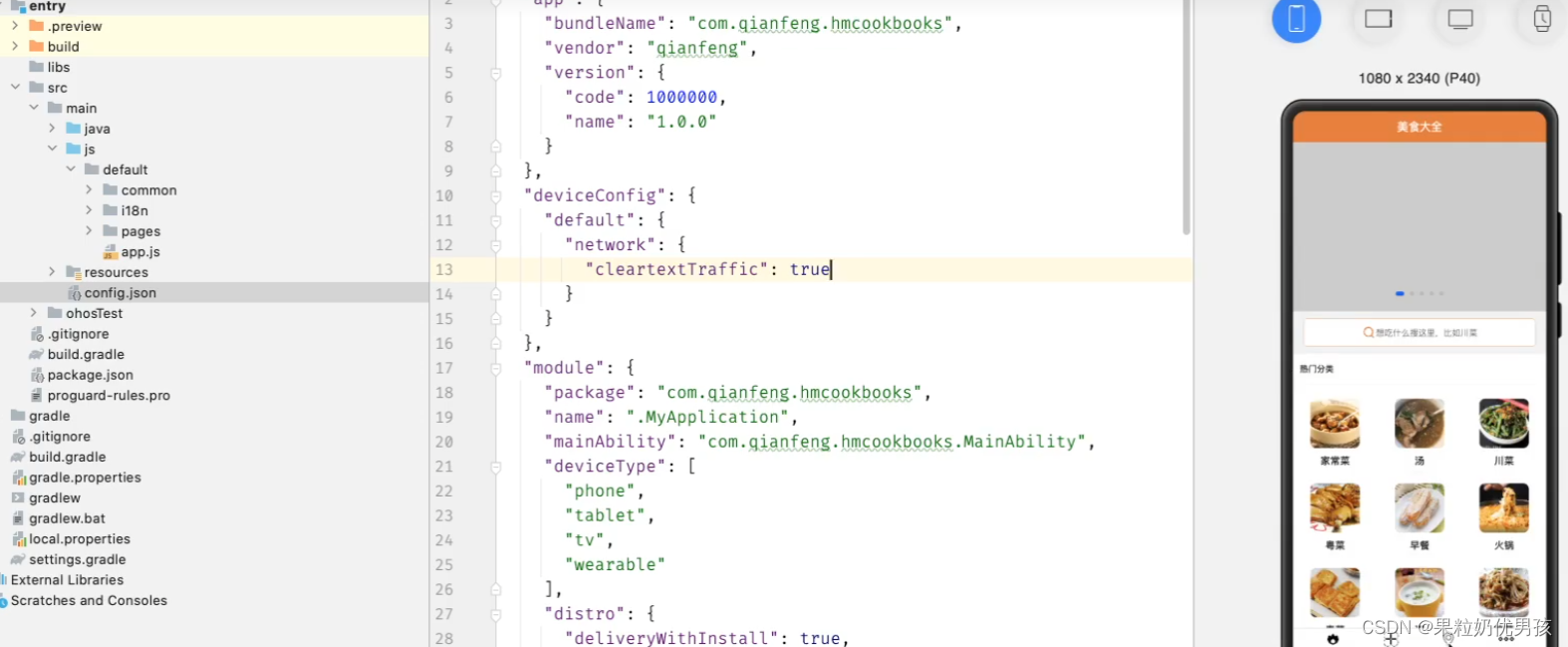
形成的app